
Обработка перетаскивания с помощью Katalon Studio.
Перетаскивание — довольно популярный подход для улучшения общего UX на современных веб-сайтах. Однако реализовать автоматизированное тестирование компонентов перетаскивания может быть очень сложно.
В этом руководстве мы покажем, как Katalon Studio используется для тестирования функции перетаскивания в веб-приложении. .
В этой статье предполагается, что вы знакомы с основными функциями инструмента. Чтобы получить представление о том, как он работает, или ознакомиться с интерфейсом, обратитесь к руководствам пользователя Katalon Studio.
Существуют различные распространенные методы реализации функции перетаскивания, которые необходимо учитывать при тестировании по-разному, в том числе:
- Использование чистого JavaScript для обработки перетаскивания с помощью популярных фреймворков JavaScript, таких как jQuery.
- Использование HTML5. Перетаскивание, которое подробно описано в руководстве w3schools по перетаскиванию HTML.
Создание тестов автоматизации для перетаскивания JavaScript
Протестировать функцию перетаскивания, реализованную на чистом JavaScript, легко с помощью Katalon Studio в качестве встроенного ключевого слова dragAndDropObjectToObject был разработан для встроенной обработки действия JS.
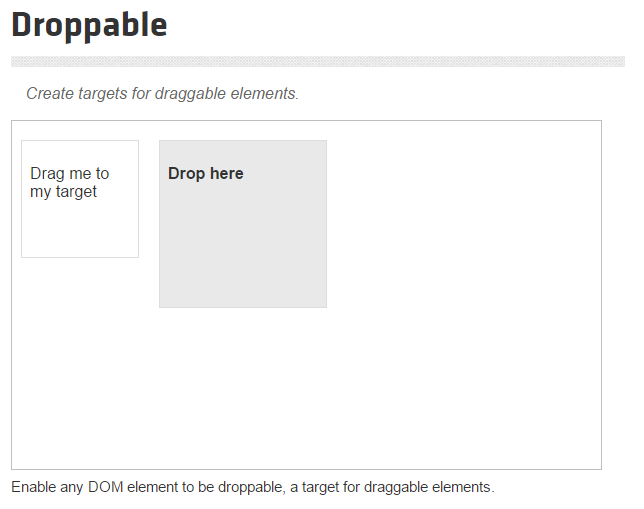
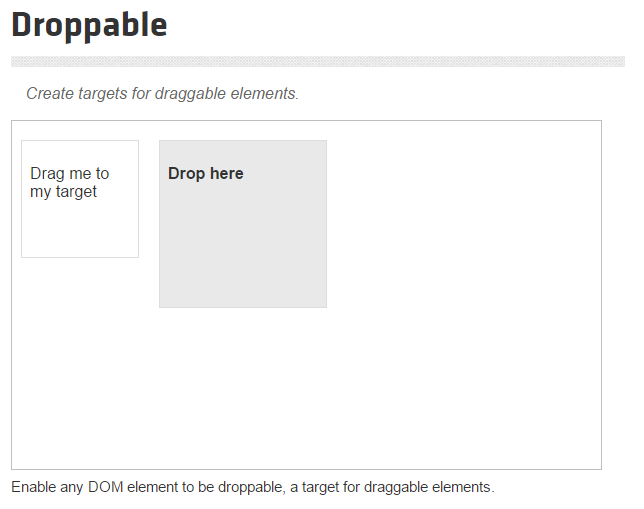
В этом разделе мы будем использовать пример страницы jQuery Droppable в качестве тестируемого приложения (AUT).

Пример веб-сайта обеспечивает простую реализацию перетаскивания с перетаскиваемым объектом, содержащим текст «Перетащите меня к моей цели», и перетаскиваемым объектом с текстом «Перетащите сюда».
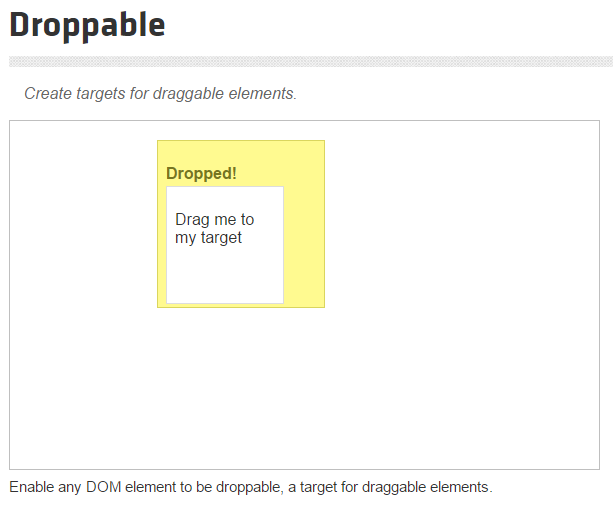
Когда перетаскиваемый объект перетаскивается в перетаскиваемый объект , текст целевого объекта изменится на «Dropped!» как на изображении ниже:

Мы собираемся протестировать это поведение с помощью Katalon Studio.
- Создайте проект Katalon с именем DragAndDrop.
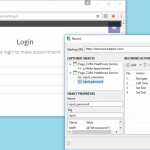
- Откройте диалоговое окно Object Spy, запустите сеанс шпионского объекта и перейдите на веб-сайт AUT по адресу http://jqueryui.com/droppable/#default.
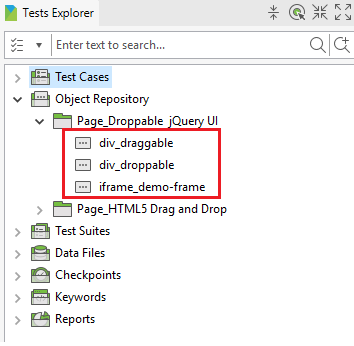
- Использовать утилита шпиона объекта, чтобы захватить как перетаскиваемый объект, так и перетаскиваемый объект, упомянутые выше, и импортировать их в репозиторий объектов проекта. Если вы сделаете это правильно, будет 3 тестовых объекта, как показано ниже:

- имя каждого объекта говорит само за себя, за исключением объекта iframe_demo-frame, который является родительским iframe как для перетаскиваемых, так и для отбрасываемых объектов. Теперь давайте воспользуемся этими захваченными объектами в тестовом сценарии.
Создайте тестовый сценарий под названием “JQuery Drag And Drop”, откройте его, затем перейдите в режим сценария и скопируйте в него следующие тестовые сценарии: < strong><примечания редактора: (нужен формат кода)>
1234567891011121314151617 import static com.kms.katalon.core.testobject.ObjectRepository.findTestObjectimport com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords as WebUI 'Откройте выбранный браузер и перейдите на наш веб-сайт AUT.'WebUI.openBrowser('http: //jqueryui.com/droppable/#default') 'Используйте ключевое слово dragAndDropObjectToObject для выполнения действия перетаскивания.'WebUI.dragAndDropToObject(findTestObject('Page_Droppable jQuery UI/div_draggable'), findTestObject('Page_Droppable jQuery UI/div_droppable' )) 'Получить текстовое содержимое нашего сбрасываемого объекта.'droppable_text = WebUI.getText(findTestObject('Page_Droppable jQuery UI/div_droppable')) 'Проверить, действительно ли оно изменено на “Dropped!” из-за действия перетаскивания.'WebUI.verifyEqual(droppable_text, 'Dropped!') 'Очистите среду тестирования, закрыв браузер.'WebUI.closeBrowser() - Запустите тестовый пример, и вы увидите, что выполненный тест пройдет без особых усилий.
Создание автоматических тестов для HTML5 Drag and Drop
В этом разделе мы будем использовать HTML5 Drag and Drop страницу w3school в качестве тестируемого приложения (AUT). :

Эта веб-страница содержит простая реализация перетаскивания, когда вы просто перетаскиваете изображение W3Schools.com, чтобы изменить его контейнер. После перетаскивания изображения W3Schools в правый прямоугольник оно будет выглядеть следующим образом

Мы реализует специальное ключевое слово перетаскивания для перетаскивания HTML, а затем проверяет innerHTML правого прямоугольника после завершения перетаскивания.
Реализация автоматизированного теста для перетаскивания HTML5 немного сложнее, чем JavaScript версия. Если вы запустите тестовый пример выше, чтобы проверить эту функцию перетаскивания, вы увидите, что перетаскиваемое изображение не перемещается, хотя тест проходит успешно.
Это происходит потому, что на момент написания этой статьи (22 мая 2017 г.) Selenium по-прежнему не предоставляет официальную поддержку для тестирования перетаскивания HTML5. Вы можете следить за соответствующей проблемой Selenium здесь.
Поэтому, поскольку Katalon Studio использует Selenium для выполнения автоматизации, реализация автоматизированного теста для HTML5 Drag and Drop требует небольшого обходного пути:
- Создайте пакет внутри Ключевые слова с именем dnd
Создайте класс ключевых слов с именем DragAndDropHelperи откройте его. Скопируйте следующие сценарии, чтобы создать пользовательское ключевое слово:

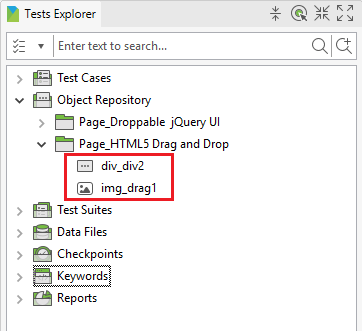
img_drag1 — это идентификатор объекта перетаскиваемого изображения, а div_div2 определяет целевой прямоугольный элемент.
2. Создайте пакет внутри Keywords с именем dnd
.3. Создайте класс ключевых слов с именем DragAndDropHelper и откройте его. Скопируйте следующие скрипты, чтобы создать пользовательское ключевое слово:
| 1234567891011121314151617181920212223242526272829303132333343536373839404142434445464748495051525354555657585960616263646566676646566676пакет html5.dnd import org.openqa.selenium.JavascriptExecutorimport org.openqa.selenium.WebDriverimport org.openqa.selenium.WebElement import com.kms.katalon.core.annotation.Keywordimport com.kms.katalon.core.testobject.TestObjectimport com .kms.katalon.core.webui.driver.DriverFactoryimport com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords public class DragAndDropHelper {private static String getJsDndHelper() {return '''function simulatorDragDrop(sourceNode, targetNode) { var EVENT_TYPES = { DRAG_END: 'dragend', DRAG_START: 'dragstart', DROP: 'drop' } function createCustomEvent(type) { var event = new CustomEvent(“CustomEvent”) event.initCustomEvent(type , true, ) dataTransfer = {data: {}, setData: function (type, val) {this.data [type] = val}, getData: function (type) {return this.data [type]}} ret ret urn event } function dispatchEvent(node, type, event) { if (node.dispatchEvent) { return node.dispatchEvent(event) } if (node.fireEvent) { return node.fireEvent(“on } + var event = createCustomEvent(EVENT_TYPES.DRAG_START) dispatchEvent(sourceNode, EVENT_TYPES.DRAG_START, event) var dropEvent = createCustomEvent(EVENT_TYPES.DROP) dropEvent.dataTransfer = event.dataTransfer dispatchEvent(destinationNode, EVENT_TYPES create dragCusEvent.EnDROP, dropEvent) EVENT_TYPES.DRAG_END) dragEndEvent.dataTransfer = event.dataTransfer dispatchEvent(sourceNode, EVENT_TYPES.DRAG_END, dragEndEvent)}''';} @Keyworddef dragAndDrop(Исходный объект TestObject, Объект назначения TestObject) {WebElement sourceElement = WebUiBuiltInKeywords.findWebElement destination(Objectement); = WebUiBuiltInKeywords.findWebElement(destinationObject);WebDriver webDriver = DriverFactory.getWebDrive r();((JavascriptExecutor) webDriver).executeScript(getJsDndHelper() + “simulateDragDrop(arguments[0], arguments[1])”, sourceElement, destinationElement)}} |
Это ключевое слово использует JavaScript с https://gist.github.com/druska/624501b7209a74040175 (спасибо пользователю Druska) для имитации собственных событий HTML5 для имитации перетаскивания для HTML5.
4. Используйте наше недавно созданное пользовательское ключевое слово. Создайте тестовый пример с именем HTML5 Drag And Drop, откройте его, затем перейдите в режим сценария и вставьте следующий код Groovy:
| 1234567891011121314151617 | import static com.kms.katalon.core.testobject.ObjectRepository.findTestObject import com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords as WebUI 'Откройте выбранный браузер и перейдите на наш веб-сайт AUT'WebUI.openBrowser('https: //www.w3schools.com/html/html5_draganddrop.asp') 'Используйте предыдущие пользовательские ключевые слова для выполнения действия перетаскивания.'CustomKeywords.'html5.dnd.DragAndDropHelper.dragAndDrop'(findTestObject('Page_HTML5 Drag and Drop/img_drag1'), findTestObject( 'Page_HTML5 Drag and Drop/div_div2')) 'Убедитесь, что действие перетаскивания выполнено успешно, проверив innerHTML целевого элемента для перетаскиваемого изображения.'WebUI.verifyElementAttributeValue(findTestObject('Page_HTML5 Drag и Drop/div_div2'), 'innerHTML', '<img src=”img_w3slogo.gif” draggable=”true” ondragstart=”drag(event)” id=”drag1″ alt= “W3Schools”>', 0) 'Закройте браузер, чтобы очистить среду тестирования.'WebUI.closeBrowser(); |
Запустите тестовый пример, и вы Вы заметите, что изображение W3Schools успешно перетаскивается в нужный прямоугольник.
Мы надеемся, что вам понравится это руководство. Пожалуйста, прокомментируйте, если у вас есть вопросы или другое решение для автоматизации тестирования методом перетаскивания. Чтобы получить дополнительные советы и рекомендации, перейдите на страницу руководства по Katalon Studio.
Познакомьтесь с полным руководством по Katalon Studio, нажав на ссылку ниже:
Полное руководство по Katalon Studio
TAG: qa