
Очень распространенным типом элемента управления, используемым на веб-сайтах, является iframe HTML. И этот контроль должен обрабатываться особым образом при тестировании. В этой статье показано, как правильно обрабатывать iframe в Katalon Studio.
Что такое iframe?
iframe (встроенный фрейм) – это HTML-документ, встроенный в другой HTML-документ. HTML-элемент iframe часто используется для вставки содержимого из другого источника, например рекламы, на веб-страницу.
Почему важно знать, как тестировать iframe?
Проверка текста и объектов в iframe может быть сложной задачей. Например, даже если вы видите текст, отображаемый в iframe, средства автоматизации могут не обнаружить этот текст. Вы должны сообщить своему сценарию, как пройти через структуру iframe веб-сайта и выбрать правильный iframe, в котором присутствует текст и его объект.
Пример №1
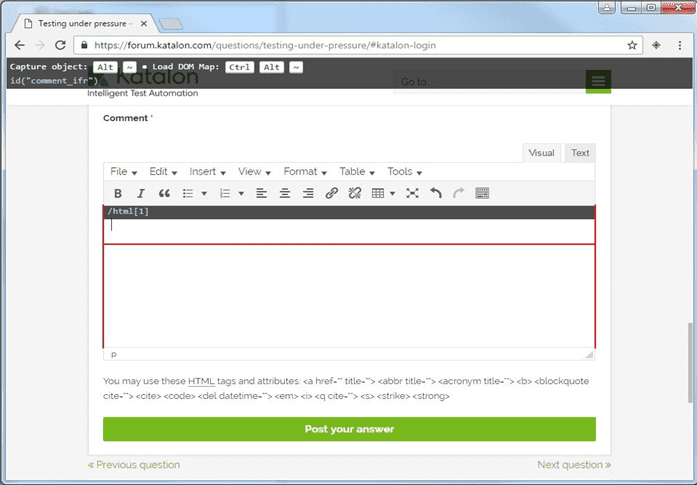
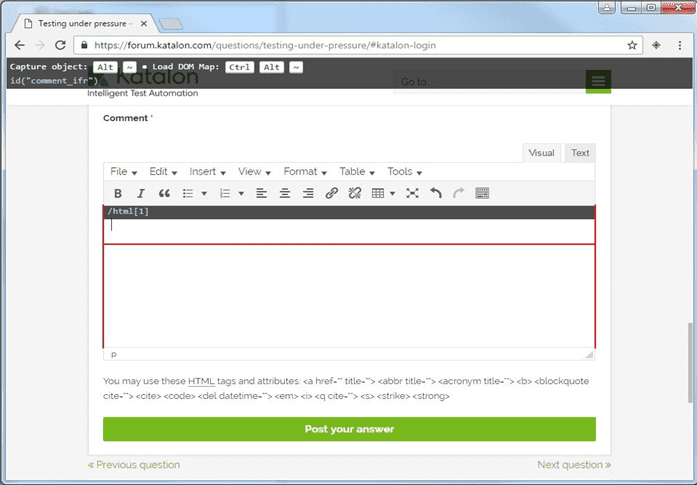
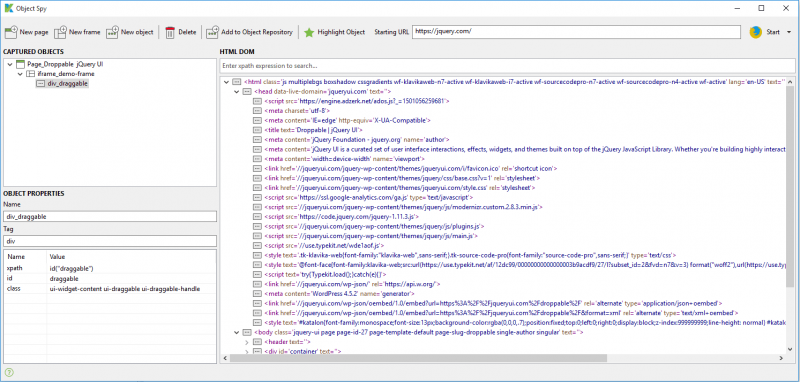
1. Учитывая, что вы хотите захватить текстовое поле комментария к определенному вопросу на форуме Katalon (это текстовое поле является iframe), вы можете использовать шпион веб-объектов Katalon и увидеть, что он может обнаружить iframe в выделенной красным области.< p>

2. После захвата iframe комментария Katalon показывает все его дочерние элементы, которые вы можете увидеть в диалоговом окне Object Spy, как показано ниже:

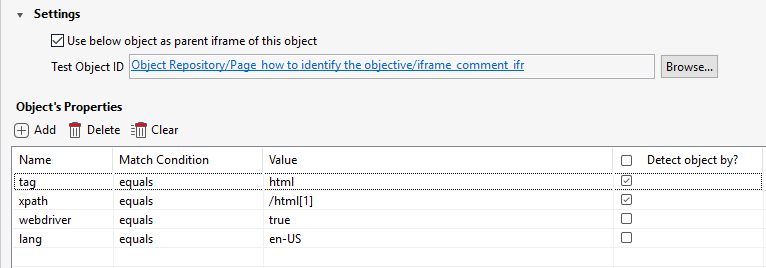
3. Когда вы сохраняете захваченный объект в Katalon Studio, его iframe также включается. Это показано на следующем снимке экрана:

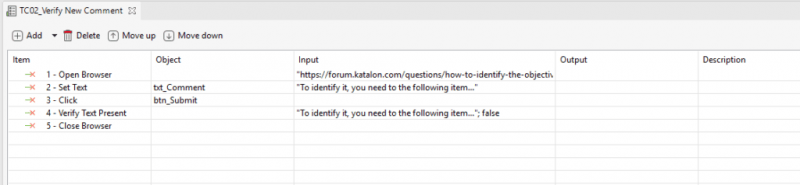
< р>4. Затем вы можете приступить к установке текста в поле «Комментарий», указав дочерний элемент для ключевого слова «Установить текст», как описано ниже:

Пример №2
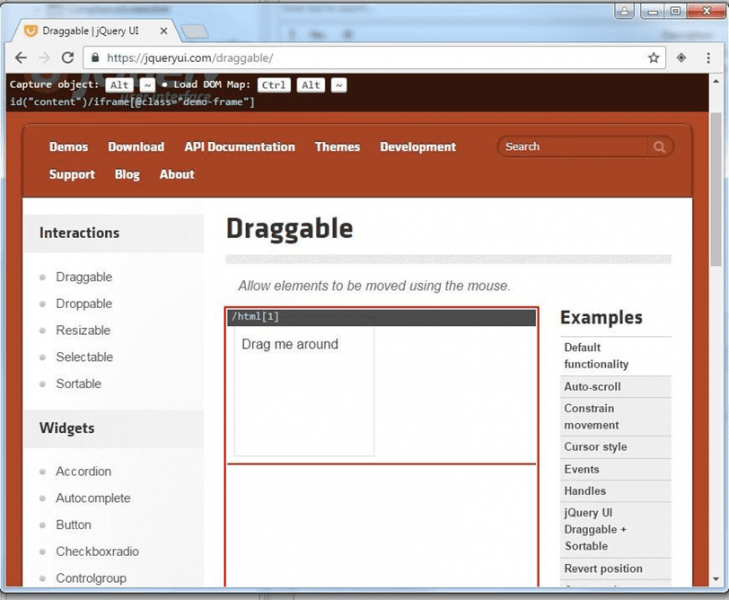
1. Учитывая, что вы хотите захватить пример перетаскивания JQueryUI (этот перетаскиваемый элемент управления является iframe), как показано на снимке экрана ниже, вы можете перетащить объект «Перетащите меня вокруг» в другие области iframe.
 <р>2. Используйте Object Spy для захвата iframe, как обычно. Object Spy может обнаружить, захватить iframe и соответствующим образом отобразить все элементы iframe.
<р>2. Используйте Object Spy для захвата iframe, как обычно. Object Spy может обнаружить, захватить iframe и соответствующим образом отобразить все элементы iframe.

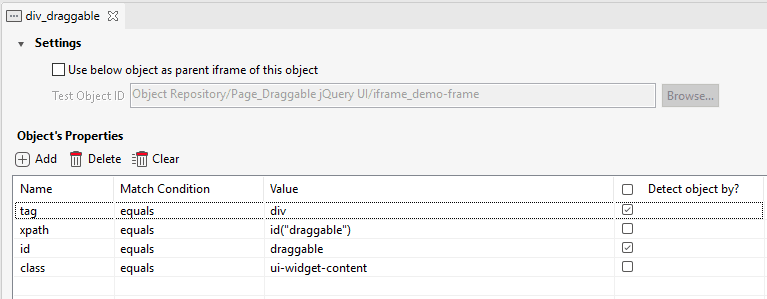
3. Когда вы сохраняете захваченный объект в Katalon Studio, iframe также включается в качестве родительского элемента объекта. Это показано на следующем снимке экрана (обратите внимание, что при необходимости вы можете снять флажок для использования родительского iframe):

4. Учитывая ситуацию, когда вы решили не указывать родителя iframe для элемента, чтобы взаимодействовать с элементом, вам нужно использовать ключевое слово Switch To Frame, чтобы Katalon сосредоточился на родительском iframe, прежде чем он сможет взаимодействовать с элементом.
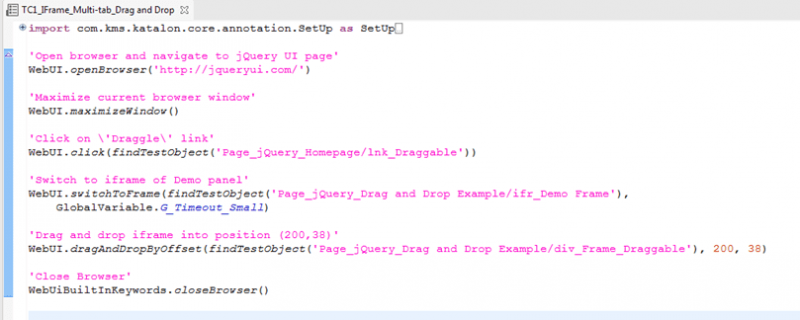
Приведенный ниже пример кода показывает, как переключиться на родительский фрейм перед использованием действия перетаскивания элементов внутри iframe:

< textarea wrap=soft class="crayon-plain print-no" data-settings=dblclick только для чтения стиль=-moz-tab-size:4;-o-tab-size:4;-webkit-tab-size:4;tab -size:4;размер шрифта:12px!важно;высота строки:15px!важно>import com.kms.katalon.core.annotation.SetUp as SetUp import com.kms.katalon.core.annotation.TearDown as TearDown import com.kms.katalon.core.model.FailureHandling as FailureHandling import com.kms.katalon.core .testobject.ObjectRepository as ObjectRepository import com.kms.katalon.core.mobile.keyword.MobileBuiltInKeywords as Mobile import com.kms.katalon.core.webservice.keyword.WSBuiltInKeywords as WS import static com.kms.katalon.core.testobject. ObjectRepository.findTestObject import static com.kms.katalon.core.testdata.TestDataFactory.findTestData import static com.kms.katalon.core.testcase.TestCaseFactory.findTestCase import com.kms.katalon.core.testcase.TestCase as TestCase import com. kms.katalon.core.testdata.TestData as TestData импортировать com.kms.katalon.core.testobject.TestObject as TestObject импортировать com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords as WebUiBuiltInKeywords импортировать com.kms.katalon.core. webui.keyword.WebUiBuiltInKeywords as WebUI импортирует internal.GlobalVariable a s GlobalVariable 'Откройте браузер и перейдите на страницу пользовательского интерфейса jQuery' WebUI.openBrowser('http://jqueryui.com/') 'Развернуть текущее окно браузера на весь экран' WebUI.maximizeWindow() 'Нажмите 'Перетаскивание' ссылка' WebUI.click(findTestObject('Page_jQuery_Homepage/lnk_Draggable')) 'Переключиться на iframe демонстрационной панели' WebUI.switchToFrame(findTestObject('Page_jQuery_Drag and Drop Example/ifr_Demo Frame'), GlobalVariable.G_Timeout_Small, FailureHandling.STOP_ON_FAILURE) 'Перетащите iframe в другую позицию' WebUI.dragAndDropByOffset(findTestObject('Page_jQuery_Drag and Drop Example/div_Frame_Draggable'), 200, 38) 'Вернуться к текущему окну' WebUI.switchToDefaultContent() 'Нажмите 'Droppable' ссылка' WebUI.click(findTestObject('Page_jQuery_Homepage/lnk_Droppable')) 'Переключиться на iframe демонстрационной панели' WebUI.switchToFrame(findTestObject('Page_jQuery_Drag and Drop Example/ifr_Demo Frame'), GlobalVariable.G_Timeout_Small, FailureHandling.STOP_ON_FAILURE) 'Перетащите левый прямоугольник и отпустите его справа' WebUI.dragAndDropToObject(findTestObject('Page_jQuery_Drag and Drop Example/div_Frame_Draggable'), findTestObject('Page_jQuery_Drag and Drop Example/div_Frame_Droppable'), FailureHandling.STOP_ON_FAILURE) WebUI.closeBrowser()
| 1234567891011121314151617181920212223242526272829303132333343536373839404142434445464748495051525354555657585960616d26364665670676tclassимпортировать com.kms.katalon.core.annotation.SetUp as SetUp импортировать com.kms.katalon.core.annotation.TearDown as TearDown импортировать com.kms.katalon.core.model.FailureHandling as FailureHandling импортировать com.kms.katalon.core .testobject.ObjectRepository as ObjectRepository импортировать com.kms.katalon.core.mobile.keyword.MobileBuiltInKeywords as Mobile импортировать com.kms.katalon.core.webservice.keyword.WSBuiltInKeywords as WS импортировать статический com.kms.katalon.core.testobject. ObjectRepository.findTestObject импортировать статические данные com.kms.katalon.core.testdata.TestDataFactory.findTestData импортировать статические данные com.kms.katalon.core.testcase.TestCaseFactory.findTestCase импортировать com.kms.katalon.core.testcase.TestCase as TestCase импортировать com. kms.katalon.core.testdata.TestData as TestData импортировать com.kms.katalon.core.testobject.TestObject as TestObject импортировать com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords as WebUiBuiltInKeywords импортировать com.kms.katalon.core. webui.keyword.WebUiBuiltInKeywords as WebUI импортирует internal.GlobalVariable a s GlobalVariable 'Откройте браузер и перейдите на страницу пользовательского интерфейса jQuery'WebUI.openBrowser('http://jqueryui.com/') 'Развернуть текущее окно браузера на весь экран'WebUI.maximizeWindow() 'Нажмите ссылку “Перетаскивание”'WebUI.click( findTestObject('Page_jQuery_Homepage/lnk_Draggable')) 'Переключиться на iframe демонстрационной панели' WebUI.switchToFrame(findTestObject('Page_jQuery_Drag and Drop Example/ifr_Demo Frame'), GlobalVariable.G_Timeout_Small, FailureHandling.STOP_ON_FAILURE) 'Перетащите iframe в другую позицию ' WebUI.dragAndDropByOffset(findTestObject('Page_jQuery_Drag and Drop Example/div_Frame_Draggable'), 200, 38) 'Вернуться к текущему окну' WebUI.switchToDefaultContent() 'Нажмите ссылку 'Droppable' WebUI.click(findTestObject('Page_jQuery_Homepage/lnk_Droppable')) 'Переключиться на iframe демонстрационной панели'WebUI.switchToFrame(findTestObject('Page_jQuery_Drag and Drop Example/ifr_Demo Frame'), GlobalVariable.G_Timeout_Small, FailureHandling.STOP_ON_FAILURE) 'Перетащите левый прямоугольник и отпустите его правая сторона: WebUI.dragAndDropToObject(findTestObject('Page_jQuery_Drag and Drop Example/div_Frame_Draggable'), findTestObject('Page_jQuery_Drag and Drop Example/div_Frame_Droppable'), FailureHandling.STOP_ON_FAILURE) WebUI.closeBrowser() |
< b>Распространенные исключения
Отмечено, что исключения NoSuchFrameException или InvalidSwitchToTargetException возникают, когда целевой кадр, на который нужно переключиться, не существует.
Здесь это ссылка «Полное руководство по Katalon Studio»
TAG: qa