Введение в TestProject Java SDK
TestProject — это бесплатный инструмент автоматизации, который обещает обеспечить безболезненную автоматизацию. Он имеет функцию записи и воспроизведения, связанную с SDK разработчика. Он также имеет возможность создавать и использовать надстройки по мере необходимости. Он основан на инструментах автоматизации, таких как Appium и Selenium.
При этом TestProject устраняет сложности, связанные с обслуживанием и загрузкой нескольких драйверов браузера, необходимых для тестирования приложения на различных платформах и в различных браузерах. Это решается наличием исполняемого файла, который может работать в большинстве браузеров и устройств.
TestProject имеет хорошую поддержку сообщества, где мы можем обсуждать и находить ответы на наши вопросы. Ниже перечислены некоторые функции TestProject:
Простой запуск автоматизации
Функции записи и воспроизведения TestProject позволяют начать автоматизацию даже с минимальными знаниями в области кодирования. Недавно они также добавили в свой рекордер возможности самовосстановления на основе ИИ, что упрощает создание тестов даже для самых сложных приложений (таких как Salesforce).
Поддерживает командную работу
Обмен тестовыми примерами и сценариями между членами команды осуществляется в TestProject просто и без усилий.
Гибкость
TestProject автоматически предоставляет библиотеку ресурсов. Эти надстройки могут быть импровизированы, а также могут быть созданы новые, чтобы упростить нашу работу.
Поддерживает несколько браузеров и платформ
TestProject может тестировать на любой платформе, такой как Linux, Windows или Mac и даже Docker. Он поддерживает тестирование мобильных приложений как на iOS, так и на Android. Кроме того, он поддерживает большинство браузеров, таких как Chrome, Firefox и т. д.
Стабильная технология
TestProject основана на Appium и Selenium, которые являются эффективными и проверенными технологиями в области автоматизации.
Нет необходимости приобретать лицензию
TestProject со всеми его функциями на 100 % бесплатен для использования и не требует коммерческой лицензии.
Помимо вышеперечисленных функций, TestProject обладает некоторыми уникальными характеристиками, перечисленными ниже:
- TestProject дает возможность расширить инфраструктуру, используя надстройки, совместно используемые другими пользователями на платформе.
- TestProject — это первая платформа автоматизации SaaS, созданная для гибкой структуры команды. Кроме того, он предоставляется абсолютно бесплатно.
- TestProject поощряет совместную работу команды в отношении создания и совместного использования надежной платформы автоматизации.
- Готовые автоматические отчеты о тестировании и информационные панели в формате HTML/PDF (включая снимки экрана).
TestProject не требует серьезных технических знаний и ноу-хау в области кодирования, поскольку он имеет отличные встроенные возможности записи. Но для тех, кто любит программировать, вы также можете найти SDK для разработчиков на основе Selenium и Appium для Java, Python и C#. В этом руководстве мы сосредоточимся на Java OpenSDK.
Этапы установки
Для установки TestProject в нашей системе сначала необходимо создать учетную запись. Обратите внимание, что создать учетную запись легко и бесплатно. Нам нужно создать учетную запись, используя эту ссылку

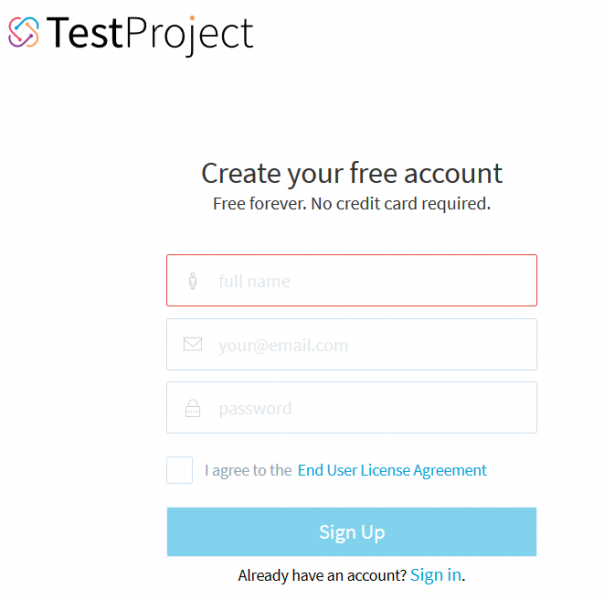
Нажмите на Кнопка бесплатной регистрации. Теперь нам нужно указать такие данные, как имя, почтовый адрес, пароль, принять условия и положения и, наконец, снова нажать кнопку Зарегистрироваться.

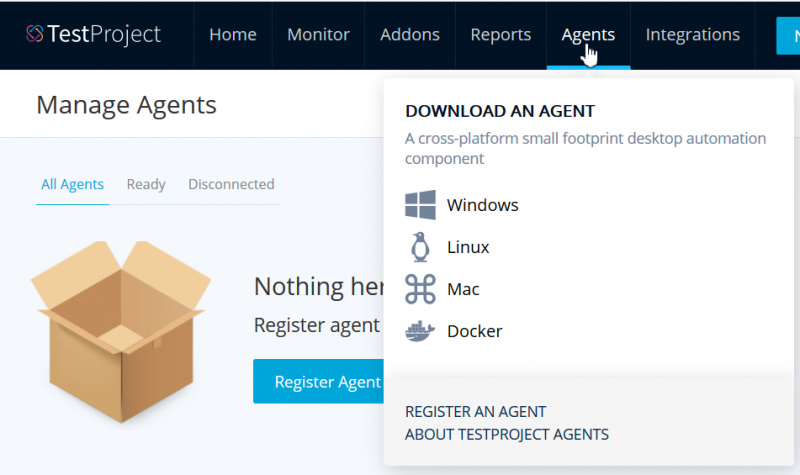
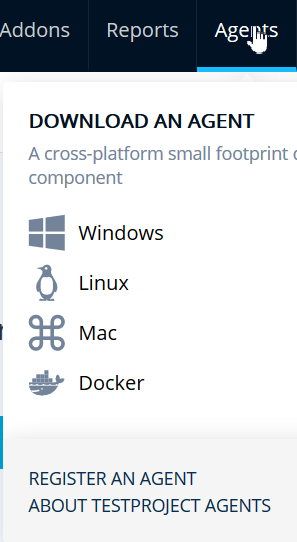
После создания учетной записи с помощью TestProject нам нужно выполнить еще несколько шагов, чтобы завершить процесс установки. Нам нужно войти на сайт TestProject и перейти на вкладку Агенты, расположенную в верхней части экрана, а затем выбрать операционную систему, на которой мы хотим завершить установку.

Далее нам нужно скачать исполняемый файл агента. После завершения загрузки мы можем выполнить установку агента TestProject на нашем компьютере. Затем мы должны убедиться, что агент TestProject запущен и работает на нашем компьютере.
Запустите агент TestProject
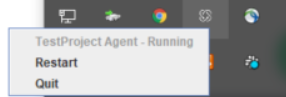
На платформе Windows простой метод для выполнения агента TestProject необходимо выполнить поиск TestProject в строке поиска Windows. Как только агент отобразится, нам нужно щелкнуть по нему. Это запустит агент, и его состояние будет отображаться при щелчке правой кнопкой мыши по значку на панели задач.

Регистрация агента TestProject< /strong>
После того, как мы убедились, что агент работает без проблем, нам нужно перейти на домашнюю страницу TestProject и щелкнуть меню Агенты, а затем выбрать >ЗАРЕГИСТРИРОВАТЬ АГЕНТА.

Появится всплывающее окно. , где нам нужно дать агенту псевдоним. Нам нужно указать соответствующее имя, так как в будущем нам может понадобиться разделить агента между членами команды. Наконец, нам нужно нажать на кнопку Регистрация. Это зарегистрирует наш агент в приложении TestProject, и для начала все готово для TestProject.
Чтобы начать работу, в нашей системе должен быть установлен комплект разработчика Java (JDK) версии 11, и его можно загрузить со страницы SDK/интеграции.
Установка в проекте Maven
Для проекта со встроенным Maven файл pom.xml должен содержать следующий код:
| 123456 | <зависимость><groupId> io.testproject </groupId><artifactId> java-sdk </artifactId><версия> 0.63.4-RELEASE </version><classifier> источники </классификатор></зависимость>
Установка в проекте GradleДля проекта, встроенного в Gradle, файл build.gradle должен содержать следующий код:
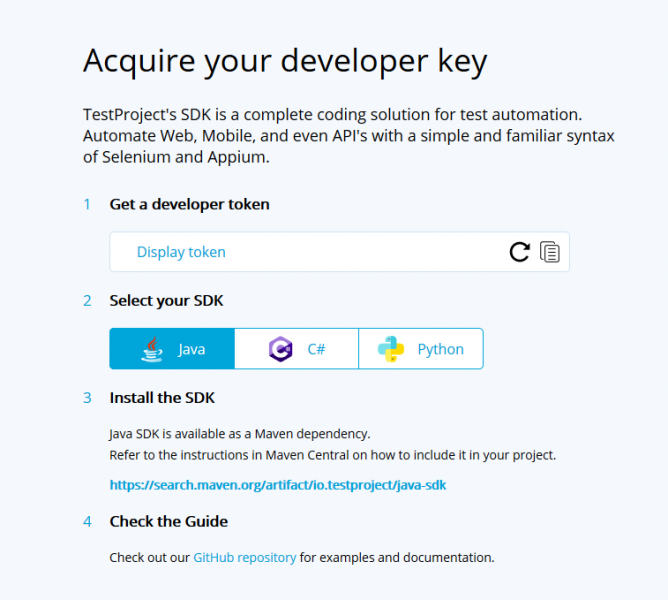
Как создать Selenium Test на базе TestProjectРеализация драйвера TestProject аналогична к драйверу Selenium. В основном они отличаются операторами импорта. Сообщите нам, как настроить версию ChromeDriver для TestProject. Обратите внимание, что нам нужно создать токен разработки для запуска приведенного ниже теста. Кроме того, токен разработчика должен использовать SDK, настроив его как переменную среды или сохранив в конструкторе драйвера. Чтобы получить доступ к разработчику, перейдите по следующей ссылке: https: //app.testproject.io/#/integrations/sdk
Выберите SDK [Java/C# или Python] и нажмите Токен отображения.внутри поля Получить токен разработчика.
Создание тестовых отчетов вручнуюДля генерации тестовых отчетов вручную нам нужно использовать метод driver.report().tests() и его перегруженные методы. Кроме того, обязательно отключить автоматическую отчетность, когда мы хотим создать отчет вручную, чтобы избежать конфликта. Мы должны добавить приведенный ниже код для ручного отчета.
Объект ClosableTestReport возвращается из метод driver.report().test(). Для отправки отчета требуется прямой вызов метода submit(). Давайте рассмотрим пример, где закрываемый объект используется в сценарии, где возникает исключение из-за того, что элемент недоступен в DOM [отсутствие веб-элемент с идентификатором lnk в DOM]. Тестовый пример не пройден, но до того, как этот закрываемый объект будет закрыт и будет сообщен результат теста.
Шаги тестаЭтапы теста сообщаются по умолчанию при выполнении команд драйвера. Эту функцию можно отключить или, кроме того, можно создавать отчеты вручную. Например,
< strong>Отключить отчетыЕсли отчет не был отключен во время создания драйвера, его можно включить или отключить на более поздних этапах по мере необходимости. Сказав это, если он явно отключен во время запуска драйвера, его невозможно включить позже. Чтобы отключить все отчеты, необходимо добавить приведенный ниже код. Мы должны передать истинное значение методу disableReports().
Чтобы отключить тест с автоматической отчетностью, необходимо добавить приведенный ниже код. Каждый шаг теста будет в одном отчете. Этого не произойдет, только если отчет о ручном тестировании создается с помощью driver.report().tests(). Мы должны передать истинное значение методу disableTestAutoReports().
Чтобы отключить отчеты о командах драйвера, необходимо добавить приведенный ниже код. В отчете не будет шагов. Этого не произойдет, только если отчет о ручном тестировании создается с помощью driver.report ().step (). Мы должны передать истинное значение в метод disableCommandReports ().
При отправке отчетов о командах драйвера SDK редактирует деликатные данные, которые передаются через защищенный элемент. В основном это наблюдается либо с элементом, для атрибута type которого установлено значение password в HTML, либо с XCUITest на платформе iOS для элемента с типом XCUIElementTypeSecureTextField. Значения, переданные этим элементам, представлены тремя звездочками (***). Эту функцию можно отключить, добавив приведенный ниже код. Мы должны передать истинное значение методу disableRedaction().
< h2>Как создавать тесты Appium на базе TestProject Давайте создадим простой автоматизированный тестовый пример Appium для Android. Прежде всего, мы должны получить все возможности драйвера Android, необходимые для тестируемого устройства и тестируемого приложения. Эти возможности инициируют драйвер Android, который будет вызывать несколько действий Appium в мобильных приложениях. Для работы с различными действиями Appium должен иметь возможность идентифицировать элементы с помощью любого из доступных локаторов, таких как идентификатор, класс, селектор CSS и т. д. on [By.id/By.cssSelector]. Токен разработчика должен использовать SDK, настроив его как переменную среды или сохранив в конструкторе драйвера. Реализация кода с помощью Appium в TestProject.
Заключение В этой статье мы подробно обсудили TestProject, его особенности и то, что делает его таким важным. Мы видели подробные шаги его установки и то, как настроить его в нашей локальной системе. Мы создали базовые тесты с Selenium и Appium в TestProject. Кроме того, мы изучили отчеты TestProject и способы отключения отчетов в различных конфигурациях. TestProject Java SDK может помочь вам улучшить существующие тесты на основе Selenium и Appium. Он также доступен на Python и C#. Он поддерживает кросс-платформенность (Linux, Windows или Mac и даже Docker). С TestProject SDK вы можете сэкономить не только время, но и получить такие преимущества, как красивая панель инструментов, которая поможет вам глубже погрузиться в каждый тест. пошаговые и автоматические отчеты о тестировании в форматах HTML и PDF, которые помогают просматривать сообщения об ошибках, снимки экрана, неудачные шаги и т. д. Лучше всего то, что это на 100 % бесплатно. Зачем ждать? Засучите рукава и приступайте к изучению TestProject. Поделитесь своим опытом работы с TestProject Java SDK в комментариях ниже.
Iconic One Theme | Powered by Wordpress
Adblockdetector |

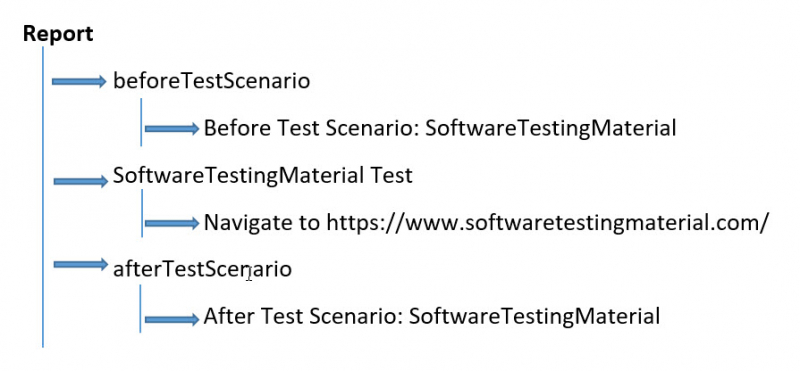
 <р>Выше показано создание отчетов по умолчанию из кода JUnit.
<р>Выше показано создание отчетов по умолчанию из кода JUnit.