
Выполнение автоматизации обычно не выполняется точно так, как в сценарии, из-за множества факторов, влияющих на выполнение, таких как стабильность сети, пропускная способность Интернета, производительность AUT и производительность исполняющего компьютера. Эта статья расскажет пользователям, как использовать отложенное время для обработки таких ситуаций.
Что такое ожидание?
Использование отложенного времени является обычной практикой в сценариях автоматизации тестирования для создания паузы между этапами автоматизации, когда вы ожидаете загрузки веб-элементов или ответа AUT.
Вот несколько примеров сбоя теста из-за к недостаточному времени ожидания:
- False Fail: Один из наиболее распространенных сбоев — сбой сценария из-за ожидания приложения. Часто это вызвано задержкой в сети, задержкой запросов к базе данных или просто тем, что системе требуется больше времени для обработки запроса и ответа на него.
- Целевой элемент отсутствует на странице: Этот тип сбоя возникает при ожидании отображения или рендеринга элементов в браузере. Приложение может быть запущено и работать, но некоторые элементы не могут быть загружены, что приводит к сбою тестовых сценариев.
Как устранить эти сбои, связанные с ожиданием?
Katalon предоставляет ключевые слова, предназначенные для задержки явно. Чтобы исправить ситуацию, можно использовать следующие варианты:
- Ждать загрузки страницы –Эта логика будет ожидать полной загрузки страницы перед выполнением шага в вашем скрипте.
- Ждать наличия элемента – Иногда веб-элементам требуется больше времени, чтобы появиться на странице. Это ключевое слово приостанавливает выполнение до тех пор, пока целевой элемент не появится на странице. После появления элемента тест продолжает выполнять следующее действие.
- Глобальная переменная –Эта переменная имеет глобальную область действия, что означает, что она видна во всей программе. Таким образом, вы можете использовать эту переменную в своих тестовых сценариях в зависимости от времени отклика вашего веб-приложения. Вы можете рассмотреть возможность определения 3 видов глобальных переменных в своих тестовых сценариях для короткого, среднего и длительного ожидания.
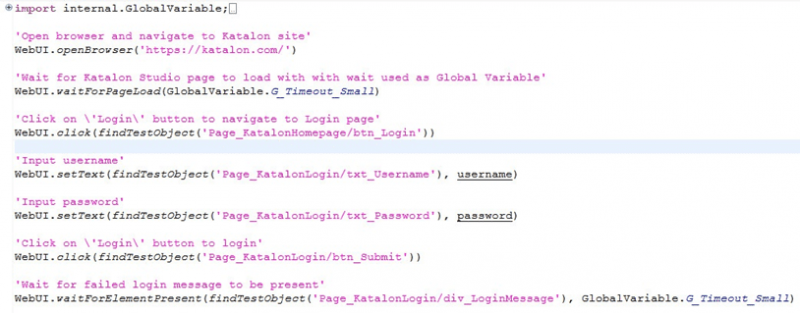
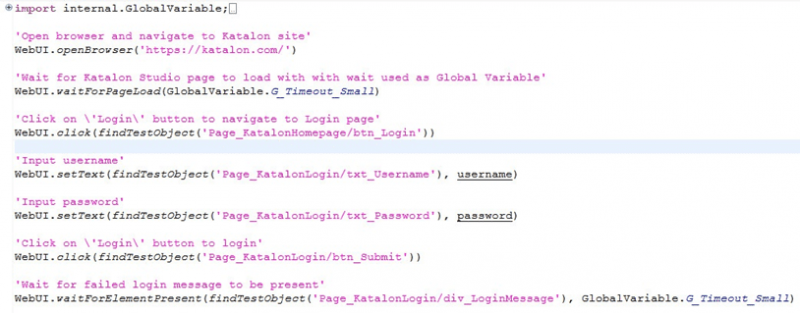
Например: приведенный ниже сценарий показывает использование глобальной переменной и использование Katalon Studio. встроенное ключевое слово Ждать наличия элемента, чтобы преднамеренно дождаться определенного тестового элемента.

Рисунок 1. Тестовый сценарий Katalon Studio
| 123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555650618566 class=6dcode-6564562956571855импортировать статический com.kms.katalon.core.checkpoint.CheckpointFactory.findCheckpoint импортировать статический com.kms.katalon.core.testcase.TestCaseFactory.findTestCase импортировать статический com.kms.katalon.core.testdata.TestDataFactory.findTestData .katalon.core.testobject.ObjectRepository.findTestObject импортировать com.kms.katalon.core.checkpoint.Checkpoint as Checkpoint импортировать com.kms.katalon.core.checkpoint.CheckpointFactory as CheckpointFactory импортировать com.kms.katalon.core.mobile.keyword .MobileBuiltInKeywords as MobileBuiltInKeywords импортировать com.kms.katalon.core.model.FailureHandling as FailureHandling импортировать com.kms.katalon.core.testcase.TestCase as TestCase импортировать com.kms.katalon.core.testcase.TestCaseFactory as TestCaseFactory импортировать com.kms .katalon.core.testdata.TestData as TestData импортировать com.kms.katalon.core.testdata.TestDataFactory as TestDataFactory импортировать com.kms.katalon.core.testobject.ObjectRepository as ObjectRepository импортировать com.kms.katalon.core.testobject.TestObject как TestObj ect import com.kms.katalon.core.webservice.keyword.WSBuiltInKeywords as WSBuiltInKeywords import com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords as WebUiBuiltInKeywords import internal.GlobalVariable as GlobalVariable import com.kms.katalon.core.webui. keyword.WebUiBuiltInKeywords as WebUI import com.kms.katalon.core.mobile.keyword.MobileBuiltInKeywords as Mobile import com.kms.katalon.core.webservice.keyword.WSBuiltInKeywords as WS 'Откройте браузер и перейдите на сайт Katalon'WebUI.openBrowser( “https://katalon.com”) 'Подождите, пока загрузится страница Katalon Studio с ожиданием, используемым в качестве глобальной переменной'WebUI.waitForPageLoad(GlobalVariable.G_Timeout_Small) 'Нажмите кнопку “Войти”, чтобы перейти на страницу входа в систему'WebUI.click( findTestObject('Page_KatalonHomepage/btn_Login')) 'Введите имя пользователя'WebUI.setText(findTestObject('Page_Login/txt_UserName'), Имя пользователя) 'Введите пароль'WebUI.setText(findTestObject('Page_Login/txt_Password'), Password) 'Нажмите Кнопка “Войти” для входа в систему'WebUI.click(findTestObject('P age_KatalonHomepage/btn_Submit')) 'Подождите появления сообщения об ошибке'WebUI.waitForElementPresent(findTestObject('Page_KataloLogin/div_LoginMessage'), GlobalVariable.G_Timeout_Small) WebUI.closeBrowser() |
Когда использовать команды ожидания< /b>
Довольно часто выполнение теста завершается ошибкой из-за таких исключений, как 'NoSuchElementException', 'ElementNotFoundException', 'ElementNotVisibleException' . Для обработки этих исключений необходимо реализовать условную синхронизацию. Katalon Studio поддерживает множество встроенных функций «Подождите…».” для работы с такими исключениями. Например:
| Ключевое слово | Описание |
| Ждать присутствия элемента | Подождите, пока данный элемент будет представлен (появится) в течение заданного времени в секундах. |
| Подождать, пока элемент станет видимым | Подождать, пока данный веб-элемент станет видимым в течение времени ожидания. |
| Ждать предупреждения | Подождать появления предупреждения браузера. |
| Подождите, пока элемент станет кликабельным | Подождите, пока данный элемент станет доступным для клика в течение заданного времени в секундах. |
Вот ссылка «Katalon Studio Complete Tuto риал“
TAG: qa