Локаторы в Selenium. Прежде чем двигаться дальше, я предполагаю, что вы уже выполнили установку FireBug и FirePath. Если нет, перейдите по ссылке, указанной ниже:
Как установить Fire Bug, Fire Path
Мы используем FireBug и FirePath для идентификации локаторов в Selenium
Надеемся, вы уже это сделали установил Selenium WebDriver. Если нет, перейдите по указанной ниже ссылке, чтобы загрузить и установить Selenium WebDriver.
Как загрузить и установить Selenium WebDriver
Selenium идентифицирует элементы, над которыми нужно работать, используя следующие локаторы.
Различные типы локаторов в Selenium:
i. ID
ii. Имя
iii. Имя класса
iv. Имя тега
v. Текст ссылки и частичный текст ссылки
vi. Селектор CSS
vii. XPath
Поиск элементов в WebDriver осуществляется с помощью метода «findElement(By.locator())“.
Мы используем вышеупомянутый метод для поиска элементов, но часть locator() будет заменена именами локаторов. Ниже приведено несколько примеров для справки. -размер вкладки:4;размер вкладки:4;размер шрифта:12px!важно;высота строки:15px!важно>findElement(By.id("IdName")) findElement(By.className ("ИмяКласса"))
| 12 | findElement(By.id(“IdName” ))findElement(By.className(“ClassName”)) |
Вот ссылка на пост «Разница между методами findElement и findElements»
Давайте рассмотрим каждый из локаторов в Selenium подробно:
Идентификатор:
Идентификаторы уникальны для каждого элемента, поэтому это обычный способ найти элементы с помощью локатора идентификаторов. Согласно W3C, идентификаторы должны быть уникальными на странице, и поэтому идентификаторы являются наиболее надежными локаторами. Локаторы ID — самые быстрые и безопасные из всех локаторов.
id = идентификатор элемента
| 1 | findElement(By.id(“IdName”)) |
Нажмите на эту ссылку, чтобы получить подробные сведения о локаторе идентификаторов
Локатор имен:< p>Иногда мы используем локатор Имя для идентификации элементов на нашей веб-странице. Поиск элементов по имени аналогичен поиску элементов по идентификатору.
Они не уникальны на странице. Если есть несколько элементов с одинаковым локатором Name, выбирается первый элемент на странице. Тест может завершиться ошибкой, если на веб-странице присутствует другой элемент с таким же локатором Name или он добавлен разработчиками на более поздних этапах.
Name = Name of the element
| 1 | findElement(By.name(“Name”)) |
Нажмите на эту ссылку для подробного объяснения локатора имен
Локатор имен классов:
Локатор имен классов дает элемент который соответствует значениям, указанным в имени атрибута «класс».
| 1 | findElement(By.className(“Класс элемента “)) |
Нажмите на эту ссылку, чтобы получить подробное описание локатора имен классов
Локатор имен тегов:
Локатор имени тега используется для поиска элементов, соответствующих указанному имени тега. Это очень полезно, когда мы хотим извлечь содержимое внутри тега.
| 1 | findElement(By.tagName(“Имя HTML-тега”)) |
Нажмите на эту ссылку, чтобы получить подробные сведения о локаторе имени тега
Локатор текста ссылки:
Если есть несколько элементов с одинаковым текстом ссылки, будет выбран первый. Этот локатор текста ссылки работает только со ссылками (гиперссылками), поэтому он называется локатором текста ссылки. 4;-o-размер вкладки:4;-webkit-размер вкладки:4;размер вкладки:4;размер шрифта:12px!важно;высота строки:15px!важно>findElement(By.linkText(&# 34;LinkText"))
| 1 | findElement(By.linkText(“LinkText”)) |
Нажмите на эту ссылку, чтобы получить подробное описание локатора текста ссылки
Частичный текст ссылки:
В некоторых ситуациях нам может понадобиться найти ссылки по части текста в элементе Link Text. это содержит. В таких ситуациях мы используем частичный текст ссылки для поиска элементов. размер:4;-webkit-tab-size:4;tab-size:4;размер шрифта:12px!важно;высота строки:15px!важно>findElement(By.partialLinkText("partialLinkText") )
| 1 | findElement(By. partialLinkText(“partialLinkText”)) |
Нажмите на эту ссылку, чтобы получить подробное описание локатора текста частичной ссылки
Локатор селектора CSS:
Существует дискуссия о производительности между локатором CSS и локатором XPath, и дискуссия о производительности локатора CSS и XPath выходит за рамки этого поста. Большинство тестировщиков автоматизации считают, что использование селектора CSS ускоряет выполнение скрипта по сравнению с локатором XPath. Этот локатор всегда является лучшим способом поиска элементов на странице.
Ниже приведены некоторые из наиболее часто используемых форматов селекторов CSS.
- Тег и идентификатор
1 findElement(By.cssSelector(tag#id)) - Тег и класс< br>
1 findElement(By.cssSelector(tag.class)) - Тег и атрибут
1 findElement(By.cssSelector(tag[attribute=value])) - Тег, класс и атрибут
1 findElement(By.cssSelector(tag.class[attribute=value]))
Нажмите эта ссылка для подробного объяснения CSS Selector Locator
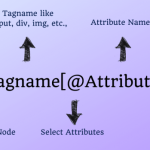
XPath Locator:
XPath предназначен для навигации по XML-документам с целью выбора отдельных элементов, атрибутов или какой-либо другой части. XML-документа для конкретной обработки. XPath создает надежные локаторы, но с точки зрения производительности он медленнее (особенно в старых версиях IE) по сравнению с CSS Selector. -size:4;-o-tab-size:4;-webkit-tab-size:4;tab-size:4;размер шрифта:12px!важно;высота строки:15px!важно>findElement(By.xpath ("XPath"))
| 1 | findElement(By.xpath(“XPath”)) |
Нажмите на эту ссылку для подробного объяснения локатора XPath
TAG: qa