В этом руководстве мы изучим локаторы в Selenium и узнаем, как их найти при написании скриптов с использованием Python.
Кроме того, мы обсудили локаторы в Selenium при использовании Java.
Какие локаторы доступны в Selenium?
В Selenium Python используются следующие типы локаторов
- ID
- Name
- Имя класса
- Имя тега
- Текст ссылки
- Частичный текст ссылки
- Селектор CSS
- XPath
Давайте подробно обсудим эти локаторы Selenium WebDriver.
< сильный>#1. Имя
Атрибут имени в HTML-коде используется в качестве локатора для идентификации элементов. Может быть несколько элементов, имеющих одинаковое значение атрибута имени, в этом случае будет идентифицирован первый соответствующий элемент. NoSuchElementException генерируется, если нет соответствующего элемента с искомым именем.
Синтаксис: find_element_by_name («программное обеспечение»)
Нажмите эта ссылка для подробного объяснения локатора имен
#2. Идентификатор
Атрибут id в коде HTML используется в качестве локатора для идентификации элементов. Идентификаторы обычно уникальны для элемента. NoSuchElementException генерируется, если нет соответствующего элемента с искомым идентификатором.
Синтаксис: find_element_by_id («тест»)
Нажмите на эту ссылку, чтобы подробное объяснение локатора идентификаторов
#3. Название класса
Атрибут имени класса в коде HTML используется в качестве локатора для идентификации элементов. Может быть несколько элементов, имеющих одинаковое значение атрибута имени класса, в этом случае будет идентифицирован первый соответствующий элемент. NoSuchElementException генерируется, если нет соответствующего элемента с именем класса, который мы ищем.
Синтаксис: find_element_by_class_name («test-auto»)
Нажмите здесь ссылка для подробного объяснения локатора имен классов
#4. Имя тега
Имя тега в коде HTML используется в качестве локатора для идентификации элементов. Может быть несколько элементов с одинаковым именем тега, в этом случае будет идентифицирован первый соответствующий элемент. NoSuchElementException генерируется, если нет соответствующего элемента с искомым именем тега. Локатор имени тега в Selenium обычно полезен для получения содержимого, заключенного в тег.
Синтаксис: find_element_by_tag_name («input»)
Нажмите эта ссылка для подробного объяснения локатора имен тегов
#5. Текст ссылки
Текст, заключенный в тег привязки, используется для идентификации ссылки или гиперссылки. Может быть несколько элементов с одинаковым текстом ссылки, в этом случае будет идентифицирован первый соответствующий элемент. NoSuchElementException генерируется, если нет соответствующего элемента с текстом ссылки, который мы ищем.
Синтаксис: find_element_by_link_text («Selenium Python»)
Щелкните по этой ссылке, чтобы получить подробное описание локатора текста ссылок
#6. Частичный текст ссылки
Частичный текст, заключенный в тег привязки, используется для идентификации ссылки или гиперссылки. . Может быть несколько элементов с одинаковым частичным текстом ссылки, в этом случае будет идентифицирован первый соответствующий элемент. NoSuchElementException генерируется, если нет соответствующего элемента с текстом частичной ссылки, который мы ищем.
Синтаксис: find_element_by_partial_link_text («Selenium»)
Нажмите на эту ссылку подробное объяснение локатора текста частичных ссылок
#7. CSS-локатор в Selenium
Элемент идентифицируется с помощью CSS, созданного с помощью HTML-атрибута, значения или имени тега. NoSuchElementException выбрасывается, если нет соответствующего элемента с искомым CSS. Пользовательское выражение CSS можно создать, следуя некоторым из следующих правил:
a) С помощью идентификатора и имени тега. Во-первых, нам нужно указать имя тега, за которым следует (#), а затем идентификатор. Кроме того, имя тега является необязательным и может быть опущено в выражении CSS.
Синтаксис: find_element_by_css_selector(”input#txt”)
б) С помощью имени класса и имени тега. Во-первых, нам нужно указать имя тега, за которым следует (.), а затем имя класса. Кроме того, имя тега является необязательным и может быть опущено в выражении CSS.
Синтаксис: find_element_by_css_selector(”input.txt-bx”)
c) С помощью имени тега и любого атрибута с его значениями. Во-первых, нам нужно указать имя тега, за которым следует атрибут со значением, заключенным в ([]).
Синтаксис: find_element_by_css_selector («a [alt='title']» )
г) Чтобы идентифицировать родственный элемент, нам нужно указать n-й дочерний элемент (n) родителя в выражении CSS. Предположим, чтобы перейти ко второму столбцу в таблице, для этого мы должны использовать концепцию n-го дочернего элемента.
Синтаксис: find_element_by_css_selector («tr td: nth- дочерний элемент (2)”)
Нажмите на эту ссылку, чтобы получить подробное описание локатора селекторов CSS
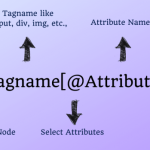
#8. XPath
Элемент идентифицируется с помощью XPath, созданного с помощью атрибута HTML, значения и имени тега. NoSuchElementException генерируется, если нет соответствующего элемента с искомым XPath. Xpath бывает двух типов: абсолютный и относительный. Для абсолютного XPath мы должны пройти от корня к элементу. Однако для относительного XPath мы можем начать с любой позиции в DOM. Выражение XPath должно следовать определенному правилу- //имя тега [@attribute=’value’]. Имя тега является необязательным. Если он опущен, выражение должно //*[@attribute='value'].
Синтаксис: find_element_by_xpath (“//a [@alt='title']” )
Нажмите на эту ссылку, чтобы получить подробное описание XPath Locator
TAG: qa