
В предыдущем посте мы видели «локаторы в Selenium». В этом посте мы обсудим «Как найти элемент по локатору имени класса». Ниже приведены ссылки на раздел Как найти элементы на веб-странице с помощью различных типов локаторов.
1. “Как найти элемент по локатору идентификатора”
2. «Как найти элемент по локатору имени»
3. “Как найти элемент по локатору имени тега”
4. «Как найти элемент по тексту ссылки/локатору частичного текста ссылки»
5. «Как найти элемент с помощью селектора CSS»
6. «Как найти элемент с помощью локатора XPath»
Переходя к фактическому сообщению «Как найти элемент с помощью локатора имени класса».
Локатор имени класса:
Класс Локатор имени дает элемент, который соответствует значениям, указанным в имени атрибута «класс».
Синтаксис:
| 1 | findElement(By.className(“Класс элемента”)) |
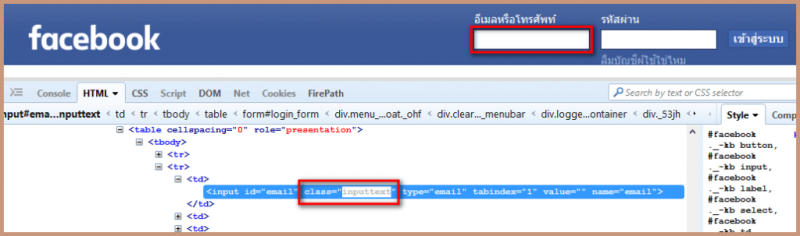
- Откройте Mozilla Firefox и перейдите к приложению Facebook .
- Откройте Firebug и проверьте электронную почту. поле ввода. Обратите внимание на его класс. Для этого следуйте приведенному ниже снимку экрана.
- Скопируйте указанный ниже скрипт и запустите его в своей системе.

| 123 | <td><input id=”email” class=”inputtext” type=”email” tabindex=”1″ value=”” name=”email”></td> |
Value для добавления в метод By.className:
| 1 | findElement(By.className(“inputtext”)) |
Скрипт:
| 1234567891011 | package seleniumTutorial; импортировать org.openqa.selenium.By;импортировать org.openqa.selenium.WebDriver;импортировать org.openqa.selenium.firefox.FirefoxDriver;локаторы открытых классов {public static void main (String [] args){драйвер WebDriver = new FirefoxDriver( );driver.get(“https://www.facebook.com/”);driver.findElement(By.className(“inputtext”)).sendKeys(“Материалы по тестированию программного обеспечения”);}} |
TAG: qa