Что такое Shadow DOM?
Shadow DOM — это метод, помогающий веб-разработчикам лучше инкапсулировать свой код. Shadow DOM работает, позволяя элементам DOM содержать дочерний узел и CSS. Shadow DOM также отделяет дочерний узел и CSS от DOM основного документа. Поддерево DOM имеет корневой узел (Shadow Root), на который не влияют никакие изменения, внесенные в другие элементы.
Хотя теневая DOM является полезным решением для веб-разработчиков, она становится проблемой для автоматизированного тестирования, поскольку эти элементы внутри теневого корня технически не существуют в основной DOM документа. Поэтому платформы автоматизации тестирования, использующие функцию запроса DOM, не будут работать должным образом.
В этой статье мы рассмотрим, как Katalon Studio решает проблему, и дадим вам возможность протестировать теневые элементы DOM простым способом. Мы будем использовать Chrome в качестве основного браузера для тестирования этой функции, так как Chrome версии 53 или более поздней полностью поддерживает теневой DOM.
Теневой демонстрационный сайт DOM
Мы собираемся использовать демонстрационный сайт JavaScript Books.
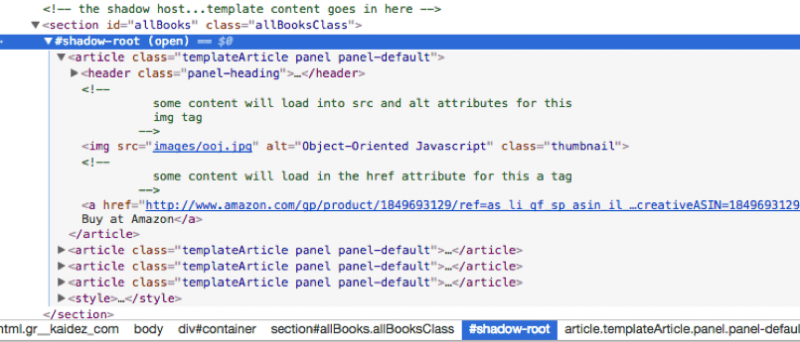
Все книги на этом демонстрационном веб-сайте состоят из элементов, содержащихся в теневом корне. Вы можете проверить это, просмотрев элемент книги (щелкните правой кнопкой мыши элемент книги и выберите “Проверить”, чтобы открыть инструменты разработчика Chrome).

Обследуемая тень корневой элемент показан ниже:

Обратите внимание на элемент #shadow-root, поскольку он представляет собой теневой корень. Все элементы внутри этого теневого корня считаются отдельными от текущего документа DOM.
Автоматизируйте тестирование Shadow DOM с помощью Katalon Studio
Мы используем приведенный выше демонстрационный сайт в качестве тестируемого приложения. Рассмотрим простой сценарий: когда пользователь нажимает Купить на Amazon, открывается новое окно, в котором отображается соответствующая книга на Amazon. Мы проверим, успешно ли открывается это окно.
Мы предполагаем, что вы уже знакомы с Katalon Studio. Если вам нужно вместо этого начать работу с его основными функциями, посетите учебный центр Katalon Studio.
1. Сначала создайте новый проект Katalon Studio и назовите его Shadow DOM Testing.

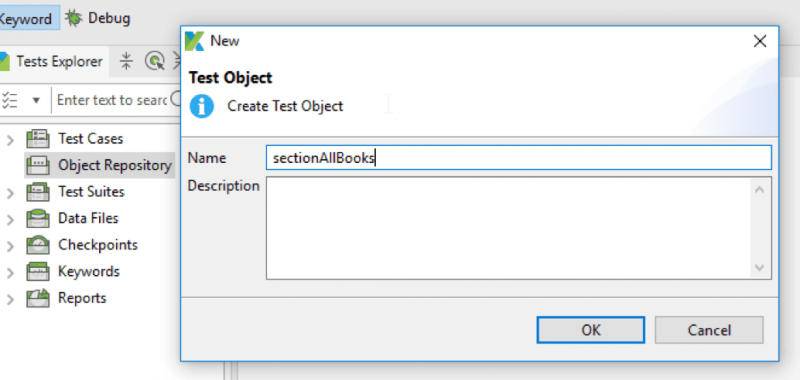
2. Создайте новый тестовый объект для представления теневого корня. Назовем этот тестовый объект sectionAllBooks.

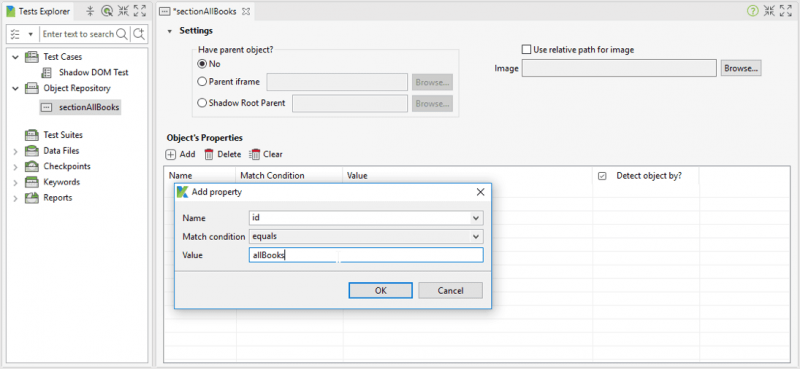
3. Добавьте свойство с именем id и значением allBooks для объекта sectionAllBooks.

4. Затем создайте новый тестовый объект для представления в HTML DOM. Назовем этот объект как aStoreLink.
5. Создайте для этого объекта свойство aStoreLink. Это свойство имеет имя как href и значение как http://www.amazon.com/gp/product/1849693129/ref=as_li_qf_sp_asin_il_tl. ?ie=UTF8&camp=1789&creative=9325&creativeASIN=1849693129&linkCode=as2&tag=kaidez-20&linkId=CK7X5SMYEHL3BMEQ
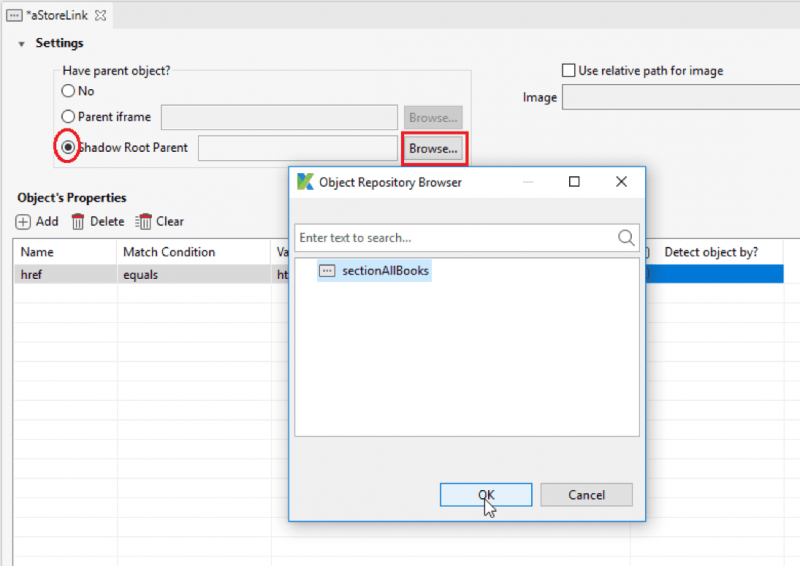
6. Выберите опцию Shadow Root Parent, как показано ниже. Нажмите «Обзор» и выберите SectionAllBooks в браузере репозитория объектов.

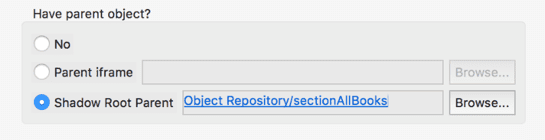
После завершения объект aStoreLink имеет Shadow Root Parent, как показано ниже

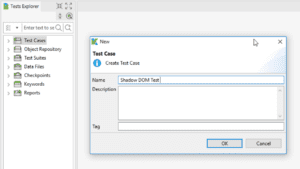
7. Теперь вы готовы начать писать сценарии. Давайте создадим тестовый пример с названием Shadow DOM Test и откроем его.

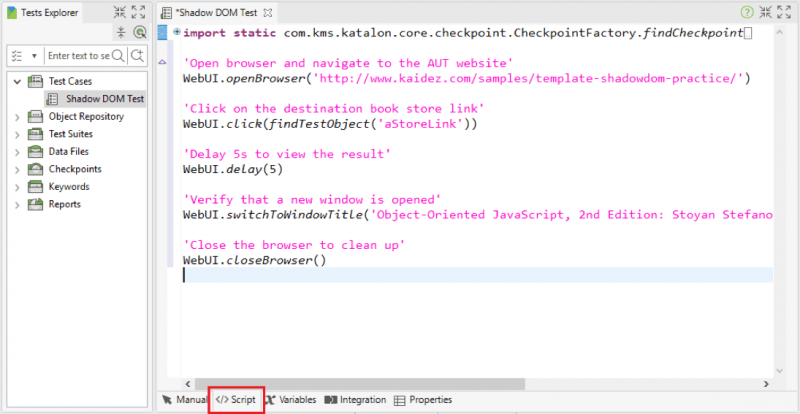
8. Вставьте следующий скрипт в редактор скриптов тестового примера.

https://gist. github.com/anonymous/819df554b5cc775511064002f67756e9.js
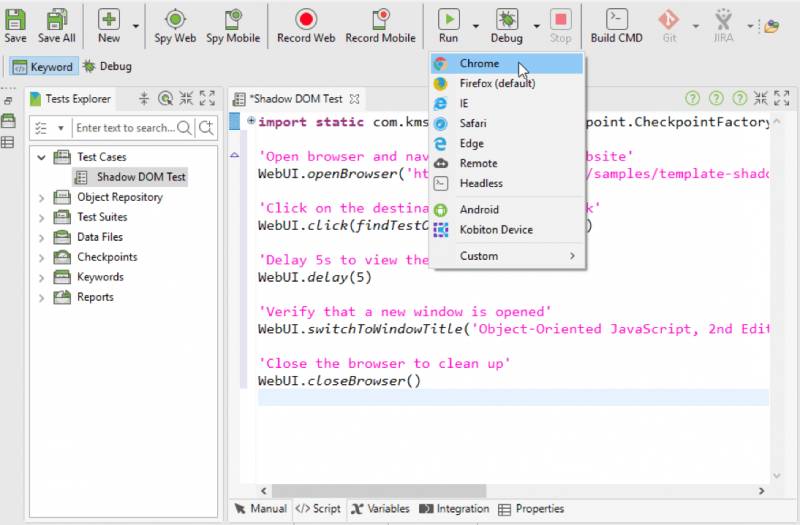
9. Теперь запустите тестовый сценарий, выбрав «Выполнить» > «Chrome».

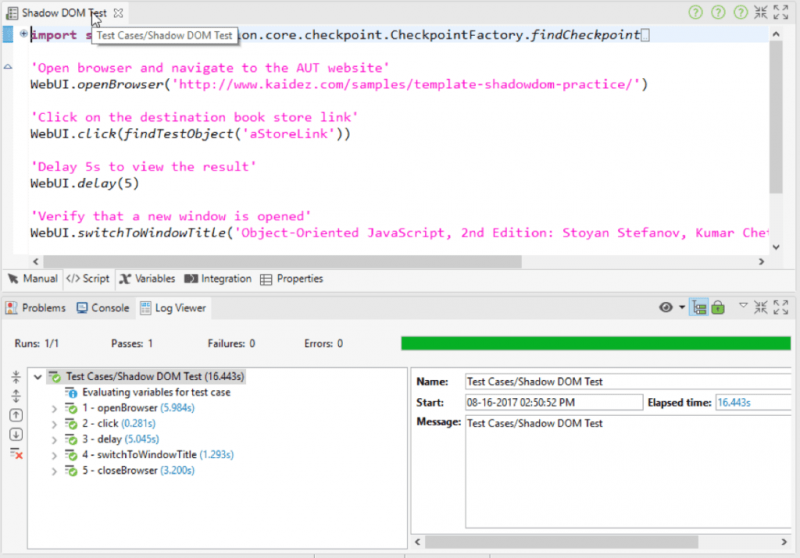
10. Katalon Studio должна успешно найти элемент в корне тени и открыть окно Amazon, чтобы отобразить книгу.

Поздравляем! Вы успешно создали и запустили свой первый тестовый сценарий Shadow DOM с помощью Katalon Studio. Чтобы узнать о дополнительных функциях и ключевых словах, посетите центр учебных пособий Katalon Studio
Пример проекта для этого учебного пособия можно найти здесь
TAG: qa