Record and Playback in Katalon Studio
In this tutorial, we are going to learn test script creation using record and playback feature of a Katalon Studio. In this demo, we will create a test script to check Google calculator functionality.
Basically we will be automating the following steps-
- Launch Google.
- Enter 2+2 in Google’s search bar.
- Press enter.
- Verify the result of 2+2 as 4.
Let’s first see, how to create a project in Katalon using record & playback feature.
1. On the Katalon Studio IDE, go to File menu and click on New->Project.

2. Name your Project, specify the project location, provide description(optional) and click OK.

Now, the “Test Explorer” on the left hand side will get populated with pre-defined packages like ‘Test Cases’, ‘Object Repository’, ‘Test Suites’, ‘Data Files’ etc.
3. Next, we need to create a test case. For this right-click on ‘Test Cases’, click on New button on the toolbar and select Test Case.

Name your test case – ‘GoogleCalc’, provide a description and click OK.
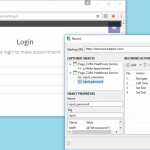
4. Now, we can record the script. For this, we need to click on Record Web button present in the toolbar. A new screen will appear, provide the URL e.g. “http://google.com” in the “Starting URL” field and select a browser. As soon as we select a browser, the corresponding browser will open with the URL. Any operation we perform on the browser will get recorded in Web Recorder.

- This concludes setting up a project for test case creation using Record and playback.
Now that we know, how to create a project on Katalon and start recording the scripts, let’s focus on the Google Calculator test case creation.
- On the newly launched browser with google.com URL, click on the google search bar and enter 2+2. Keep an eye on the web recorder also, an action – “Set Text” will get recorded with “Action Data” as [“2+2”].

We will get redirected to the result page having the result of 2+2 as ‘4’. Just click on the search bar having the result (Although clicking on the search bar is not required but we need to this to capture the element so that later on we can add assertion/validation action on that element.

If everything is correct than your web recorder will look like this.

- Close the browser and click ‘OK’ on the web recorder. Now, you can see all the test steps recorded in the test case pane with its name – ‘GoogleCalc’. Click on the ‘Run’ button to run the test script.
- If everything passes, we just need to add an Assertion or validation point which checks that the result of 2+2 is getting correctly calculated as ‘4’. For this, we will update the action in which we just clicked on the google search bar having the result of the addition. Instead of ‘Click’ action make it “Validate element text” by selecting the value from the action dropdown.

Now, double click Input cell corresponding to “Verify element text” action and enter ‘4’ in the ‘Value’ cell.

This completes the test script creation part. Now, we can execute our test script by clicking the ‘Run’ button. You can see the test steps getting executed in the selected browser and the result of the test as passed. Also, you can change the expected value to ‘5’ instead of the correct value ‘4’ and run the test to see it getting failed.
This concludes our post on test script creation using the record and playback feature of a web application. In the next tutorial, we will study the creation of a test script using the manual mode of Katalon Studio.