

В эпоху цифровых технологий люди могут заходить на свои любимые веб-сайты и приложения с разных устройств.
Бизнесмены должны обязательно оптимизировать пользовательский интерфейс и UX своих веб-сайтов, чтобы выпускать идеальные изображения.
В этой статье , мы узнаем об автоматизированном визуальном тестировании и о том, как оно помогает нам улучшить пользовательский интерфейс (UI) и взаимодействие с пользователем (UX) для конечного пользователя.
Обычно дефекты, попадающие в рабочую среду, часто являются дефектами пользовательского интерфейса.
Большинство организаций используют инструменты функционального тестирования, такие как Selenium и Appium, для тестирования своих приложений. Эти инструменты не предназначены для поиска проблем с визуализацией (визуальные ошибки).
Чтобы найти визуальные ошибки, нам необходимо выполнить визуальное тестирование.
Что такое визуальное тестирование
Визуальное тестирование также известно как Визуальная проверка или Визуальная регрессия Тестирование или Визуальное тестирование пользовательского интерфейса.
Визуальное тестирование в разработке программного обеспечения – это процесс просмотра и обнаружения изменений пользовательского интерфейса в приложении.

Визуальное регрессионное тестирование гарантирует, что графический пользовательский интерфейс (GUI) веб-приложения или мобильного приложения правильно отображается и виден конечным пользователям в разных браузерах и на разной ширине экрана, как это было изначально задумано.
Визуальное тестирование — это делается для просмотра видимого вывода приложения и сравнения его с соответствующим ожидаемым результатом.
После того, как разработчик создает приложение, QA удостоверяются, что приложение не имеет визуальных ошибок, проверяя его в нескольких браузерах, работая систем, устройств и разрешений экрана.
Что такое визуальные ошибки
Визуальные ошибки — это проблемы с дизайном или компоновкой интерфейса в веб-приложении или мобильном приложении. Когда они всплывают, пользователи могут столкнуться с глюками в приложении. Эти визуальные ошибки ухудшают работу приложения с пользователем.
Некоторые из распространенных дефектов пользовательского интерфейса:
- Проблемы со шрифтом (неизвестные метки вместо текста)
- Выравнивание проблемы
- Проблемы макета
- Проблемы отображения
- Перекрывающиеся элементы
- Проблемы адаптивного макета
Большинство пользователей не вернутся на ваш веб-сайт или в приложение, если они столкнутся с негативным опытом, когда они заходят на ваш сайт или в приложение.
Успешная организация должна постоянно отслеживать эти типы проблем, чтобы гарантировать, что их клиенты по-прежнему имеют наилучший пользовательский опыт. В противном случае они рискуют не повысить уровень удовлетворенности клиентов и негативно повлиять на доход, подписку на услуги и производительность в целом.
Если визуальная ошибка ограничивает доступ пользователя к ключевым функциям приложения, мы следует сообщить об этом как о функциональной ошибке.
Обязательно к прочтению: функциональное и нефункциональное тестирование
Почему визуальное тестирование
Предположим, вы обращаетесь к веб-сайт электронной коммерции на рабочем столе и добавил несколько товаров в корзину. Через некоторое время вы открыли тот же веб-сайт электронной коммерции на своем мобильном телефоне, чтобы добавить еще несколько товаров. Но вы не можете добавлять товары из-за проблемы, когда изображение продукта перекрывает кнопку добавления в корзину.
Очевидно, что это испортит ваш опыт работы с этим сайтом электронной коммерции, и вы перейдете к другому сайту.
Визуальное тестирование играет жизненно важную роль в устранении визуальных ошибок и улучшает взаимодействие с пользователем.
Чтобы провести визуальное тестирование, нам нужно протестировать приложение в нескольких браузерах, операционных системах, размерах экрана и т. д.
Имейте в виду, что ошибки в пользовательском интерфейсе могут привести к потере продаж.
Почему мы не можем найти визуальные ошибки С функциональным тестированием
С помощью функциональных тестов мы можем убедиться, что логика приложения работает должным образом, но мы не можем найти визуальные ошибки на уровне графического интерфейса.
Функциональное тестирование измеряет функциональное поведение, но не может обнаружить изменения, вызванные субэлементами рендеринга или изменениями CSS. В то время как визуальные тесты могут обнаруживать изменения, вызванные субэлементами рендеринга или изменениями CSS.
Функциональное тестирование: оно гарантирует, что программное обеспечение работает должным образом.
Визуальное тестирование. : это гарантирует, что программное обеспечение выглядит так, как задумано.
Внедрение визуального тестирования на ранних этапах цикла разработки наряду с функциональным тестированием позволяет нам находить и исправлять визуальные ошибки до того, как приложение будет выпущено для конечных пользователей.
Команды разработчиков программного обеспечения обычно тратят много времени и усердно работают над разработкой веб-сайтов, отвечающих требованиям конечных пользователей. требования пользователей.
Несмотря на то, что эти усилия будут потрачены впустую, если веб-сайт не обеспечивает одинакового взаимодействия с пользователем на разных платформах, устройствах и в браузерах.
Чтобы сохранить положительную ценность бренда, веб-сайт должен быть единым для всех платформ, устройств и браузеры.
Мы можем проводить визуальное тестирование как вручную, так и с помощью автоматизированных инструментов. Давайте посмотрим, какой тип визуального тестирования дает лучшие результаты.
Что такое ручное визуальное тестирование
Разработчики или тестировщики, участвующие в поиске визуальных ошибок вручную путем сравнения ожидаемого дизайна с визуальным выводить на различные устройства, операционные системы, браузеры и размеры экрана и отмечать различия, делая снимки экрана.
- Выявить незначительные изменения пользовательского интерфейса с помощью ручного визуального тестирования непросто.
- Это трудоемкий процесс
- Это дорогостоящая задача, чреватая ошибками из-за вмешательства человека
- Невозможно протестировать приложение во всех перестановках устройств с помощью ручного визуального тестирования.
Визуальные регрессионные тесты обычно пишутся с помощью автоматизированных сред тестирования, таких как Selenium WebDriver, но их можно запускать вручную путем сравнения двух наборов снимков экрана, сделанных с одних и тех же страниц в приложении. .
Визуальное регрессионное тестирование с ручными функциональными тестами используется, когда создание автоматизированного визуального регрессионного теста невозможно или экономически невыгодно.
Ручное визуальное тестирование является утомительной и трудоемкой задачей.
Чтобы решить эти проблемы, мы выбираем для инструментов автоматизированного визуального тестирования.
А вот и автоматическое визуальное тестирование.
Что такое автоматизированное визуальное тестирование
Автоматическое визуальное тестирование поможет нам быстро протестировать наше приложение и его масштабируемость, когда речь идет о покрытии, времени и общем качестве вашего веб-сайта или мобильного приложения.
Автоматическое визуальное регрессионное тестирование позволяет тестировщикам автоматизировать тесты, которые отслеживают визуальные аспекты программного обеспечения. приложений, таких как веб-страницы, пользовательские интерфейсы настольных компьютеров или мобильные приложения.
Автоматическая визуальная проверка – это процесс создания автоматических тестов для проверки того, были ли внесены изменения в пользовательские интерфейсы приложений.
< strong>Ручное визуальное тестирование Vs. Автоматизированное визуальное тестирование
| Визуальное тестирование вручную | Автоматизированное визуальное тестирование | ||||||
|---|---|---|---|---|---|---|---|
| Нет необходимости вкладывать средства в инструменты визуального тестирования. | Необходимо инвестировать в решение для визуального тестирования. | Необходимо вручную сравнивать визуальные выходные данные с различных устройств. | Нет необходимости вручную сравнивать визуальные выходные данные с различных устройств. | Медленнее, чем автоматическое тестирование. | Гораздо быстрее, чем ручное тестирование. | Невозможно найти больше визуальных ошибок по сравнению с автоматическим визуальным тестированием. | Возможно найти больше визуальных ошибок по сравнению к ручному визуальному тестированию. |
Преимущества автоматизированных инструментов визуального тестирования
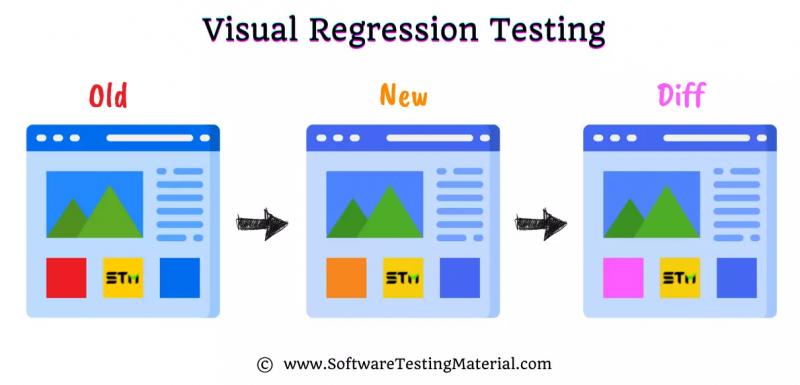
Инструменты автоматизированного визуального регрессионного тестирования сравнивают изображения друг с другом «пиксель за пикселем», чтобы найти изменения, вызванные ошибками или неправильным подходом, и позволяют компаниям гарантировать, что эти изменения не повлияют негативно на качество конечного продукта.
- Разрешить замену сотни утверждений с помощью одного визуального снимка.
- Автоматизированное визуальное тестирование проверяет пользовательский интерфейс в разных браузерах, экранах и устройствах.
- Экономит время и ресурсы, затрачиваемые на ручное тестирование.
- Выполняет тестирование пользовательского интерфейса на нескольких платформах, устройствах, браузерах и устройствах. операционные системы.
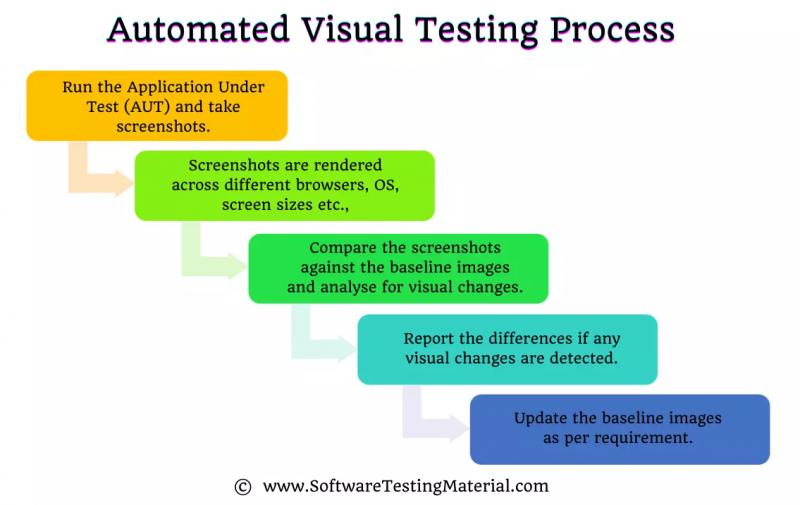
Как работает процесс визуального тестирования

Визуальное тестирование выполняется для сравнения скриншотов пользовательского интерфейса программного обеспечения с исходными изображениями, чтобы увидеть, произошли ли какие-либо изменения.
Шаг 1. Запустите тестируемое приложение (AUT) и снимки экрана.
Шаг 2. Скриншоты отображаются в разных браузерах, операционных системах, размерах экрана и на разных устройствах.
Шаг 3. Сравните снимки экрана с исходными изображениями и проанализируйте визуальные изменения.
Шаг 4. Сообщите о различиях, если обнаружены какие-либо визуальные изменения.
Шаг 5. Обновите базовые изображения в соответствии с требованиями.
Популярное коммерческое визуальное тестирование Инструменты
Если вы заинтересованы в приобретении решения для визуального тестирования, ознакомьтесь с приведенным ниже списком поставщиков, предлагающих эту услугу. Вот подробное руководство по лучшим инструментам визуального тестирования.
- Applitools – лучшее решение для настольных компьютеров – визуальное тестирование веб-приложений.
- Percy (BrowserStack) – Лучше всего подходит для визуального тестирования веб-приложений.
- Kobiton – лучше всего подходит для команд мобильного тестирования.
Заключение
Визуальное тестирование — это метод обеспечения качества программного обеспечения, который анализирует, как пользователь взаимодействует с вашим сайтом или приложением. Он проверяет, соответствует ли он стандартам удобства использования и доступности, и ищет ошибки в навигации по сайту, графике, шрифтах, цветовых схемах и т. д.
Автоматизированные инструменты визуального тестирования великолепны, поскольку позволяют проводить тестирование на нескольких платформах одновременно, не сделать это самостоятельно вручную.
Если эта статья вызвала у вас интерес к автоматизированным инструментам визуального тестирования, вы можете ознакомиться с нашим подробным руководством по лучшим инструментам визуального регрессионного тестирования на рынке.
Часто задаваемые вопросы: Визуальное тестирование
Каковы лучшие инструменты визуальной проверки с открытым исходным кодом на основе кода/скрипта?
Ниже приведен список бесплатных инструментов визуального тестирования на основе кода/скрипта с открытым исходным кодом.
#1. FBSnapshotTestCase (использует XCTest)
№2. Gemini (использует JS DSL)
№3. Needle (использует Python)
#4. PhantomCSS (используйте CapserJs)
№5. Pix-Diff (использует JS и Protractor)
#6. Регрессия страницы Rspec (используется Capibara)
#7. Selenium Visual Diff (использует Java и WD)
#8. Spectre (использует JS DSL)
#9. VisualCeption (использует PHP и CodeCeption)
#10. Vizregress (использует .NET и WD)
Какие инструменты тестирования визуального пользовательского интерфейса с открытым исходным кодом на основе конфигурации являются лучшими
Ниже приведен список инструменты визуальной проверки на основе конфигурации, которые можно использовать бесплатно и с открытым исходным кодом.
#1. BaskstopJS
#2. CSSCritic
#3. Визуальный тест CSS
#4. Фотобокс ворчания
#5. Зеленый лук
#6. Грант-Виго
#7. Каркас Галена
#8. Кобольд
#9. Сделайте снимок и сравните
#10. ВИФФ
TAG: qa










