

Если вы заинтересованы в приобретении решения для визуального тестирования, ознакомьтесь с приведенным ниже списком поставщиков, предлагающих автоматизированное визуальное тестирование.
Ваше программное обеспечение — это жемчужина в короне вашей компании. Он может создать или разрушить ваш бизнес.
В большинстве случаев мы обнаруживаем, что некоторые элементы в нашем программном приложении отображаются не так, как на самом деле.
Это связано с изменениями или модификациями. на листе CSS.
Как правило, большинство компаний проводят визуальное регрессионное тестирование для устранения этих проблем.
Визуальное регрессионное тестирование гарантирует, что при добавлении новых функций или функций они не повлияют на внешний вид существующего приложения в целом.
< p>Визуальное регрессионное тестирование — это процесс использования снимков экрана для обнаружения визуальных изменений в веб-приложении.
Визуальные регрессионные тесты пишутся как часть тестовых сценариев и используют алгоритмы сравнения изображений для визуальной проверки того, что дизайн приложения не был нарушен во время разработки или развертывания.
Инструменты автоматизированного визуального тестирования позволяют нам выявлять визуальные несоответствия на разных устройствах и в разных браузерах.
Автоматизированное визуальное тестирование полезно при изменении внешнего вида пользовательского интерфейса (UI). Это можно сделать до, после или вместе с функциональным тестированием.
Это особенно полезно, если вы используете инструменты CI/CD, такие как Jenkins, и сочетаете их с визуальными тестами в конвейере CI/CD.
Что такое инструменты визуального регрессионного тестирования?
Инструменты визуального регрессионного тестирования — это специализированные приложения, обнаруживающие визуальные различия в приложении. Обычно они работают, сравнивая снимки экрана приложения, сделанные в разные моменты времени, и визуально сравнивают их друг с другом. Цель состоит в том, чтобы определить любые изменения, внесенные в пользовательский интерфейс или UX, такие как изменение шрифта, изменение макета, изменение цветовой схемы и т. д.
Кто использует инструменты визуального регрессионного тестирования?
< р>Эти тесты используются разработчиками программного обеспечения, тестировщиками или владельцами/менеджерами приложений, чтобы убедиться, что их дизайн не изменился неожиданно. strong>Какие методы используются в инструментах визуальной проверки?
Инструменты визуального регрессионного тестирования используют такие методы, как «попиксельное сравнение» и «визуальные различия».
Выполнение визуального тестирования вручную требует много времени и чревато ошибками при работе с большими современными веб-сайтами, содержащими тысячи объектов со сложными правилами рендеринга (например, CSS).
Когда мы проводим визуальное регрессионное тестирование?
Автоматическое визуальное тестирование – это процесс оценки внешнего вида тестируемого приложения и сравнения полученных результатов с заведомо хорошими снимками экрана, чтобы определить, правильно ли они совпадают.
Атрибуты визуального качества, такие как согласованность цвета, размер, выравнивание, и т. д. оцениваются в этом процессе.
Визуальное тестирование выполняется вместе с функциональным тестированием для оценки аспекта визуального качества тестируемого приложения, который сложно зафиксировать с помощью платформ функциональной автоматизации из-за того, что их дизайн и реализация сосредоточены только на функциональных аспектах.
Поэтому нам необходимо иметь инструменты визуального тестирования для поиска визуальных ошибок вместо инструментов функционального тестирования.
Мы рассмотрим некоторые из самых популярных инструментов визуального регрессионного тестирования, доступных в настоящее время на рынке, чтобы вы могли найти тот, который лучше всего соответствует вашим потребностям!
Список лучших инструментов автоматизированного визуального регрессионного тестирования
Основные сведения о каждом инструменте перечислены ниже, но если вы спешите, вот краткий список лучших автоматизированных инструментов. инструменты визуального тестирования.
Приступим.
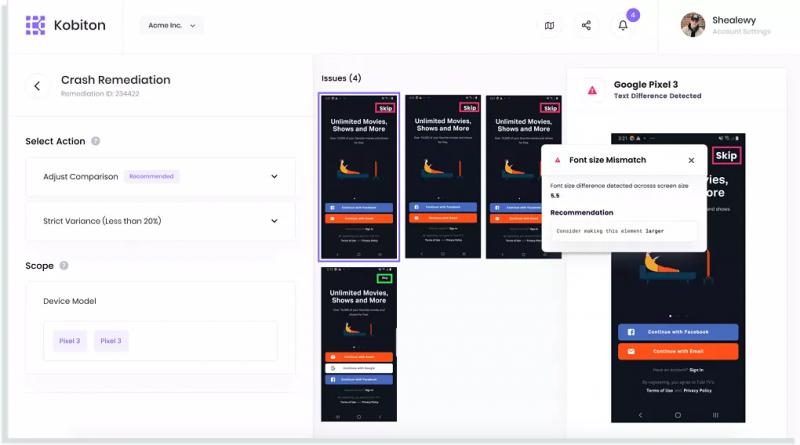
#1. Kobiton
Лучше всего подходит для команд тестирования мобильных устройств.

Решение Kobiton для автоматизированного визуального тестирования без сценариев предлагает наиболее полное решение для визуальной проверки и визуального тестирования UX для мобильных устройств.
Kobiton — это платформа для мобильного тестирования, которая предлагает наиболее полное решение для визуальной проверки и визуального тестирования UX для мобильных устройств.
Оно создано для оптимизации. мобильный UI и UX, находя визуальные ошибки. Он выявляет как визуальные, так и функциональные проблемы, которые в противном случае остались бы незамеченными.
Он предлагает ручное и автоматизированное тестирование мобильных приложений на реальных устройствах, в облаке или даже локально.
При использовании Kobiton вы получаете мгновенный доступ к более чем 350 реальным устройствам, а также к собственному частному облаку или локальной лаборатории.
Возможности:
- Автоматизация тестирования без скриптов
- Визуальные и текстовые утверждения
- Интеграция с JIRA
- Экспорт Appium без скриптов
- Подключения к локальным устройствам
- Частное и полностью локальные устройства
- Расширенные отчеты и аналитика
Почему мы должны использовать Kobiton в качестве инструмента визуального тестирования по сравнению с его конкурентами?
Решение Kobiton для визуального тестирования было создано с нуля для поддержки мобильных команд. Благодаря интеллектуальному искусственному интеллекту в основе Kobiton выходит за рамки простого попиксельного сравнения, предлагаемого конкурентами, чтобы гарантировать, что пользователи будут создавать приложения с идеальным изображением на всех устройствах и разрешениях экрана.
Кроме того, стремление Kobiton к инновациям привело к тому, что компания Kobiton вышла в мир визуального UX-тестирования, улавливая суть того, что делает приложение красивым, и предлагая пользователям рекомендации по улучшению пользовательского интерфейса мобильного приложения.
Интеллектуальное решение в сочетании с инновациями, решение Kobiton для автоматизированного визуального тестирования без скриптов предлагает наиболее комплексное (визуальная проверка + визуальное тестирование UX) и удобное решение для мобильных групп тестирования и разработки.
Бесплатная пробная версия: Доступно
Цены:
- Стартовый план — 500 долларов США в год — для команд, которым нужен быстрый доступ к реальным устройствам
- Ускорение — 2000 долларов США в год — для команд, которым необходимо быстро наладить автоматизацию тестирования
- Масштабирование — 8000 долларов США в год — для команд, которым требуется непрерывное тестирование и широкий охват рынка
- Рост – 16 000 долл. США в год. Для компаний, критически важных для мобильных устройств, с расширенными операционными потребностями в области контроля качества
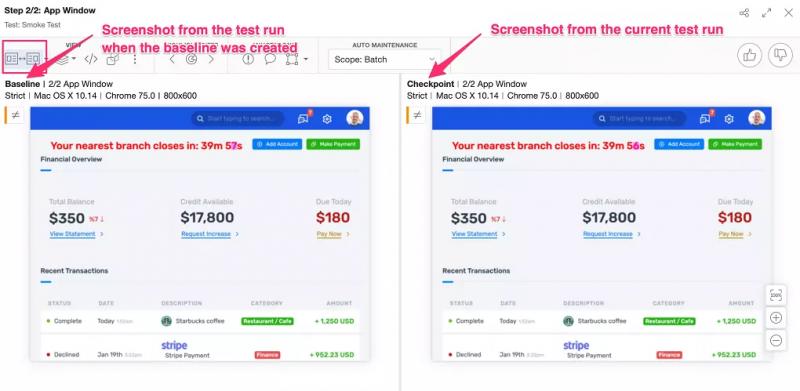
№2. Applitools
Лучше всего подходит для настольных и веб-приложений.

Applitools предлагает «Applitools Eyes», облачный сервис для автоматизированного визуального тестирования пользовательского интерфейса веб-приложений, мобильных и настольных приложений.
Он проверяет визуальный вывод вашего пользовательского интерфейса в разных операционных системах, браузерах, размерах экрана, устройствах и т. д.
Он поддерживает полноэкранные скриншоты страниц, сопоставление макетов страниц, кросс-браузерное тестирование и многое другое.
Он поддерживает все основные среды и языки автоматизированного тестирования, включая Seleniun IDE, Selenium, Cypress, WebdriverIO, Protractor, Testcafe.
Этот инструмент интегрируется с процессом DevOps и позволяет легко создавать визуальные тестовые сценарии для внедрения в вашу CI. /CD конвейер. Кроме того, это дает вам возможность создавать настраиваемые визуальные отчеты для удобства чтения.
Бесплатная пробная версия: Доступно
Цены: Свяжитесь с поставщиком
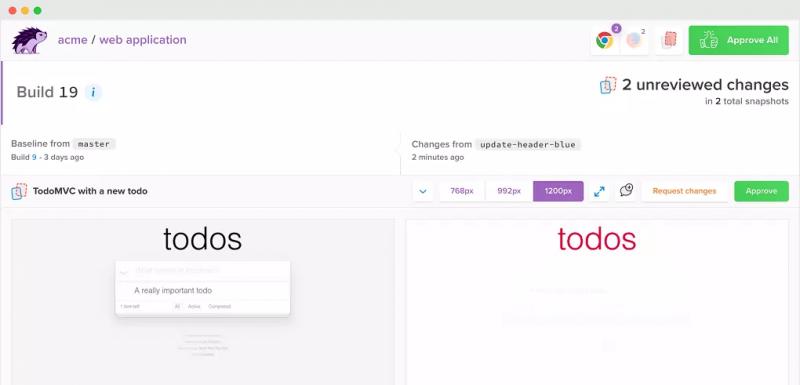
#3. Percy (BrowserStack)
Лучше всего для веб-приложений.

Percy от BrowserStack – это автоматизированная платформа визуального контроля, созданная для команд, которым необходимо проводить автоматизированные тесты визуальной проверки.
Он позволяет проектировать, разрабатывать и поставлять программное обеспечение. Он поддерживает гибкое визуальное тестирование, интеллектуальное визуальное регрессионное тестирование и кроссбраузерное тестирование.
Его технология “попиксельного сравнения” находит мельчайшие изменения в пользовательском интерфейсе.
Его “технология адаптивного сравнения” позволяет тестировать пользовательский интерфейс на экранах любой ширины.
Его технология стабилизации снимков сводит к минимуму ложные срабатывания.
По умолчанию он замораживает анимацию и управляет пользовательскими шрифтами.
Бесплатная пробная версия: Доступна
Цена: 99 долларов США в месяц (оплачивается ежегодно)
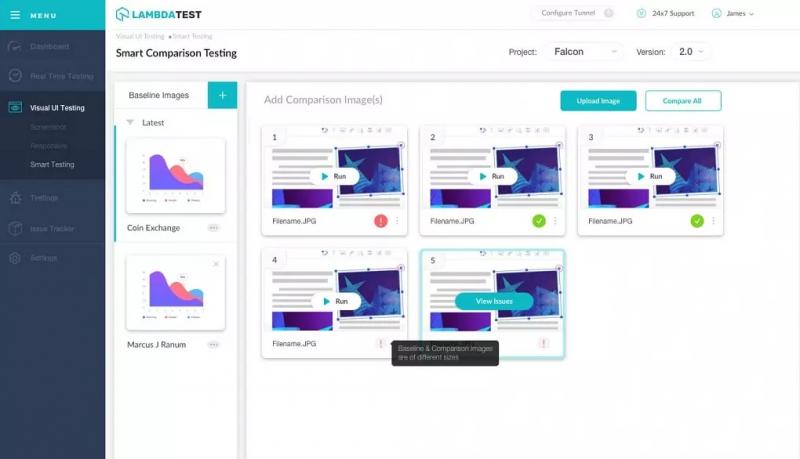
#4. LambdaTest
Наиболее подходит для сравнения изображений.

LambdaTest поставляется с функцией интеллектуального визуального тестирования, которая позволяет командам тестировать и сравнивать два макета изображения, чтобы выяснить различия между ними. Интеллектуальная технология сравнения изображений Lambdatest позволяет легко находить минимальные визуальные ошибки, просто загружая снимки экрана (базовое изображение и изображение для сравнения) и запуская тест.
Бесплатная пробная версия: Доступна
Цена:
- Lite — пожизненная бесплатная
- Live — 15 долларов США в месяц (оплачивается ежегодно)
- Интернет & Mobile Browser Automation — 99 долларов США в месяц (оплачивается ежегодно)
- Веб-автоматизация — 158 долларов США в месяц (оплачивается ежегодно)
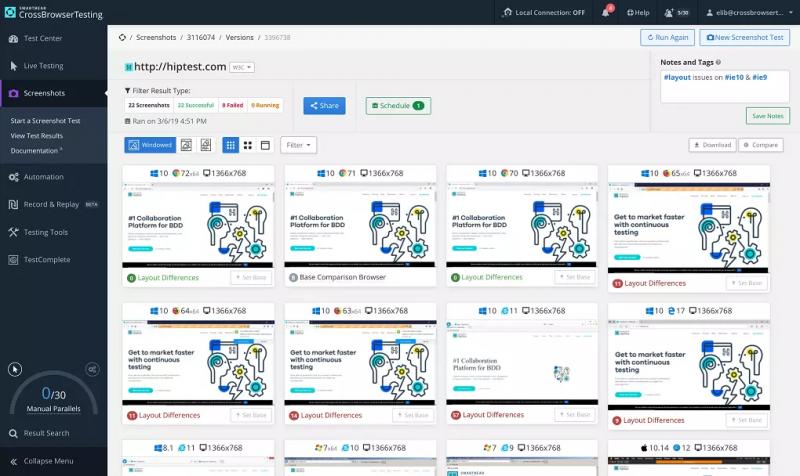
#5. CrossBrowserTesting (SMARTBEAR)

Визуальное тестирование CrossBrowserTesting гарантирует, что визуальные ошибки не ускользнут от ваших клиентов. Его функции автоматического создания скриншотов делают каждый мобильный макет идеальным. Это позволяет вам проводить тестирование реальных устройств для визуального тестирования на облачной платформе. Он идеально вписывается в ваш процесс непрерывной интеграции благодаря интеграции с инструментами непрерывной интеграции, такими как Jenkins, GitHub и многими другими.
Возможности:
- Автоматические снимки экрана
- Снимки экрана на всю страницу
- Визуальный Регрессионное сравнение
- Поддержка скриншотов Selenium
Бесплатная пробная версия: Доступна
Цены:
Тестирование в реальном времени — 29 долларов США в месяц (оплачивается ежегодно)
Неограниченное тестирование — 100 долларов США в месяц (оплачивается ежегодно) ежегодно)
Корпоративный — обратитесь в службу поддержки
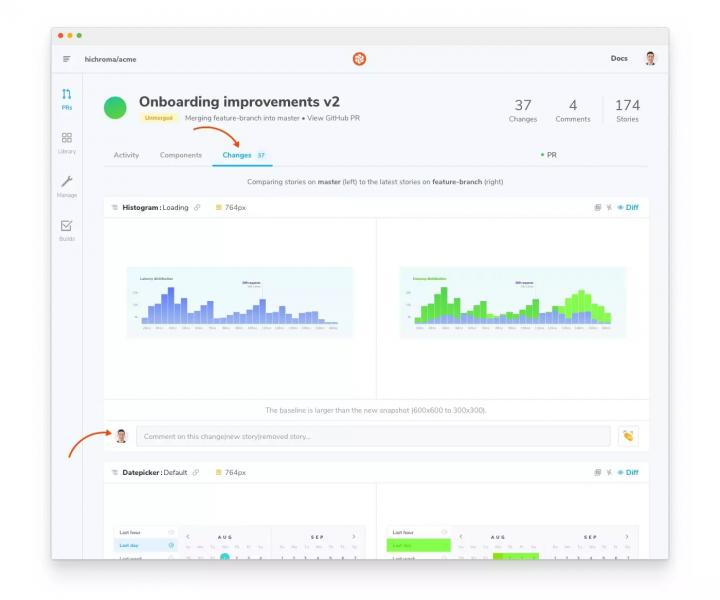
#6. Хроматический

Хроматика помогает сделать компоненты пользовательского интерфейса согласованными. Он делает идеальные до пикселя скриншоты реального отрендеренного кода, стилей и ресурсов. Каждая фиксация в репозитории автоматически проверяется на визуальные изменения в облаке. Его можно интегрировать с GitHub, CircleCI, GitLab, BitBucket, Travis, Jenkins, CodeShip и другими.
Бесплатная пробная версия: Доступно
Цена:
- Стартовый – 149 долларов США в месяц
- Стандартный – 349 долларов США в месяц
- PRO – 649 долларов США в месяц
#7. Screener от SauceLabs (Sauce Visuals)

Screener позволяет командам тестировать свой пользовательский интерфейс (UI) в различных браузерах, операционных системах и устройствах. Он автоматически обнаруживает визуальные регрессии в вашем пользовательском интерфейсе и выявляет несоответствия. Он сравнивает скриншоты и снимки DOM, чтобы показать изменения.
Возможности:
- Непрерывное визуальное регрессионное тестирование
- Предоставление согласованного пользовательского интерфейса
- Быстрое и быстрое тестирование
- Тестирование при каждой фиксации
- Тестовые сценарии не требуются
Цены:
- Начальный — 249 долларов США в месяц (оплачивается ежегодно)
- Работа — 499 долларов США в месяц (оплачивается ежегодно)
- Корпоративный — обращайтесь в SauceLabs</ul >
Заключение
Сегодня на рынке доступно несколько инструментов автоматизированного визуального регрессионного тестирования. Выбор одного из них может зависеть от ваших потребностей и бюджета, а также от того, чего вы хотите с его помощью достичь.
Например, если вы ищете инструмент, который можно использовать специально для мобильных групп тестирования, тогда вам подойдет Kobiton. для тебя. Если вы ищете инструмент для работы с настольными или веб-приложениями, Percy от BrowserStack и Applitools может оказаться именно тем, что вам нужно.
Мы пропустили какой-нибудь инструмент для визуального тестирования? Оставьте нам комментарий ниже.
Часто задаваемые вопросы — Инструменты автоматического визуального тестирования пользовательского интерфейса
Существуют ли какие-либо бесплатные инструменты визуальной проверки с открытым исходным кодом?
Некоторые инструменты визуальной проверки на основе кода/скрипта следующие
#1. FBSnapshotTestCase (использует XCTest)
№2. Gemini (использует JS DSL)
№3. Needle (использует Python)
#4. PhantomCSS (используйте CapserJs)
№5. Pix-Diff (использует JS и Protractor)
#6. Регрессия страницы Rspec (используется Capibara)
#7. Selenium Visual Diff (использует Java и WD)
#8. Spectre (использует JS DSL)
#9. VisualCeption (использует PHP и CodeCeption)
#10. Vizregress (использует .NET и WD)Некоторые инструменты визуального тестирования пользовательского интерфейса на основе конфигурации:
#1. BaskstopJS
#2. CSSCritic
#3. Визуальный тест CSS
#4. Фотобокс ворчания
#5. Зеленый лук
#6. Грант-Виго
#7. Каркас Галена
#8. Кобольд
#9. Сделайте снимок и сравните
#10. VIFFКакие инструменты автоматизированного визуального тестирования являются лучшими?
Некоторыми из лучших инструментов автоматизированного визуального регрессионного тестирования являются Kobiton, Applitools, Percy.
TAG: qa










