
В предыдущем посте мы видели «локаторы в Selenium». В этом посте мы обсудим «Как найти элемент по локатору идентификатора». Ниже приведены ссылки на раздел Как найти элементы на веб-странице с помощью различных типов локаторов.
1. «Как найти элемент по локатору имени»
2. «Как найти элемент по локатору имени класса»
3. “Как найти элемент по локатору имени тега”
4. «Как найти элемент по тексту ссылки/локатору частичного текста ссылки»
5. «Как найти элемент с помощью селектора CSS»
6. “Как найти элемент с помощью локатора XPath”
Переходя к фактическому сообщению “Как найти элемент с помощью локатора ID”.
Локатор ID:
Идентификаторы уникальны для каждого элемента, поэтому это обычный способ найти элементы с помощью локатора идентификаторов. Согласно W3C, идентификаторы должны быть уникальными на странице, и поэтому идентификаторы являются наиболее надежными локаторами. ID-локаторы — самые быстрые и безопасные из всех локаторов.
id = идентификатор элемента
Синтаксис:
| 1 | findElement(By<span style=”color: #ff0000;”>.<em>id</em>(“IdName “)</span>) |
- Откройте Mozilla Firefox и перейдите к приложению Gmail .
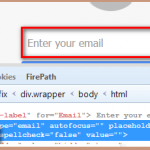
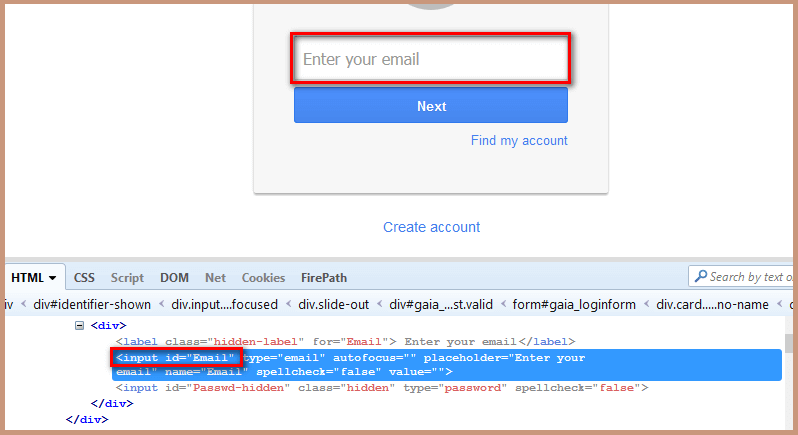
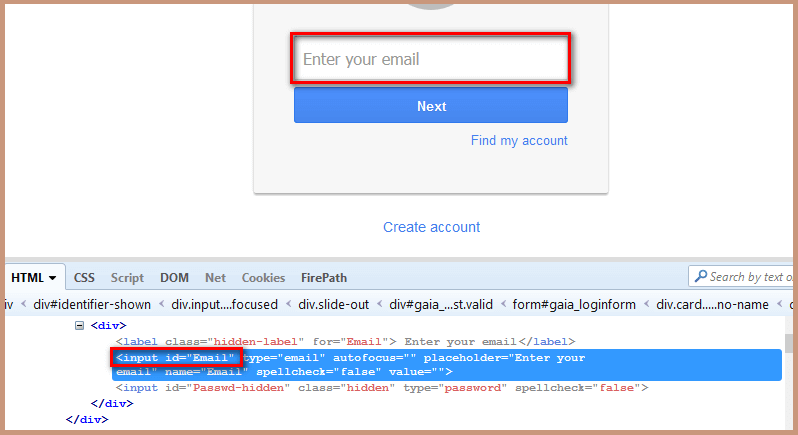
- Откройте Firebug и проверьте поле ввода введите адрес электронной почты. Запишите его идентификатор. Для этого следуйте приведенному ниже снимку экрана.
- Скопируйте указанный ниже скрипт и запустите его в своей системе.

| 1234 | <span class=”nodeLabelBox repTarget”><<span class=”nodeTag “>div</span><span class=”nodeBracket editable insertBefore”>><<span class=”nodeTag”>label</span><span class=”nodeAttr editGroup”> <span class=”nodeName editable”>class</span>=”<span class=”nodeValue editable”>hidden-label</span>” </span><span class=”nodeAttr editGroup”> <span class=”nodeName editable”>for</span>=”<span class=”nodeValue editable”>Электронная почта</span>”< /span>><span class=”nodeText editable”><span class=””> Введите адрес электронной почты</span></span></<span class=”nodeTag” >метка</span>></span></span><<span class=”nodeTag”>input</span><span class=”nodeAttr editGroup”> <span class=”nodeName editable”>id</span>=”<span class= “nodeValue editable”>Электронная почта</span>”</span><span class=”nodeAttr editGroup”> <span class=”nodeName editable”>type</span>=”<span class=”nodeValue editable”>email</span>”</span><span class=”nodeAttr editGroup”> <span class=”nodeName editable”>autofocus</span>=””</span><span class=”nodeAttr editGroup”><span class=”nodeName editable”>заполнитель</span>=”<span class=”nodeValue editable”>Введите адрес электронной почты</span>”</span><span class=”nodeAttr editGroup”> <span class=”nodeName editable”>name</span>=”<span class=”nodeValue editable”>Электронная почта</span>”</span><span class=”nodeAttr editGroup”> < span class=”nodeName editable”>spellcheck</span>=”<span class=”nodeValue editable”>false</span>”</span><span class=”nodeAttr editGroup”> <span class =”имя_узла редактируемое”>значение</span>=””</span><span class=”nodeBracket editable insertBefore”>></span><<span class=”nodeTag”>input</span><span class =”nodeAttr editGroup”> <span class=”nodeName editable”>id</span>=”<span class=”nodeValue editable”>Пароль-скрытый</span>”</span><span class =”nodeAttr editGroup”> <span class=”nodeName editable”>класс</span>=”<span class=”nodeValue editable”>hidden</span>”</span><span class=” nodeAttr editGroup”><span class=”nodeName editable”>type</span>=”<span class=”nodeValue editable”>пароль</span>”</span><span class=”nodeAttr editGroup”> < span class=”nodeName editable”>spellcheck</span>=”<span class=”nodeValue editable”>false</span>”</span><span class=”nodeBracket editable insertBefore”>> ;</span></<span class=”nodeTag”>div</span>> |
Значение, добавляемое в методе By.id:
| 1 | findElement(By.id(“Email”)) |
Скрипт:
| 123456789101112131415161718 | package seleniumTutorial; импортировать org.openqa.selenium.By;импортировать org.openqa.selenium.WebDriver;импортировать org.openqa.selenium.firefox.<wbr />FirefoxDriver; public class Locators { public static void main (String [] args){ //Открыть браузер WebDriver driver = new FirefoxDriver(); //Открытие приложения driver.get(“<a href=”https://www.gmail.com/” target=”_blank” rel=”noopener” data-saferedirecturl=”https://www.google.com /url?hl=ru&q=https://www.gmail.com&source=gmail&ust=1475225889620000&usg=AFQjCNGWiJEPM95P3VkSISyTSrTuSE2t5A” data-lasso-id=”901″>https ://www.gmail.<wbr />com</a>”); //Найдите элемент с помощью локатора идентификатора и введите тестовое значение “Материалы для тестирования программного обеспечения” driver.findElement(By.id(“<wbr />Email”)).sendKeys(“Материалы для тестирования программного обеспечения”); }} TAG: qa
Iconic One Theme | Powered by Wordpress
Adblockdetector |