Вы готовитесь к интервью с Selenium? Если да, то обязательно освежите в памяти вопросы для интервью по Selenium.
В этом сообщении блога мы предоставим вам список вопросов для интервью по Selenium, которые, скорее всего, возникнут в обстановка интервью. Мы также дадим советы, как ответить на эти вопросы.

Основные и расширенные вопросы на собеседовании по Selenium WebDriver
Независимо от того, опытный вы или новичок, мы охватили все уровни на основе запросов, которые мы получили от наших читателей. Здесь мы рассмотрели вопросы с интервью по Selenium, которые задают в компаниях.
Вот несколько отобранных постов, которые вы должны прочитать после приведенных ниже более 100 вопросов и ответов с интервью по Selenium.
- < li>Объясните Selenium Test Automation Framework
- Вопросы для интервью по Selenium Framework
- Вопросы для интервью по Selenium Java для тестировщиков Selenium Automation
- Вопросы для собеседования по Selenium Python для тестировщиков Selenium
- Вопросы для собеседования по Test Automation Framework
- Вопросы для собеседования по Selenium Automation
- Вопросы для собеседования на TestNG
- Почему вы выбрали тестирование программного обеспечения в качестве своей карьеры
- Вопросы для собеседования по ручному тестированию
- Agile Вопросы для интервью
- Вопросы для интервью по SQL
1. Что такое автоматизированное тестирование?
Автоматизированное тестирование — это процесс тестирования программного обеспечения или приложения с использованием инструмента автоматического тестирования для поиска дефектов. В этом процессе выполнение тестовых сценариев и генерация результатов выполняются автоматически средствами автоматизации. Это необходимо, когда у нас есть огромное количество регрессионных тестов. Некоторыми наиболее популярными инструментами для автоматизированного тестирования являются HP QTP/UFT, Selenium WebDriver и т. д.
2. Каковы преимущества автоматизированного тестирования?
Это один из распространенных вопросов на собеседовании при любой работе по автоматизированному тестированию.
- Экономит время и деньги. Автоматизированное тестирование выполняется быстрее.
- Повторное использование кода. Создайте один раз и выполняйте несколько раз с минимальным обслуживанием или вообще без него.
- Легкая отчетность. Создает автоматические отчеты после выполнения теста.
- Простота тестирования на совместимость. Он обеспечивает параллельное выполнение в сочетании с различными ОС и браузерами.
- Низкое обслуживание. В долгосрочной перспективе это дешевле по сравнению с ручным тестированием.
- Автоматизированное тестирование более надежно.
- Автоматизированное тестирование более мощное и универсальное. Инструменты автоматизации позволяют нам интегрироваться с инструментами кросс-браузерного тестирования, Jenkins, Github и т. д.
- В основном они используются для регрессионного тестирования. Поддерживает выполнение повторяющихся тестовых случаев.
- Минимальное ручное вмешательство. Тестовые сценарии можно запускать без участия оператора.
- Максимальное покрытие. Это помогает увеличить тестовое покрытие.
3. Каковы проблемы и ограничения Selenium WebDriver?
Как мы все знаем, Selenium WebDriver — это инструмент, который автоматизирует браузер для имитации реальных действий пользователя в Интернете. Selenium — это бесплатный инструмент для тестирования с открытым исходным кодом. Некоторые проблемы с Selenium WebDriver заключаются в следующем:
- Мы не можем тестировать приложение Windows
- Мы не можем тестировать мобильные приложения
- Ограниченная отчетность
- Обработка динамических элементов
- Обработка загрузки страницы
- Обработка всплывающих окон
- Обработка проверки подлинности
Прочитайте подробное объяснение проблем и ограничений Selenium WebDriver
4. Какие типы тестов вы автоматизировали?
Наша основная задача – автоматизировать выполнение тестовых случаев Регрессионное тестирование, тестирование Smoke & Sanity. Иногда в зависимости от проекта и оценки времени тестирования мы уделяем особое внимание сквозному тестированию.
5. Сколько тестовых случаев вы автоматизировали в день?
Это один из каверзных вопросов для интервью с Selenium.
На самом деле, это зависит от сложности и длины сценария тестового случая. Я автоматизировал 2-5 тестовых сценариев в день, когда сложность была ограничена. Иногда всего 1 или меньше тестовых сценариев в день, когда сложность высокая.
6. Что такое фреймворк?
Фреймворк определяет набор правил или лучших практик, которым мы можем систематически следовать. для достижения желаемых результатов. Существуют различные типы сред автоматизации, и наиболее распространенными из них являются:
- Среда тестирования на основе данных
- Среда тестирования на основе ключевых слов
- Структура гибридного тестирования
- Структура на основе поведения
Подробное объяснение: типы фреймворков
7. Какие типы тестовых наборов следует автоматизировать?
Типы тестовых наборов, которые необходимо автоматизировать:
- тестовые наборы, управляемые данными
- Тестовые наборы с более высокая сложность
- Тестовый набор с большим количеством обновлений базы данных
- Высокая скорость выполнения теста
- Дымовые/критические тесты
- Тесты с несколькими комбинациями
- Тестовые наборы с графиками
- Больше времени ручного выполнения
Подробное описание типов тест-кейсов, которые нужно автоматизировать, читайте здесь
8. Какие типы тестов нельзя автоматизировать?
Типы тестовых случаев, которые не следует автоматизировать:
- Субъективная проверка
- Новые функции
- Стратегическая разработка
- Взаимодействие с пользователем
- Сложная функциональность
- Контроль качества
- Низкая окупаемость инвестиций< li>Установка и тестирование при настройке
Подробное описание типов тестов, которые нельзя автоматизировать, читайте здесь
9. Каковы преимущества Test Automation Framework?
- Повторное использование кода.
- Простые отчеты.
- Недорогое обслуживание.
- Максимальное покрытие
- Минимальное ручное вмешательство
10. Создавали ли вы какие-либо фреймворки?
Если вы новичок: вы можете сказать: «Нет, у меня не было возможности создать каркас с нуля. Я использовал структуру, которая уже доступна. Мой вклад в основном заключается в создании тестовых случаев с использованием существующей платформы».
Если вы новичок, но хорошо разбираетесь в создании платформы:Вы можете сказать: «Да, я участвовал в разработке фреймворка вместе с другими тестировщиками автоматизации в моей компании».
Если вы опытный тестировщик:Вы можете сказать « Я внес свой вклад в разработку фреймворка». или Вы можете сказать: «Да, я создал фреймворк с нуля. В моей предыдущей компании не было процесса автоматизации. Я разработал фреймворк с нуля».
11. Как бы вы объяснили структуру автоматизации тестирования Selenium в интервью?
Здесь мы четко объяснили каждый компонент Framework. Прочтите этот пост, чтобы узнать больше о том, как объяснить интервьюеру структуру автоматизации тестирования Selenium.
12. Почему вы предпочитаете Selenium Automation Tool?
Я предпочитаю Selenium Automation Tool, потому что некоторые из преимуществ Selenium для автоматического тестирования
- бесплатны и с открытым исходным кодом — это бесплатный инструмент с открытым исходным кодом. Для этого инструмента не нужно выделять бюджет.
- Помощь. Имейте большую базу пользователей и помогайте сообществам.
- Кроссбраузерная совместимость. Работает практически во всех популярных браузерах, таких как Chrome, Firefox, Internet Explorer и Safari.
- Кроссплатформенная совместимость. Работает на таких платформах, как как Windows, Linux, Mac.
- Несколько языков программирования — поддерживает такие языки программирования, как Java, Phyton, Perl, Php, C#, Ruby и т. д.,
- параллельное выполнение – Selenium Grid поддерживает параллельное выполнение сценариев Selenium.
- Непрерывная интеграция. Мы можем добиться ночного выполнения с помощью Jenkins.
13. Что такое Selenium?
Selenium – это (бесплатный) пакет автоматизированного тестирования с открытым исходным кодом для тестирования веб-приложений. Он поддерживает разные платформы и браузеры. Он приобрел большую популярность с точки зрения автоматизированного веб-тестирования и составил серьезную конкуренцию известному коммерческому инструменту HP QTP (Quick Test Professional), также известному как HP UFT (Unified Functional Testing).
Selenium — это набор различных программных инструментов. Каждый инструмент имеет свой подход к поддержке автоматизированного веб-тестирования.
Он состоит из четырех компонентов, а именно:
- Selenium IDE (Selenium Integrated Development Environment)
- Selenium RC (Selenium Remote Control)
- Selenium WebDriver
- Selenium Grid
14. Что такое Selenium IDE?
Selenium IDE (интегрированная среда разработки) — это плагин для Firefox. Это самый простой фреймворк в Selenium Suite. Это позволяет нам записывать и воспроизводить сценарии. Несмотря на то, что мы можем создавать сценарии с помощью Selenium IDE, нам нужно использовать Selenium RC или Selenium WebDriver для написания более сложных и надежных тестовых примеров.
15. Что такое Selenese?
Selenese — это язык, используемый для написания тестовых сценариев в Selenium IDE.
16. Какой единственный браузер поддерживает Selenium IDE?
Фаерфокс и Хром. Однако, поскольку Selenium IDE поддерживается сообществом, регулярные обновления и совместимость с новыми версиями браузера не могут быть гарантированы.
В 2017 году, когда он больше не работал с последней версией Firefox, пользователи переключились на Katalon Recorder. Он поддерживает те же команды, сценарии расширения, тестирование на основе данных и расширенную платформу отчетов о тестировании с TestOps.
Ознакомьтесь с лучшими расширениями Chrome для тестировщиков программного обеспечения
17. Что такое Selenium RC?
Selenium RC AKA Selenium Remote control/Selenium 1. Selenium Remote Control долгое время был основным проектом Selenium до того, как слияние WebDriver привело к появлению Selenium 2. Selenium 1 все еще активно поддерживается (в режиме обслуживания). Он использует JavaScript для автоматизации. Он поддерживает Java, Javascript, Ruby, PHP, Python, Perl и C#. Он поддерживает почти все существующие браузеры.
18. Что такое Selenium WebDriver?
Selenium WebDriver AKA Selenium 2 — это платформа автоматизации браузера, которая принимает команды и отправляет их в браузер. Это реализовано через драйвер для браузера. Он управляет браузером, взаимодействуя с ним напрямую. Selenium WebDriver поддерживает Java, C#, PHP, Python, Perl, Ruby.
Изучите архитектуру Selenium WebDriver
19. В чем разница между Selenium 3 и Selenium 4?
Все мы знаем, что стабильная версия Selenium 4 была выпущена 13 октября 2021 года. Итак, в этом посте мы рассмотрели вопросы и ответы из интервью по Selenium 4. Сначала давайте посмотрим на разницу между Selenium 3 и Selenium 4.
Selenium 3 – проводной протокол JSON использовался для связи между API-интерфейсами Selenium Webdriver и собственными API-интерфейсами браузера. Все запросы и ответы, переданные по протоколу, были закодированы и декодированы.
Selenium 4 — соответствует стандартному протоколу W3C. Благодаря этому запросу и ответу, передаваемому по протоколу, не требуется API кодирования и декодирования.
Ознакомьтесь с новыми функциями Selenium 4
20. Что такое Selenium Grid?
Selenium Grid — это инструмент, используемый вместе с Selenium RC для параллельного запуска тестов на разных компьютерах в разных браузерах. То есть одновременный запуск нескольких тестов на разных машинах с разными браузерами и операционными системами.
Проще говоря, он используется для одновременного распределения выполнения теста на нескольких платформах и средах.
21. Когда вы используете Selenium Grid?
Selenium Grid можно использовать для одновременного выполнения одних и тех же или разных тестовых сценариев на нескольких платформах и в разных браузерах, чтобы добиться распределенного выполнения тестов
22. Каковы преимущества Selenium Grid?
Он позволяет запускать тестовые примеры параллельно, тем самым экономя время выполнения теста.
Он позволяет тестировать в нескольких браузерах
Это позволяет нам выполнять тест кейсы на мультиплатформе
23. Что такое хаб в Selenium Grid?
Хаб — это сервер или центральная точка, которая контролирует выполнение тестов на разных машинах.
24. Что такое узел в Selenium Grid?
Узел — это машина, которая подключена к концентратору. В Selenium Grid может быть несколько узлов.
25. Какие типы API WebDriver доступны в Selenium?
- Драйвер Firefox
- Драйвер Gecko
- Драйвер InternetExplorer
- Драйвер Chrome
- Драйвер HTMLUnit
- Драйвер Opera
- Драйвер Safari
- Драйвер Android
- Драйвер iPhone
- EventFiringWebDriver
<сильный>26. Какая реализация WebDriver считается самой быстрой?
Самой быстрой реализацией WebDriver является HTMLUnitDriver. Это связано с тем, что HTMLUnitDriver не выполняет тесты в браузере. Запуск браузера и выполнение тестовых случаев заняло больше времени по сравнению с запуском скриптов без браузера. В HTMLUnitDriver используется простой механизм HTTP-запрос-ответ для выполнения тестового примера.
Подробнее о том, как проводить тестирование безголового браузера с помощью Selenium WebDriver
<сильный>27. Какие языки программирования поддерживает Selenium WebDiver?
- Java
- C#
- Python
- Ruby
- Perl
- PHP
< h3>28. Какой язык не поддерживается селеном?
Selenium поддерживает все основные языки программирования, такие как Java, C#, Perl, Python, Ruby, PHP, Scala и Groovy. На сегодняшний день другие несовместимы.
29. Какие операционные системы поддерживает Selenium WebDriver?
- Windows
- Linux
- Mac OS X
- iOS
- Android
30. Какие типы тестирования поддерживает Selenium?
Селен поддерживает следующие типы тестирования:
- Функциональное тестирование
- Регрессионное тестирование
- Повторное тестирование
- Приемочное тестирование
- Сквозное тестирование
- Смоук-тестирование
- Вменяемое тестирование
- Отзывчивое тестирование
- Кросс-браузерное тестирование
- Тестирование пользовательского интерфейса
- Интеграционное тестирование
31. Сколько минимум параметров может иметь команда selenium?
В Selenium необходимо передать четыре параметра:
- Host
- Номер порта
- URL-адрес браузера
Host: параметр, который мы используем для привязки Selenium к определенному IP. Обычно мы запускаем тесты селена на нашем локальном компьютере, поэтому значение будет «localhost». Вы можете указать IP-адрес вместо localhost.
java -jar <имя автономного jar-сервера selenium> -host <Ваш IP-адрес>
Номер порта:Порт TCP/IP, который используется для подключения тестов Selenium к концентратору Selenium Grid. Концентратор порта по умолчанию — 4444.
java -jar <имя автономного jar-сервера selenium> -role hub -port 4444
Убедитесь, что никакое другое приложение в вашей системе не использует этот порт. Вы можете столкнуться с таким исключением, как Exception in thread «main» java.net.BindException: Selenium уже работает на порту 4444. Или какая-то другая служба.
Если это произойдет, вы можете либо остановить другой процесс, использующий порт 4444, либо указать Selenium-Grid использовать другой порт для своего концентратора. Используйте параметр -port для изменения порта, используемого хабом.
java -jar <имя автономного jar-сервера selenium> -role hub -port 4441
Браузер: для пропуска браузера который должен выполнять наши селеновые скрипты
URL: передать URL-адрес приложения
32. Какие платформы с открытым исходным кодом поддерживает Selenium WebDriver?
- JUnit
- TestNG
Читайте: Полное руководство по TestNG
33. Какие локаторы доступны в Selenium?
В Selenium WebDriver существует 8 различных типов локаторов:
- ID – практический пример
- ClassName – практический пример
- Имя — практический пример
- TagName — практический пример
- LinkText — практический пример
- PartialLinkText — практический пример
- XPath — практический пример
- Селектор CSS — практический пример
Щелкните здесь, чтобы просмотреть подробный пост о локаторах.
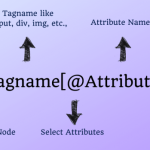
34. Что такое XPath?
XPath используется для поиска элементов. Используя XPath, мы могли перемещаться по элементам и атрибутам в XML-документе, чтобы находить веб-элементы, такие как текстовое поле, кнопка, флажок, изображение и т. д., на веб-странице.
Узнайте, как написать динамический XPath
35. Когда вы используете эти локаторы ID, Name, XPath или CSS Selector?
ID и Name локаторы будут использоваться при наличии уникальные идентификаторы и уникальные имена, доступные на веб-странице.
Выбор CSSможет использоваться для повышения производительности и когда локаторы идентификатора и имени не уникальны.
XPath используется, когда предпочтительных локаторов нет.
36. В чем разница между “/” и “//”
Одиночная косая черта “/” – Одинарная косая черта используется для создания XPath с абсолютным путем, т. е. XPath будет создан, чтобы начать выделение с узла документа/начального узла.
Двойная косая черта «//» —Двойная косая черта используется для создания XPath с относительным путем, т. е. XPath создается для начала выделения из любого места в документе.
37. В чем разница между абсолютным путем и относительным путем?
Абсолютный путь XPath начинается с корневого узла и заканчивается узлом требуемого элемента-потомка. Он начинается с верхнего HTML-узла и заканчивается входным узлом. Он начинается с одной косой черты (/), как показано ниже.
| 1 | /html/body /div[3]/div[1]/form/table/tbody/tr[1]/td/input |
Относительный XPath начинается с любого узла между HTML-страницей и узлом текущего элемента (последним узлом элемента). Он начинается с двойной косой черты (//), как показано ниже.
| 1 | //input[@id='email'] |
38. Что делать, если даже функции XPath не могут идентифицировать веб-элемент?
На ранних стадиях разработки программного обеспечения разработчики довольно часто меняют идентификаторы и элементы. Во время выполнения веб-элементы могут динамически изменяться, и мы не можем идентифицировать веб-элементы. Чтобы преодолеть это, мы используем оси XPath вместе с функциями XPath.
39. Что такое оси XPath?
Оси XPath используются для поиска нескольких узлов в XML-документе из контекстного (текущего) узла.
Оси XPath используются для поиска динамических элементов, которые в противном случае были бы невозможны с помощью стандартных локаторов.
40. Что такое узел контекста?
Узел контекста — это узел, на который в данный момент смотрит процессор XPath.
41. В чем разница между Assert и Verify в Selenium?
Утверждение: Проще говоря, если условие утверждения истинно, то элемент управления программы выполнит следующий тест. шаг, но если условие ложно, выполнение будет остановлено, и дальнейший шаг теста не будет выполнен.
Проверка: Проще говоря, выполнение теста не будет остановлено, даже если условие проверки истинно или ложно. ссылка ниже.
42. Что такое Soft Assert и Hard Assert в Selenium?
Soft Assert: Soft Assert собирает ошибки во время @Test.Мягкое утверждение не генерирует исключение, когда утверждение терпит неудачу, и переходит к следующему шагу после утверждения утверждения.
Жесткое утверждение: Жесткое утверждение создает AssertException сразу же, когда утверждение не удается, и набор тестов продолжается следующим @Test
Подробное сообщение: Soft Assert
43. В чем разница между методами setSpeed() и sleep()?
И sleep(), и setSpeed() используются для задержки скорости выполнения.
setSpeed() :Он устанавливает скорость, которая будет применять время задержки перед каждой операцией Selenium.
Пример: setSpeed(“5000”) — он ждет 5 секунд
< strong>sleep(): настраивает ожидание только один раз при вызове в нашем скрипте Selenium.
Пример: sleep(5000) – Ожидание в течение 5 секунд
Примечание. Метод setSpeed применим к Selenium IDE и Selenium RC. Мы не можем использовать setSpeed в Selenium WebDriver.
44. Какие точки проверки доступны в Selenium?
В Selenium IDE мы используем команды Selenese Verify и Assert в качестве точек проверки.
В Selenium WebDriver нет встроенных функций для точек проверки. Это полностью зависит от нашего стиля кодирования. Некоторые точки проверки:
- Проверить заголовок страницы
- Проверить определенный текст
- Проверить определенный элемент (текстовое поле, кнопку, раскрывающийся список и т. д.)
< h3>45. Как запустить браузер с помощью Selenium WebDriver?
WebDriver — это интерфейс. Мы создаем объект требуемого класса драйвера, такого как FirefoxDriver, ChromeDriver, InternetExplorerDriver и т. д.,
Чтобы запустить драйвер Firefox:
WebDriver driver = new FirefoxDriver();
Примечание: Если вы используете geckodriver с Selenium, вам необходимо выполнить обновление до Selenium 3.3. Здесь мы должны установить свойство следующим образом
| 1 | System.setProperty(“webdriver.gecko.driver”, “D: \Selenium Environment\Drivers\geckodriver.exe”); |
Чтобы запустить драйвер Chrome:
драйвер WebDriver = new ChromeDriver();
Для запуска драйвера Internet Explorer:
Драйвер WebDriver = new InternetExplorerDriver();
Чтобы запустить драйвер Safari:
драйвер WebDriver = new SafariDriver();
46. Является ли FirefoxDriver классом или интерфейсом?
FirefoxDriver — это класс Java, реализующий интерфейс WebDriver .
47. Что такое суперинтерфейс WebDriver?
SearchContext действует как суперинтерфейс WebDriver.
48. Объясните строку кода Webdriver driver = new FirefoxDriver(); ?
| 1 | Драйвер Webdriver = new FirefoxDriver(); |
'WebDriver< /эм>‘ — это интерфейс, и мы создаем объект типа WebDriver, создающий экземпляр объекта класса FirefoxDriver.
Подробнее о том, почему драйвер WebDriver = new FirefoxDriver();
49. Мы создаем ссылочную переменную «драйвер» типа WebDriver, как показано ниже. С какой целью это делается?
| 12345 | WebDriver driver = new FirefoxDriver(); вместо создания FirefoxDriver driver = new FirefoxDriver(); |
Если мы создадим ссылочную переменную драйвера типа WebDriver, мы сможем использовать ту же переменную драйвера для работы с любым браузером по нашему выбору, таким как IEDriver, SafariDriver и т. д. .,
50. Что такое WebElement selenium?
WebElement в Selenium представляет элемент HTML. По сути, он представляет элемент DOM в документе HTML.
51. С какими различными исключениями вы сталкивались в Selenium WebDriver?
Некоторые из исключений, с которыми я столкнулся в своем текущем проекте, это
- ElementNotVisibleException
- StaleElementReferenceException
Элемент невидим. Исключение:
Это исключение будет вызвано, когда вы попытаетесь найти определенный элемент на веб-странице, который в данный момент не виден, даже если он присутствует в DOM. Также иногда, если вы пытаетесь найти элемент с помощью xpath, который связан с двумя или более элементами.
Исключение ссылки на устаревший элемент:
Исключение ссылки на устаревший элемент возникает в одном из два случая, причем первый встречается чаще, чем второй.
Две причины для ссылки на устаревший элемент:
- Элемент был полностью удален.
- Элемент больше не привязан к DOM.
Мы сталкиваемся с этим исключением ссылки на устаревший элемент, когда элемент, с которым мы взаимодействуем, уничтожается, а затем создается заново. Когда это происходит, ссылка на элемент в DOM становится устаревшей. Следовательно, мы не можем получить ссылку на элемент.
Некоторые другие исключения, с которыми мы обычно сталкиваемся, следующие:
- WebDriverException
- IllegalStateException
- TimeoutException
- NoAlertPresentException
- NoSuchWindowException< li>NoSuchElementException
52. Как обрабатывать STALEELEMENTREFERENCEEXCEPTION?
Прежде чем искать способы обработки исключения ссылки на устаревший элемент с помощью объектной модели страницы. Давайте сначала посмотрим, что такое исключение ссылки на устаревший элемент.
Несвежий означает старый, истлевший, уже не свежий. Устаревший элемент означает старый элемент или более недоступный элемент. Предположим, что на веб-странице есть элемент, указанный как WebElement в WebDriver. Если DOM изменяется, то WebElement устареет. Если мы попытаемся взаимодействовать с устаревшим элементом, будет выдано исключение StaleElementReferenceException.
Здесь мы предоставили решения для подробной обработки исключения StaleElementReferenceException.
53. Какие типы ожидания доступны в Selenium WebDriver?
В Selenium мы видим три типа ожидания, такие как неявные ожидания, явные ожидания и плавные ожидания.
- Неявные ожидания – Нажмите, чтобы просмотреть подробное сообщение
- Явные ожидания – Нажмите, чтобы просмотреть подробное сообщение
- Свободное ожидание – нажмите, чтобы просмотреть подробный пост
54. Что такое неявное ожидание в Selenium WebDriver?
Неявное ожидание говорит WebDriver подождать определенное время, прежде чем он выдаст исключение. Как только мы установим время, WebDriver будет ожидать элемент в зависимости от времени, которое мы установили, прежде чем сгенерировать исключение. По умолчанию установлено значение 0 (ноль). Нам нужно установить некоторое время ожидания, чтобы WebDriver ждал необходимое время.
Практический пример
55. Что такое ожидание WebDriver в Selenium WebDriver?
WebDriverWait применяется к определенному элементу с определенным ожидаемым условием и время. Это ожидание применяется только к указанному элементу. Это ожидание также может вызвать исключение, если элемент не найден.
Практический пример
56. Что такое свободное ожидание в Selenium WebDriver?
FluentWait может определить максимальное время ожидания определенного условия и частоту, с которой следует проверять условие перед созданием исключения «ElementNotVisibleException».
Практический пример
57. Что произойдет, если вы смешаете неявное ожидание и явное ожидание в скрипте Selenium?
Согласно официальной документации Selenium, не рекомендуется смешивать как неявное ожидание, так и явное ожидание. Их сочетание может привести к непредсказуемому времени ожидания.
Неявное ожидание определяется в коде только один раз. Он останется неизменным во всем экземпляре объекта драйвера.
Явное ожидание определяется всякий раз, когда это необходимо в коде. Это ожидание вызовет во время выполнения. Это условное ожидание.
Явное ожидание перезапишет неявное ожидание, когда оно применяется. Таким образом, явное ожидание имеет приоритет над неявным ожиданием.
58. Что произойдет, если смешать в сценарии Selenium и Thread.Sleep, и ожидания WebDriver?
Метод Thread.sleep() можно использовать для приостановки выполнения на указанное время в миллисекундах
Если мы используем ожидание WebDriver вместе с методом Thread.sleep(), тогда webdriver будет удерживать выполнение в течение указанного времени, а затем будет следовать другому ожиданию. Время выполнения теста станет больше, если смешать оба ожидания.
59. Как войти на любой сайт, если он показывает всплывающее окно аутентификации для имени пользователя и пароля?
Для этого мы передаем имя пользователя и пароль с URL-адресом
| 12 | http://username:password@urle.g. http://myUserName:myPassword@softwaretestingmaterial.com |
60. Как ввести текст в текстовое поле с помощью Selenium WebDriver?
Используя метод sendKeys()
| 123 | WebDriver driver = new FirefoxDriver();driver.get(“https://www.gmail.com”);driver.findElement(By.xpath(“xpath”)).sendKeys( “Веб-сайт материалов по тестированию программного обеспечения”); |
61. Как ввести текст в текстовое поле без вызова sendKeys()?
| 123456 | //Для инициализации js objectJavascriptExecutor JS = (JavascriptExecutor)webdriver;//Для ввода имени пользователяJS.executeScript(“document.getElementById('User').value='SoftwareTestingMaterial.com'”);//Для ввода пароляJS.executeScript(” document.getElementById('Pass').value='tester'”); |
Изучите JavaScriptExecutor в Selenium на примерах
62. Как очистить текст в текстовом поле с помощью Selenium WebDriver?
Используя метод clear()
| 1234 | WebDriver driver = new FirefoxDriver();driver.get(“https://www.gmail.com”);driver.findElement (By.xpath(“xpath_of_element1”)).sendKeys(“Веб-сайт материалов по тестированию программного обеспечения”);driver.findElement(By.xpath(“xpath_of_element1”)).clear(); |
63 . Как получить текст веб-элемента?
Используя метод getText()
| 12345678910111213141516 | пакет программного обеспеченияTestingMaterial;импорт org.openqa.selenium.By;импорт org.openqa.selenium.WebDriver;импорт org.openqa.selenium.chrome.ChromeDriver;импорт org.testng.annotations.Test;общедоступный класс TestTestTest { @Testpublic void testmethod( ){System.setProperty(“webdriver.chrome.driver”, “D:\Selenium Environment\Drivers\chromedriver.exe”); Драйвер WebDriver = новый ChromeDriver(); driver.get(“https://www.google.com”); String availableText = driver.findElement(By.xpath(“//*[@id='gbw']/div/div/div[1]/div[1]/a”)).getText(); System.out.println(“Доступный текст:”+availableText);}} |
64. Как получить значение атрибута с помощью Selenium WebDriver?
С помощью getAttribute(value);
он возвращает значение атрибута, переданного в качестве параметра.< p>HTML:
| 1 | <input name=”nameSelenium ” value=”valueSelenium”>SoftwareTestingMaterial</input> |
Код Selenium:
| 123 | String attributeValue = driver.findElement(By.name(“nameSelenium”)).getAttribute(“value”);System.out.println(“Доступное значение атрибута:”+attributeValue);Вывод: valueSelenium |
< сильный>65. Как щелкнуть гиперссылку с помощью Selenium WebDriver?
Мы используем метод click() в Selenium, чтобы щелкнуть данные гиперссылки
| 1 | driver.findElement(By.linkText(“Веб-сайт с материалами по тестированию программного обеспечения”)).click(); |
66. Как отправить форму с помощью Selenium WebDriver?
Мы используем метод «отправить» для элемента, чтобы отправить форму
| 1 | driver.findElement(By.id(” form_1″)).submit(); |
Кроме того, вы можете использовать метод click для элемента, который формирует отправку
67. Как нажать клавишу ENTER в текстовом поле в Selenium WebDriver?
Чтобы нажать клавишу ENTER с помощью Selenium WebDriver, нам нужно использовать Selenium Enum Keys с его константой ENTER. 4;-o-размер вкладки:4;-webkit-размер вкладки:4;размер вкладки:4;размер шрифта:12px!важно;высота строки:15px!важно>driver.findElement(By.xpath( "xpath")).sendKeys(Keys.ENTER);
| 1 | driver.findElement(By.xpath(“xpath”)).sendKeys(Keys.ENTER); |
68. Как приостановить выполнение теста на 5 секунд в определенной точке?
Используя метод java.lang.Thread.sleep(длинные миллисекунды) , мы могли приостановить выполнение на определенное время. Чтобы приостановить 5 секунд, нам нужно передать параметр как 5000 (5 секунд)
| 1 | Thread.sleep(5000) |
69. Требуется ли Selenium Server для запуска сценариев Selenium WebDriver?
Когда мы распространяем наши сценарии Selenium WebDriver для выполнения с помощью Selenium Grid, нам необходимо использовать Selenium Server.
70. Что произойдет, если я запущу эту команду. driver.get(“www.softwaretestingmaterial.com”) ;
Если URL-адрес не содержит префикса http или https, выдается исключение. Итак, нам нужно передать протокол HTTP в методе driver.get().
| 1 | driver.get(“https://www.softwaretestingmaterial.com”); |
71. Какова альтернатива методу driver.get() для открытия URL-адреса с помощью Selenium WebDriver?
Альтернативный метод для driver.get(“url” ) метод driver.navigate.to(“url”)
72. В чем разница между driver.get() и driver.navigate.to(“url”)?
driver.get(): Чтобы открыть URL и дождаться загрузки всей страницы
driver.navigate.to(): Чтобы перейти по URL-адресу, не нужно ждать, пока загрузится вся страница
73. Могу ли я перемещаться вперед и назад в браузере в Selenium WebDriver?
Мы используем интерфейс Navigate для навигации вперед и назад в браузере. У него есть методы для перемещения назад, вперед, а также для обновления страницы.
driver.navigate().forward(); — для перехода к следующей веб-странице со ссылкой на историю браузера.
driver.navigate().back();– возвращает на предыдущую веб-страницу со ссылкой на историю браузера
driver.navigate().refresh(); – обновить текущую веб-страницу, тем самым перезагрузив все веб-элементы
driver.navigate().to(“url”); – для запуска нового окна веб-браузера и перехода по указанному URL-адресу
74. Какие существуют типы команд навигации?
См. вопрос выше (Могу ли я перемещаться вперед и назад в браузере)
75. Как получить URL текущей страницы в Selenium?
Чтобы получить URL-адрес текущей страницы, мы используем getCurrentURL()
| 1 | драйвер .getCurrentUrl(); |
76. Как мы можем развернуть окно браузера в Selenium?
Чтобы развернуть окно браузера в Selenium, мы используем метод maximize(). Этот метод максимизирует текущее окно, если оно еще не развернуто
| 1 | driver.manage().window().maximize(); |
77. Как удалить файлы cookie в Selenium?
Для удаления файлов cookie мы используем метод deleteAllCookies()
| 1 | driver.manage().deleteAllCookies(); |
78. Каковы способы обновления браузера с помощью Selenium WebDriver?
Существует несколько способов обновления страницы в selenium
- Использование driver.navigate().refresh (), как указано в вопросе 45
- Использование driver.get(“URL”) для текущего URL-адреса или использование driver.getCurrentUrl()
- Использование driver.navigate().to(“URL”) для текущего URL-адреса или driver.navigate().to(driver.getCurrentUrl());
- Использование sendKeys(Keys .F5) в любом текстовом поле на веб-странице
79. В чем разница между driver.getWindowHandle() и driver.getWindowHandles() в Selenium WebDriver?
driver.getWindowHandle() – возвращает дескриптор текущая страница (уникальный идентификатор)
driver.getWindowHandles() – возвращает набор дескрипторов всех доступных страниц.
80. В чем разница между методами driver.close() и driver.quit()?
Назначение этих двух методов (driver.close и driver.quit) практически одинаково. Оба позволяют нам закрыть браузер, но все же есть разница.
driver.close(): Чтобы закрыть текущий экземпляр WebDriver
driver.quit(): Чтобы закрыть все открытые экземпляры WebDriver
81. В чем разница между командами driver.findElement() и driver.findElements()?
Разница между командами driver.findElement() и driver.findElements() заключается в том, что
- findElement() возвращает один WebElement (найденный первым) на основе локатора, переданного в качестве параметра. В то время как findElements() возвращает список WebElements, все из которых удовлетворяют переданному значению локатора.
- Синтаксис findElement()-
WebElement textbox = driver.findElement(By.id(“textBoxLocator”));
Синтаксис of findElements()-
List <WebElement> elements = element.findElements(By.id(“значение”)); - Еще одно различие между ними заключается в том, что если элемент не найден, то findElement() генерирует исключение NoSuchElementException, тогда как findElements() возвращает список из 0 элементов.
82. В чем разница между MaxSessions и MaxSessions? Свойства MaxInstances в Selenium Grid?
MaxInstances — нет. экземпляров браузера одной и той же версии, которые могут работать на удаленном компьютере.
Давайте рассмотрим пример ниже:
| 12 | -browser browserName=InternetExplorer,version=6,maxInstances=2,platform=WINDOWS-browser browserName=firefox,version=11,maxInstances=2,platform=WINDOWS |
Как и в приведенном выше примере, это позволит нам запустить 4 экземпляра IE и Firefox одновременно (параллельно) на удаленном компьютере.
MaxSession указывает, сколько браузеров, независимо от типа и версии, может работать параллельно. на удаленном компьютере.
Он заменяет параметр «MaxInstances».
Если maxSession=1, то будет работать не более одного браузера. Если maxSession=2, то любая из приведенных ниже комбинаций может выполняться одновременно, независимо от того, какие экземпляры MaxInstances мы определили.
2 Internet Explorer
2 Firefox
1 Internet Explorer + 1 Firefox
83 . Как узнать, отображается ли элемент на веб-странице?
WebDriver предоставляет пользователю следующие методы проверки видимости веб-элементов. Эти веб-элементы могут быть кнопками, раскрывающимися списками, флажками, переключателями, метками и т. д.
- isDisplayed()
1 boolean elePresent = драйвер .findElement(By.xpath(“xpath”)).isDisplayed(); - isSelected()
1 boolean eleSelected= драйвер .findElement(By.xpath(“xpath”)).isSelected(); - isEnabled()
1 boolean eleEnabled= драйвер .findElement(By.xpath(“xpath”)).isEnabled();
84. Как выбрать значение в раскрывающемся списке?
С помощью Выберите class
| 12345 | WebElement mySelectElement = driver.findElement(By.name(“dropdown”));Select dropdown = новый Select(mySelectElement);dropdown.selectByVisibleText(Text);dropdown.selectByIndex(Index);dropdown.selectByValue(Value); |
Практический пример:
85. Как сделать снимок экрана в Selenium WebDriver?
Тестовые случаи могут завершиться ошибкой при выполнении тестовых сценариев. Пока мы выполняем тестовые случаи вручную, мы просто делаем скриншот и помещаем его в репозиторий результатов. То же самое можно сделать с помощью Selenium WebDriver.
Некоторые из сценариев, которые нам могут понадобиться для создания снимка экрана с помощью Selenium WebDriver:
i. Проблемы с приложением
ii. Ошибка утверждения
iii. Трудно найти Webelements на веб-странице
iv. Тайм-аут для поиска Webelements на веб-странице
Selenium предоставляет интерфейс с именем TakesScreenshot, в котором есть метод getScreenShotAsкоторый можно использовать для создания снимка экрана тестируемого приложения.
В Selenium 3 мы можем столкнуться с несколькими проблемами при создании снимков экрана. Для преодоления используем утилиту aShot. Щелкните приведенные ниже ссылки, чтобы просмотреть публикации, связанные с обычным способом создания снимка экрана и созданием снимка экрана с помощью утилиты aShot.
- Снимок экрана с помощью Selenium WebDriver
- Снимок экрана на всю страницу с помощью утилиты aShot
- Неудачные тестовые случаи Снимок экрана
86. Как навести указатель мыши на веб-элемент с помощью WebDriver?
Используя Actions class
| 12345 | WebElement ele = driver.findElement(By.xpath(“xpath”));//Создать объект 'action' класса ActionsActions action = new Actions(driver);//Наведите указатель мыши на elementaction.moveToElement(ele).perform(); |
Практический пример.
87. Как мы можем обрабатывать веб-всплывающие окна или оповещения в Selenium?
Чтобы обрабатывать веб-оповещения или всплывающие окна, нам нужно переключиться в окно оповещения и вызвать Selenium WebDriver Alert API методы.
уволить(): нажать кнопку «Отмена».
accept(): нажать кнопку «ОК».
getText(): получить текст, присутствующий в предупреждении.
sendKeys(): ввести текст в поле предупреждения.
Практический пример.
88. Как мы можем обрабатывать всплывающие окна?
Selenium не поддерживает приложения на базе Windows. Это инструмент автоматического тестирования, который поддерживает только тестирование веб-приложений. Мы могли бы обрабатывать всплывающие окна на основе окон в Selenium с помощью некоторых сторонних инструментов, таких как AutoIT, класс Robot и т. д.
89. Как обрабатывать скрытые элементы в Selenium WebDriver?
Мы можем обрабатывать скрытые элементы с помощью исполнителя javaScript
| 1 | (JavascriptExecutor(драйвер)).executeScript( “document.getElementsByClassName(ElementLocator).click();”); |
90. Как найти неработающие ссылки на странице с помощью Selenium WebDriver?
Практический пример.
91. Как найти в списке более одного веб-элемента?
| 12345 | //Для инициализации объекта JS.JavascriptExecutor JS = (JavascriptExecutor) webdriver;//Для получения заголовка сайта.String title = (String)JS. executeScript(“return document.title”);System.out.println(“Название веб-страницы: ” + title); |
93. Что такое JavaScriptExecutor и в каких случаях JavaScriptExecutor поможет в автоматизации Selenium?
В общем, мы нажимаем на элемент, используя метод click() в Selenium.
Например:< textarea wrap=soft class="crayon-plain print-no" data-settings=dblclick только для чтения стиль=-moz-tab-size:4;-o-tab-size:4;-webkit-tab-size:4;tab -размер:4;размер шрифта:12px!важно;высота строки:15px!важно>driver.findElement(By.id("значение идентификатора")).click();< table class=crayon-table>
Иногда веб-элементы управления плохо реагируют на команды selenium, и мы можем столкнуться с проблемами с приведенным выше оператором (click() ). Чтобы преодолеть такую ситуацию, мы используем интерфейс JavaScriptExecutor .
Он предоставляет механизм для выполнения Javascript через драйвер Selenium. Он предоставляет методы «executescript» и «executeAsyncScript» для запуска JavaScript в контексте текущего выбранного фрейма или окна.
Нет необходимости писать отдельный скрипт для выполнения JavaScript в браузере с помощью скрипта Selenium WebDriver. Просто мы используем предопределенный интерфейс под названием «Java Script Executor». Нам нужно импортировать пакет JavascriptExecutor в скрипт.
Пакет:<класс таблицы=стол-карандаш>
Синтаксис :
| 12 | JavascriptExecutor js = (JavascriptExecutor) драйвер; js.executeScript(Script,Arguments); |
Script – JavaScript для выполнения
Arguments – Аргументы скрипта (необязательно). Может быть пустым.
Возвращает – одно из следующих значений: Boolean, Long, String, List, WebElement или null.
Давайте рассмотрим некоторые сценарии, которые мы могли бы обработать с помощью этого интерфейса:< /p>
1. Набирать текст в Selenium WebDriver без использования метода sendKeys()
2. Чтобы нажать кнопку в Selenium WebDriver с помощью JavaScript
3. Обработка Checkbox
4. Чтобы создать всплывающее окно оповещения в селене
5. Чтобы обновить окно браузера с помощью Javascript
6. Чтобы получить внутренний текст всей веб-страницы в Selenium
7. Чтобы получить заголовок нашей веб-страницы
8. Чтобы получить домен
9. Чтобы получить URL веб-страницы
10. Чтобы выполнить прокрутку в приложении с помощью Selenium
11. Чтобы щелкнуть подменю, которое отображается только при наведении указателя мыши на меню
12. Для перехода на другую страницу с помощью Javascript
94. Как вы читаете тестовые данные из Excel?
Тестовые данные можно эффективно считывать из Excel с помощью JXL или POI API. POI API имеет много преимуществ по сравнению с JXL.
Нажмите здесь, чтобы увидеть практический пример использования Apache POI.
95. Можно ли автоматизировать капчу с помощью Selenium?
Нет, автоматизировать капчу и считыватель штрих-кода невозможно.
96. Можете ли вы использовать Selenium для тестирования Rest API или тестирования веб-сервисов?
Простой ответ: Selenium не является инструментом для тестирования API. Он автоматизирует веб-браузеры. Rest API и веб-службы не содержат пользовательского интерфейса. Поэтому мы не можем автоматизировать с помощью Selenium.
Не пропустите: Вопросы для интервью по тестированию API
97. Как обрабатывать вызовы Ajax в Selenium WebDriver?
Обработка вызовов AJAX — одна из распространенных проблем при использовании Selenium WebDriver. Мы не знали бы, когда завершится вызов AJAX и страница будет обновлена. В этом посте мы увидим, как обрабатывать вызовы AJAX с помощью Selenium.
AJAX означает асинхронный JavaScript и XML. AJAX позволяет веб-странице получать небольшие объемы данных с сервера без перезагрузки всей страницы. AJAX отправляет HTTP-запросы от клиента к серверу, а затем обрабатывает ответ сервера без перезагрузки всей страницы. Для обработки элементов управления AJAX команды ожидания могут не работать. Это просто потому, что фактическая страница не будет обновляться.
Когда вы нажимаете кнопку отправки, необходимая информация может появиться на веб-странице без обновления браузера. Иногда он может загружаться за секунду, а иногда может занять больше времени. Мы не контролируем время загрузки. Наилучший способ справиться с такими ситуациями в селене — использовать динамические ожидания (т. е. WebDriverWait в сочетании с ExpectedCondition)
Некоторые из доступных методов:
1. titleIs() — Ожидаемое условие ожидает страницы с определенным заголовком.
| 1 | wait.until(ExpectedConditions.titleIs(“Сделка дня”)); |
2. elementToBeClickable() — ожидаемое условие ожидает, пока элемент станет активным, т. е. он должен присутствовать/отображаться/видимым на экране, а также быть включенным.
| 1 | wait.until(ExpectedConditions.elementToBeClickable(By.xpath(“xpath”))); |
3. alertIsPresent() — Ожидаемое условие ожидает появления окна с предупреждением. размер вкладки: 4; -webkit-размер вкладки: 4; размер вкладки: 4; размер шрифта: 12px!важно;высота строки:15px!важно>wait.until(ExpectedConditions.alertIsPresent()) !=null );
| 1 | wait.until(ExpectedConditions.alertIsPresent() ) !=null); |
4. textToBePresentInElement () — ожидаемое условие ожидает элемента, имеющего определенный шаблон строки. o-tab-size:4;-webkit-tab-size:4;tab-size:4;размер шрифта:12px!важно;line-height:15px!важно>wait.until(ExpectedConditions.textToBePresentInElement(By.id(“title'”), “текст, который нужно найти”));
| 1 | wait.until(ExpectedConditions.textToBePresentInElement(By.id(“title'”), “текст, который нужно найти”));< /таблица>
98. Перечислите некоторые сценарии, которые мы не можем автоматизировать с помощью Selenium WebDriver?1. Сравнение растровых изображений невозможно с помощью Selenium WebDriver 99. Что такое репозиторий объектов в Selenium WebDriver?Репозиторий объектов используется для хранения значений локатора элементов в централизованном расположении вместо их жесткого кодирования в сценариях. Мы создаем файл свойств (.properties) для хранения всех локаторов элементов, и эти файлы свойств действуют как репозиторий объектов в Selenium WebDriver. 100. Как вы строите репозиторий объектов в своем проекте?В QTP есть концепция репозитория объектов. Когда пользователь записывает тест, объекты и их свойства по умолчанию фиксируются в репозитории объектов. QTP использует этот репозиторий объектов для воспроизведения сценариев. Что касается Selenium, то здесь нет концепции репозитория объектов по умолчанию. Это не значит, что в Selenium нет репозитория объектов. Несмотря на то, что нет стандартного, мы можем создать свой собственный. В Selenium мы называем объекты локаторами (например, идентификатор, имя, имя класса, имя тега, текст ссылки, частичный текст ссылки, XPath и CSS). Репозиторий объектов — это набор объектов. Один из способов создать репозиторий объектов — поместить все локаторы в отдельный файл (т. е. файл свойств). Но лучше всего использовать объектную модель страницы. В шаблоне проектирования объектной модели страницы каждая веб-страница представлена как класс. Все объекты, относящиеся к определенной странице веб-приложения, хранятся в классе. 101. Что такое объектная модель страницы в Selenium?Объектная модель страницы — это шаблон проектирования, ставший популярным в автоматизации тестирования Selenium. Это широко используемый шаблон проектирования в Selenium для улучшения обслуживания тестов и сокращения дублирования кода. Модель объектов страниц (POM) можно использовать в любых типах фреймворков, таких как модульные, управляемые данными, управляемые ключевыми словами, гибридные. фреймворк и т. д. Объект страницы — это объектно-ориентированный класс, который служит интерфейсом для страницы вашего тестируемого приложения (AUT). Затем тесты используют методы этого класса объекта страницы всякий раз, когда им нужно взаимодействовать с пользовательским интерфейсом (UI) этой страницы. Преимущество заключается в том, что если пользовательский интерфейс изменяется для страницы, самим тестам не нужно изменение, необходимо изменить только код внутри объекта страницы. Впоследствии все изменения для поддержки этого нового пользовательского интерфейса находятся в одном месте. 102. Что такое Фабрика страниц?Мы видели, что «объектная модель страницы» — это способ представления приложения в тестовой среде. Для каждой «страницы» в приложении мы создаем объект страницы для ссылки на «страницу», тогда как «фабрика страниц» — это один из способов реализации «объектной модели страницы». 103. В чем разница между объектной моделью страницы (POM) и фабрикой страниц?Объект страницы — это класс, который представляет веб-страницу и содержит функции и элементы. 104. Каковы преимущества Page Object Model Framework?Повторное использование кода. Мы могли бы добиться повторного использования кода, написав код один раз и используя его в разных тестах. Сопровождаемость кода– Существует четкое разделение между тестовым кодом и кодом, специфичным для страницы, таким как локаторы и макет, что упрощает поддержку кода. Код изменяется только в классах объектов страницы, когда происходит изменение пользовательского интерфейса. Это улучшает обслуживание тестов и уменьшает дублирование кода. Репозиторий объектов — каждая страница будет определена как класс Java. Все поля на странице будут определены в интерфейсе как члены. Затем класс реализует интерфейс. 109. Как переключаться между фреймами в Selenium?С помощью следующего кода мы можем переключаться между фреймами.
110. Как подключить базу данных в селене?Как мы все знаем, Selenium WebDriver — это инструмент для автоматизации пользовательского интерфейса. Мы могли взаимодействовать с браузером только с помощью Selenium WebDriver. Мы используем драйвер JDBC для подключения базы данных в Selenium (при использовании языка программирования Java). Практический пример 111. Как изменить размер окна браузера с помощью Selenium WebDriver?Чтобы изменить размер окна браузера до определенных размеров, мы используем класс Dimension для изменения размера окна браузера. Практический пример 112. Как прокручивать веб-страницу вниз или вверх с помощью Selenium WebDriver?Метод JavaScript scrollBy() прокручивает документ на указанное количество пикселей. Практический пример 113. Как выполнить действие правой кнопки мыши (контекстный щелчок) в Selenium WebDriver?Мы используем класс Actions в Selenium WebDriver для выполнения действия правой кнопки мыши (контекстного щелчка). Практический пример 114. Как выполнить действие двойного щелчка в Selenium WebDriver?Мы используем класс Actions для выполнения действия двойного щелчка в селене. Практический пример 115. Как выполнить действие перетаскивания в Selenium WebDriver?В некоторых приложениях мы можем столкнуться с ситуацией, когда нужно автоматизировать перетаскивание элемента из одного места в другое. Мы не могли достичь этого, используя базовые элементы. Selenium предоставил класс «Действия» для обработки таких сценариев. Мы преодолеваем такие сценарии, как перетаскивание, с помощью класса Actions. Для этого мы используем класс Actions в Selenium WebDriver. Практический пример 116. Как выделить элемент с помощью Selenium WebDriver?Используя интерфейс JavascriptExecutor, мы можем выделить указанный элемент Практический пример 117. Использовали ли вы какой-либо инструмент кроссбраузерного тестирования для запуска сценариев селена в облаке?Я использовал BrowserStack для параллельного запуска тестов селена в нескольких браузерах и нескольких операционных системах. Ранее мы сделали видео о том, как использовать BrowserStack для запуска Selenium-скриптов в облаке. Найдите ссылку в описании ниже. 118. Каковы желаемые возможности?В Selenium мы используем желаемые возможности для обработки SSL-сертификатов в браузере Chrome Нам нужно создать экземпляр DesiredCapabilities
119. Что такое непрерывная интеграция?Непрерывная интеграция сокращенно CI. Непрерывная интеграция — это практика разработки, цель которой — убедиться в правильности программного обеспечения. После каждой фиксации автоматически запускается набор тестов, которые проверяют программное обеспечение, чтобы убедиться, что оно работает без сбоев. Если какой-либо тест завершится неудачно, мы немедленно получим сообщение о том, что сборка не работает. Проще говоря, непрерывная интеграция — это процесс проверки правильности программного обеспечения. Некоторые инструменты непрерывной интеграции являются Jenkins, TeamCity, Bamboo, Travis, Circle Ci, Bitbucket. Мы можем запланировать выполнение набора тестов с помощью этих инструментов CI. Узнайте, как работает непрерывная интеграция с Jenkins в Selenium 120. Назовите некоторые инструменты CI, доступные на рынке?Некоторые из лучших программ непрерывного тестирования для использования в вашем проекте.
Читать подробную объяснение инструментов непрерывного тестирования 121. Как добиться тестирования базы данных в Selenium?Как мы все знаем, Selenium WebDriver — это инструмент для автоматизации пользовательского интерфейса. Мы могли взаимодействовать с браузером только с помощью Selenium WebDriver. Иногда мы можем столкнуться с ситуацией, когда нужно получить данные из базы данных или изменить (обновить/удалить) данные из базы данных. Если мы планируем автоматизировать что-либо за пределами браузера, то нам нужно использовать другие инструменты для достижения нашей задачи. Чтобы установить соединение с базой данных и работать с ним, нам нужно использовать драйвер JDBC API. API Java Database Connectivity (JDBC) обеспечивает универсальный доступ к данным из языка программирования Java. Используя JDBC API, вы можете получить доступ практически к любому источнику данных, от реляционных баз данных до электронных таблиц и плоских файлов. Он позволяет пользователю подключаться к базе данных и взаимодействовать с ней, а также извлекать данные на основе запросов, которые мы используем в скрипте автоматизации. JDBC — это API уровня SQL, который позволяет нам выполнять операторы SQL. Он создает связь между языком программирования Java и базой данных. Используя драйвер JDBC, мы можем сделать следующее i. Установите соединение с базой данных 122. Как удалить файлы cookie браузера с помощью веб-драйвера Selenium?
Вопросы для интервью с TestNG:Здесь мы рассмотрели некоторые важные вопросы для интервью с TestNG. Если вы хотите узнать больше вопросов для интервью, связанных с TestNG, то вам сюда. У нас есть специальный пост, посвященный вопросам интервью TestNG. Кроме того, вы можете найти полное руководство по TestNG здесь 123. Что такое TestNG?TestNG — это среда тестирования, предназначенная для упрощения широкого спектра потребностей в тестировании, от модульного тестирования до интеграционного тестирования. 124. Какие типы аннотаций доступны в TestNG?@BeforeTest 125. Что такое TestNG Assert и перечислите некоторые распространенные утверждения, поддерживаемые TestNG?Утверждения TestNG помогают нам проверить состояние теста в середине его выполнения. Основываясь на утверждениях TestNG, мы будем считать тест успешным только в том случае, если он завершится тестовым прогоном без каких-либо исключений. Некоторые из распространенных утверждений, поддерживаемых TestNG:
Для полной публикации 126. Как создать и запустить TestNG.xml?В среде TestNG нам нужно создать файл TestNG XML для создания и обработки нескольких тестовых классов. Мы настраиваем наш тестовый запуск, устанавливаем тестовую зависимость, включаем или исключаем любой тест, метод, класс или пакет, а также устанавливаем приоритет и т. д. в XML-файле. Для полной публикации 127. Как установить приоритет тестового случая в TestNG?Мы используем атрибут priority для @Testаннотации. Если приоритет не установлен, тестовые сценарии выполняются в алфавитном порядке.
Вывод:
128. Что такое параметризованное тестирование в TestNG?Параметризированные тесты позволяют разработчикам запускать один и тот же тест снова и снова, используя разные значения. Эти параметры можно задать двумя способами:
< h3>129. Как запустить группу тестов с помощью TestNG? TestNG позволяет выполнять сложные группировки тестовых методов. Вы можете не только объявить, что методы принадлежат группам, но также можете указать группы, которые содержат другие группы. Затем можно вызвать TestNG и попросить включить определенный набор групп (или регулярных выражений) при исключении другого набора. Это дает вам максимальную гибкость при разделении тестов и не требует перекомпиляции чего-либо, если вы хотите последовательно запустить два разных набора тестов. Группы указываются в файле testng.xml и можно найти под тегом <test> или <suite>. Группы, указанные в теге <suite>, применяются ко всем тегам <test>.теги внизу.
Просмотреть сообщение целиком 130. Какая польза от аннотации @Listener в TestNG?Ответ. Прослушиватели TestNG используются для настройки отчетов и ведения журналов. Одним из наиболее широко используемых слушателей в TestNG является интерфейс ITestListener. У него есть такие методы, как onTestStart, onTestSuccess, onTestFailure, onTestSkipped и т. д. Мы должны реализовать этот интерфейс, создав собственный класс прослушивателя. Затем мы должны добавить аннотацию слушателей (@Listeners) в созданном классе. Практический пример 131. Как мы можем создать управляемую данными среду с помощью TestNG?Используя аннотацию @DataProvider, мы можем создать управляемую данными среду тестирования.
Практический пример 132. Где вы применили ООП в Automation Framework?Здесь мы дали четкое объяснение применения ООП в Automation Framework 133. Как обрабатывать уведомления браузера (chrome) в Selenium?
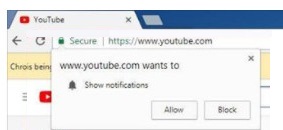
В Chrome, мы можем использовать ChromeOptions, как показано ниже. webkit-tab-size: 4; tab-size: 4; font-size: 12px! важно; line-height: 15px! важно> Параметры ChromeOptions = new ChromeOptions(); options.addArguments("отключить информационные панели"); Плеер WebDriver = новый ChromeDriver (параметры);
На этом я хотел бы завершить этот пост. Заключительные слова. Добавьте этот пост в закладки «Вопросы для интервью по тестированию Selenium» для дальнейшего использования. Мы продолжаем обновлять этот пост на основе запросов пользователей. 134. Укажите типы данных, которые вы обрабатывали в Selenium?
Видео интервью с Selenium в реальном времениВот несколько видеоруководств, которые содержат вопросы для собеседования по Selenium в режиме реального времени. -media; гироскоп; картинка в картинке” allowfullscreen data-lazy-srcdoc=”a href=https://www.youtube.com/embed/dW0i6Qx4Thc?feature=oembed&autoplay=1img width=720 height=405 src=' https://www.softwaretestingmaterial.com/wp-content/cache/flying-press/www.softwaretestingmaterial.com/dW0i6Qx4Thc-hqdefault.jpg'svg xmlns='http://www.w3.org/2000/svg' width=68 height=48path fill=red d='M67 8c-1-3-3-6-6-6-5-2-27-2-27-2S12 0 7 2C4 2 2 5 1 8L0 24l1 16c1 3 3 6 6 6 5 2 27 2 27 2s22 0 27-2c3 0 5-3 6-6l1-16-1-16z'/path d='M45 24L27 14v20' fill=#fff //svg/a” data-lazy- src=”https://www.youtube.com/embed/dW0i6Qx4Thc?feature=oembed&autoplay=1″ data-lazy-method=viewport data-lazy-attributes=srcdoc,src> Мы получили множество вопросов от наших читателей. Некоторые из них я включил здесь. Часто задаваемые вопросы на собеседовании по Selenium WebDriver:Есть ли сертификация по селену?Обычно сертификаты предоставляются компаниями, которые разработали собственный инструмент, такой как QTP, AWS, Salesforce и т. д. Selenium — это инструмент для тестирования программного обеспечения с открытым исходным кодом. Есть много поставщиков сертификации (учебных институтов), которые проводят сертификацию по Selenium, но Selenium — это программное обеспечение с открытым исходным кодом, оно не предлагает никакой собственной сертификации. Если бы я был на вашем месте, я бы предпочел сертификацию по языку программирования, такому как Java, вместо Selenium. Могу ли я изучить селен самостоятельно?< р>Вы можете самостоятельно изучить Selenium. Я знаю многих тестировщиков автоматизации, которые изучают Selen самостоятельно, просматривая блоги Selenium, такие как SoftwareTestingMaterial. Изучайте Selenium онлайн и практикуйтесь, пока не почувствуете себя уверенно. Как только вы станете уверенными, включите свои навыки автоматизации в свое резюме и, если возможно, продемонстрируйте свои навыки автоматизации своим менеджерам. Так что вы можете воспользоваться возможностью в вашей текущей организации. Перед изучением Selenium я предлагаю вам изучить концепции ручного тестирования Начните с Java, а затем переходите к в Selenium. Какие основы у Selenium?Пакет Selenium состоит из 4 основных компонентов, а именно: Selenium IDE, Selenium RC, WebDriver и Selenium Grid. Легко ли освоить Selenium?Да конечно. Изучить Selenium легко. Ознакомьтесь с нашим учебником по Selenium Сколько дней потребуется для изучения селена?Достаточно 1-2 месяцев, если вы можете потратить хотя бы 3-4 часа в день. Пожалуйста, добавьте вопросы для собеседования по Selenium для новичковЗдесь мы рассмотрели большинство вопросов для собеседования, которые помогут вам пройти собеседование по Selenium как новичку. У меня три года опыта, и я хотел бы подготовиться к собеседованию. Пожалуйста, включите вопросы для интервью по Selenium за 3 года опыта.Мы рассмотрели вопросы для интервью по Selenium WebDriver за 3 года опыта. Я работаю ручным тестировщиком и подаю заявку на работу по автоматизации. Не могли бы вы перечислить вопросы для собеседования по Selenium за 5 лет опыта и т. д.?Этот список из более чем 100 вопросов для собеседования по Selenium поможет вам пройти собеседование. Если у вас есть какие-либо вопросы, вы можете оставить комментарий ниже. Наша команда поможет вам. ЗаключениеМы здесь, чтобы помочь вам, ребята, мы будем часто включать расширенные вопросы интервью Selenium. Кроме того, мы планируем предоставить ссылку на скачивание в формате PDF с вопросами и ответами на интервью с Selenium. Снова зайдите в это пространство, чтобы загрузить его. Надеюсь, теперь вы готовы посетить интервью. Последний шаг перед этим. Почему вы не можете проверить свои знания с помощью нашей популярной викторины по Selenium? Вот несколько отобранных постов, которые вы должны прочитать после более чем 100 вопросов и ответов из интервью по Selenium.
Если у вас есть еще вопросы, не стесняйтесь задавать их через комментарии. Если вы считаете этот пост полезным, поделитесь им с друзьями в социальных сетях. TAG: qa
Iconic One Theme | Powered by Wordpress
Adblockdetector |