В этом посте мы увидим возможности скриншотов Selenium 4. Используя Selenium 3, мы можем сделать снимок экрана веб-страницы.
Чтобы сделать снимок экрана целиком в Selenium 3, мы использовали утилиту aShot WebDriver Screenshot.
Автор используя функцию скриншота Selenium WebDriver 4, мы можем делать снимки экрана на уровне элемента, раздела и всей страницы.
Не пропустите: Новые функции в Selenium 4
Как делать скриншоты в Selenium 4?

Как обсуждалось выше, мы можем делать снимки экрана на уровне элемента, на уровне раздела и на уровне всей страницы, используя Selenium 4. Давайте подробно рассмотрим каждый из них. с образцом кода.
#1. Скриншот уровня элемента
В Selenium 4 появился новый метод getScreenshotAs(). Этот метод позволяет нам сделать снимок экрана определенного веб-элемента.
Следующий код позволяет вам сделать снимок экрана с «логотипом STM» на «< strong>SoftwareTestingMaterial” домашняя страница.

| 123456789101112131415161718192021222324252627282930313233343536373839404142443444<пакет stm.test;импорт org.testng.annotations.BeforeClass;импорт org.testng.annotations.AfterClass;импорт org.testng.annotations.Test;импорт org.openqa.selenium.By;импорт org.openqa.selenium.JavascriptExecutor; импорт org.openqa.selenium.OutputType;импорт org.openqa.selenium.WebDriver;импорт org.openqa.selenium.WebElement;импорт org.openqa.selenium.firefox.FirefoxDriver;импорт org.openqa.selenium.io.FileHandler;импорт org.openqa.selenium.support.ui.ExpectedConditions;импорт org.openqa.selenium.support.ui.WebDriverWait;импорт io.github.bonigarcia.wdm.WebDriverManager;импорт java.io.File;импорт java.io.IOException; import java.time.Duration; открытый класс ElementSectionScreenshot {общедоступный драйвер WebDriver; @BeforeClasspublic void setUp() {WebDriverManager.firefoxdriver().setup();driver = new FirefoxDriver();driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(10));driver.get(“https //www.softwaretestingmaterial.com”);} @AfterClasspublic void afterClass() {driver.quit();} @Test public void captureWebElementScreenshot() { WebElement elementLogo = driver.findElement(By.className(“has-logo- изображение”)); Файл src = elementLogo.getScreenshotAs(OutputType.FILE); File dest = new File(System.getProperty(“user.dir”) + “/screenshots/elementLogo.png”); попробуйте { FileHandler.copy(src, dest); } catch (исключение IOException) { exception.printStackTrace(); } }} |
#2. Скриншот уровня раздела
На главной странице STM в правом верхнем углу есть меню, как показано ниже.

< p>Следующий код позволяет сделать снимок экрана с меню на «SoftwareTestingMaterial» главной странице.
| 123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051 | пакет stm.test;импорт org.testng.annotations.BeforeClass;импорт org.testng.annotations.AfterClass;импорт org.testng.annotations.Test;импорт org.openqa.selenium.By;импорт org.openqa.selenium.JavascriptExecutor; импорт org.openqa.selenium.OutputType;импорт org.openqa.selenium.WebDriver;импорт org.openqa.selenium.WebElement;импорт org.openqa.selenium.firefox.FirefoxDriver;импорт org.openqa.selenium.io.FileHandler;импорт org.openqa.selenium.support.ui.ExpectedConditions;импорт org.openqa.selenium.support.ui.WebDriverWait;импорт io.github.bonigarcia.wdm.WebDriverManager;импорт java.io.File;импорт java.io.IOException; import java.time.Duration; открытый класс ElementSectionScreenshot {общедоступный драйвер WebDriver; @BeforeClasspublic void setUp() {WebDriverManager.firefoxdriver().setup();driver = new FirefoxDriver();driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(10));driver.get(“https //www.softwaretestingmaterial.com”);} @AfterClasspublic void afterClass() {driver.quit();} @Test public void captureSectionScreenshot() throws InterruptedException { WebDriverWait wait = new WebDriverWait(driver, Duration.ofSeconds(10) ); wait.until (ExpectedConditions.visibilityOfElementLocated (By.className («сайт-заголовок-основной-раздел-право»))); WebElement elementLogo = driver.findElement(By.className(“site-header-main-section-right”)); Файл src = elementLogo.getScreenshotAs(OutputType.FILE); File dest = new File(System.getProperty(“user.dir”) + “/screenshots/sectionTutorials.png”); попробуйте { FileHandler.copy(src, dest); } catch (исключение IOException) { exception.printStackTrace(); } }} |
#3. Скриншот полной страницы
Давайте посмотрим, как сделать скриншот всей страницы в Selenium.
В Selenium 4 есть метод getFullPageScreenshotAs() для Firefox. Это позволяет нам делать скриншоты всей страницы и сохранять их в указанном месте.
Здесь вместо приведения его к интерфейсу ‘TakeScreenshot’. Мы должны преобразовать его в экземпляр ‘FirefoxDriver’. Поскольку он работает только в браузере Firefox.
Файл src = ((FirefoxDriver) driver).getFullPageScreenshotAs(OutputType.FILE);
Следующий код позволяет сделать полноэкранный снимок главной страницы «SoftwareTestingMaterial» .
| 1234567891011121314151617181920212223242526272829303132333435363738394041424344 |
Приведенный выше код делает два снимка экрана
- FullPageScreenshot.png
- PageScreenshot.png
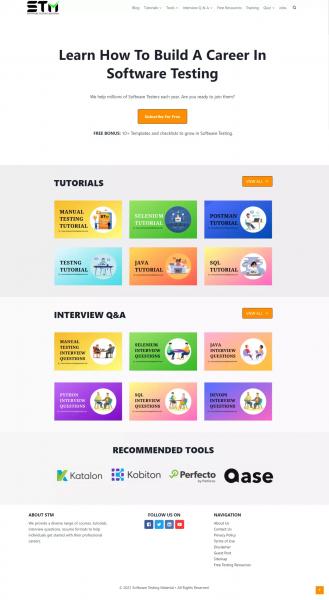
1. FullPageScreenshot.png – полная веб-страница веб-сайта SoftwareTestingMaterial сверху вниз.

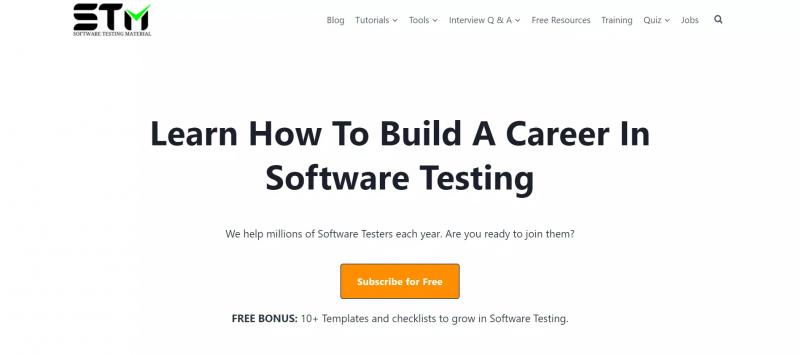
< р><сильный>2. PageScreenshot.png — только видимая часть веб-сайта SoftwareTestingMaterial.

Часто задаваемые вопросы
В чем разница между функцией Selenium Screenshot и новой функцией Selenium для создания скриншотов всей страницы?
Функция Selenium Screenshot захватывает видимую часть веб-страницы. Принимая во внимание, что функция скриншота полной страницы Selenium захватывает всю веб-страницу.
Где можно использовать скриншот полной страницы?
Функцию полноэкранного снимка экрана в Selenium 4 можно использовать для анализа ошибок и отчетов.
Заключение
Здесь мы увидели, что функция полностраничного снимка экрана выпущена. впервые в Selenium 4.
getScreenshotAs() — этот метод Selenium 4 позволяет нам сделать снимок экрана определенного веб-элемента.
getFullPageScreenshotAs() — этот метод Selenium 4 позволяет нам сделать полный скриншот страницы в Firefox.
Похожие сообщения:
- Введение в Selenium 4 и новые функции
- Учебное пособие по Selenium 4
- Вопросы для интервью по Selenium 4
TAG: qa