
Автоматизированное тестирование Android с использованием NodeJS
В этом посте мы изучим автоматическое тестирование Android с помощью Appium с NodeJs. Appium — свободно распространяемый фреймворк с открытым исходным кодом для тестирования пользовательского интерфейса мобильных приложений. Appium поддерживает все языки с клиентскими библиотеками Selenium, такие как Java, Objective-C, JavaScript с node.js, PHP, Ruby, Python, C# и т. д.
Необходимые условия для использования Appium:
- Android SDK (Android Studio с пакетом SDK).
- JDK (Java Development Kit).
- Appium Client для Windows (клиент).
- Выбранная среда IDE и среда тестирования. В нашем случае мы будем использовать node.js и mochaтестирование фреймворков, поэтому нам нужно установить js. Несмотря на то, что клиент Appium поставляется в комплекте с «Node.exe» и NPM (менеджером пакетов узлов), мы установим их вручную, чтобы получить последнюю версию.
Установка Appium в Windows< /p>
Шаг 1. Загрузите и установите JDK. После установки вам нужно будет установить переменную среды «JAVA_HOME». Выполните следующие действия (в Windows 10):
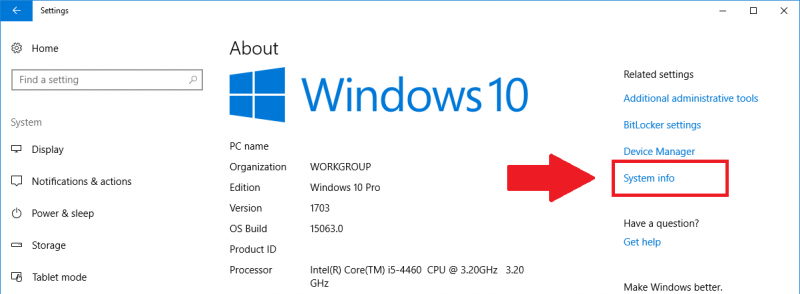
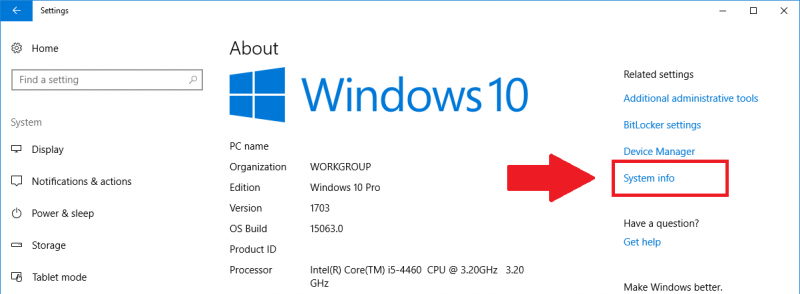
- Перейдите в раздел «Настройки» → «Система» → «О программе».
- Нажмите «Информация о системе»

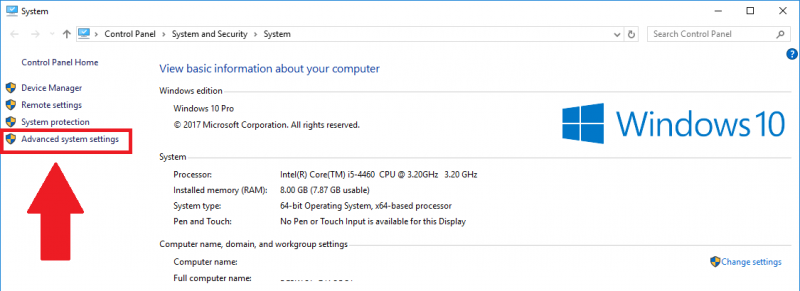
- Нажмите «Дополнительные параметры системы»

Шаг 2. Загрузите и установите Android SDK. После установки вам нужно будет установить переменную среды ANDROID_HOME. Процесс идентичен описанному выше, за некоторыми исключениями:
2.1. При установке значения для переменной «ANDROID_HOME» вы должны установить ее так, чтобы она указывала на вашу папку Android SDK, например «C:UserszelriAppDataLocalAndroidsdk1» (без кавычек). Если вы не можете найти папку «AppData» в папке пользователя, вам может потребоваться включить параметр «Показать скрытые папки». В Windows 10 перейдите на вкладку «Вид» в пользовательской папке и установите флажок «Скрытые элементы».
2.2. При изменении переменной «Путь» вы должны добавить следующее «%ANDROID_HOME%platform-tools» (без кавычек), чтобы указать на Android SDK.
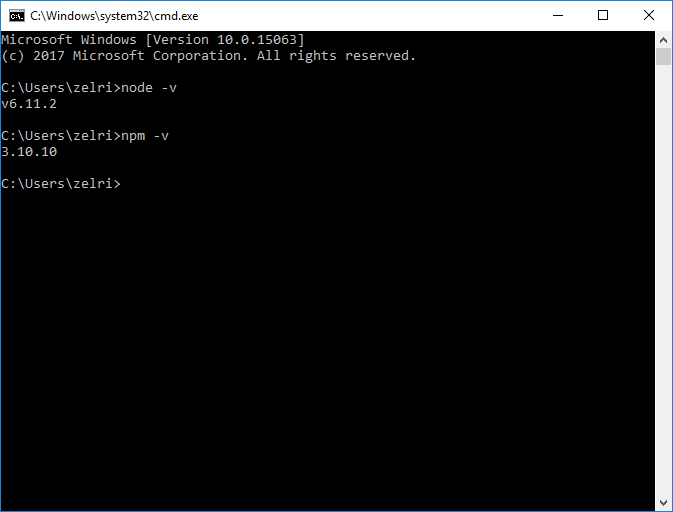
Шаг 3. Загрузите и установить узел.js. Просто следуйте инструкциям по установке, и все. Node.js должен устанавливать необходимые переменные среды без вашей помощи, поэтому ввод «node –v» и «npm –v» в командной строке должен предоставить вам текущие версии node.js и NPM:

В случае ошибок установки вам может потребоваться установить его самостоятельно и указать папку установки, например, «C:Program Filesnodejs» (без кавычек).
Шаг 4. Установите клиент Appium. Просто следуйте инструкциям по установке, и все.
Шаг 5. Запустите клиент Appium от имени администратора. Вы должны увидеть следующее

Шаг 6. Мы запустим сервер Appium на локальном хосте (введите «localhost» в «Host» с портом по умолчанию

Поздравляем, теперь наш сервер Appium запущен и работает!
Теперь давайте приступим к настройке тестовой среды для запуска наших тестов.
Настройка устройства для запуска тестов
Шаг 1. Запустите выбранный эмулятор Android или подключите реальное устройство через USB-кабель.
Самый удобный способ запустить эмулятор — запустить Android Studio, а затем перейти в «Инструменты» → «Android». → «AVD Manager» и настройте нужное устройство.
Шаг 2.Откройте командную строку и перейдите в каталог ANDROID_HOME, например «cd C:UserszelriAppDataLocalAndroidsdk1platform-tools» (без кавычек).
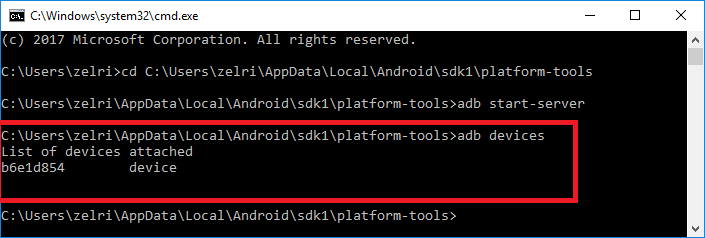
Шаг 3. Запустите «adb devices», чтобы увидеть список подключенных устройств, как реальных, так и эмулированных.

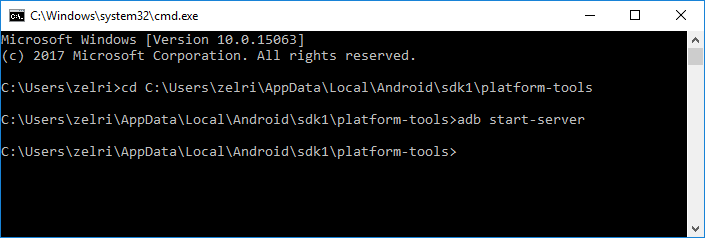
Шаг 4.В текущем каталоге запустите android-debugging-bridge (adb), введя и выполнив команду «adb start-server»

Затем разрешите отладку по USB на вашем устройстве.
Шаг 5. Запустите команду «npm install appium-doctor –g», чтобы установить инструмент командной строки под названием «appium-doctor» для проверки установки Appium для конкретной платформы. Эта команда установит этот инструмент через NPM и сделает его доступным для использования везде.
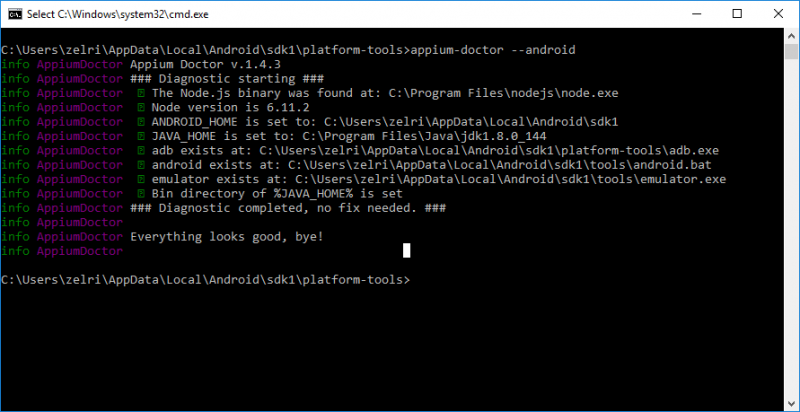
Шаг 6. Запустите команду «appium-doctor –android», чтобы убедиться, что все готово к Работа. Вы должны увидеть приведенный ниже вывод

Шаг 7.Теперь мы хотим установить наше тестируемое приложение (AUT) на устройство. Для этого нам нужно нажать кнопку «Начать новый сеанс» в нашем работающем клиенте Appium
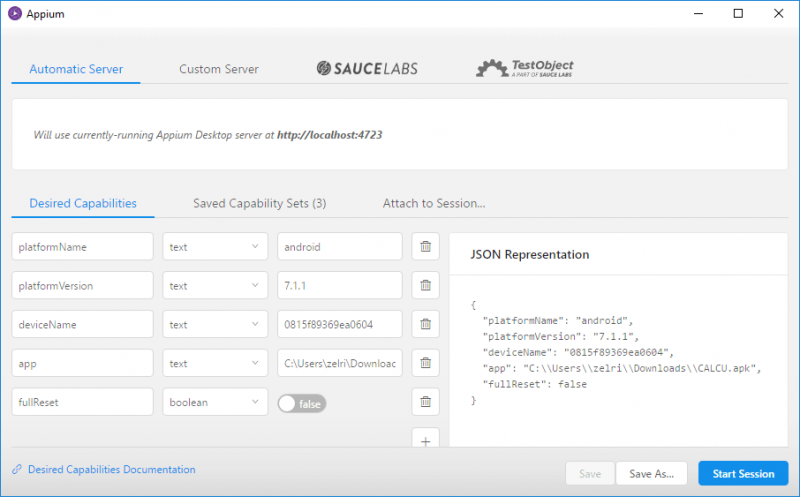
Шаг 6. Чтобы установить желаемое приложение на устройство, нам нужно заполнить форму на вкладке «Желаемые возможности» с правильной информацией, например:

Здесь:
- название_платформы — Android или iOS. В нашем случае это Android;
- версия платформы– версия ОС на нашем устройстве. Для эмуляторов вы должны установить их версию в соответствии со столбцом «Цель» AVD Manager. Для реальных устройств проверьте их версию, зайдя в «Настройки» → «О телефоне» → «Версия Android»;
- deviceName — название вашего устройства. Несмотря на то, что эта опция технически отсутствует в текущей версии Appium (1.6.5), она необходима для запуска сеанса. Используйте соответствующий из результатов команд «adb devices».
- app — путь к приложению, которое мы хотим установить. В моем случае я использовал полный путь к .apk-файлу калькулятора CALCU для этого руководства.
- fullReset — эта опция указывает, когда мы хотим или не хотим откатывать все действия, которые были выполнены после завершения сеанса. Установите «false», потому что мы хотим установить приложение и использовать его после завершения сеанса.
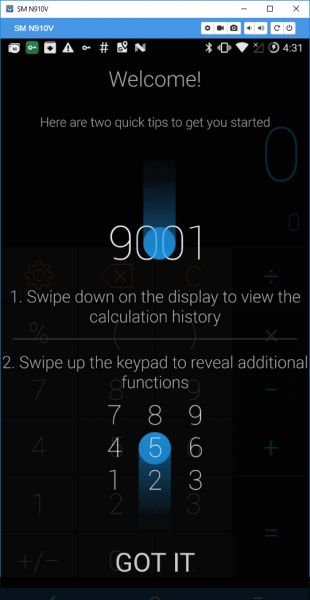
Шаг 7. Нажмите кнопку «Начать сеанс». Вы должны увидеть активность запуска вашего приложения на экране вашего устройства. В случае CALCU у меня вот что:

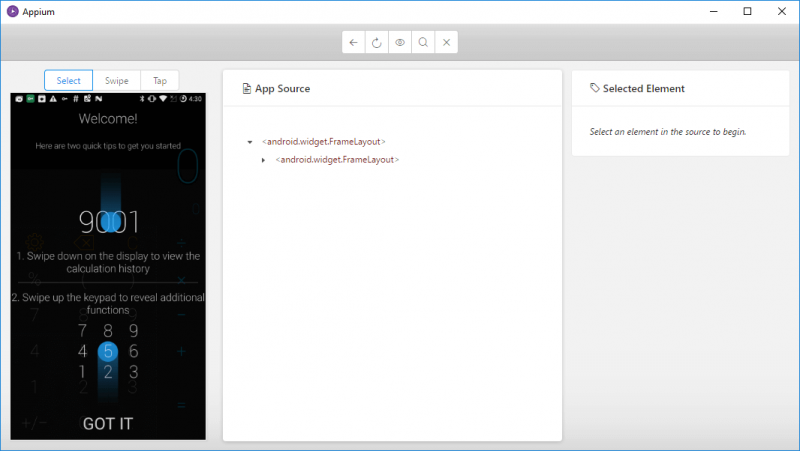
И теперь вы должны увидеть инспектор Appium для вашего приложения

Написание тестов
Теперь наша среда настроена и готова к дальнейшим манипуляциям и тестам. Начнем с настройки проекта.
Шаг 1.Создайте новую папку и назовите ее «CALCU node.js android test».
Шаг 2. Перейдите к своей папке в командной строке или запустите ее непосредственно в папке.
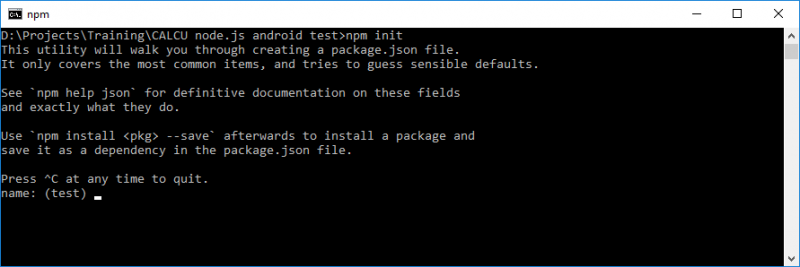
< p>Шаг 3. Выполните команду «npm init» в папке. Следуйте процессу установки в командной строке, чтобы настроить файл package.json вашего проекта.

Шаг 4. После базовой настройки нам нужно добавить несколько зависимостей, чтобы наши тесты заработали. Мы будем использовать mocha в качестве основы для тестирования с chai для утверждений. Также нам потребуется утилита тестирования webdriverio, улучшающая взаимодействие с мобильным вебом, нативными и гибридными приложениями. Итак, выполните следующие команды:
- npm install appium-uiautomator2-driver
- npm install mocha
- npm install chai
- npm install chai-as-promised
- npm install wd
- npm install wdio-appium-service –D (параметр –D здесь означает установку этой зависимости только для разработчиков)
- npm install webdriverio –D
- npm install wdio-mocha-framework –D
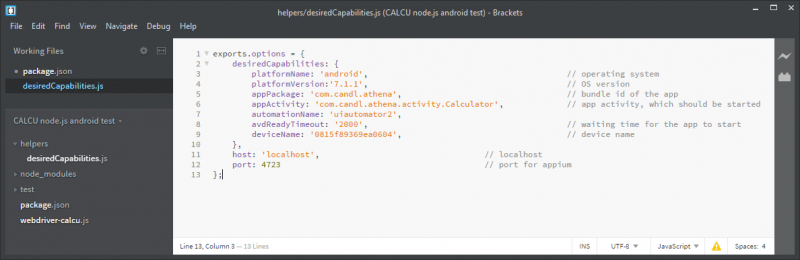
Шаг 5.Создайте подпапку и назовите ее «помощники». В «помощниках» создайте файл с расширением .js и назовите его «желаемые возможности». В этом файле мы укажем все необходимые детали для нашего скрипта, такие как приложение, которое мы хотим запустить, и устройство, которое мы хотим использовать для тестирования. Вот завершенное содержимое файла, которое соответствует нашим предыдущим шагам:

Примечания, которые следует помнить:
- automationName – имя драйвера автоматизации, важный параметр для работы локаторов webdriverios.
- appPackage — это пакет вашего приложения. Если вы тестируете приложение из файла .apk без поддержки разработчиков, вы можете получить идентификатор пакета следующим образом:
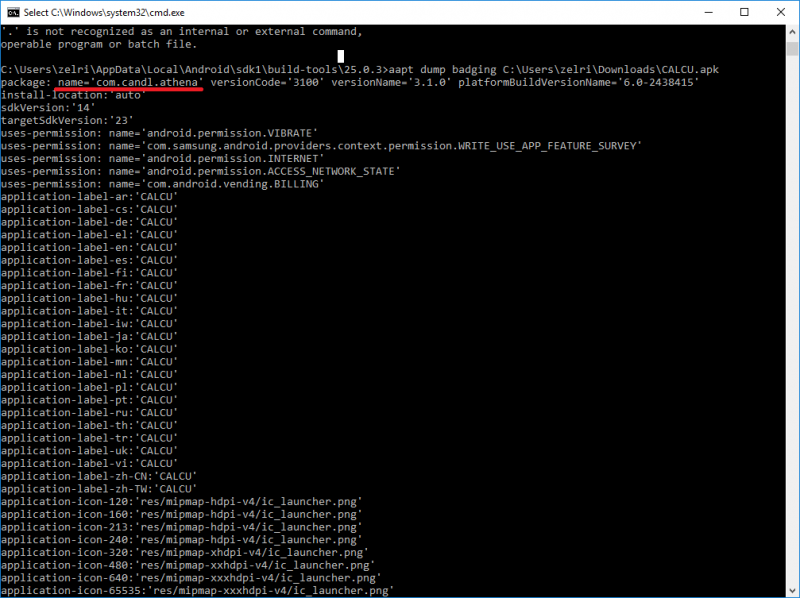
- в командной строке перейдите в папку «build-tools» в домашнем каталоге Android SDK. В моем случае я запускаю «cd C:UserszelriAppDataLocalAndroidsdk1build-tools25.0.3»
- мы будем использовать AAPT (Android Asset Packaging Tool) для получения параметров appPackage и appActivity из существующего .apk. Запустите «aapt dump badging path/to/your.apk». Если это не сработало, попробуйте «./aapt dump badging path/to/your.apk». Вот пакет приложения:

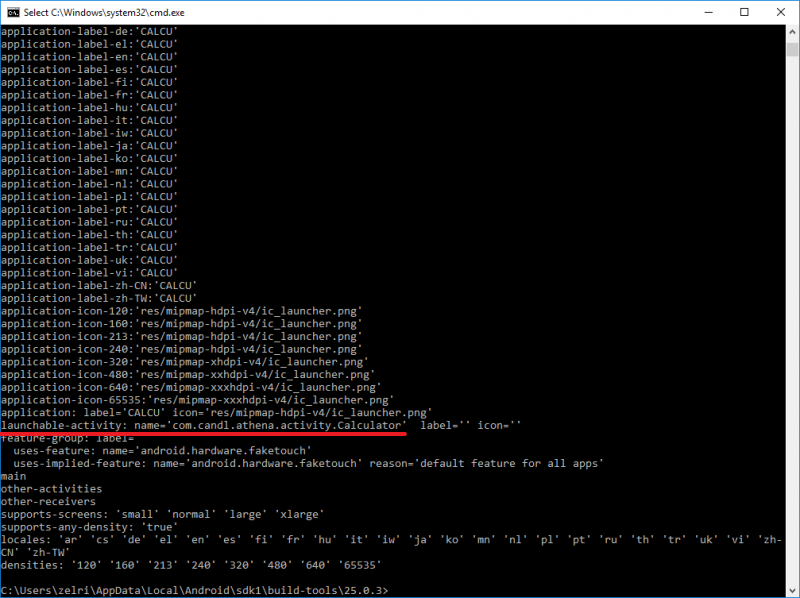
А вот и appActivity:

Теперь наши желаемые возможности настроены, и тест знает, что делать при запуске.
Шаг 6. Вернитесь в папку проекта и создайте файл «webriverio-calcu.js». . Это будет наш скрипт для запуска. Для поиска элементов мы будем использовать мобильные селекторы, предоставляемые webdriverio., например:
| 1 | client.click('android=new UiSelector().resourceId(“com.candl.athena:id/digit5”)') |
Этот ресурс специфичен для приложения CALCU. Чтобы получить идентификатор ресурса элемента или любой другой доступный идентификатор, мы будем использовать Appium Inspector. Просто щелкните элемент в моде «Выбор», чтобы открыть панель свойств и выбрать наиболее подходящий атрибут или идентификатор. Дополнительные примеры использования класса UiSelector доступны здесь

Шаг 7.После этого мы готовы приступить к написанию сценария. Как я уже говорил ранее, мы будем использовать webdriverio для написания нашего теста, поэтому рассмотрите возможность просмотра их документации для получения дополнительной информации.
7.1. Давайте импортируем все необходимые компоненты и создадим клиент — основной объект взаимодействия и действий:
| 1234 | var webdriverio = require('webdriverio');var expect = require('chai').expect;var config = require('./helpers/desiredCapabilities').options;var client = webdriverio.remote( конфиг); |
7.2. Теперь создайте основную функцию, используя ключевое слово describe и передайте «CALCU Testing» в качестве первого параметра. Эта функция завершит наши тесты и объявит before и afterEach .крючки. Они будут выполняться перед нашим набором тестов и после каждого метода соответственно. tab-size:4;-webkit-tab-size:4;tab-size:4;font-size:12px!important;line-height:15px!important>describe('CALCU Testing', функция () { before(function () { this.timeout(50000); return client.init(); }); afterEach(function(){ this.timeout(5000); return client.click('android= новый UiSelector().resourceId("com.candl.athena:id/clear")'); });
| 1234567891011 | description('CALCU Testing', function () { before(function () { this.timeout(50000); return client.init(); }); afterEach(function(){ this.timeout(5000); return client. click('android=new UiSelector().resourceId(“com.candl.athena:id/clear”)'); }); |
7.3. Создайте вложенный с помощью ключевого слова describe и назовите его «Добавление теста CALCU». Установите тайм-аут для выполнения тестов этого набора и напишите тесты с использованием этого.ключевое слово.
| 1234567891011121314151617181920212223242526272829303132333435363738394041424344454647 | //дополнительное тестирование describe(“Проверить добавление CALCU”, function () { this.timeout(15000); it(“test-close-startup-screen”, function(){ return client.click('android=new UiSelector( ).resourceId(“com.candl.athena:id/btn_close”)'); }); it(“test-two-positive-addition”, function(){ return client.click('android=new UiSelector() .resourceId(“com.candl.athena:id/digit5”)') .click('android=new UiSelector().resourceId(“com.candl.athena:id/plus”)') .click('android= new UiSelector().resourceId(“com.candl.athena:id/digit2”)') .click('android=new UiSelector().resourceId(“com.candl.athena:id/equal”)') .element ('android=new UiSelector().resourceId(“com.candl.athena:id/display”).childSelector(new UiSelector().className(“android.widget.TextView”))') .getText() .then (function (text){ console.log(“Текст, который мы получили на выходе: “,text); expect(text).to.equal('7'); }); }); it(“test-negative-positive-addition”, function(){ return client.click('android=new UiSelector().resourceId(“com.candl.athena:id/minus”)') .click('android =new UiSelector().resourceId(“com.candl.athena:id/digit5”)') .click('android=new UiSelector().resourceId(“com.candl.athena:id/plus”)') . click('android=new UiSelector().resourceId(“com.candl.athena:id/digit2”)') .click('android=new UiSelector().resourceId(“com.candl.athena:id/equal” )') .element('android=new UiSelector().resourceId(“com.candl.athena:id/display”).childSelector(new UiSelector().className(“android.widget.TextView”))') . getText() .then(function (function (text){ console.log(“Текст, который мы получили на выходе: “,text); expect(text).to.equal('-3'); }); }); it(“test-negative-addition”, function(){ return client.click('android=new UiSelector().resourceId(“com.candl.athena:id/minus”)') .click('android=new UiSelector().resourceId(“com.candl.athena:id/digit5”)') .click('android=new UiSelector().resourceId(“com.candl.athena:id/plus”)') .click( 'android=new UiSelector().resourceId(“com.candl.athena:id/minus”)') .click('android=new UiSelector().resourceId(“com.candl.athena:id/digit2”)' ) .click('android=new UiSelector().resourceId(“com.candl.athena:id/equal”)') .element('android=new UiSelector().resourceId(“com.candl.athena:id/display»). ,текст); expect(text).to.equal('-7'); }); }); }); |
7.4. Добавьте тестовую группу, чтобы охватить функциональность умножения.
| 12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455 | //проверка умножения describe(“Проверить умножение CALCU”, function () { this.timeout(15000); it(“test-positive-multiplication”, function () { return client.click('android=new UiSelector(). resourceId(“com.candl.athena:id/digit5”)') .click('android=new UiSelector().resourceId(“com.candl.athena:id/mul”)') .click('android=new UiSelector().resourceId(“com.candl.athena:id/digit2”)') .click('android=new UiSelector().resourceId(“com.candl.athena:id/equal”)') .element( 'android=new UiSelector().resourceId(“com.candl.athena:id/display”).childSelector(new UiSelector().className(“android.widget.TextView”))') .getText() . then( function (text){ console.log(“Текст, который мы получили из вывода: “,text); expect(text).to.equal('10'); }); }); it(“test-positive- отрицательное умножение”, function(){ return client.click('android=new UiSelector().resourceI d(“com.candl.athena:id/minus”)') .click('android=new UiSelector().resourceId(“com.candl.athena:id/digit5”)') .click('android=new UiSelector().resourceId(“com.candl.athena:id/mul”)') .click('android=new UiSelector().resourceId(“com.candl.athena:id/digit2”)') .click( 'android=new UiSelector().resourceId(“com.candl.athena:id/equal”)') .element('android=new UiSelector().resourceId(“com.candl.athena:id/display”). childSelector(new UiSelector().className(“android.widget.TextView”))') .getText() .then(function(text){ console.log(“Текст, который мы получили на выходе: “, text); ожидать(текст).to.equal('-10'); }); }); it(“test-negative-multiplication”, function(){ return client.click('android=new UiSelector().resourceId(“com.candl.athena:id/minus”)') .click('android=new UiSelector().resourceId(“com.candl.athena:id/digit5”)') .click('android=new UiSelector().resourceId(“com.candl.athena:id/mul”)') .click( 'android=new UiSelector().resourceId(“com.candl.athena:id/minus”)') .click('android=new UiSelector().resourceId(“com.candl.athena:id/digit2”)' ) .click('android=new UiSelector().resourceId(“com.candl.athena:id/equal”)') .element('android=new UiSelector().resourceId(“com.candl.athena:id/display»). ,text); expect(text).to.equal('10'); }); }); it(“test-zero-multiplication”, function(){ return client.click('android=new UiSelector().resourceId(“com.candl.athena:id/digit5”)') .click('android=new UiSelector().resourceId(“com.candl.athena:id/mul”)') .click('android=new UiSelector().resourceId(“com.candl.athena:id/digit0”)') .click( 'android=new UiSelector().resourceId(“com.candl.athena:id/equal”)') .element('android=new UiSelector().resourceId(“com.candl.athena:id/display”). childSelector(new UiSelector().className(“android.widget.TextView”))') .getText() .then(function(text){ console.log(“Текст, который мы получили на выходе: “, text); expect(text).to.equal('0'); }); }); }); |
7.5. Добавьте тестовую группу для проверки операций деления.
| 123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869 | //тестирование деления describe(“Проверка деления CALCU”, function () { this.timeout(15000); it(“test-divide-even”, function(){ return client.click('android=new UiSelector(). resourceId(“com.candl.athena:id/digit6”)') .click('android=new UiSelector().resourceId(“com.candl.athena:id/div”)') .click('android=new UiSelector().resourceId(“com.candl.athena:id/digit2”)') .click('android=new UiSelector().resourceId(“com.candl.athena:id/equal”)') .element( 'android=new UiSelector().resourceId(“com.candl.athena:id/display”).childSelector(new UiSelector().className(“android.widget.TextView”))') .getText() . then( function (text){ console.log(“Текст, который мы получили из вывода: “,text); expect(text).to.equal('3'); }); }); it(“test-divide- нечетный”, function(){ return client.click('android=new UiSelector().resourceId(“com.candl.athena:id/digit 7”)') .click('android=new UiSelector().resourceId(“com.candl.athena:id/div”)') .click('android=new UiSelector().resourceId(“com.candl. athena:id/digit3”)') .click('android=new UiSelector().resourceId(“com.candl.athena:id/equal”)') .element('android=new UiSelector().resourceId(” com.candl.athena:id/display”).childSelector(new UiSelector().className(“android.widget.TextView”))') .getText() .then(function (text){ console.log(“Text получаем на выходе: “,text); ожидать(текст).to.include('2.333'); }); }); it(“test-divide-positive-negative”, function(){ return client.click('android=new UiSelector().resourceId(“com.candl.athena:id/digit6”)') .click('android =new UiSelector().resourceId(“com.candl.athena:id/div”)') .click('android=new UiSelector().resourceId(“com.candl.athena:id/minus”)') . click('android=new UiSelector().resourceId(“com.candl.athena:id/digit3”)') .click('android=new UiSelector().resourceId(“com.candl.athena:id/equal” )') .element('android=new UiSelector().resourceId(“com.candl.athena:id/display”).childSelector(new UiSelector().className(“android.widget.TextView”))') . getText() .then(function (text){ console.log(“Текст, который мы получили на выходе: “,text); expect(text).to.equal('-2'); }); }); it(“test-divide-negative”,function(){ return client.click('android=new UiSelector().resourceId(“com.candl.athena:id/minus”)') .click('android=new UiSelector().resourceId(“com.candl.athena:id/digit6”)') .click('android=new UiSelector().resourceId(“com.candl.athena:id/div”)') .click( 'android=new UiSelector().resourceId(“com.candl.athena:id/minus”)') .click('android=new UiSelector().resourceId(“com.candl.athena:id/digit3”)' ) .click('android=new UiSelector().resourceId(“com.candl.athena:id/equal”)') .element('android=new UiSelector().resourceId(“com.candl.athena:id/display»). ,текст); expect(text).to.equal('2'); }); }); it(“test-divide-by-zero”,function(){ return client.click('android=new UiSelector().resourceId(“com.candl.athena:id/digit5”)') .click('android =new UiSelector().resourceId(“com.candl.athena:id/div”)') .click('android=new UiSelector().resourceId(“com.candl.athena:id/digit0”)') . click('android=new UiSelector().resourceId(“com.candl.athena:id/equal”)') .click('android=new UiSelector().resourceId(“com.candl.athena:id/equal” )') .element('android=new UiSelector().resourceId(“com.candl.athena:id/display”).childSelector(new UiSelector().className(“android.widget.TextView”))') . getText() .then(function (text){ console.log(“Текст, который мы получили на выходе: “,text); expect(text).to.equal('Error'); }); }); }); |
7.6. Добавьте еще один расширенный тест, который включает, например, действие смахивания.
Вот пример:
| 12345678910111213141516171819 | //расширенное тестирование describe(“Test CALCU advanced”, function(){ this.timeout(90000); it(“test-“,function(){ return client .swipeDown('android=new UiSelector().resourceId(” com.candl.athena:id/pullview_root”)',100,3) .click('android=new UiSelector().resourceId(“com.candl.athena:id/custom_key_0”)') .click('android= new UiSelector().resourceId(“com.candl.athena:id/btn_trig_units”)') .click('android=new UiSelector().resourceId(“com.candl.athena:id/digit9”)') .click ('android=new UiSelector().resourceId(“com.candl.athena:id/digit0”)') .click('android=new UiSelector().resourceId(“com.candl.athena:id/equal”) ') .element('android=new UiSelector().resourceId(“com.candl.athena:id/display”).childSelector(new UiSelector().className(“android.widget.TextView”))') .getText () .then(function (text){ console.log(“Текст, полученный из вывод: “,текст); ожидать(текст).to.equal('1'); }); }); }) |
7.7. В области действия функции-оболочки добавьте после хук, который закроет соединение, а также AUT.
| 1234 | after( function() { return client.end(); });}); |
Шаг 8.Откройте «package.json» и в разделе «Скрипты» добавьте точно такую же строку: «webdriverio-calcu»: «mocha webdriverio-calcu.js». Это позволит нам запустить наш тест с помощью «npm run webriverio-calcu».
Шаг 9. Наконец, ваша папка «CALCU node.js android test» должна выглядеть так:

И ваша папка «помощники» должна быть такой:

Шаг 10. Закройте инспектор Appium, нажав кнопку «Выйти из сеанса и закрыть инспектор» на верхней центральной панели.
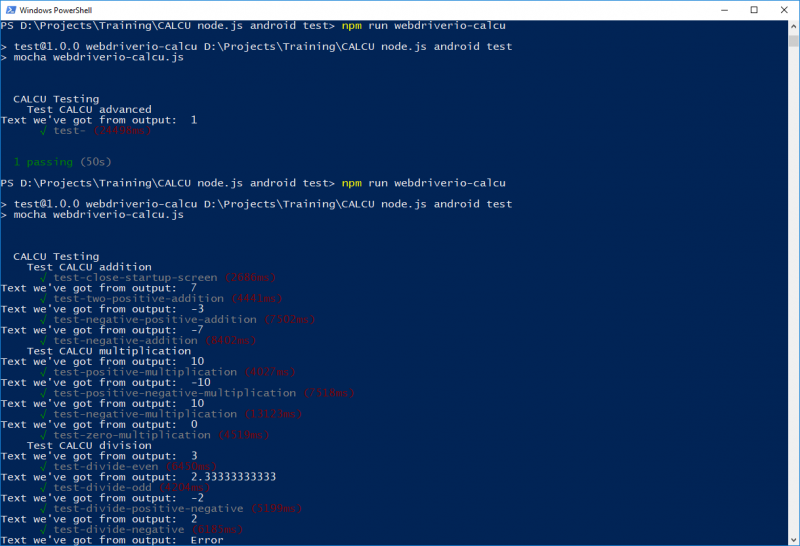
Шаг 11. Запустите скрипт, выполнив «npm run webdriverio-calcu» в папке вашего проекта. Вы должны увидеть процесс выполнения на вашем устройстве, а также журнал mocha в консоли:

Вот и все. Надеюсь, что этот пост об автоматическом тестировании Android с использованием Appium с NodeJs будет вам полезен. Теперь вы можете запускать скрипты node.js (поддерживаемые webdriverio, mocha и chai) через Appium для тестирования своих мобильных приложений.
Об авторе:
Компания TestMatick предлагает услуги по автоматическому тестированию. для веб и мобильных приложений. С TestMatick вы также можете использовать все преимущества непрерывной интеграции. Он включает в себя настройку среды, которая автоматически интегрирует все части проекта и выполняет тесты каждый раз, когда кто-то делает фиксацию в системе управления версиями. Мы предоставляем услуги по автоматизации контроля качества с использованием следующих инструментов автоматизации:
– Selenium WebDriver
– Appium
– Automated QA TestComplete
– HP/Mercury QTP
– Segue SilkTest
– Ranorex
– Роботиум
TAG: qa