
При автоматическом тестировании вы иногда можете столкнуться с проблемой всплывающих диалоговых окон, которую необходимо обрабатывать иначе, чем обычные объекты тестирования. В этом руководстве показано, как работать с элементами управления всплывающими окнами.
Что такое всплывающее окно?
Всплывающее окно – это область графического отображения. , обычно в виде небольшого окна, которое появляется («всплывающее окно») на переднем плане текущего интерфейса.
Какие проблемы со всплывающими окнами?
Проблема со всплывающими окнами в том, что они обычно появляются неожиданно. Нет определенного способа преодолеть это, за исключением того, что вам нужно понять поведение приложения и вставить сценарии, чтобы справиться с ситуацией. Еще одна проблема со всплывающими окнами заключается в том, что они не из AUT, поэтому вам нужно обрабатывать их с помощью специальных ключевых слов.
Ниже приведены несколько часто используемых всплывающих окон, которые могут вызвать проблемы при автоматизации тестового веб-сайта:
- Новое окно браузера.
- Предупреждение: предупреждение. Коробка часто используется, чтобы убедиться, что информация доходит до пользователя.

- Пользовательский модальный диалог. Модальный диалог — это диалоговое/всплывающее окно, которое отображается поверх текущей страницы.

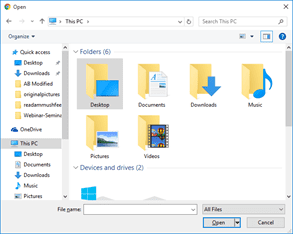
- диалоговое окно собственного окна. Этот диалог часто встречается при тестировании загрузки файлов

< p>Предлагаемое решение для обработки всплывающих окон с помощью Katalon Studio:
Чтобы обрабатывать такие всплывающие окна, как описано, вам необходимо сначала захватить их с помощью функции Object Spy в Katalon Studio. После этого вы используете ключевые слова «Переключиться на…» в Katalon Studio, чтобы установить фокус на указанное всплывающее окно по мере необходимости.
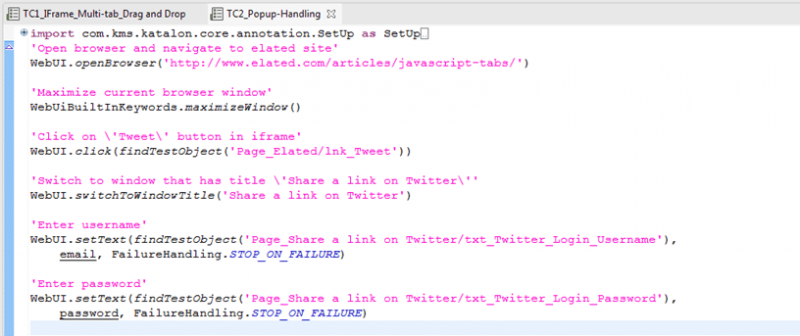
На следующем снимке экрана показаны простые сценарии обработки всплывающего окна. с помощью ключевого слова «Переключиться на заголовок окна».

< textarea wrap=soft class="crayon-plain print-no" data-settings=dblclick только для чтения стиль=-moz-tab-size:4;-o-tab-size:4;-webkit-tab-size:4;tab -size:4;размер шрифта:12px!важно;высота строки:15px!важно>'Откройте браузер и перейдите на сайт в приподнятом настроении' WebUI.openBrowser('http://www.elated.com/articles/javascript-tabs/') 'Развернуть текущее окно браузера на весь экран' WebUI.maximizeWindow() 'Нажмите 'Твитнуть' кнопка в iframe' WebUI.click(findTestObject('Page_Elated/lnk_Tweet')) 'Переключиться на окно с заголовком 'Поделиться ссылкой в Twitter'' WebUI.switchToWindowTitle('Поделиться ссылкой в Twitter') 'Введите адрес электронной почты' WebUI.setText(findTestObject('Page_Share ссылкой на Twitter/txt_Twitter_Login_Email'), электронная почта) 'Введите пароль' WebUI.setText(findTestObject('Page_Share ссылкой на Twitter/txt_Twitter_Login_Password'), пароль) 'Подтвердите, что твит-сообщение отображается для успешного входа' WebUI.verifyTextPresent("Поделитесь ссылкой со своими подписчиками",false) WebUI.closeBrowser()
| 12345678910111213141516171819202122 | 'Откройте браузер и перейдите на сайт в приподнятом настроении'WebUI.openBrowser('http://www.elated.com/articles/javascript-tabs/') 'Разверните текущее окно браузера на весь экран'WebUI.maximizeWindow() 'Нажмите кнопку “Твитнуть” in iframe'WebUI.click(findTestObject('Page_Elated/lnk_Tweet')) 'Переключиться на окно с заголовком 'Поделиться ссылкой в Twitter''WebUI.switchToWindowTitle('Поделиться ссылкой в Twitter') 'Введите адрес электронной почты'WebUI.setText (findTestObject('Page_Share ссылкой на Twitter/txt_Twitter_Login_Email'), электронная почта) 'Введите пароль'WebUI.setText(findTestObject('Page_Share ссылкой на Twitter/txt_Twitter_Login_Password'), password) 'Подтвердите, что твит-сообщение отображается при успешном входе в систему'WebUI .verifyTextPresent(“Поделитесь ссылкой со своими подписчиками”,false) WebUI.closeBrowser() |
Где:
| Ключевое слово | Описание |
| Переключиться на заголовок окна | Переключиться на окно с заданным заголовком. |
| Переключиться на индекс окна | Переключиться на окно, указанное по заданному индексу. |
| Переключить URL-адрес окна | Переключиться на окно, указанное по указанному URL-адресу. |
Если вы хотите вернуться к окну по умолчанию (родительскому), используйте ключевое слово «Переключиться на содержимое по умолчанию». Например:
| 1234567891011 | 'Открыть браузер и перейти на сайт с iframe'WebUI.openBrowser(GlobalVariable.G_SiteURL) 'Переключиться на iframe'WebUI.switchToWindowTitle('Поделиться ссылкой в Twitter') 'Вернуться к содержимому по умолчанию'WebUI.switchToDefaultContent() 'Закрыть браузер'WebUI.closeBrowser() |
Где:
| Ключевое слово | Описание |
| Переключиться на содержимое по умолчанию | Переключиться обратно на окно по умолчанию после работы с окнами iFrame. |
< бр>Для работы с собственными диалоговыми окнами Windows, такими как загрузка файлов, пользователи используют ключевое слово Загрузить файл. Например:
| 12345678 | 'Откройте браузер и перейдите на сайт, на котором есть управление загрузкой'WebUI.openBrowser('http://the-internet.herokuapp.com/upload') 'Используйте ключевое слово «Загрузить файл» для работы с диалоговым окном. Отмечено, что ключевое слово продолжит нажатие кнопки «Выбрать файл», как указано, «WebUI.uploadFile(findTestObject('choosefile_button'), 'D:test-photo.png') 'Close browser'WebUI.closeBrowser() |
Где:
| Ключевое слово | Описание |
| Загрузить файл | Укажите файл для диалогового окна загрузки. |
Что касается всплывающих окон браузера, как указано выше, вы можете изменить требуемые возможности браузера, чтобы они не отображались. Вы можете обратиться к этому тикету за примером того, как отключить диспетчер паролей Chrome.
Исключения
Обратите внимание, что NoSuchWindowException будет вызвано, если целевое окно для переключения не существует.
Вот ссылка «Katalon Studio Complete Учебник“
TAG: qa