
Объектная модель страницы с Фабрикой страниц в Selenium
В этом руководстве мы узнаем о шаблоне проектирования Объектная модель страницы. Мы увидим полную информацию о шаблоне проектирования модели объекта страницы с фабрикой страниц в Selenium с практическими примерами.
- Что такое шаблон проектирования POM (модель объектов страницы)
- Что такое фабрика страниц
- В чем разница между POM и Page Factory
- Преимущества модели Page Objects Model Framework
- Создание POM с помощью Page Factory в Selenium WebDriver
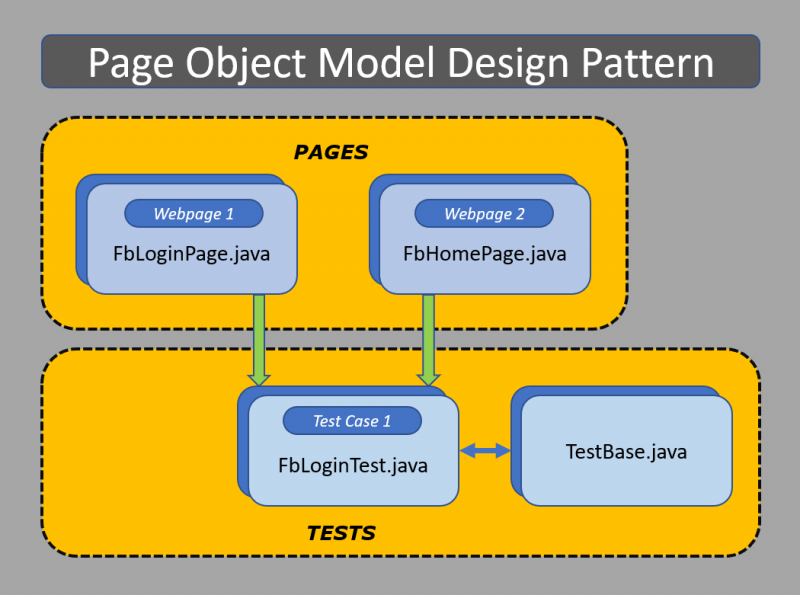
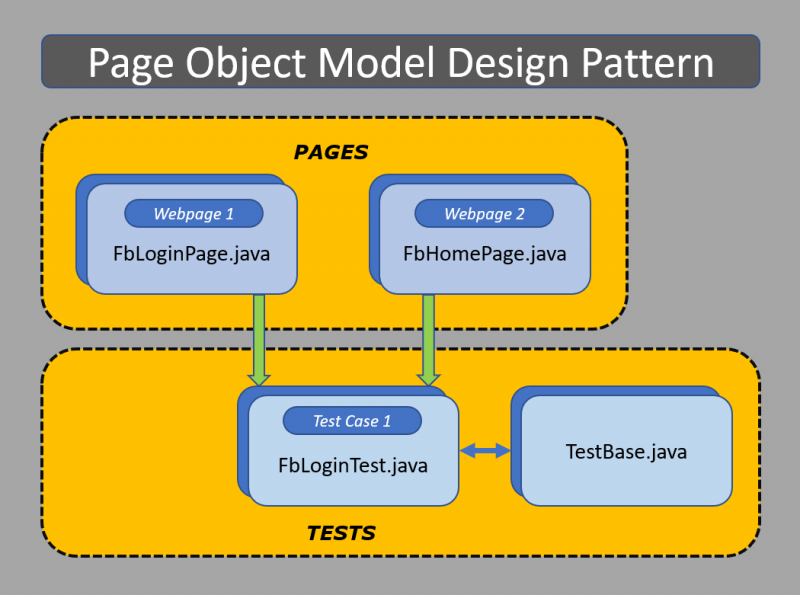
Что такое шаблон проектирования объектной модели страницы (POM):
Объектная модель страницы — это шаблон проектирования, ставший популярным в Selenium Test Automation. Это широко используемый шаблон проектирования в Selenium для улучшения обслуживания тестов и уменьшения дублирования кода. Объектная модель страницы (POM) может использоваться в любой структуре, такой как модульная, управляемая данными, управляемая ключевыми словами, гибридная платформа и т. д. Объект страницы – это объектно-ориентированный класс, который служит интерфейсом для страницы вашего приложения. Тест (АВТ). Затем тесты используют методы этого класса объекта страницы всякий раз, когда им необходимо взаимодействовать с пользовательским интерфейсом (UI) этой страницы. Преимущество заключается в том, что при изменении пользовательского интерфейса для страницы не нужно менять сами тесты, нужно изменить только код внутри объекта страницы. Впоследствии все изменения для поддержки этого нового пользовательского интерфейса находятся в одном месте.

Что такое Фабрика страниц.
Мы видели, что «Объектная модель страницы» — это способ представления приложения в тестовой среде. Для каждой «страницы» в приложении мы создаем объект страницы для ссылки на «страницу», тогда как «фабрика страниц» — это один из способов реализации «объектной модели страницы».
В чем разница между объектной моделью страницы (POM) и фабрикой страниц:
Объект страницы — это класс, который представляет веб-страницу и содержит функции и элементы.
Фабрика страниц — это способ инициализации веб-элементов, с которыми вы хотите взаимодействовать в объекте страницы, при создании его экземпляра.
Преимущества платформы объектной модели страницы:
- Повторное использование кода. Мы могли бы добиться повторного использования кода, написав код один раз и используя его в разных тестах.
- Удобство сопровождения кода. Существует четкое разделение между тестовым кодом и кодом, специфичным для страницы, таким как локаторы и макет, что упрощает поддержку кода. Код изменяется только в классах объектов страницы, когда происходит изменение пользовательского интерфейса. Это улучшает обслуживание тестов и уменьшает дублирование кода.
- Репозиторий объектов . Каждая страница будет определена как класс Java. Все поля на странице будут определены в интерфейсе как члены. Затем класс реализует интерфейс.
- Удобочитаемость – удобочитаемость благодаря четкому разделению тестового кода и кода страницы
Создание объектной модели страницы с помощью Page Factory в Selenium WebDriver:
Здесь я возьму приложение Gmail, чтобы продемонстрировать реализацию шаблона проектирования объектной модели страницы с помощью Page Factory с использованием Selenium и Java.
Сценарий: введите действительные учетные данные в Facebook “Вход” и перенаправляет на “Главную страницу Facebook“.
Обязательно к прочтению: полное руководство по Selenium WebDriver
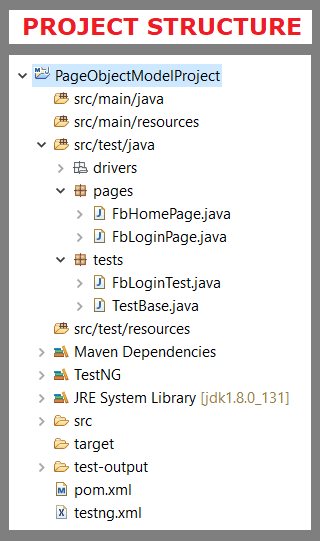
Структура моего проекта (Maven Project) выглядит следующим образом:

Выполните следующие шаги, чтобы реализовать шаблон проектирования объектной модели страницы.
Шаг 1:Создание класса TestBase. Здесь мы создаем объект WebDriver, разворачиваем браузер, реализуем ожидания, запускаем URL-адрес и т. д.
В приведенном ниже примере программы я взял браузер Chrome и установил системное свойство для запуска браузера Chrome.
TestBase.java (БАЗОВЫЙ КЛАСС)
| 1234567891011121314151617181920212223242526272829303132333343536 | пакетные тесты; импортировать java.io.IOException; импортировать java.util.concurrent.TimeUnit; импортировать org.openqa.selenium.WebDriver; импортировать org.openqa.selenium.chrome.ChromeDriver; импортировать org.testng.annotations.AfterSuite; импортировать org.testng.annotations.BeforeSuite; открытый класс TestBase {общедоступный статический драйвер WebDriver = null; @BeforeSuitepublic void initialize() выдает IOException {System.setProperty (“webdriver.chrome.driver”, System.getProperty (“user.dir”) + “\ src\ test \java\drivers\chromedriver.exe”);driver = new ChromeDriver();//Чтобы развернуть браузер driver.manage().window().maximize(); //Неявное ожидание driver.manage().timeouts().implicitlyWait(20, TimeUnit.SECONDS);//Чтобы открыть facebook driver.get(“https://www.facebook.com”);}@AfterSuite//Test cleanuppublic void TeardownTest() { TestBase.driver.quit(); } } |
Шаг 2. Создание классов для каждой страницы (например, страницы Вход в Facebook, Входящие FacebookPage) для хранения локаторов элементов и их методов. Обычно мы создаем объекты страницы для всех доступных страниц в AUT. Для каждой страницы мы создаем отдельный класс с конструктором. Определите все локаторы и сохраните их в одном классе. Это позволяет нам повторно использовать локаторы несколькими методами. Это позволяет нам легко обслуживать: если есть какие-либо изменения в пользовательском интерфейсе, мы можем просто изменить их на одной странице.
Здесь я создаю файлы Java (FacebookLoginPage.java и FacebookInboxPage.java) для соответствующих страниц (Страница входа в Facebook и Входящие Facebook).Page) для хранения локаторов элементов и их методов.
FBHomePage.java (веб-страница 1)
| 1234567891011121314151617181920212223242526272829303132333435363738 | страницы пакета; импортировать org.openqa.selenium.WebDriver;импортировать org.openqa.selenium.WebElement;импортировать org.openqa.selenium.support.FindBy;импортировать org.openqa.selenium.support.How; открытый класс FbHomePage {драйвер WebDriver; public FbHomePage(драйвер WebDriver){ this.driver=driver; } //Использование FindBy для поиска элементов @FindBy(how=How.XPATH, using=”//div[text()='Настройки учетной записи']”) Профиль WebElementDropdown;@FindBy(how=How.XPATH, using=” //text()[.='Выйти']/ancestor::span[1]”) WebElement logoutLink;@FindBy(how=How.XPATH, using=”///div[text()='Добрый день , Тестирование ПО!']”) WebElement loggedInUserNameText; //Определение всех действий пользователя (методов), которые могут быть выполнены на главной странице Facebook //Этот метод для нажатия на раскрывающийся список профиляpublic void clickOnProfileDropdown(){profileDropdown.click();}//Этот метод для нажатия на ссылку выхода из системыpublic void clickOnLogoutLink(){logoutLink.click();}//Этот метод для проверки имени пользователя вошедшего в систему Textpublic String verifyLoggedInUserNameText(){String userName = loggedInUserNameText.getText();return userName;} } |
FBLoginPage.java (веб-страница 2)
| 1234567891011121314151617181920212223242526272829303132333435 | страницы пакета; импортировать org.openqa.selenium.WebDriver;импортировать org.openqa.selenium.WebElement;импортировать org.openqa.selenium.support.FindBy;импортировать org.openqa.selenium.support.How; открытый класс FbLoginPage { драйвер WebDriver; public FbLoginPage(драйвер WebDriver){ this.driver=driver; } //Использование FindBy для поиска элементов@FindBy(how=How.XPATH, using=”//input[@type='email'][@name='email']”) WebElement emailTextBox;@FindBy(how=How .XPATH, using=”//input[@type='password'][@name='pass']”) WebElement passwordTextBox;@FindBy(how=How.XPATH, using=”//input[@type=' submit'][@id='u_0_5']”) WebElement signinButton; //Определение всех действий пользователя (Методов), которые могут быть выполнены на главной странице Facebook //Этот метод заключается в установке электронной почты в текстовом поле электронной почты public void setEmail(String strEmail){emailTextBox.sendKeys(strEmail);}//Это Метод заключается в установке пароля в текстовом поле пароля. table>Шаг 3. Создание теста (например, FBLoginTest) на основе вышеуказанных страниц. В соответствии с моим тестовым сценарием, который был упомянут выше, сценарии выполняются следующим образом.
FBLoginTest.java (тестовый пример 1)
Шаг 4. Создание файла testng.xml Ниже показан файл testng.xml.
Шаблон проектирования Page Object Model помогает разрабатывать более быстрые, простые и понятные тесты. Вы можете прочитать больше о шаблоне проектирования модели объекта страницы на официальном сайте SeleniumHQ. Надеюсь, вам понравилось читать статью. Если у вас есть какие-либо вопросы, дайте нам знать в разделе комментариев ниже и поделитесь им с друзьями. Здесь я выбрал несколько сообщений, которые помогут вам узнать кое-что интересное:
TAG: qa
Iconic One Theme | Powered by Wordpress
Adblockdetector |








