Локаторы в Selenium. Прежде чем двигаться дальше, я предполагаю, что вы уже установили FireBug и FirePath. Если нет, перейдите по ссылке, указанной ниже:
Как установить Fire Bug, Fire Path
Мы используем FireBug и FirePath для идентификации локаторов в Selenium
Надеемся, вы уже это сделали. установил Selenium WebDriver. Если нет, перейдите по указанной ниже ссылке, чтобы загрузить и установить Selenium WebDriver.
Как загрузить и установить Selenium WebDriver
Selenium определяет элементы, над которыми нужно работать, с помощью следующих локаторов.
Различные типы локаторов в Selenium следующие:
i. ID
ii. Имя
iii. Имя класса
iv. Имя тега
v. Текст ссылки и текст частичной ссылки
vi. CSS-селектор
vii. XPath
Поиск элементов в WebDriver осуществляется с помощью метода «findElement(By.locator())».
Мы используем вышеупомянутый метод для поиска элементов, но локатор( ) часть будет заменена именами локаторов. Ниже приведены несколько примеров для ссылки.findElement(By.id("IdName")) findElement(By.className("ClassName"))
Вот ссылка на сообщение « Разница между методами findElement и findElements»
Давайте рассмотрим каждый из локаторов в Selenium подробно:
Локатор ID:
Идентификаторы уникальны для каждого элемента, поэтому это распространенный способ найти элементы с помощью ID Locator. Согласно W3C, идентификаторы должны быть уникальными на странице, поэтому идентификаторы являются наиболее надежным средством поиска. Локаторы идентификаторов — самые быстрые и безопасные локаторы из всех локаторов.
id = идентификатор элемента
findElement(By.id("IdName"))
Click по этой ссылке можно получить подробное описание локатора идентификатора.
Локатор имени:
Иногда мы используем Имя.локатор для идентификации элементов на нашей веб-странице. Поиск элементов с помощью имени аналогичен поиску элементов с помощью локатора идентификатора.
Они не уникальны на странице. Если существует несколько элементов с одинаковым локатором имени, выбирается первый элемент на странице. Тест может завершиться неудачей, если на веб-странице присутствует другой элемент с таким же локатором Name или добавлен разработчиками на более поздних этапах.
Name = Имя элементаfindElement(By.name(" Имя"))
Нажмите на эту ссылку, чтобы получить подробное описание локатора имен
Локатор имени класса:
Локатор имени класса дает элемент, который соответствует значениям, указанным в имени атрибута «класс».
findElement(By.className("Element Class&# 34;))
Нажмите на эту ссылку, чтобы получить подробное описание локатора имени класса.
Локатор имени тега:
Локатор имени тега используется для поиска элементов, соответствующих указанному имени тега. Это очень полезно, когда мы хотим извлечь содержимое из Tag.findElement(By.tagName("HTML Tag Name"))
Нажмите на эту ссылку, чтобы получить подробное описание локатора имени тега.
Локатор текста ссылки:
Если существует несколько элементов с одинаковым текстом ссылки, то будет выбран первый. Этот локатор текста ссылки работает только со ссылками (гиперссылками), поэтому он называется locator текста ссылки.findElement(By.linkText("LinkText"))
Нажмите эту ссылку, чтобы получить подробное описание локатора текста ссылки< /p>
Текст частичной ссылки:
В некоторых ситуациях нам может потребоваться найти ссылки по части текста в элементе «Текст ссылки». это содержит. В таких ситуациях мы используем текст частичной ссылки для поиска elements.findElement(By.partialLinkText("partialLinkText"))
Нажмите эту ссылку, чтобы получить подробное объяснение локатора текста частичной ссылки
CSS Указатель селектора:
Существует дискуссия о производительности CSS-локатора и XPath-локатора, а дискуссия о производительности CSS и XPath-локатора выходит за рамки этой статьи. Большинство тестировщиков автоматизации считают, что использование селектора CSS ускоряет выполнение скрипта по сравнению с локатором XPath. Этот локатор — всегда лучший способ найти элементы на странице.
Ниже приведены некоторые из наиболее часто используемых форматов селекторов CSS.
- Tag и IDfindElement(By.cssSelector(tag#) id))
- Тег и ClassfindElement(By.cssSelector(tag.class))
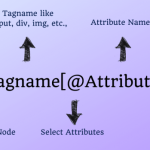
- Тег и AttributefindElement(By.cssSelector(tag[attribute=value]))
- Тег, Класс и AttributefindElement(By.cssSelector (tag.class[attribute=value]))
Нажмите на эту ссылку, чтобы получить подробное описание локатора селектора CSS.
Локатор XPath:
XPath предназначен для навигация по XML-документам с целью выбора отдельных элементов, атрибутов или какой-либо другой части XML-документа для конкретной обработки. XPath создает надежные локаторы, но с точки зрения производительности он медленнее (особенно в старых версиях IE) по сравнению с CSS Selector.findElement(By.xpath("XPath"))
Нажмите эту ссылку для подробного объяснения XPath. Локатор
TAG: qa