
В предыдущем посте мы видели «локаторы в Selenium». В этом посте мы обсудим «Как найти элемент по локатору имени». Ниже приведены ссылки на раздел Как найти элементы на веб-странице с помощью различных типов локаторов.
1. “Как найти элемент по локатору идентификатора”
2. «Как найти элемент по локатору имени класса»
3. “Как найти элемент по локатору имени тега”
4. «Как найти элемент по тексту ссылки/локатору частичного текста ссылки»
5. «Как найти элемент с помощью селектора CSS»
6. «Как найти элемент с помощью локатора XPath»
Переходя к фактическому сообщению «Как найти элемент с помощью локатора имени».
Локатор имени:
Иногда мы используем Имялокатор для идентификации элементов на нашей веб-странице. Поиск элементов по имени аналогичен поиску элементов по идентификатору.
Они не уникальны на странице. Если есть несколько элементов с одинаковым локатором Name, выбирается первый элемент на странице. Тест может завершиться ошибкой, если на веб-странице присутствует другой элемент с таким же локатором Name или он добавлен разработчиками на более поздних этапах.
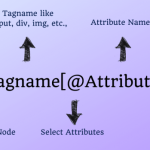
Name = Name of the element
| 1< td class=crayon-code>findElement(By<span style=”color: #ff0000;”>.name(“Name”)</span>) |
- Открыть Mozilla Firefox и перейдите к приложению Gmail.
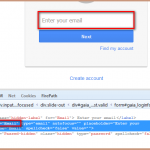
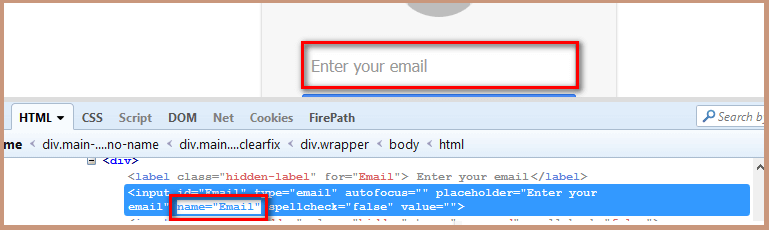
- Откройте Firebug и проверьте поле ввода введите адрес электронной почты. Запишите его Имя. Для этого следуйте приведенному ниже снимку экрана.
- Скопируйте указанный ниже скрипт и запустите его в своей системе.

| 1234 | <span class=”nodeLabelBox repTarget”><<span class=”nodeTag”>div</span><span class=”nodeBracket editable insertBefore”>></span>< /span><<span class=”nodeTag”>label</span><span class=”nodeAttr editGroup”> <span class=”nodeName editable”>class</span>=”<span class=”nodeValue editable”>hidden-label</span>”</span><span class=”nodeAttr editGroup”> <span class=”nodeName editable”>for</span> =”<span class=”nodeValue editable”>Электронная почта</span>”</span><span class=”nodeBracket editable insertBefore”>></span><span class=”nodeText editable”><span class=””> Введите адрес электронной почты</span></span></<span class=”nodeTag”>label</span>>< <span class=”nodeTag”>ввод</span><span class=”nodeAttr editGroup”> <span class=”nodeName editable”>id</span>=”<span class=”nodeValue editable”>Электронная почта</span>”</span>< span class=”nodeAttr editGroup”> <span class=”nodeName editable”>type</span>=”<span class=”nodeValue editable”>email</span>”</span><span class =”nodeAttr editGroup”> <span class=”nodeName editable”>автофокус</span>=””</span><span class=”nodeAttr editGroup”> <span class=”nodeName editable”>заполнитель< ;/промежуток>=”<span class=”nodeValue editable”>Введите адрес электронной почты</span>”</span><span class=”nodeAttr editGroup”> <span class=”nodeName editable”>имя</span> =”<span class=”nodeValue editable”>Электронная почта</span>”</span><span class=”nodeAttr editGroup”> <span class=”nodeName editable”>Проверка орфографии</span>=” <span class=”nodeValue editable”>false</span>”</span><span class=”nodeAttr editGroup”> <span class=”nodeName editable”>value</span>=””< ;/промежуток><span class=”nodeBracket editable insertBefore”>></span><<span class=”nodeTag”>input</span><span class=”nodeAttr editGroup”> < span class=”nodeName editable”>id</span>=”<span class=”nodeValue editable”>Пароль-скрытый</span>”</span><span class=”nodeAttr editGroup”> < span class=”nodeName editable”>class</span>=”<span class=”nodeValue editable”>hidden</span>”</span><span class=”nodeAttr editGroup”> <span class =”nodeName editable”>type</span>=”<span class=”nodeValue editable”>пароль</span>”</span><span class=”nodeAttr editGroup”> <span class=”nodeName editable”>проверка правописания</span>=”<span class=”nodeValue editable”>false< /span>”</span><span class=”nodeBracket editable insertBefore”>></span><span class=”nodeCloseLabelBox repTarget”></<span class=” nodeTag”>div</span>></span> |
Значение, добавляемое в методе By.id:
| 1 | findElement(By.name(“Email”)) |
Скрипт:
| 12345678910111213141516 | package seleniumTutorial; импортировать org.openqa.selenium.By;импортировать org.openqa.selenium.WebDriver;импортировать org.openqa.selenium.firefox.<wbr />FirefoxDriver; public class Locators { public static void main (String [] args){ //Открыть браузер WebDriver driver = new FirefoxDriver(); //Открытие приложения driver.get(“<a href=”https://www.gmail.com/” target=”_blank” data-saferedirecturl=”https://www.google.com/url?hl= en&q=https://www.gmail.com&amp;source=gmail&ust=1475225889620000&usg=AFQjCNGWiJEPM95P3VkSISyTSrTuSE2t5A” rel=”noopener” data-lasso-id=”910″>https ://www.gmail.<wbr />com</a>”); //Найдите элемент, используя локатор имен, и введите тестовые данные “Материалы для тестирования программного обеспечения” driver.findElement(By.name(“<wbr />Email”)).sendKeys(“Материалы для тестирования программного обеспечения”); }} TAG: qa
Iconic One Theme | Powered by Wordpress
Adblockdetector |