На веб-сайте часто используется элемент управления HTML iframe. Этот элемент управления должен обрабатываться особым образом во время тестирования. В этой статье я покажу вам, как обрабатывать iframe с помощью Selenium Python
Что такое iframe?
iframe (встроенный фрейм) — это HTML документ, встроенный в другой HTML-документ. HTML-элемент iframe часто используется для вставки содержимого из другого источника, например рекламы, на веб-страницу.
Как обрабатывать iframe с помощью Selenium Python
Мы можем обрабатывать iframe с помощью Selenium WebDriver. В документе HTML у нас могут быть веб-элементы, которые являются частью другой веб-страницы. iframe в HTML-документе описывается внутри тега <frame> или <iframe>. Если имеется несколько iframe, они являются частью тега <frameset>.
iframe можно идентифицировать на веб-странице с помощью его имени, id, веб-элемент элемент или индекс. Чтобы получить доступ к элементу внутри iframe, нам нужно переключить фокус с содержимого главной страницы на конкретный iframe, в котором присутствует этот элемент.
Давайте рассмотрим пример HTML-кода с тегом frame/iframe.
| 12 | < фрейм id=”fid” name=”fname” class='fclass' > </frame>< frame id=”fid1″ name=”fname2″ class='fclass2' ></frame> |
Чтобы переключиться на фрейм/iframe со значением атрибута name в HTML используется следующий синтаксис:
| <span class=”crayon-i”>драйвер</span><span class=”crayon-sy”>.< ;/span><span class=”crayon-i”>switch_to</span><span class=”crayon-sy”>.</span><span class=”crayon-e”>frame< /span> <span class=”crayon-sy”>(</span><span class=”crayon-s”>”fname”</span><span class=”crayon-sy”>)</span> |
Чтобы переключиться на фрейм/iframe со значением id в HTML, используется следующий синтаксис:
| <span class=”crayon-i”>драйвер</span><span class=”crayon-sy”>.</span><span class=”crayon-i”>switch_to</span><span class=”crayon-sy”>.</span> <span class=”crayon-e”>frame</span> <span class=”crayon-sy”>(</span><span class=”crayon-s”>”fid”</span><span class=”crayon-sy”>)</span> |
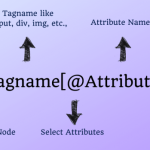
Мы можем переключиться на фрейм/iframe с помощью локаторов, таких как CSS или XPath. Такие локаторы, как ссылка текст и частичная ссылкатекст не работает с фреймами. Кроме того, если страница содержит несколько фреймов, то локатор tagname не сможет идентифицировать конкретный фрейм/iframe, который мы ищем.
Чтобы переключиться на фрейм/iframe с помощью css, синтаксис
| 1 | driver.switch_to.frame(”frame[class = 'fclass'] “) |
Синтаксис XPath
| 1 | driver.switch_to.frame («frame [@class = 'fclass']») |
Чтобы переключиться на фрейм/iframe с индексом, синтаксис is:
| 1 | <span class=”crayon-i”>драйвер</span><span class=”crayon-sy”>.</span><span class=”crayon-i”>switch_to</span>< ;span class=”crayon-sy”>.</span><span class=”crayon-e”>frame</span> <span class=”crayon-sy”>(</span>< ;span class=”crayon-cn”>0</span><span class=”crayon-sy”>)</span> |
Индекс фрейма/iframe начинается с 0. Всем фреймам/iframes на веб-странице присваивается индекс.
Чтобы переключить фокус со всех фреймов/iframe и перейти на главную веб-страницу, следует использовать метод switch_to.default_content(). Как только мы выйдем за пределы рамки, мы больше не сможем получить доступ к элементам внутри рамки.
Реализация кода с помощью рамки.
| 1 | <span class=”crayon-sy”># импортировать веб-драйвер<br />из селена импортировать веб-драйвер<br /># импортируем класс Keys<br />из selenium.webdriver.com URL<br />driver.get(“https://the-internet.herokuapp.com/nested_frames”)<br /># для переключения на фрейм с атрибутом name<br />driver.switch_to.frame(” frame-bottom”)<br /># для идентификации элемента внутри этого фрейма и получения текста<br />print ( driver.find_element_by_css_selector(“body”).text) <br /># для перехода на главную страницу content<br />driver.switch_to.default_content ()<br />#, чтобы закрыть браузер<br />driver.close ()<br /></span> |
Вывод: переключение между iframe с помощью Selenium Python
Мы много раз сталкиваемся с iframe при записи наших скриптов Selenium. Поэтому очень важно знать, как обрабатывать переключение между iframe с помощью Selenium Python. Надеюсь, у вас есть четкое представление о том, как с этим справиться.
Если у вас есть другие вопросы, оставьте комментарий ниже.
TAG: qa