
В предыдущем посте мы видели «локаторы в Selenium». В этом посте мы обсудим «Как найти элемент по тексту ссылки и локаторам частичного текста ссылки». Ниже приведены ссылки на раздел Как найти элементы на веб-странице с помощью различных типов локаторов.
1. “Как найти элемент по локатору идентификатора”
2. «Как найти элемент по локатору имени»
3. «Как найти элемент по локатору имени класса»
4. “Как найти элемент по локатору имени тега”
5. «Как найти элемент с помощью селектора CSS»
6. “Как найти элемент с помощью локатора XPath”
Переходя к фактическому сообщению «Как найти элемент по тексту ссылки и частичным локаторам текста ссылки».
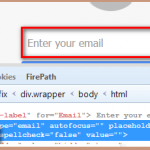
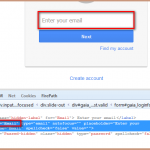
Локатор текста ссылки:
Если есть несколько элементов с одной и той же ссылкой текст, то будет выбран первый. Этот локатор текста ссылки работает только со ссылками (гиперссылками), поэтому он называется локатором текста ссылки.
Синтаксис:
| 1< td class=crayon-code>findElement(By<span style=”color: #ff0000;”>.linkText(“LinkText”)</span>) |

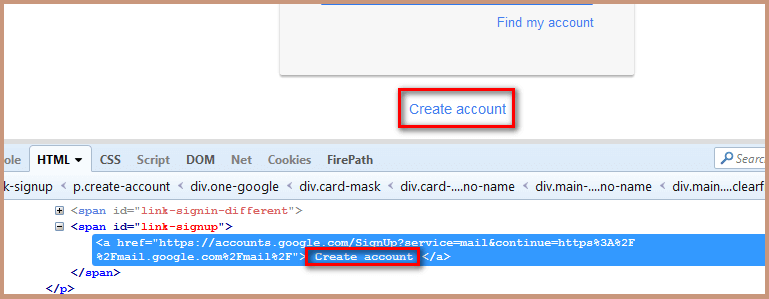
| 123 | <span class=”nodeLabelBox repTarget”><<span class=”nodeTag”>span</span><span class=”nodeAttr editGroup “> <span class=”nodeName editable”>id</span>=”<span class=”nodeValue editable”>link-signup</span>”</span><span class=”nodeBracket editable insertBefore”>><<span class=” nodeTag”>a</span><span class=”nodeAttr editGroup”> <span class=”nodeName editable”>href</span>=”<span class=”nodeValue editable”>https://accounts .google.com/SignUp?service=mail&continue=https%3A%2F%2Fmail.google.com%2Fmail%2F</span>”</span>><span class=” nodeText editable”><span class=””> Создать учетную запись </span></span></<span class=”nodeTag”>a</span>></span></span></span> |
Значение, добавляемое в метод By.linkText:
| 1 | findElement(By.<span style= “color: #ff0000;”>linkText(“Создать учетную запись”)</span>) |
Сценарий:
| 12345678910111213 | пакет seleniumTutorial; импорт org.openqa.selenium.By; импорт org.openqa.selenium.WebDriver; импорт org.openqa.selenium.firefox.FirefoxDriver; public class Locators { public static void main (String [] args){ Драйвер WebDriver = new FirefoxDriver(); driver.get(“<a href=”https://www.gmail.com/” target=”_blank” data-saferedirecturl=”https://www.google.com/url?hl=ru& q=https://www.gmail.com&source=gmail&ust=1475225889620000&usg=AFQjCNGWiJEPM95P3VkSISyTSrTuSE2t5A”>https://www.gmail.<wbr />com</a>” ); driver.findElement(By.linkText(“Создать учетную запись”)).click(); }} |
Частичный текст ссылки:
В некоторых ситуациях нам может понадобиться найти ссылки по части текста в элементе Link Text. это содержит. В таких ситуациях мы используем частичный текст ссылки для поиска элементов.
Синтаксис:
| 1 | findElement(By.partialLinkText(“partialLinkText”)) |
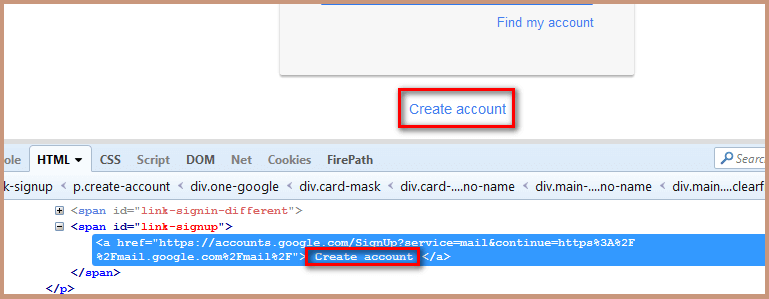
| 12345 | <span class=”nodeLabelBox repTarget”><<span class=”nodeTag”>span</span> <span class=”nodeAttr editGroup”> <span class=”nodeName editable”>id</span>=”<span class=”nodeValue editable”>link-signup</span>”</span> <span class=”nodeBracket editable insertBefore”>><<span class=”nodeTag”>a</span><span class=”nodeAttr editGroup”> <span class=”nodeName редактируемый”>href</span>=”<span class=”nodeValue editable”>https://accounts.google.com/SignUp?service=mail&continue=https%3A%2F%2Fmail.google.com%2Fmail%2F</span >”</span>><span class=”nodeText editable”><span class=””> Создать учетную запись </span></span></<span class =”nodeTag”>a</span>></span> </span></span> |
Значение, добавляемое в метод By.partialLinkText :
| 1 | findElement(By.partialLinkText(“Создать”)) |
Скрипт:
| 12345678910111213 | package seleniumTutorial; импорт org.openqa.selenium.By; импорт org.openqa.selenium.WebDriver; импорт org.openqa.selenium.firefox.FirefoxDriver; public class Locators { public static void main (String [] args){ Драйвер WebDriver = new FirefoxDriver(); driver.get(“https://www.gmail.com”); driver.findElement(By.partialLinkText(“Создать”)).click(); }} TAG: qa
Iconic One Theme | Powered by Wordpress
Adblockdetector |