

< /p>
В предыдущих статьях Postman Tutorial мы рассмотрели «Тестовые примеры API в Postman с использованием JavaScript».
В этой статье «Создание случайных/динамических данных в запросах» я покажу, как можно реализовать эту концепцию и получить полный контроль над ней.
Мы можем генерировать случайные/динамические данные в запросах, используя следующие функции.
- Math.random()
- $randomInt< li>JavaScript Lodash _.
- JavaScript Moment

Метод 1. Использование функции Math.random() в сценариях предварительного запроса
Предположим, мы хотим генерировать случайное число для поля customerId каждый раз, когда API под ударом. Функция Random в математической библиотеке используется для генерации случайных чисел от 1 до 100. Затем переменная задается как глобальная переменная, а позже глобальная переменная используется в теле для генерации случайных данных.
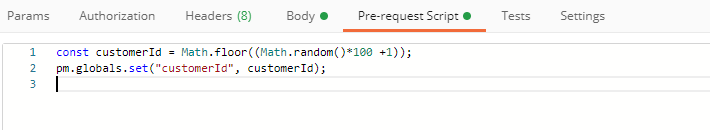
В разделе Pre- Вкладка «Скрипты запроса»:

| 12 | const customerId = Math.floor((Math.random()*100 +1);pm.globals.set(“customerId” , customerId); |
Вкладка “Тело”:

| 123 | {“customerId”: {{customerId}}, |
Метод 2. Использование встроенных переменных Postman для генерации случайных данных
Предположим, мы хотим сгенерировать случайное значение для поля количества. Мы можем использовать встроенную переменную Postman randomInt.для создания случайного целочисленного значения.
На вкладке “Тело”:

| 1234 | {“qty”: {{$randomInt }},”price”: 3000} |
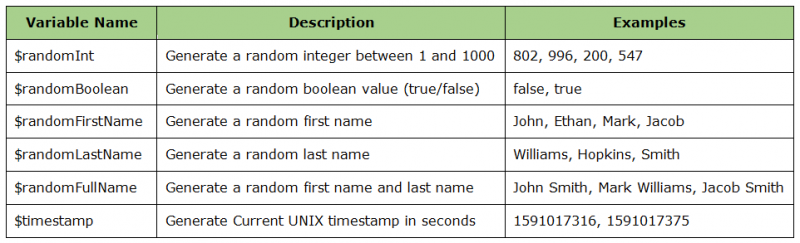
Другие часто используемые встроенные переменные:

Способ 3. Использование модуля JavaScript Lodash (_.) для генерации случайных данных< /сильный>
У нас есть несколько массивов общих имен и фамилий. Затем мы будем случайным образом выбирать элементы из этих массивов и устанавливать их в объектах переменных Postman. Переменные Postman доступны для коллекции во время выполнения тестов, но затем они удаляются, чтобы не загромождать все, пока тесты не выполняются. Случайная функциональность обеспечивается библиотекой JavaScript под названием Lodash _., которая доступна автоматически.
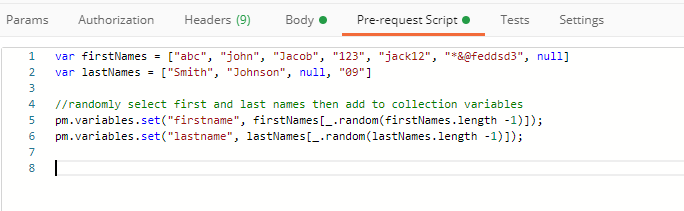
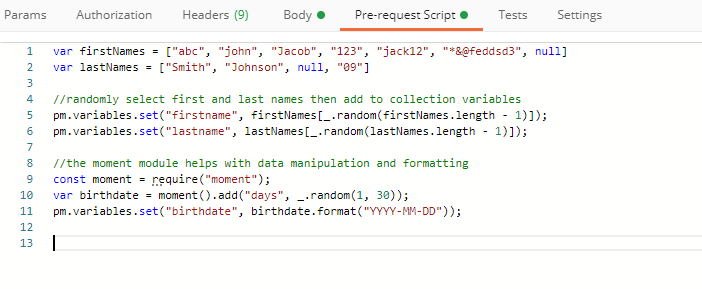
В разделе “Сценарии предварительного запроса”:

| 1234 | var firstNames = [“abc”, “john”, “Jacob”, “123”, “jack12”, “*&@feddsd3”, null]var lastNames = [“Смит”, “Джонсон”, null, “09” ]pm.variables.set(“имя”, firstNames[_.random(firstNames.length -1)]);pm.variables.set(“фамилия”, lastNames[_.random(lastNames.length -1)]) ; |
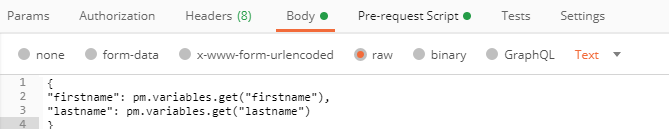
Вкладка “Тело”:

| 1234 | {“firstname” : pm.variables.get(“firstname”),”lastname”: pm.variables.get(“lastname”)} |
Способ 4: Использование модуля Moment в JavaScript для форматирования даты
Moment — это библиотека JavaScript, которая анализирует, проверяет, манипулирует и отображает даты и время в JavaScript. Это намного проще, чем просто нативная дата JavaScript. Чтобы ввести его и перенести в наш скрипт, нам просто нужно выполнить метод require(). Когда у нас есть этот метод require() с моментом, мы можем вызвать этот объект момента, чтобы выполнить все наши манипуляции с датой.
В разделе “Сценарии предварительного запроса”:

| 123 | const moment = require(“moment”);var datedate = moment().add(“days”, _.random(1 ,30));pm.variables.set(“дата рождения”, date.format(“ГГГГ-ММ-ДД”)); |
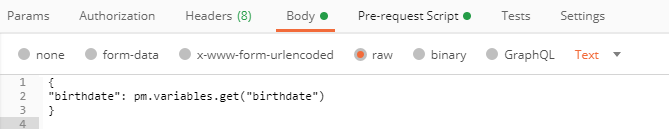
Вкладка “Основная часть”:

| 123 | {“дата рождения”: pm. variable.get(“дата рождения”)} |
Дальнейшие шаги:
изучите раздел «Извлечение данных из ответов и объединение запросов в цепочку» в следующем учебнике. л.
TAG: qa