
Обнаружение элементов с помощью XPath в Katalon Studio
Обнаружение элементов пользовательского интерфейса тестируемого приложения (AUT) имеет решающее значение для автоматизированного тестирования, поскольку они основные объекты в тест-кейсах и тест-скриптах. Однако их идентификация вручную требует много времени и опыта работы с HTML. Эта задача становится еще более сложной для объектов, которые не могут быть идентифицированы по их общим признакам или расположены глубоко внутри другого элемента (вложенные объекты). В этой статье показано, как Katalon Studio поддерживает работу с такими случаями.
Что такое XPath?
Выражение XPath – это механизм навигации и выбора узел в XML-документе. Его также можно использовать для поиска HTML-элемента.
Например, ссылка Загрузить в приведенном ниже скрипте является элементом, вложенным в другой.
| 12345678910 | <div class=”container”> <div class=”navbar-collapse navbar-right” aria-expanded=”true”> <div class = “nav-bar-decorated” <ul class=”nav nav navbar-nav”> <Li> < ;a class=”pbtn-download” href=”#katalon-download”>Загрузить</a> <!– Глубоко вложенный элемент –> </li> </div></div>< ;/div>
Проблема с идентификацией вложенных элементовТрудно идентифицировать вложенный элемент, например элемент <a> в скрипте выше. Чтобы определить XPath вручную, нам необходимо хорошо знать DOM-структуру веб-страницы. Как идентифицировать вложенные элементы?Идентификация XPath — эффективный способ для поиска вложенных элементов, которые нельзя идентифицировать по общим свойствам, таким как ID, Имя или Класс. Есть два способа найти XPath:
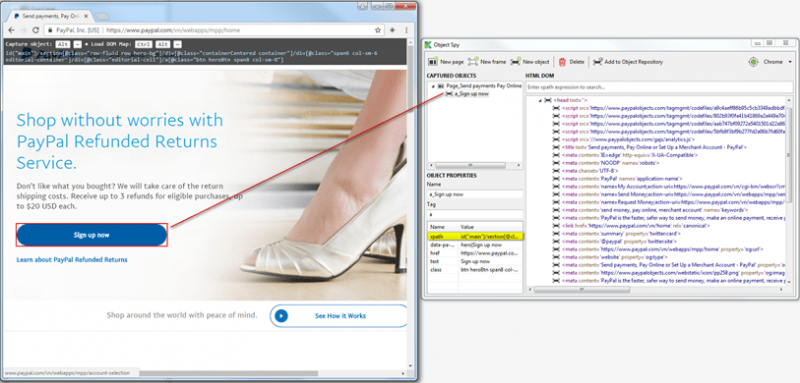
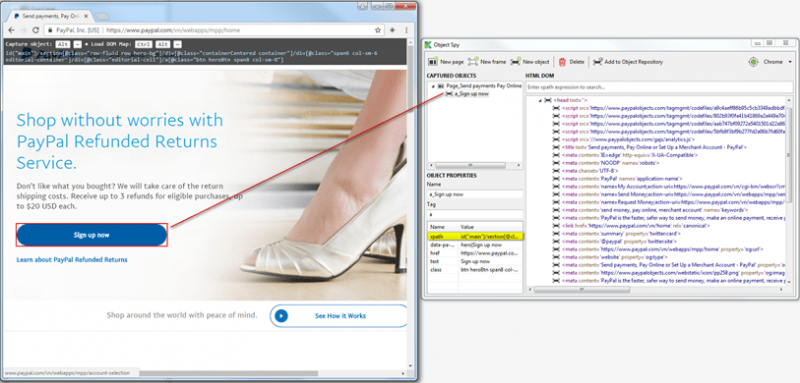
В приведенном ниже примере показано, как Katalon Studio автоматически генерирует и оптимизирует XPath, когда вы отслеживаете объект Зарегистрироваться сейчас (вложенный объект).
Работа с динамически изменяющимися элементыОдной из сложных и трудоемких задач автоматизации тестирования является модификация тестовых сценариев при изменении AUT, особенно на ранних этапах разработки программного обеспечения. Разработчики могут довольно часто менять идентификаторы и элементы от одной сборки к другой. Кроме того, во время выполнения элементы AUT могут динамически изменяться. Чтобы справиться с этими проблемами, тестировщики автоматизации не должны устанавливать фиксированные XPath для элементов в тестовых примерах, а вместо этого динамически создавать сценарии XPath на основе определенных шаблонов. . Katalon Studio поддерживает все оси Xpath, такие как
Вот несколько примеров:
Вот ссылка « Katalon Studio Полное руководство”
Iconic One Theme | Powered by Wordpress
Adblockdetector |