
Мы пишем этот обзор инструмента кроссбраузерного тестирования, чтобы продемонстрировать возможности этого инструмента кроссбраузерного тестирования и то, как он помогает вам тестировать свой веб-сайт в более чем 2050 различных браузерах и операционных системах.
Тестирование в разных браузерах — это часть работы по тестированию программного обеспечения. Как тестировщики, мы хотим проверять наши приложения в нескольких браузерах.
Недавно у меня возникла потребность протестировать поведение веб-приложения в разных браузерах. Обычно мы не можем иметь все браузеры на одном компьютере. Каждый браузер разработан другим поставщиком. Таким образом, у каждого браузера есть свои особенности, чтобы продемонстрировать свое уникальное присутствие.
При тестировании веб-сайта нам необходимо убедиться, что наш веб-сайт отображается одинаково во всех браузерах. Для этого нам нужно иметь все браузеры. Вам нужно установить все браузеры, потратив много времени и денег.
К счастью, есть решение, позволяющее преодолеть этот громоздкий процесс установки и нежелательную трату денег. Решение — CrossBrowserTesting.com. При поиске в Интернете инструментов кросс-браузерного тестирования я наткнулся на CrossBrowserTesting и попробовал их бесплатную пробную версию.
Обзор инструмента CrossBrowserTesting
Мне было очень полезно запускать тесты в разных браузерах как вручную, так и автоматически.

Введение в инструмент кроссбраузерного тестирования
Инструмент кроссбраузерного тестирования поддерживает широкий спектр различных браузеров и их версий. Он доступен для нескольких ОС. Он поддерживает более 2050+ реальных настольных и мобильных браузеров.
CrossBrowserTesting — идеальный инструмент для выполнения кросс-браузерного тестирования.
CrossBrowserTesting предоставляет самый простой способ начать работу. Используйте CrossBrowserTesting для автоматизации веб-тестирования в реальных мобильных и настольных браузерах. Вы получите доступ к сочетанию браузера, ОС, разрешения и устройств, которые используют ваши клиенты.
Интерфейс CrossBrowserTesting просто потрясающий. Вам не нужно много делать для настройки браузеров и операционных систем. Представьте, что вы хотите протестировать свой веб-сайт с помощью Internet Explorer 11 на компьютере с Windows 8.1.
CrossBrowserTesting позволяет вам выбрать необходимые браузеры и операционную систему для этого.
Предположим, что вам необходимо перейти с Internet Explorer 11 на Google Chrome 61. Вам просто нужно изменить несколько настроек, чтобы начать тестирование в требуемой среде.
Это самый популярный коммерческий инструмент для кросс-браузерного тестирования.
Не нужно беспокоиться о виртуальных машинах. Подключившись к CrossBrowserTesting, вы сможете проводить тестирование своего сайта в той среде, в которой хотите.
Он предлагает облачное автоматическое и ручное тестирование в реальных браузерах.
Другие функции, которые он предлагает, включают запись видео, создание снимков экрана и интеграцию со Slack, Jira и HipChat.
Установка инструмента кроссбраузерного тестирования
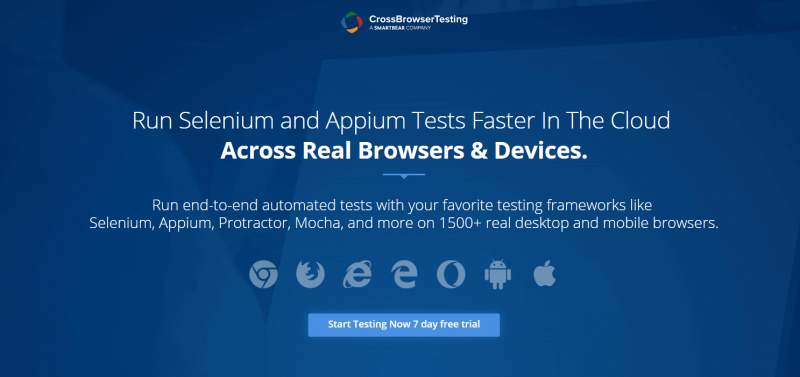
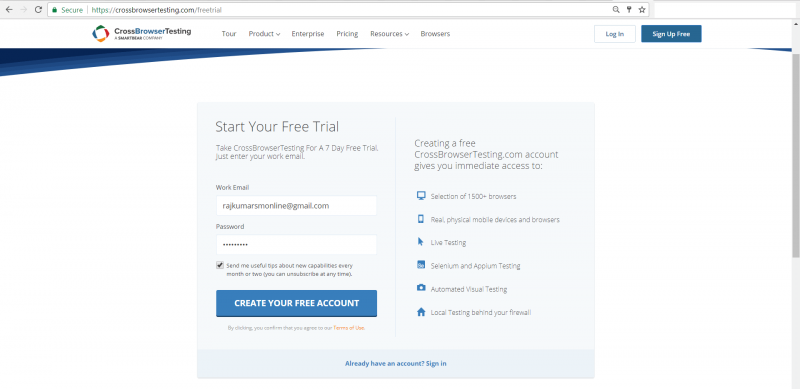
Шаг 1. Откройте эту ссылку.
Шаг 2. Нажмите кнопку “Начать тестирование сейчас, 7-дневная бесплатная пробная версия“

Шаг 3:Введите действительный адрес электронной почты и пароль и нажмите «Создать бесплатную учетную запись».

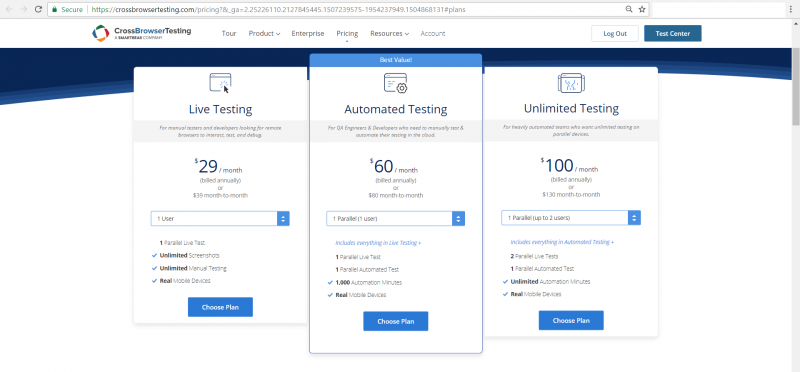
Планы инструментов CrossBrowserTesting.com
Он предлагает несколько планов, таких как Live Testing, Automated Testing и Unlimited Testing. Выберите план в зависимости от ваших требований. До этого вы могли попробовать их 7-дневную бесплатную пробную версию.

Возможности инструмента CrossBrowserTesting Tool
Живые тесты:Позволяет протестировать функциональность и внешний вид вашего сайта. Вы можете протестировать настоящий браузер с помощью интерактивного сеанса удаленного тестирования. Отлично подходит для проверки функциональности и внешнего вида сайта. Передайте URL-адрес, выберите требуемые браузеры и версию для ПК или мобильных устройств, с которой вы хотите начать тестирование функциональности вашего сайта.
Шаг 1. Нажмите “Тестирование в реальном времени” на левой боковой панели.
Шаг 2. Введите URL-адрес 'SoftwareTestingMaterial.com'
Введите URL-адрес страницы, которую вы хотите протестировать. Если страница защищена брандмауэром или находится на локальном сервере, обязательно включите локальное подключение в правом верхнем углу.
Шаг 3. Выберите свою 'Операционную систему. ', 'Браузер' и 'Адаптивный режим'
Выберите из Windows, Mac или даже Ubuntu. Если вы хотите протестировать мобильное устройство, выберите из списка реальных устройств Android или iOS или один из множества мобильных эмуляторов. Выберите браузер и разрешение, которые вы хотите протестировать в CrossBrowserTesting.
Шаг 4. Нажмите «Выполнить тест»
Запрошенная ОС или мобильное устройство появится на экране в считанные секунды и загрузит ваш URL-адрес для просмотра, навигации и отладки с помощью инструментов разработчика.
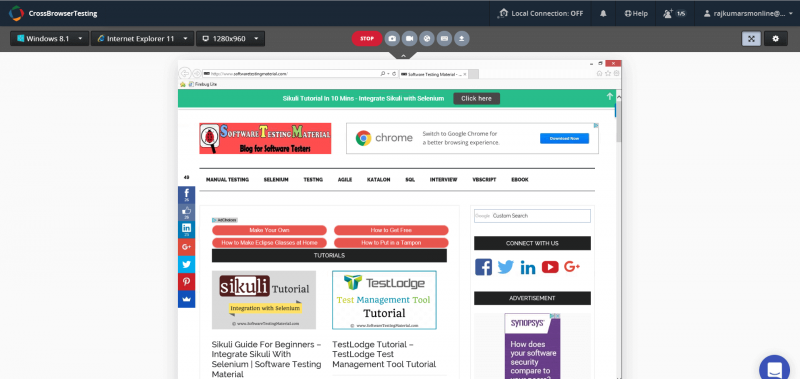
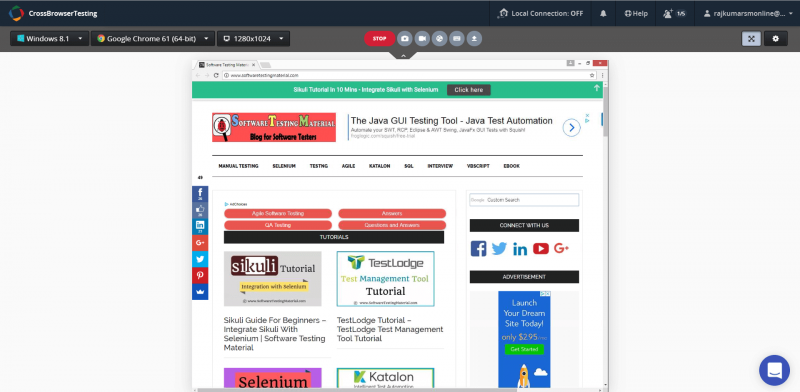
Здесь я выбрал ОС Windows 8.1 и браузер Internet Explorer 11.

На приведенном выше снимке экрана вы можете видеть веб-сайт «softwaretestingmaterial.com», открытый в браузере Internet Explorer 11 в Windows 8.1 с разрешением 1280 × 960.
Мы также можем обновить ОС, браузер и разрешение.

Здесь я обновляю с IE 11 на Google Chrome 61.
 < /p>
< /p>
Скриншоты:Позволяет делать скриншоты URL-адреса в нескольких браузерах и ОС. Передайте URL-адрес, выберите нужные браузеры и версию для ПК или мобильных устройств. Скриншот вашего URL появится через несколько минут.

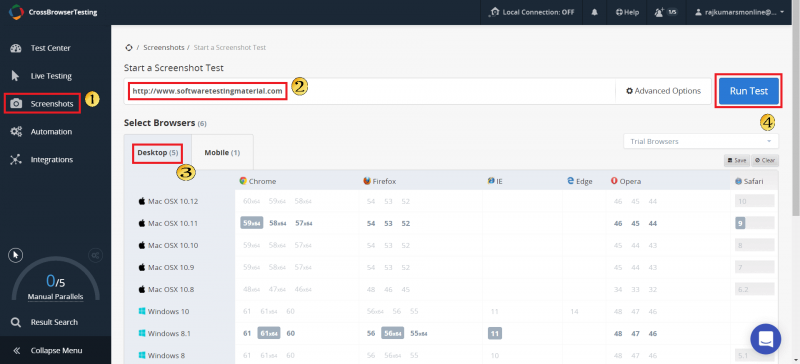
Шаг 1. Нажмите “Скриншоты” на левой боковой панели.
Шаг 2. Введите URL-адрес ' <эм>SoftwareTestingMaterial.com’
Введите URL-адрес страницы, которую вы хотите протестировать. Если страница находится за брандмауэром или на локальном сервере, не забудьте включить локальное подключение в правом верхнем углу.
Шаг 3. Выберите браузеры и параметры.
Шаг 4. Нажмите “Выполнить тест“, и экран переключится на страницу результатов во время обработки и, в конечном итоге, вывода результатов на экран.

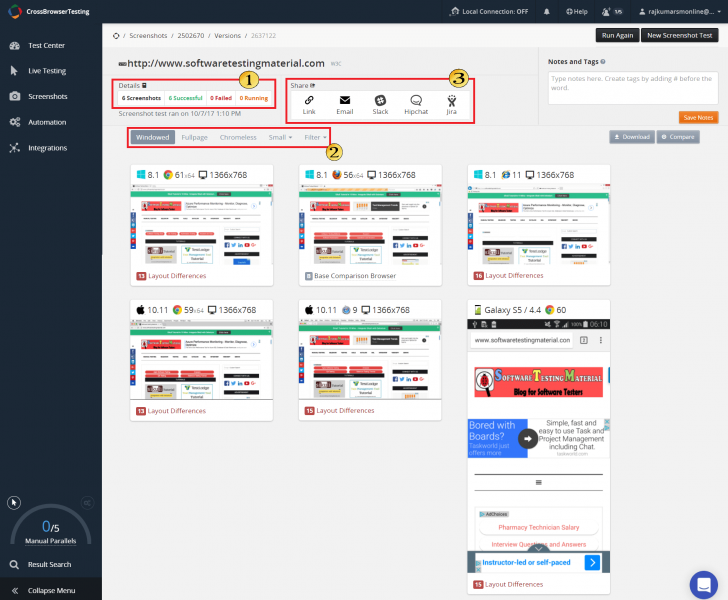
На снимке экрана выше вы можно было увидеть следующее:
- Подробности результатов теста: 6 успешных снимков экрана из 6
- Функции для просмотра скриншотов в оконном размере, полноэкранных скриншотов, скриншотов без хрома и другие настройки
- Возможность поделиться ссылкой, отправлять электронные письма и делиться ими в Slack, Hipchat и Jira
Автоматизированные тесты:Позволяет тестировать ваши веб-страницы, автоматизируя браузер через Selenium. Вы можете создать новый тест Selenium или использовать существующие сценарии тестирования Selenium в реальных браузерах и устройствах прямо в облаке. В следующем посте мы увидим, как запускать скрипты Selenium с помощью CrossBrowserTesting.
| 12345 | Возможности должны быть примерно такими: ;caps.setCapability(“screenResolution”, “1366×768”); |
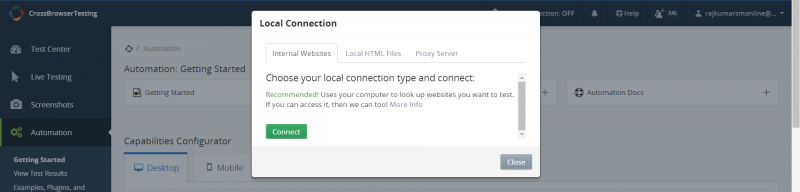
Локальные подключения: позволяет настроить подключение для тестирования локальных файлов, которые еще не загружены на веб-сервер. или внутренние веб-сайты за брандмауэром. После подключения вы также можете запускать живые тесты и снимки экрана.

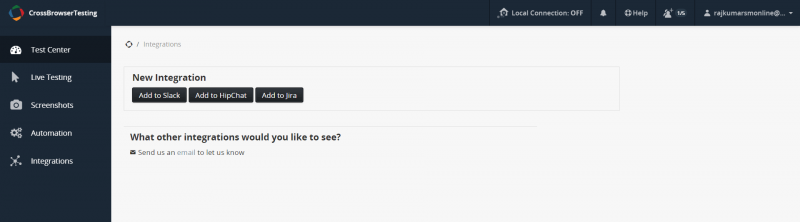
Интеграции: интегрируйте приложения в CrossBrowserTesting.com, чтобы автоматически получать уведомления и вручную делиться результатами тестирования. Он поддерживает Slack, Jira и HipChat.
 < /p>
< /p>
Спасибо
Попробуйте бесплатную пробную версию CrossBrowserTesting.com и посмотрите, понравится ли она вам. Я уверен, что вы станете платным клиентом CrossBrowserTesting.com после того, как попробуете его.
TAG: qa