
Помимо представления вручную, Katalon Studio позволяет опытным пользователям программно писать тесты автоматизации в представлении сценариев тестовых случаев. Пользователи с опытом работы на Groovy/Java могут легко редактировать тестовые сценарии в этом представлении.
В этом руководстве описаны шаги, необходимые для ручного написания очень простого сценария автоматизированного тестирования с помощью Katalon Studio. Изучив эту статью, вы сможете понять и использовать операторы import и встроенные ключевые слова для создания тестовых сценариев. Рекомендуется, чтобы у вас был базовый опыт работы со сценариями, желательно с использованием Groovy, чтобы эффективно использовать возможности сценариев.
Дано тестовое задание со следующими шагами:
- < li>Открыть браузер
- Перейти на веб-сайт
- Нажмите на определенный элемент управления
- Проверьте, существует ли элемент управления на странице
- Закройте браузер
Выполните следующие действия, чтобы автоматизировать описанный выше тестовый сценарий в представлении сценария:
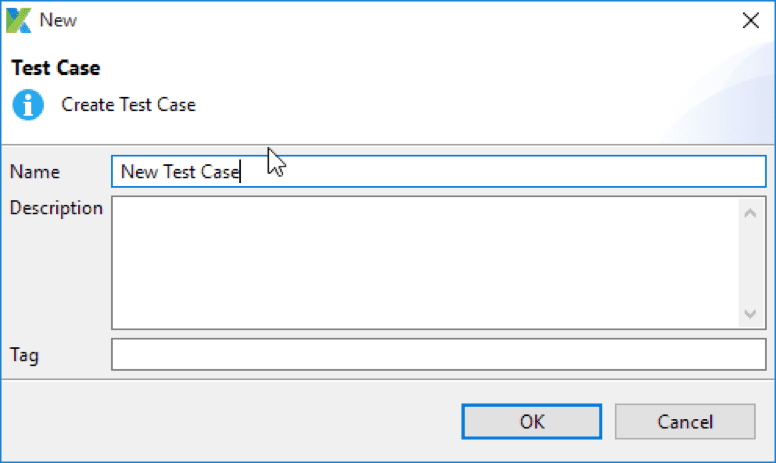
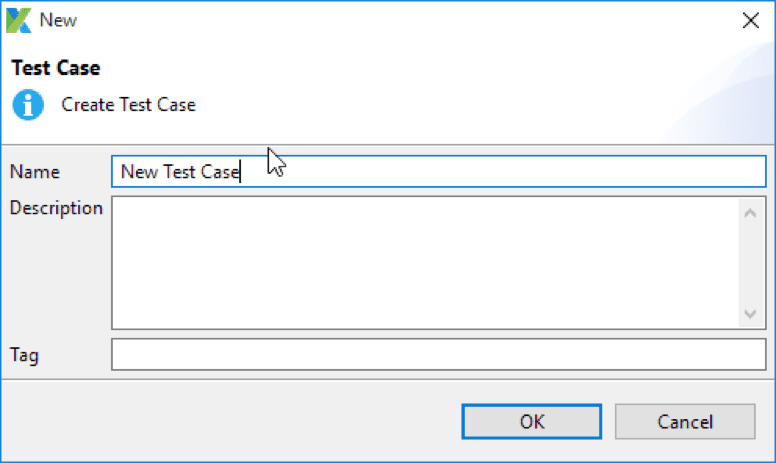
1. Выберите Файл > Создать > Тестовый набор в главном меню, чтобы создать тестовый набор. Укажите имя нового тестового примера, затем нажмите ОК.

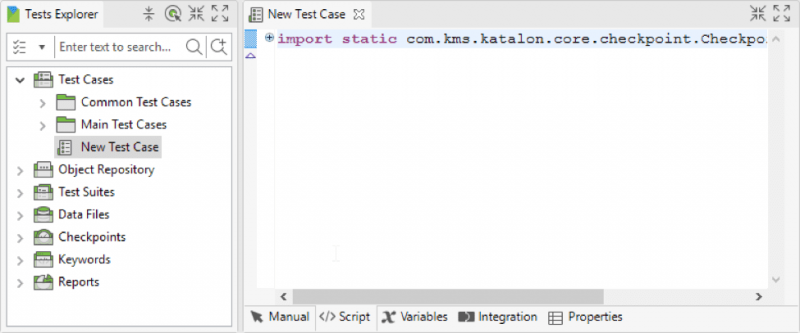
2. После создания нового тестового случая вы переключаетесь в представление Script. Шаги теста, указанные в представлении вручную, автоматически преобразуются в скрипт Groovy в представлении сценария.

Оператор импорта в тестовом сценарии позволяет ссылаться на используемые классы. Разверните раздел «импорт», чтобы увидеть все классы, импортированные Katalon Studio по умолчанию. Имя после «as» в каждом операторе импорта является псевдонимом для класса. Вы можете изменить псевдоним для каждого класса. Эти классы необходимы для составления тестового сценария.
Katalon Studio – это инструмент автоматизации, поддерживающий тестирование на основе ключевых слов. Все ключевые слова сгруппированы в пакеты WebUI, Mobile и WebService соответственно. Нажмите «Ctrl + Space», чтобы просмотреть эти пакеты и функции из импортированных классов.
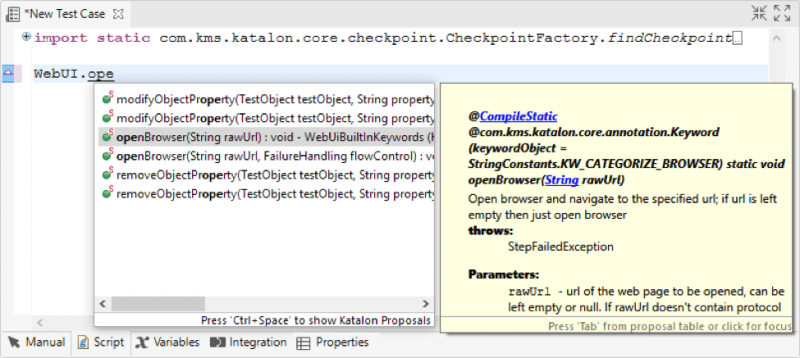
3. В этом сценарии вы создадите тестовый сценарий веб-приложения, чтобы использовать встроенные ключевые слова веб-интерфейса. Чтобы использовать встроенное ключевое слово WebUI, введите в редакторе следующий синтаксис.
WebUI.
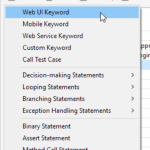
4. После ввода символа точки (.) все встроенные ключевые слова и их описание для тестирования WebUI отображаются следующим образом:

5. Выберите ключевое слово Открыть браузер. Это ключевое слово открывает браузер и осуществляет переход по указанному URL-адресу, если он указан. Подробная информация о выбранном ключевом слове отображается во всплывающем окне.

6. Введите URL-адрес перехода.ключевое слово. Это ключевое слово ведет к указанному URL. Сейчас введите URL-адрес Katalon Studio (katalon.com) в качестве значения параметра.
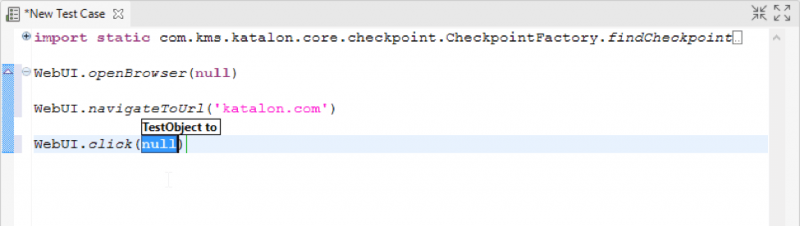
7. Введите Click. Это ключевое слово представляет действие по щелчку на данном объекте. Вам необходимо указать объект для этого действия.

8. Используйте следующий синтаксис для ссылки на объект в репозитории объектов (в качестве альтернативы вы можете перетащить объект в редактор тестовых наборов, чтобы сгенерировать синтаксис):
findTestObject('{ID объекта }')
Где Идентификатор объекта – это идентификатор этого объекта в Katalon Studio.
9. Вы можете найти идентификатор объекта в диалоговом окне его свойств. Например:

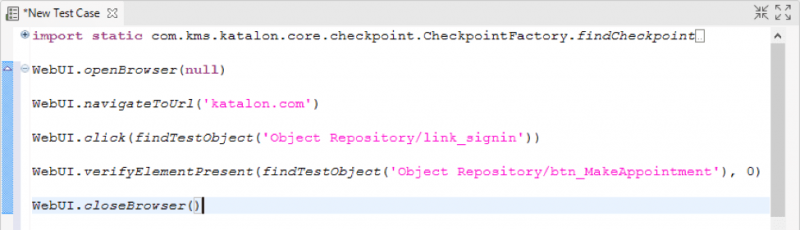
<р>10. Введите ключевое слово Проверить наличие элемента . Это ключевое слово проверяет, отображается ли определенный объект в выполняющемся браузере. Как и в предыдущем шаге, вам необходимо указать объект, который будет использоваться с этим ключевым словом.

11. Добавьте Закрыть браузерключевое слово и сохраните тестовый пример.

12. Следующая документация по API полезна при работе со скриптами:
| Класс | Описание |
|---|---|
| Встроенные ключевые слова | Список общих встроенных ключевых слов |
| Встроенные ключевые слова веб-интерфейса | Список встроенных ключевых слов веб-интерфейса |
| Встроенные ключевые слова веб-службы | Список встроенных ключевых слов веб-службы |
| Встроенные ключевые слова для мобильных устройств | Список встроенных ключевых слов для мобильных устройств |
13. Поздравляем! Вы закончили свой первый скрипт автоматизации на языке Groovy. Нажмите Выполнить на главной панели инструментов, чтобы выполнить тестовый пример.

Katalon Studio должна быть способна выполнить сценарий тестового примера. Результаты выполнения теста отображаются в средстве просмотра журнала следующим образом:

TAG: qa