

В предыдущих статьях Postman Tutorial мы рассмотрели “Проверка схемы JSON в Postman”.
В этой статье “Тестирование на основе данных в Postman” я покажу, как можно реализовать эту концепцию и получить крепко держитесь за это.
Тестирование на основе данных — это когда у нас есть один тест, который мы запускаем несколько раз с разными переменными данных. Это полезно для таких вещей, как если у нас есть определенный диапазон символов, которые мы поддерживаем в наших именах, чтобы убедиться, что все эти символы поддерживаются в различных тестах.
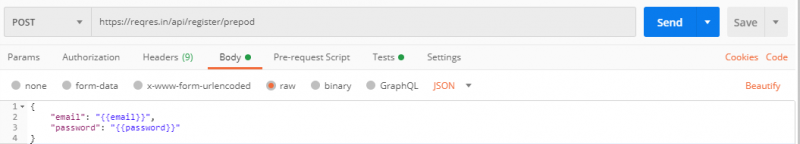
Пусть тело API будет:< /strong>

| 1234567891011121314151617 | {pm.test(“Код состояния 201”, function(){ pm.response.to.have.status(201);}); var em = pm.variables.get(“электронная почта”);var pwd = pm.variables.get(“пароль”); pm.test(“Проверить электронную почту ” +em, function () { var jsonData = pm.response.json(); pm.expect(jsonData.email).to.eql(em);}); pm.test(“Проверить пароль ” +pwd, function () { var jsonData = pm.response.json(); pm.expect(jsonData.password).to.eql(pwd);}); |
< p>Использование файла CSV:
1. Создайте файл CSV.
2. Добавьте адрес электронной почты и пароль в столбцы CSV-файла
3. Добавьте возможные тестовые примеры электронной почты и пароля.

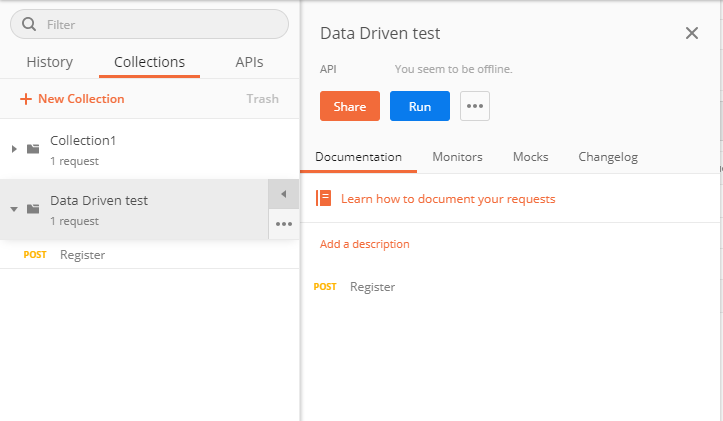
4. Создайте коллекцию под названием Тест на основе данных
5. Чтобы получить переменную из CSV-файла, запустите эту коллекцию в Runner, нажмите кнопку “Выполнить”. =”ТЕСТИРОВАНИЕ НА ДАННЫХ В POSTMAN” />
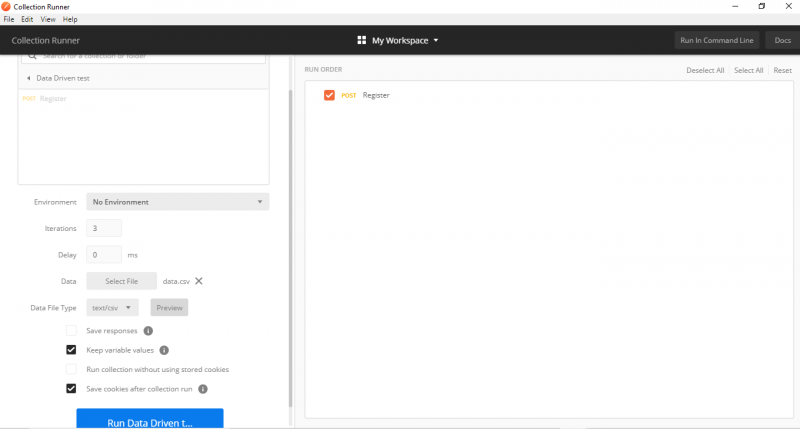
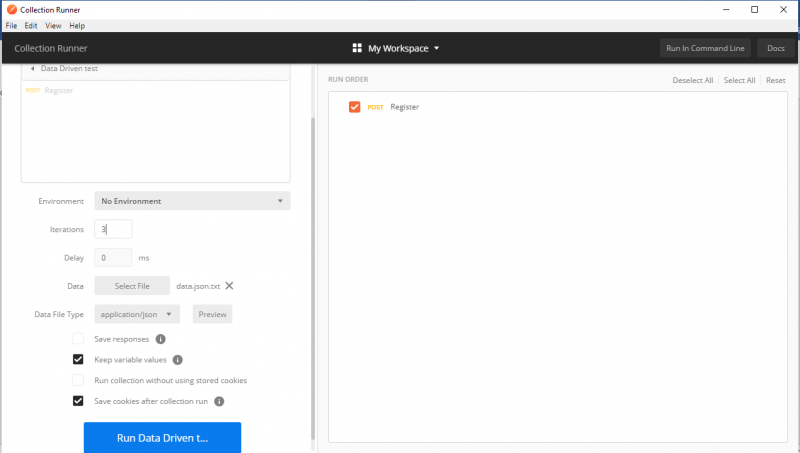
6. Появится окно Collection Runner.

7. Итерации – нет. строк данных в файле CSV
8. Добавьте файл CSV в параметр «Данные». Кнопка “Предварительный просмотр” отображает предварительный просмотр файла CSV
9. Нажмите кнопку “Выполнить” синего цвета
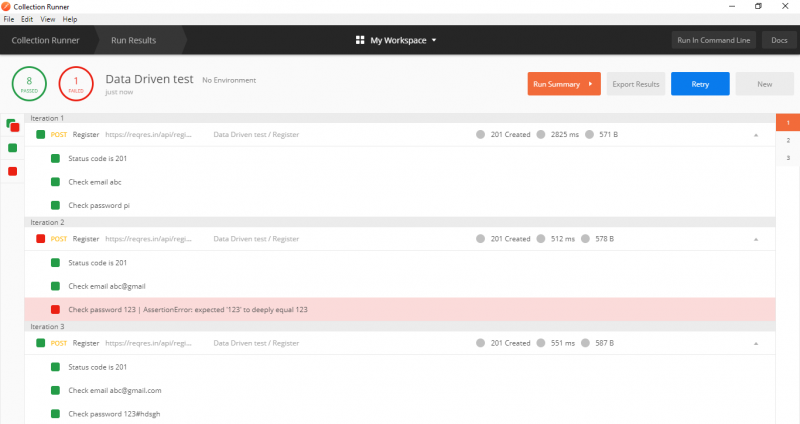
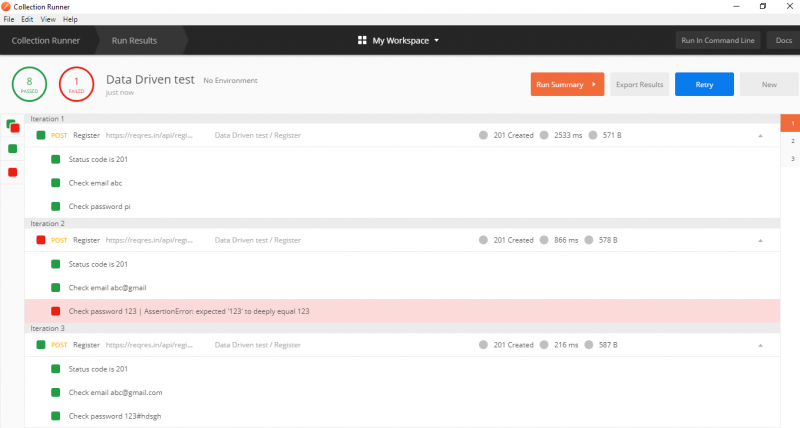
10. Появится окно с результатами

Использование файла JSON:
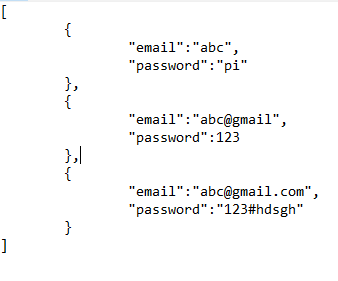
1. Создайте файл JSON.
2. Добавьте адрес электронной почты и пароль в файл JSON через запятую
3. Добавьте возможные тестовые примеры электронной почты и пароля.

4. Создайте коллекцию под названием “Тест, управляемый данными”.
5. Чтобы получить переменную из файла JSON, запустите эту коллекцию в Runner, нажмите кнопку “Выполнить”

6. Появится окно Collection Runner.
 < /p>
< /p>
7. Итерации – нет. строк данных в файле JSON.
8. Добавьте файл JSON в параметр «Данные». Кнопка предварительного просмотра отобразит предварительный просмотр файла JSON.
9. Нажмите кнопку “Выполнить” синего цвета.
10. Появится окно результатов.

Дальнейшие шаги.
Узнайте «Отслеживание коллекций в Postman» в следующем руководстве.
TAG: qa










