В этой статье мы видим один из популярных инструментов отчетности Protractor (Protractor Beautiful Reporter). Protractor Результаты можно просмотреть с помощью различных инструментов Protractor Reporting. Вот некоторые из инструментов отчетности Protractor.
- Jasmine Reports
- Protractor Beautiful Reporter

Давайте посмотрим, как создать Protractor Beautiful Reporter в нашей среде автоматизации тестирования Protractor.
Мы знаем, что отчетность в тестировании программного обеспечения играет жизненно важную роль. Этот Protractor Beautiful Reporter генерирует красивый отчет для ваших тестов транспортира.
Во-первых, давайте рассмотрим функции Protractor Beautiful Reporter
Возможности Protractor Beautiful Reporter
- Журналы браузера (только для Chrome)
- Трассировка стека (с выделением подозрительной строки)
- Снимок экрана
- Снимок экрана только для неудачной спецификации
- Поиск
- Фильтры (может отображать только пройденные/неудачные/ожидающие/есть журналы браузера)
- Встроенные скриншоты
- Подробности (браузер/идентификатор сеанса/ОС)
- Продолжительность тестовых случаев (только Jasmine2)
Примечание.
- Jasmine 1 больше не поддерживается
- Если вы получаете сообщение об ошибке: TypeError: Cannot set property 'searchSettings' неопределенного использования по крайней мере версии 1.2.7, где эта ошибка была исправлена
Шаги для создания Protractor Beautiful Reporter:
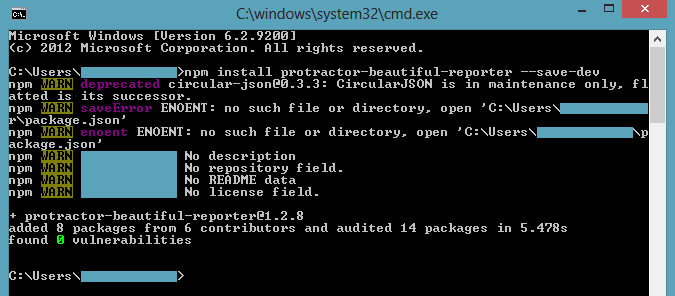
Шаг 1: Откройте командную строку и введите следующий код
| 1 | npm install protractor-beautiful-reporter –save-dev |

Шаг 2 : Откройте транспортир файл conf.js
| 12345678910111213141516 | var HtmlReporter = require('protractor-beautiful-reporter');exports.config = {//ваша конфигурация здесьframework: 'jasmine',seleniumAddress: 'http://localhost:4444/wd/hub',capabilities: {browserName: 'chrome',},specs: ['spec.js'],onPrepare: function() {//Добавьте средство создания снимков экрана и сохраните снимки экрана в `/Reports/screenshots`:jasmine.getEnv().addReporter(new HtmlReporter( { baseDirectory: 'Отчеты/скриншоты' }).getJasmine2Reporter()); }} |
Для справки: мой spec.jsfile
| 1234567891011121314 | описать('Демонстрационное приложение Protractor', function() {it('должно умножить два целых числа', function() {browser.get('http://juliemr.github.io/protractor-demo/');element(by .model('первый')).sendKeys(2);элемент(by.model('второй')).sendKeys(7);элемент(by.model('оператор')).click();элемент(by .xpath(“.//option[@value= 'MULTIPLICATION']”)).click();element(by.id('gobutton')).click();//expect(element(by.binding( 'latest')).getText()).toEqual('21');//Неверное ожидание //expect(element(by.binding('latest')).getText()).toEqual('14'); //Правильное ожидание});}); |
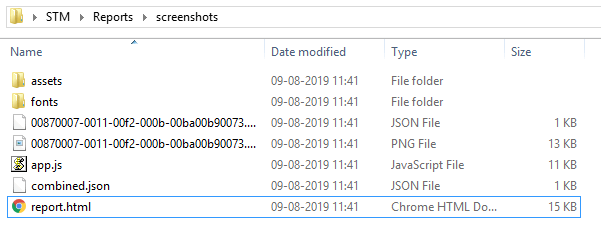
В соответствии с приведенным выше кодом снимки экрана будут создаваться в каталоге /Reports/screenshots.
Есть возможность сохранить снимок экрана во вложенной папке.
Вы можете сохранить все изображения во вложенной папке с помощью screenshotsSubfolder option:
| 1234 | new HtmlReporter({ baseDirectory: 'Reports/screenshots' , screenshotsSubfolder: 'images'}); |
< p>Шаг 3. Запустите тесты Protractor с приведенной выше конфигурацией
| Protractor conf.js |
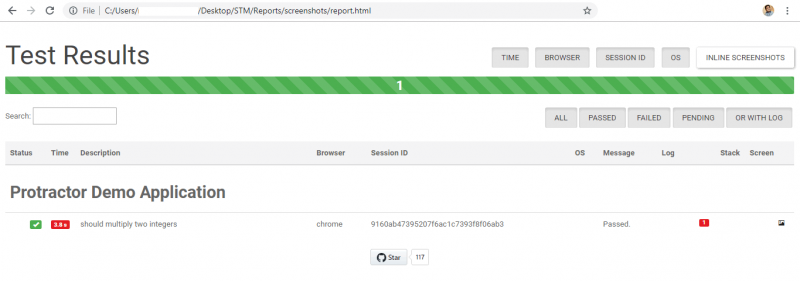
После выполнения средство создания снимков экрана будет генерировать файлы JSON и PNG для каждого теста. Откройте файл с именем report.html, который находится в папке Отчет/скриншоты, чтобы просмотреть отчет.

Отчет – Protractor Beautiful Reporter:

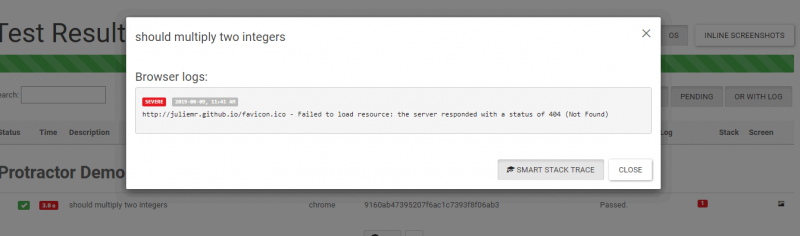
Журналы Protractor Beautiful Reporter:

Скриншоты Protractor Beautiful Reporter:

Посетите официальный веб-сайт, чтобы настроить отчеты в соответствии с вашими требованиями.
Обязательно прочитать:< /strong>
- Полное руководство по Protractor
- Вопросы на собеседовании по Protractor
- Установка транспортира
TAG: qa