
В этом учебном пособии по тестированию Protractor вы узнаете следующее
- Что такое Protractor
- Особенности Protractor
- Что такое Selenium
- Разница между Selenium и Protractor< li>Какую платформу использовать
- Установка Protractor
- Создание первого тестового примера Protractor
- Выполнение кода
- Создание отчетов с помощью Protractor Beautiful Report
- Известные проблемы с установкой Protractor

< h2>
Что такое транспортир?
Protractor — это сквозная тестовая среда для приложений Angular и AngularJS. Он разработан разработчиками Google для поддержки приложений AngularJS. Он выпущен как фреймворк с открытым исходным кодом. Эта тестовая среда, основанная на поведении, предназначена не только для тестирования приложений AngularJS, но и для приложений, отличных от AngularJS. Он сочетает в себе мощные технологии, такие как Selenium, WebDriver, Jasmine, Node.js и т. д. Он запускает тесты для вашего приложения, работающего в реальном браузере, взаимодействуя с ним так, как это сделал бы пользователь. Это порт node.js webdriver.io, который является реализацией JavaScript фреймворка Selenium. Это программа Node.js, которая поддерживает тестовые среды, такие как Jasmine, Mocha и Cucumber.
Он построен поверх WebDriverJS. Он поддерживает специфические функции angular, а также все функции, поддерживаемые Selenium WebDriver. Он поддерживает специфичные для Angular стратегии поиска, что позволяет тестировать специфичные для Angular элементы без каких-либо усилий по настройке с вашей стороны.
Функции Protractor
- Он поддерживает как угловые, так и не угловые приложения. Независимо от того, является ли ваше приложение угловым или не угловым, транспортир поддерживает его.
- Он поддерживает специальные локаторы angular. Приложения angular поставляются со специальными локаторами angular, такими как ng-modal, ng-repeat и т. д. Нет смысла создавать сложный XPath для угловых локаторов при использовании Protractor. Protractor имеет расширенную поддержку угловых специфических локаторов. Вы можете использовать by.model, by.repeater и т. д. для обработки этих специфичных для angular локаторов.
- Поддерживает параллельное выполнение
- Поддерживает кросс-браузерное тестирование
- Поддерживает также мобильные браузеры. Мы можем запустить тот же скрипт и в мобильном браузере, не меняя код.
- Он поддерживает безголовый браузер
- Он поддерживает платформы облачного тестирования, такие как crossbrowsertesting.com и SauceLabs
- Он поддерживает инструменты CI/CD, такие как Jenkins, TFS и т. д.
- Он поддерживает разработку на основе поведения, например Jasmine/Mocha
- Мы можем справиться легко с проблемой синхронизации в приложениях AngularJS
- Protractor использует внутренний механизм потока управления и гарантирует, что команды выполняются в том порядке, в котором они были получены. Хотя большинство действий веб-драйвера асинхронны, не стоит беспокоиться об асинхронном поведении приложения.
Что такое Selenium?
Selenium — это один из инструментов автоматического тестирования с открытым исходным кодом. Selenium автоматизирует веб-приложение. Вы можете ознакомиться с полным учебным пособием по Selenium WebDriver здесь, а также ответить на самые важные вопросы интервью по Selenium
Разница между Selenium и Транспортир?
Селен:
- Selenium поддерживает такие языки, как Java, Python, Kotlin, C, C#, PHP.
- Selenium поддерживает такие фреймворки, как TestNg и Junit
- С точки зрения производительности Selenium работает быстрее при работе с приложениями, отличными от Angular
- Это открытый исходный код программное обеспечение
- Java и TestNG необходимы для работы с Selenium
- Совместимо в Windows и Linux.
- Вы также можете автоматизировать как страницы Angular, так и не-Angular, но вам придется решить проблемы с синхронизацией.
- Приложения Angular JS имеют некоторые дополнительные атрибуты HTML, такие как ng-repeater, ng-controller, ng-model и т. д., которые не включены в локаторы Selenium. Таким образом, сложно захватить веб-элементы в приложениях AngularJS с помощью Selenium.
Protractor:
- Protractor поддерживает все языки, связанные с js, такие как Type Script и Java Script
- Он поддерживает такие фреймворки, как Jasmine и Mocha
- Транспортир работает быстрее при работе с приложениями Angular
- Это также программное обеспечение с открытым исходным кодом
- JavaScript и Node.js необходимы для работы с Protractor.
- Совместим с Windows и Linux.
- Он специально разработан для поддержки приложений AngularJs, но вы можете автоматизировать страницы как с Angular, так и без Angular.
- Protractor поддерживает Angular- специальные стратегии поиска. Таким образом, с помощью Protractor легко захватывать веб-элементы в приложениях AngularJS.
Какую платформу использовать?
Он поддерживает две платформы тестирования на основе поведения (BDD), такие как Jasmine и Mocha.
Jasmine:
Jasmine — это платформа тестирования JavaScript с открытым исходным кодом. Он предназначен для работы на любой платформе с поддержкой JavaScript. Он не требует DOM и имеет понятный синтаксис, поэтому мы можем легко писать тесты.
Jasmine
Mocha:
Mocha — это JavaScript. среда тестирования для программ Node.js с поддержкой браузера, асинхронным тестированием, отчетами о покрытии тестами и использованием любой библиотеки утверждений.
Mocha
Как настроить Protractor (установка Protractor)
Давайте посмотрим, как установить Protractor. Чтобы настроить Protractor, нам необходимо выполнить следующие шаги.
- Установите Node.js
- Установите Protractor
- Обновите WebDriver Manager до последней версии
Чтобы успешно установить protractor, установите флажок наше пошаговое руководство по установке Protractor со скриншотами.
Создание первого тестового примера Protractor с использованием примера приложения AngularJS
Для запуска Protractor требуются следующие два файла
- Файл конфигурации
- Файл спецификаций
Файл конфигурации
Файл конфигурации сообщает Protractor, как настроить Selenium Server, какие тесты запустить, как настроить браузеры и какую тестовую среду использовать. Файл конфигурации также может включать один или несколько глобальных параметров. Файл конфигурации содержит пояснения ко всем параметрам конфигурации Protractor. Настройки по умолчанию включают автономный сервер Selenium, браузер Chrome и тестовую среду Jasmine. Если какая-либо конфигурация не определена в файлах конфигурации, она будет использовать значения по умолчанию.
Спецификационный файл
Спецификационный файл — это тот файл, в котором мы пишем фактический тестовый код. Он содержит логику и локаторы для взаимодействия с приложением.
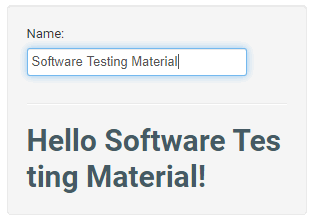
Откройте https://angularjs.org и передайте текст как « Материалы по тестированию программного обеспечения» в разделе «Введите имя здесь».

В результате выводится текст «Hello Software Testing Material»< p>

Возьмем тестовый пример, который переходит к определенному URL-адресу и проверяет его заголовок страницы. Для этого нам нужно выполнить следующие шаги:
Откройте новую командную строку и создайте чистую папку для тестирования.
Создайте файл конфигурации (conf.js) и файл спецификаций (spec.js)
Скопируйте следующее в спец.js:
| 12345678910 | //Spec.jsdescribe('Демонстрационное приложение Protractor', function() {it('чтобы проверить заголовок страницы', function() {browser.ignoreSynchronization = true;browser.get('https://www.softwaretestingmaterial.com /');browser.driver.getTitle().then(function(pageTitle) {expect(pageTitle).toEqual('Материалы для тестирования программного обеспечения');});});}); |
< strong>Объяснение кода spec.js:
describe('Демонстрационное приложение Protractor', function()
опишите синтаксис взят из фреймворка Jasmine. “describe” (“Демонстрационное приложение Protractor”) определяет компоненты приложения, которые могут быть классами, функциями и т. д., а “Демонстрационное приложение Protractor Application» — это строка. Синтаксис
it взят из платформы Jasmine. он может содержать некоторые тестовые сценарии/этапы и т. д. В зависимости от ваших требований вы можете добавить в свою программу несколько блоков it.
browser.ignoreSynchronization = true;
SoftwareTestingMaterial.com – это неугловой веб-сайт. Поэтому мы устанавливаем для ignoreSynchronizationtag значение true.
browser.get('https://www.softwaretestingmaterial.com/') ;
браузер это глобальный объект, созданный Protractor, который используется для команд уровня браузера, таких как browser.ignoreSynchronization, browser.get.
expect(pageTitle).toEqual('Материалы для тестирования программного обеспечения');
'ожидание' – это утверждение, в котором мы сверяем текст, полученный с веб-страницы (pageTitle), с ожидаемым текстом (Материалы для тестирования программного обеспечения)
Теперь создайте файл конфигурации.
Скопируйте следующее в conf.js:
| 123456789 | //conf.jsexports.config = {framework: 'jasmine',seleniumAddress: 'http://localhost:4444/wd/hub',capabilities: {browserName: 'chrome',},specs: ['spec.js' ]}; |
Объяснение кода conf.js:
Эта конфигурация сообщает Protractor основные детали, например, где находятся ваши тестовые файлы (спецификации) и где можно поговорить ваш сервер Selenium (seleniumAddress).
framework: 'jasmine',
Указывает, что мы используем тестовую инфраструктуру 'Jasmine'.
Конфигурация браузера задается внутри возможностей раздел. Мы также можем указать другие браузеры, такие как firefox.
Chrome является браузером по умолчанию и использует значения по умолчанию для всех остальных настроек.
specs: ['spec.js']< /strong>
Приведенный выше код сообщает транспортиру расположение тестовых файлов. Путь к файлу спецификации указан в разделе “спецификации”
Выполнение кода
Убедитесь, что менеджер веб-драйверов Selenium запущен и работает. Откройте командную строку и запустите команду как «webdriver-manager start“
Теперь запустите тест с помощью “protractor conf.js” в новом окне командной строки
Protractor выполнит файл конфигурации с заданным файлом спецификации.
Вы можете заметить, что сервер Selenium работает по адресу «http://localhost:4444/wd/hub ”, который мы указали в файле conf.js. Должно открыться окно браузера Chrome и перейти на веб-сайт SoftwareTestingMaterial.com.
Вывод теста должен быть 1 спецификация, 0 отказ.
Давайте рассмотрим пример теста, который выполняется на веб-странице AngularJS. Итак, давайте изменим файл spec.js
| 123456789101112 | //spec.jsdescribe('Демонстрационное приложение Protractor', function() {it('должно умножить два целых числа', function() {browser.get('http://juliemr.github.io/protractor-demo/') ;element(by.model('first')).sendKeys(2);element(by.model('second')).sendKeys(7);element(by.model('operator')).click() ;element(by.xpath(“.//option[@value= 'MULTIPLICATION']”)).click();element(by.id('gobutton')).click(); expect(element(by. binding('latest')).getText()).toEqual('21'); //Неверное ожидание //expect(element(by.binding('latest')).getText()).toEqual('14' ); //Правильное ожидание});}); |
С помощью приведенного выше кода вы можете увидеть, на что именно способен Protractor. В приведенном выше файле spec.js
нет кода синхронизации браузера. Запустите этот файл так же, как и предыдущий.
protractor conf.js
Откроется веб-страница с калькулятором.
Здесь мы использовали элементы globals и by, которые также созданы Protractor. Функция element используется для поиска элементов HTML на веб-странице.
sendKeys() предназначена для передачи значений в текстовые поля.
click() используется для нажатия кнопки
getText() для возврата содержимого элемента
< р>Здесь, в приведенном выше коде, мы использовали элементы Angular, такие как «by.model», который находит элементы angular.
element() описывает, как найти элемент. Он принимает один параметр.
by() — это объект, который создает локаторы.
В приведенном выше коде мы использовали три типа локаторов.
- by.model('first') — найти элемент с ng-model=”first”. Если вы просмотрите исходный код страницы калькулятора, вы обнаружите следующее:
<input type=”text” ng-model=”first”> - by.id(‘gobutton’) — найти элемент с заданным id. Это находит <button id=”gobutton”>.
- by.binding('latest') – это поиск элемента, связанного с переменной last. Будет найден диапазон, содержащий {{latest}}
Подробнее о локаторах и ElementFinders.
Вы должны увидеть, как окно браузера Chrome откроется и перейдет к калькулятору, а затем закроется. Вы можете видеть результат, говорящий, сколько из них было пройдено и сколько не выполнено.
Вы можете видеть, что он передает два числа, и ждать отображения результата. Поскольку результат равен 21, а не 14, наш тест не пройден.
В результате теста должно быть 1 ошибка, 1 ошибка.
Исправьте тест и попробуйте запустить его снова. Если вы передадите значение 14, то вы увидите результат теста как 1 спецификация, 0 отказ
Вывод:
Мы можем использовать Selenium для работы с приложениями AngularJS, идентифицируя веб-элементы с помощью селектора XPath или CSS. Веб-элементы в приложениях AngularJS будут генерироваться и изменяться динамически. Чтобы преодолеть эту ситуацию, лучше использовать Protractor для работы с приложениями AngularJS, чтобы упростить вашу жизнь, а также рекомендуется тестировать приложения AngularJS.
Создание отчетов с помощью Protractor Beautiful Report:
Мы можем генерировать отчеты Protractor HTML. Мы опубликовали подробный пост Protractor Beautiful Reports, в котором рассматриваются HTML-отчеты, снимки экрана и журналы.
Известные проблемы с установкой Protractor:< /strong>
Если вы столкнулись с такими ошибками, как «Необработанная ошибка» или «Автономный запуск Protractor Selenium с кодом 1» при установке protractor в глобальном режиме, попробуйте следующие решения.
Решение 1. Откройте командную строку и запустите
webdriver-manager clean
Приведенный выше код предназначен для очистки всех загруженных двоичных файлов.
обновление webdriver-manager
Строка выше предназначена для переустановки двоичных файлов.
Решение 2.
Установите webdriver вручную.
Загрузите банку Selenium вручную и вставьте файл .jar в следующую папку:
C:UsersИмя_пользователяAppDataRoamingnpmnode_modulesprotractor селен
Обязательно к прочтению:
- Вопросы на собеседовании по транспортирам
- Protractor Beautiful Reporter
- Руководство по установке Protractor
TAG: qa










