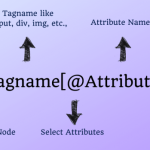
Селектор XPath и CSS можно написать менее чем за 5️⃣ секунд. 🤯 Вы все правильно прочитали!
Было создано множество инструментов XPath, которые раньше автоматически генерировали XPath, но они никогда не были на должном уровне, и мы теряли навыки написания XPath. Нам всегда приходилось редактировать сгенерированный XPath или писать свой собственный XPath, и во всем этом процессе мы тратили много сил и времени.
Сегодня мы все еще пишем XPath в Devtools. Как будто мы до сих пор пишем код в блокноте, а есть такие редакторы, как Intellij, eclipse и т.д.
Но это уже не новое изобретение SelectorsHub — интеллектуальный редактор селекторов от создателя ChroPath Санджая Кумара.
Что такое SelectorsHub?
SelectorsHub — это бесплатный продукт сообщества, который является расширение для браузера, которое помогает тестировщикам и разработчикам программного обеспечения создавать свои собственные селекторы XPath и CSS менее чем за 5 секунд.
SelectorsHub разумно автоматически предлагает все возможные комбинации атрибутов, текста, родственных элементов. и т. д. для создания селекторов за считанные секунды.
Он автоматически предлагает все возможные комбинации атрибутов, текста, родственных элементов и т. д.
Он доступен для Chrome, Firefox, Edge и Opera.
Пользоваться инструментами для сообщества можно бесплатно, и для использования SelectorsHub не требуется лицензии. Попробуйте сейчас.

Зачем использовать SelectorsHub , хотя существует так много других хороших инструментов XPath и инструментов выбора?
Основная причина заключается в том, что SelectorsHub помогает улучшить навыки написания селекторов XPath и CSS.
Не одна причина, а множество причин делают SelectorsHub уникальным и лучшим инструментом XPath.
- SelectorsHub — единственный инструмент, который сделал Благодаря функции автоподсказки можно написать собственные селекторы менее чем за 5 секунд без ущерба для навыков обучения.
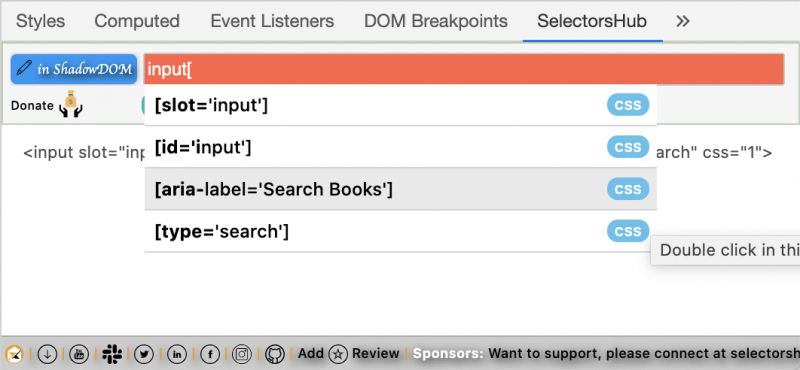
- SelectorsHub — единственный инструмент, поддерживающий #shadowDOM. На самом деле даже Chrome DevTools не поддерживает shadowDOM.
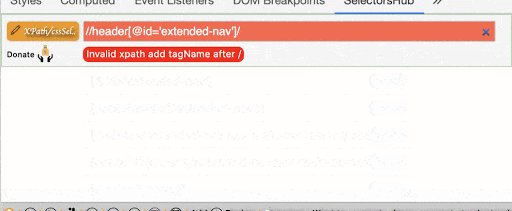
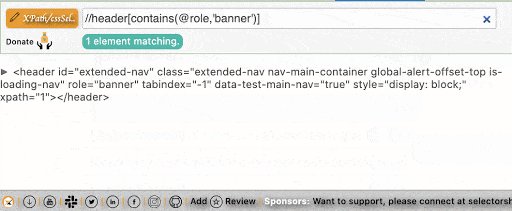
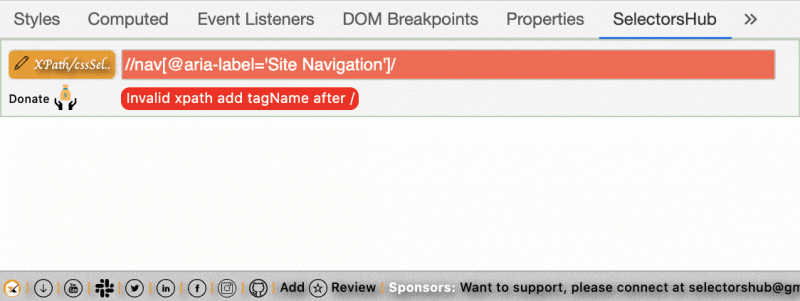
- SelectorsHub — это единственный инструмент, который выдает правильное сообщение об ошибке для отсутствующих элементов в ваших селекторах.
- Он помогает вам улучшить навыки написания селекторов XPath и CSS.
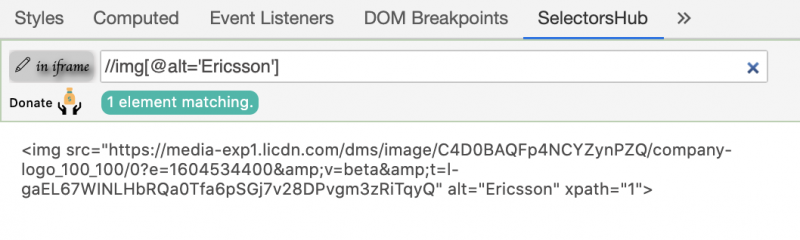
- Он поддерживает iframe.
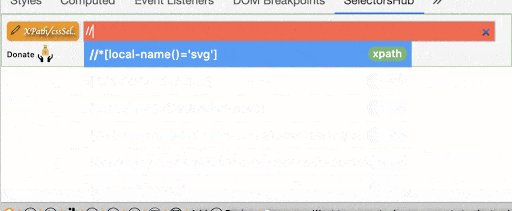
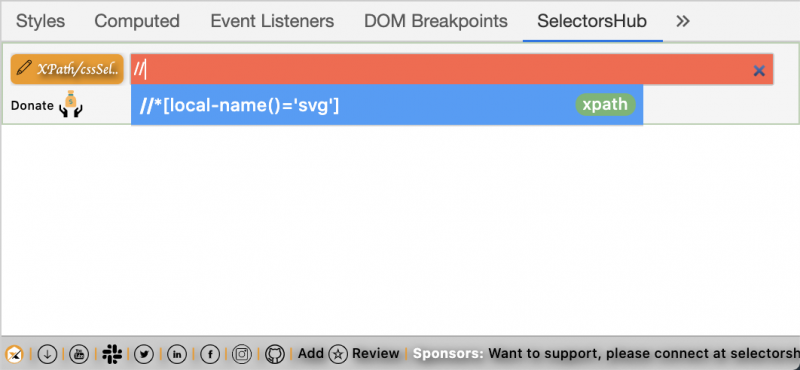
- Он поддерживает элементы SVG. .
- Поддерживает темную тему.
- Это самый безопасный плагин, поскольку он вставляет скрипт только тогда, когда вы его используете, в то время как другие плагины вставляют скрипт сразу же, как только открывается веб-сайт.
Поддерживает Shadow DOM

Никогда не было возможности проверить и написать cssSelectors для элементов shadowDOM, но это удивительное нововведение сделало это возможным.
Правильное сообщение об ошибке для отсутствующих элементов в селекторах

Раньше ничто не могло сказать нам, что не так в нашем селекторе. Мы никогда не могли понять, что не так в нашем селекторе, пока не стали в нем экспертами. Devtools предлагает 0 соответствующих узлов для неправильного шаблона селектора. Но теперь у нас есть руководство по селектору, которое поможет нам с правильным сообщением об ошибке, а также с тем, что не так или чего не хватает в нашем селекторе.
Поддерживает iframes

Он также поддерживает iframe. Он сообщит вам, находится ли проверяемый элемент внутри iframe или нет. Теперь мы можем легко писать и проверять селекторы для элементов внутри iframe, не теряя времени.
Поддерживает элементы SVG

Многие из нас не знают, что элементы SVG не поддерживают стандартный формат XPath. Элементы SVG поддерживают различные шаблоны XPath. SelectorsHub упростил задачу, информирует вас о правильном формате и помогает научиться писать селекторы для элементов SVG.
Для получения более подробной информации и получения наилучших результатов от SelectorsHub следуйте видеоруководствам, доступным здесь.
Если у вас возникнут вопросы, ознакомьтесь с часто задаваемыми вопросами на SelectorsHub.
TAG: qa