

В этом руководстве по Postman мы рассмотрим, как мы подходим к тестированию API с помощью Postman для любого заданного URL для вашей повседневной работы.
Первоначально являясь плагином для браузера Chrome, Postman теперь расширяет свое решение собственной версией как для Mac, так и для Windows.

Что такое API?
API – это аббревиатура, обозначающая Application Pprogramming. Интерфейс. API — это набор процедур, протоколов и инструментов для создания программных приложений. API определяют, как одна программа должна взаимодействовать с другой программой.
Проще говоря, API означает Aприложение Программированиеинтерфейс. API действует как интерфейс между двумя программными приложениями и позволяет двум программным приложениям взаимодействовать друг с другом. API – это набор программных функций, которые могут выполняться другой программой.
Обязательно к прочтению: Полное руководство по тестированию API
Что такое почтальон?
Postman — это платформа для совместной разработки API. Это популярный клиент API, который позволяет проектировать, создавать, публиковать, тестировать и документировать API.
С помощью инструмента Postman мы можем отправлять запросы HTTP/s к службе, а также получать их ответы. Делая это, мы можем быть уверены, что служба запущена и работает.
Postman изначально был плагином для браузера Chrome, а теперь расширяет свое решение собственной версией для Mac и Windows.
Почему Почтальон?
Postman стал любимым инструментом более 8 миллионов пользователей.
- Бесплатно: его можно бесплатно загрузить и использовать для команд любого размера.
- Простота:< /strong> Просто загрузите его и отправьте первый запрос за считанные минуты.
- Поддержка API: вы можете сделать любой вызов API (REST, SOAP или простой HTTP) и легко проверить даже самые большие ответы.
- Расширяемость: вы можете настроить его в соответствии со своими потребностями с помощью Postman API.
- Интеграция:Вы можете легко интегрировать наборы тестов в свою предпочитаемую службу CI/CD с помощью Newman (исполнитель сбора данных из командной строки).
- Сообщество и поддержка: у него есть огромный форум сообщества
Установка Postman:
Проверьте здесь
Мы успешно установили приложение Postman. Теперь приступим к тестированию API с помощью Postman.
Postman — хороший выбор для тестирования API для тех, кто не хочет иметь дело с программированием в интегрированной среде разработки, использующей тот же язык, что и разработчики.
Возможности Postman:
Инструмент Postman предлагает следующие функции.
- Простой в использовании REST-клиент
- Многофункциональный интерфейс, облегчающий use
- Можно использовать как для ручного, так и для автоматического тестирования API
- Можно запускать на Mac, Windows, Linux и в приложениях Chrome
- Имеет множество интеграций, таких как поддержка форматов Swagger и RAML
- Имеет запуск, Функции тестирования, документирования и мониторинга
- Не требует изучения нового языка
- Позвольте пользователям легко делиться знаниями с командой, поскольку они могут упаковывать все запросы и ожидаемые ответы, а затем отправлять их своим коллегам.
- Возможна интеграция с инструментами CI-CD таких как Jenkins, TeamCity и т. д.,
- Поставляется с подробной документацией по API
- Разработка API и автоматизация выполнения тестов API
Веб-сайт: https://www.getpostman.com/
< p>Цены: бесплатно — 21 доллар США за пользователя в месяц
Это бесплатный инструмент. Его бесплатной версии более чем достаточно для выполнения основных требований тестирования API.
Как использовать Postman
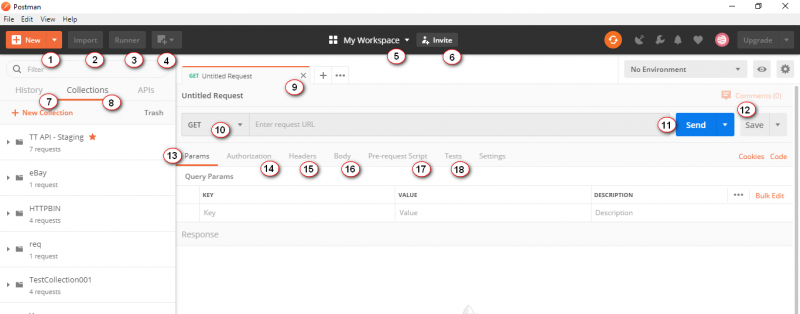
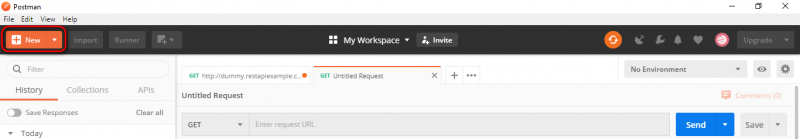
Все компоненты в инструменте Postman имеют свое значение. Теперь давайте рассмотрим различные варианты рабочего пространства Postman.

1. Новое: создание нового запроса, коллекции или среды.
2. Импорт: импортировать коллекцию или среду. Вы также можете найти другие варианты, такие как импорт из файла, папки, ссылки или вставки необработанного теста.
3. Runner: мы можем выполнять автоматизированные тесты с помощью Collection Runner.
4. Открыть новое: мы можем открыть окно почтальона или окно бегуна
5. Мое рабочее пространство: это ваше рабочее пространство. Вы можете создать новое рабочее пространство, используя это. Рабочая область — это общий контекст для создания и использования API. Он обеспечивает совместную работу внутри команд и между командами в режиме реального времени.
6. Пригласить: это приглашение членов вашей команды для совместной работы в рабочей области.
7. История: автоматическое сохранение запросов и ответов в истории, что позволяет легко отслеживать ваши прошлые действия.
8. Коллекции: для организации и отслеживания связанных запросов.
9. Вкладка «Запрос». Название запроса, над которым вы работаете. По умолчанию он называется «Запрос без названия».
10. HTTP-запрос: вы можете видеть такие запросы, как GET, POST, COPY, DELETE и т. д.
11. URL-адрес запроса. Здесь мы указываем ссылку, с которой API будет взаимодействовать. Он также известен как конечная точка.
12. Сохранить: чтобы сохранить запрос или обновить существующий запрос.
13. Параметры: мы указываем параметры (ключевые значения), необходимые для запроса.
14. Авторизация: API используют авторизацию, чтобы гарантировать, что клиент запрашивает безопасный доступ к данным. Мы упоминаем подробности авторизации, такие как имя пользователя, пароль, токен на предъявителя и т. д., здесь.
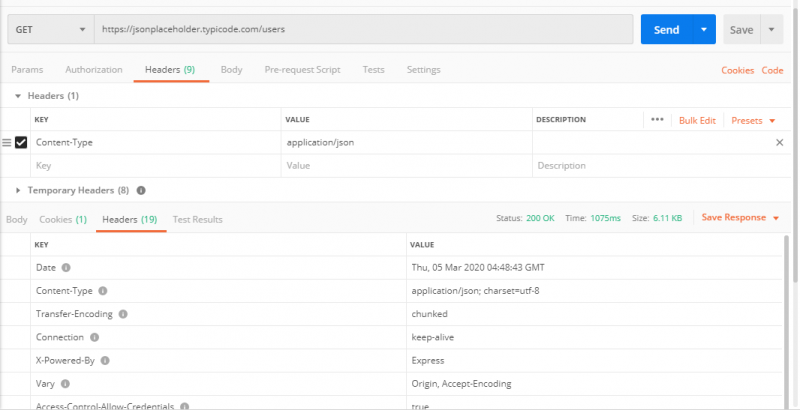
15. Заголовки. Некоторые API требуют от вас отправки определенных заголовков, таких как JSON, JavaScript и т. д., вместе с запросами, как правило, для предоставления дополнительных метаданных о выполняемой вами операции. Вы можете настроить их здесь
16. Тело: позволяет указать данные, которые необходимо отправить с запросом. Вы можете отправлять различные типы данных тела в соответствии с вашим API.
17. Сценарий предварительного запроса: сценарии предварительного запроса написаны на JavaScript и запускаются перед отправкой запроса. Это идеально подходит для таких случаев использования, как включение метки времени в заголовки запроса или отправка случайной буквенно-цифровой строки в параметрах URL.
18. Тесты. Тесты — это сценарии, выполняемые во время запроса. Тесты позволяют убедиться, что ваш API работает должным образом, установить, что интеграция между службами работает надежно, и убедиться, что новые разработки не нарушают какие-либо существующие функции.
Строительные блоки Postman:
Перед тестированием API сначала мы рассмотрим некоторые строительные блоки Postman Tool, которые необходимы для каждой операции Postman.
- Запросы
- Коллекции
- Среда
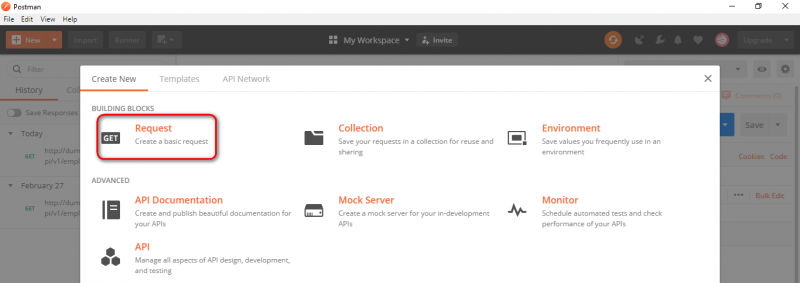
1. Запросы.
Запрос представляет собой комбинацию URL, заголовков HTTP, основной части или полезной нагрузки. В инструменте почтальона вы можете сохранять свои запросы и использовать их в будущем в зависимости от ваших потребностей.
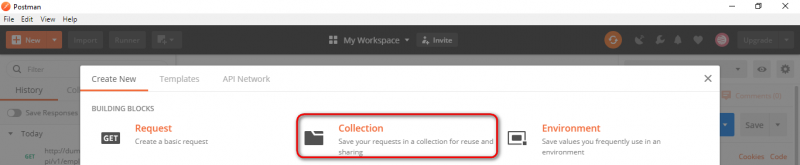
Нажмите Создать – Запрос



Вы можете делать запросы к API в Postman. Запрос API позволяет извлекать данные из источника данных или отправлять данные. API работают на веб-серверах и предоставляют конечные точки для поддержки операций, которые клиентские приложения используют для обеспечения своей функциональности.
Каждый запрос API использует метод HTTP.
Что такое HTTP?
HTTP означает протокол передачи гипертекста. HTTP обеспечивает связь между клиентами и серверами. Клиенты часто представляют собой веб-браузеры, а серверы — компьютеры в облаке.
Если клиент отправляет HTTP-запрос на сервер, сервер возвращает ответ клиенту. Ответ, отправленный сервером, содержит информацию о статусе запроса и запрошенного контента.
Самые часто используемые методы HTTP:
1. GET: метод GET используется для получения данных из API.
2. POST: метод POST используется для отправки новых данных в API
3. PUT: метод PUT используется для обновления существующих данных
4. PATCH: метод PATCH используется для обновления существующих данных
5. DELETE : метод DELETE используется для удаления существующих данных.
Теперь давайте посмотрим, как создать простой запрос с помощью приложения Postman, а также посмотрим на различные компоненты запроса и его ответ.
Примечание. Здесь я использую этот Fake Online REST API для тестирования и прототипирования
2. Коллекции.
Коллекции — это группы сохраненных запросов, которые можно организовать в папки. Мы можем назвать его репозиторием для сохранения наших запросов.
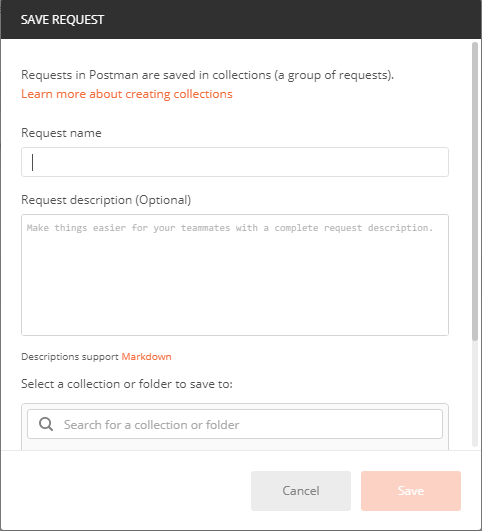
Как создавать коллекции в Postman:
Нажмите Создать — Коллекция

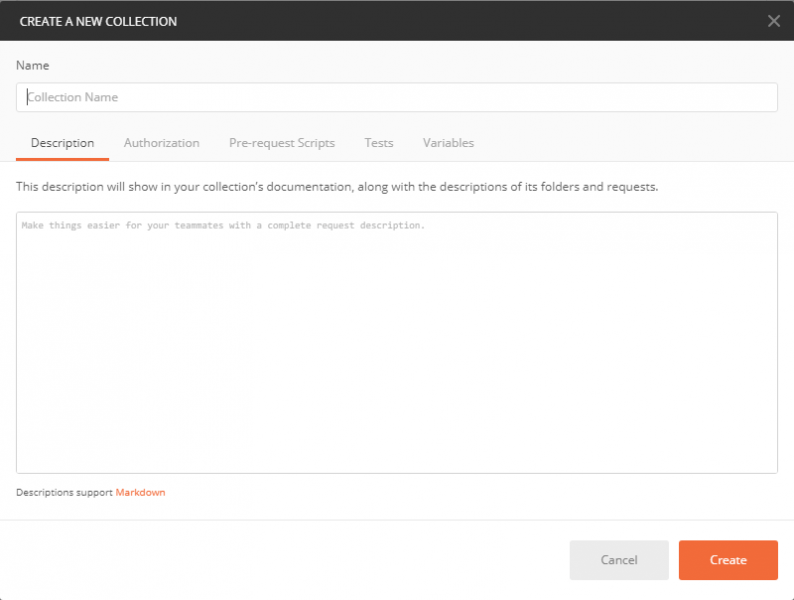
Введите коллекцию Имя и описание, затем нажмите «Создать», чтобы создать новую коллекцию

Вы можете добавить любое количество запросов в коллекцию. Вы можете запускать коллекции в Postman двумя способами. 1. Использование Collection Runner и 2. Использование Newman. Прежде чем закрыть этот пост, мы увидим запуск коллекций с помощью Collection runner и Newman.
Теперь давайте рассмотрим третий строительный блок, т. е. среду.
3. Окружающая среда:
Среды в Postman позволяют нам запускать запросы и коллекции для разных наборов данных. У нас могут быть разные среды для разработки, контроля качества и производства. Каждая из этих сред будет иметь разные конфигурации, такие как URL-адрес, идентификатор токена и пароль, ключи API и т. д. Среды представляют собой пары переменных «ключ-значение». Каждое имя переменной представляет свой ключ. Поэтому всякий раз, когда мы ссылаемся на имя переменной, это позволяет нам получить доступ к соответствующему значению.
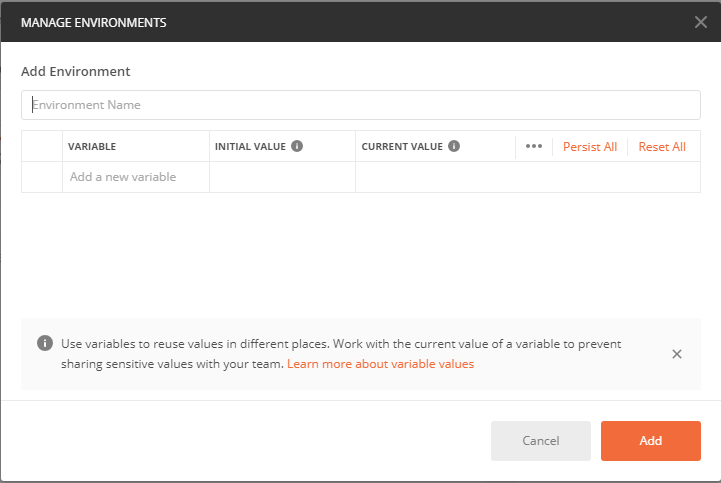
Чтобы создать новую среду, мы делаем следующее:
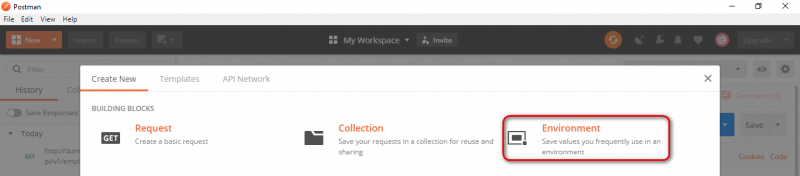
Нажмите Создать — Среда

< р>
Давайте посмотрим, как для параметризации запросов после того, как мы увидим, как тестировать запросы на получение и отправку запросов
Тестирование запросов на получение:
Мы должны использовать запрос GET для получения информации с заданного URL. Запросы Get никак не повлияют на конечную точку.
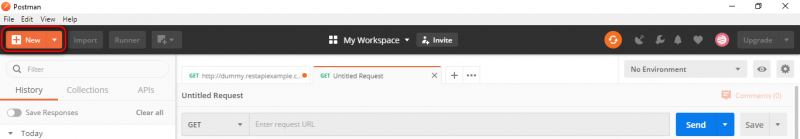
Откройте приложение Postman
Я рекомендую вам войти в приложение Postman, чтобы сохранить все ваши действия, такие как запросы, коллекции и т. д., для использования в будущем. Если вход не выполнен, войдите с соответствующими учетными данными.
Вот начальный экран пользовательского интерфейса Postman.
Шаг 1. Нажмите вкладку Создать, чтобы создать новый request.

< p>Шаг 2: Создание запроса GET для конечной точки REST API
- Установите для HTTP-запроса значение GET
- Введите ссылку в запрос URL ( https://jsonplaceholder.typicode.com/users)
- Нажмите ОТПРАВИТЬ , чтобы выполнить запрос к серверу, на котором размещена конечная точка
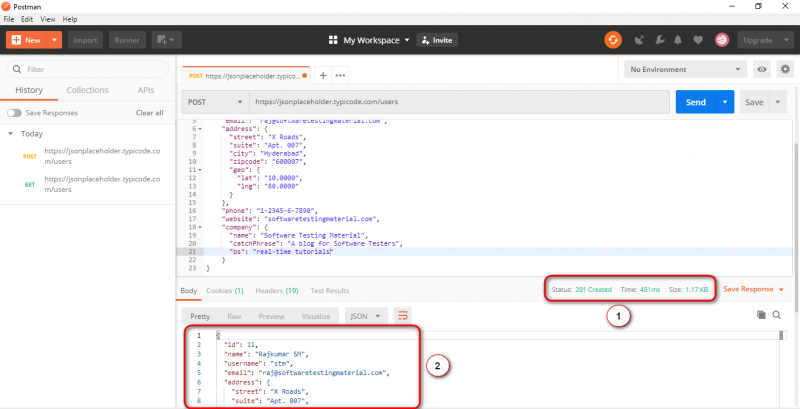
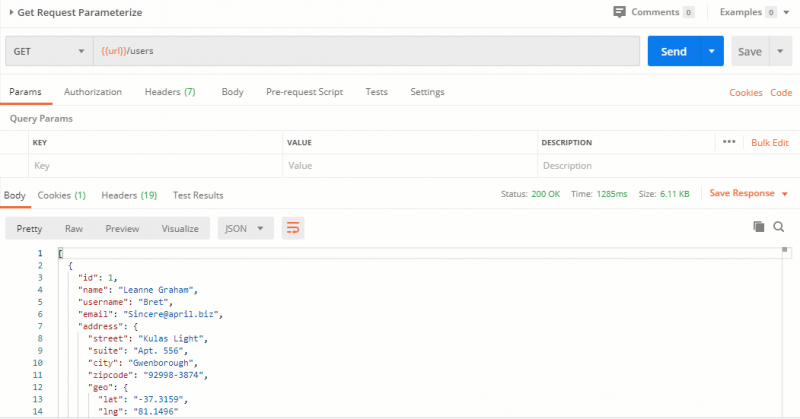
- Вы можете увидеть сообщение 200 OK на снимке экрана ниже, потому что наш запрос выполнен успешно. В некоторых случаях запросы GET могут быть неудачными из-за недопустимого URL-адреса запроса или неправильной аутентификации.
https://jsonplaceholder.typicode.com/users
Вы должны увидеть различные данные об ответе после того, как сервер ответит в разделе Body
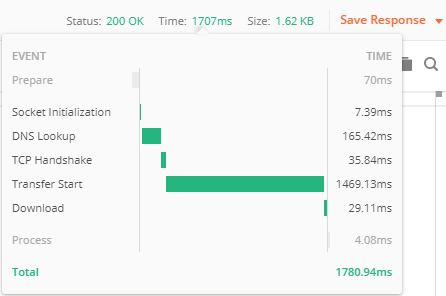
На приведенном выше снимке экрана под заголовками запроса мы можем увидеть статус ответа. код, время, необходимое для выполнения запроса, размер полезной нагрузки
Мы можем найти сведения о времени ответа и размере ответа, наведя на них курсор.
Время ответа: мы можем просматривать отдельные компоненты, такие как время подключения, время сокета, поиск DNS и т. д.,

Размер ответа: мы можем видеть отдельные компоненты, такие как фактический размер ответа, размер заголовков и т. д.,

Файлы cookie:Мы можем найти информацию, связанную с сеансом, в файлах cookie, которые были возвращены с сервера. НАЧИНАЮЩИЕ: ТЕСТИРОВАНИЕ API С ПОМОЩЬЮ POSTMAN” />
Заголовок ответа: Здесь мы можем найти информацию об обработанном запросе.

Тестирование запросов публикации:
Почтовые запросы используются для обработки данных путем добавления данных в конечную точку. Теперь давайте добавим пользователя в приложение. Для этого нам нужно отправить данные в приложение. Мы используем POST-запрос для отправки данных. В запросе POST мы отправляем данные в теле запроса, а API возвращает нам некоторые данные в ответ на запрос POST, который подтверждает, что пользователь был создан. Мы используем те же данные, что и в GET-запросе, для добавления нового пользователя.
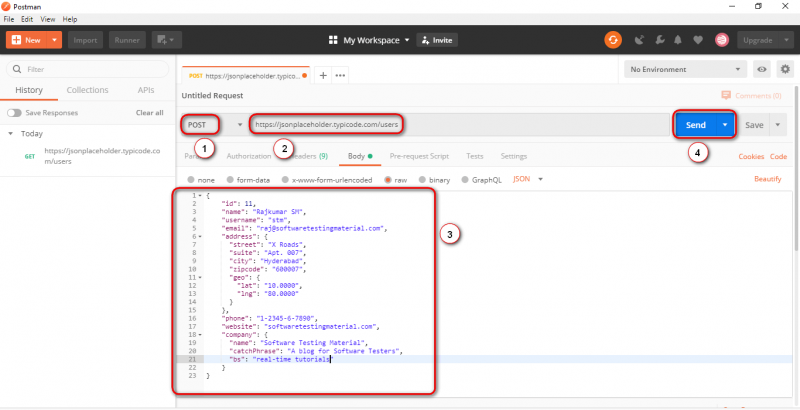
- Установите для HTTP-запроса значение POST
- Введите ссылку в запросе URL. strong> (https://jsonplaceholder.typicode.com/users)
- Перейдите на вкладку Body и выберите переключатель “Raw – выберите JSON< /strong> — скопируйте и вставьте только один результат пользователя из предыдущего запроса на получение, как показано на снимке экрана ниже.
1234567891011121314151617181920212223 { “id”: 11, “name”: “Rajkumar SM”, “username”: “stm”, “email”: “raj@softwaretestingmaterial.com”, “address”: { “street”: “X Roads”, “suite”: “Квартира 007”, “city”: “Хайдарабад”, “zipcode”: “600007”, “geo”: { “lat”: “10.0000”, “lng”: “80.0000” } }, ” phone”: “1-2345-6-7890”, “website”: “softwaretestingmaterial.com”, “company”: { “name”: “Материалы по тестированию ПО”, “catchPhrase”: “Блог для тестировщиков ПО”, “bs”: “учебники в реальном времени” }} - Нажмите ОТПРАВИТЬ, чтобы выполнить запрос к серверу, на котором размещена конечная точка.
Примечание. Вы можете использовать Jsonformatter для проверки правильности формата данных, которые вы пытаетесь опубликовать.

- Вы можете увидеть сообщение 201 Created message на снимке экрана ниже, потому что наш запрос выполнен успешно.
- Вы можете увидеть отправленные данные в теле сообщения.

Аналогичным образом мы будем тестировать другие запросы PUT, PATCH & DELETE
Примечание. Для каждого запроса необходимо проверить ожидаемый результат, код состояния, время отклика. Также не забудьте выполнить отрицательные тесты, чтобы проверить, правильно ли отвечает API
.Как параметризовать запросы.
Если мы хотим параметризовать запросы почтальона, нам нужно сделать следующее.
Параметризация данных — одна из самых полезных функций Postman.< p>Много раз мы используем один и тот же запрос несколько раз с разными данными. Используя параметризацию, мы можем использовать переменные с параметрами. Мы можем сохранить данные в переменной среды или в файле данных.
В Postman параметры создаются с помощью двойных фигурных скобок, например, «{{test}}»
Например, у меня есть базовый URL, например https://stm.org, и я сохранил его в переменной с именем базовый_адрес. В этом случае я ссылаюсь на него в своих запросах, используя {{base_url}}. Чтобы отправить запрос на этот базовый URL-адрес (например, https://stm.org) для получения списка новых клиентов, я указываю этот базовый URL-адрес как часть запросить URL, используя {{base_url}}/get?customers=new. Запрос будет отправлен на https://stm.org/get?customers=new почтальоном.
1. Установите HTTP-запрос на GET и введите URL-адрес

2. Замените URL параметром, например {{url}}. URL запроса должен быть {{url}}/users.

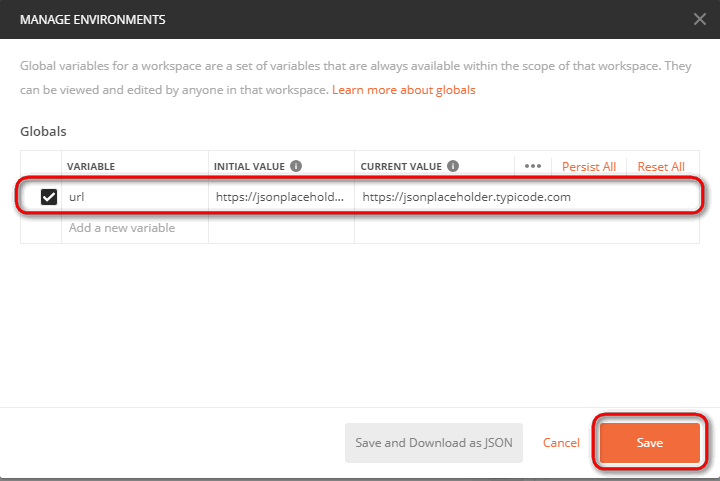
3. Теперь нам нужно установить переменные среды для установки параметров. Для этого щелкните значок глаза и нажмите “Изменить”, чтобы установить для переменной глобальную переменную среды, чтобы использовать ее во всех коллекциях
4. В переменной задайте имя для URL-адреса https://jsonplaceholder.typicode.com и нажмите «Сохранить».

Примечание. Нажмите “Закрыть”, если появится следующий экран
5. Вернитесь к запросу GET и нажмите «Отправить».

Как создавать тесты Postman:
Тесты Postman позволяют убедиться, что ваш API работает как положено. Это необходимо для того, чтобы обеспечить надежную интеграцию между службами и убедиться, что новые разработки не нарушили существующие функции. Это помогает вам проверять результаты, такие как успешное или неудачное состояние, сравнение ожидаемых результатов и т. д.
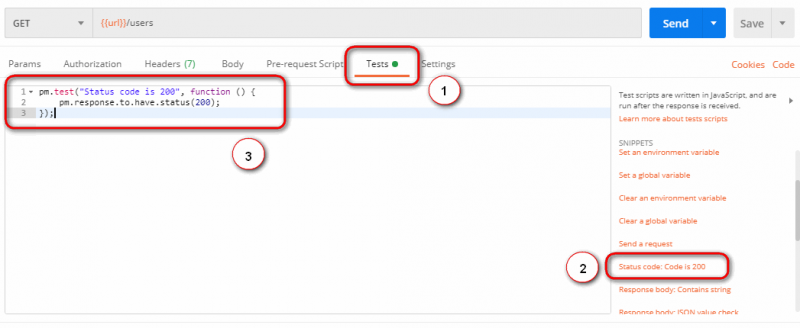
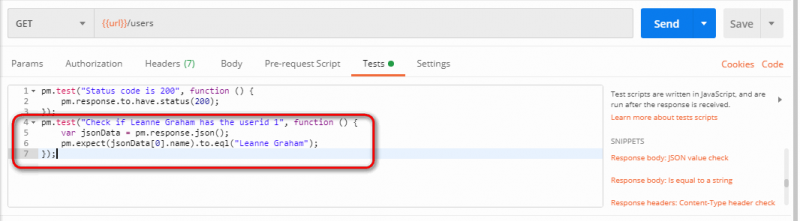
Давайте начнем с некоторых основных тестов. <р>1. Перейдите к GET-запросу, который мы создали ранее. и перейдите на вкладку тестов. В разделе фрагментов нажмите «Код состояния: код 200». Скрипт будет заполнен автоматически.

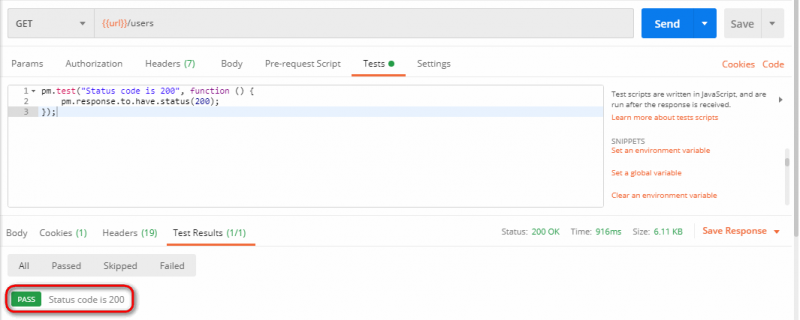
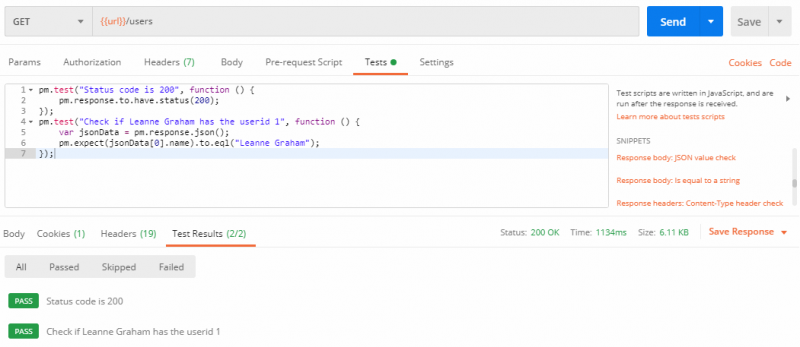
2. Нажмите Отправить. Результат будет отображен. <р>
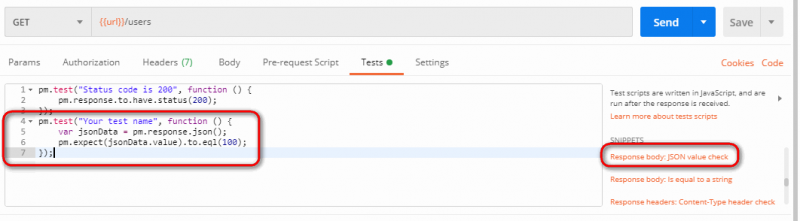
3. Добавим еще один тест. В этом тесте мы сравниваем ожидаемый результат с фактическим. Для этого нажмите «Тело ответа: проверка значения JSON» в разделе фрагментов. Давайте проверим, есть ли у Линн Грэм идентификатор пользователя 1.

4. Чтобы указать именно то имя теста, которое мы хотим протестировать, просто замените «Имя вашего теста» в коде на «Проверить, есть ли у Линн Грэм идентификатор пользователя 1». Также замените jsonData.value на jsonData[0].name. Чтобы получить путь (он есть в теле более раннего результата GET). Поскольку «Leanne Graham» имеет идентификатор пользователя 1, jsonData находится в первом результате, который должен начинаться с 0. Чтобы получить второй результат, используйте jsonData[1] и так далее для последующих результатов.

| 1234 | pm.test(“Проверить, является ли пользователь с id1 Линн Грэм”, function () { var jsonData = pm.response.json( ); pm.expect(jsonData[0].name).to.eql(“Линн Грэм”);}); |
5. Нажмите “Отправить”.

Мы можем создавать тесты в зависимости от наших требований. Изучите инструменты, попробовав различные тесты.
Как запускать коллекции с помощью средства запуска коллекций:
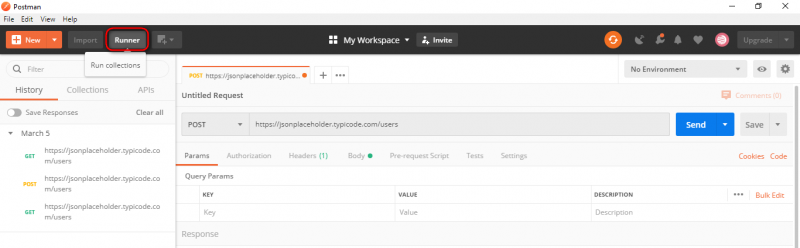
Давайте запустим коллекцию с помощью средства запуска коллекций< р>1. Нажмите кнопку Runner, расположенную рядом с кнопкой Import.

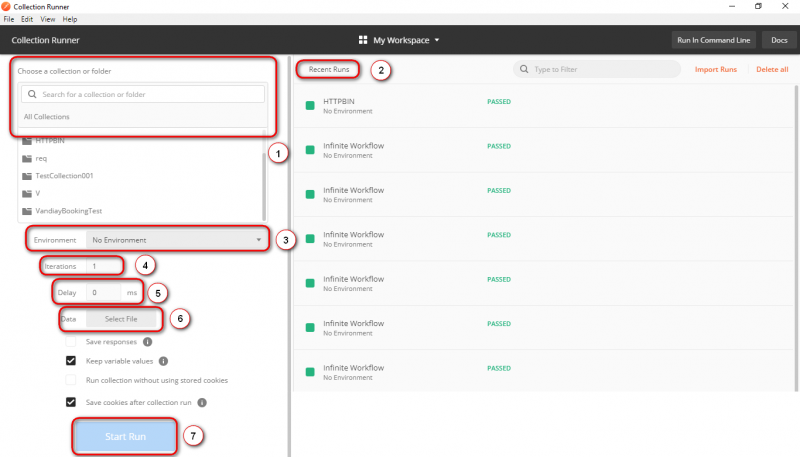
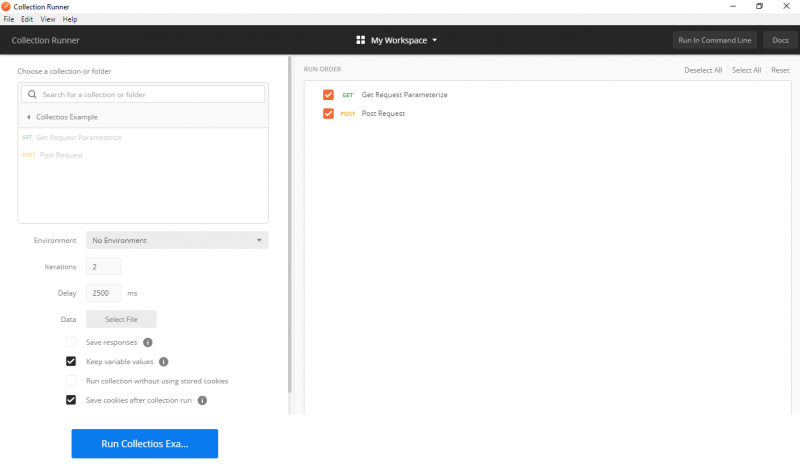
2. Должна появиться страница Collection Runner

- 1. Все ваши последние запуски
- 2. Если вы используете определенную среду, вам нужно выбрать эту среду
- 3. Вы должны установить число в зависимости от того, сколько раз вы хотите выполнить итерацию
- 4. Тесты без задержки могут привести к ошибкам, поэтому установите время задержки
- 5. Укажите, как вы хотите регистрировать ответы
- 6. Выберите файл данных
- 7. Чтобы запустить коллекцию
3. Здесь вы можете добавить избранную коллекцию. Вы должны выбрать подпапку в случае наличия доступных подпапок. Запустите сборку тестов Postman, настроив итерации на 2, задержку на 2500 мс и нажмите кнопку «Выполнить тест Postman»

4. Вы можете увидеть статус теста после его выполнения. Здесь мы добавили запросы GET и POST, но у нас не было запросов POST. Таким образом, вы видите сообщение для запросов POST: «В этом запросе нет тестов».
Как запускать коллекции с помощью Newman: < /strong>
Чтобы запустить нашу коллекцию с помощью Newman, выполните следующие действия.
1. Установите node.js по этой ссылке
2. Откройте командную строку и введите npm install -g newman
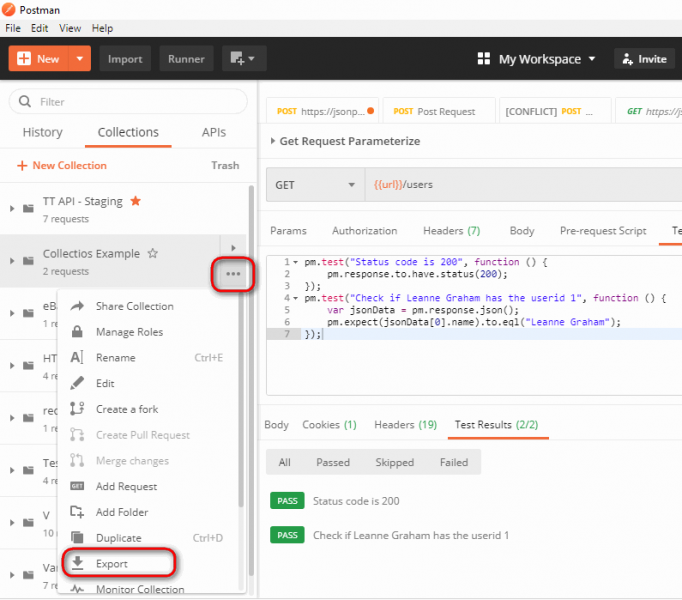
3. Перейдите в рабочее пространство Postman после установки Newman. В поле коллекций нажмите на три точки и выберите Экспорт.

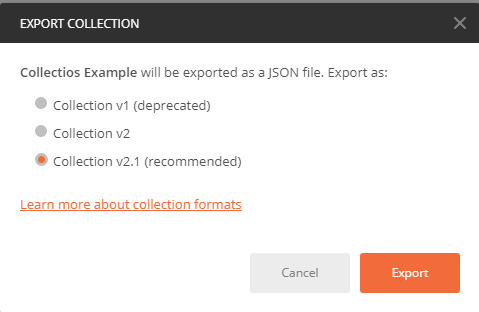
4. Выберите «Экспортировать коллекцию как коллекцию версии 2.1 (рекомендуется)», затем нажмите «Экспортировать».

5. Выберите нужное место и нажмите Сохранить. Желательно создать специальную папку для ваших тестов Postman. Теперь коллекция должна быть экспортирована в выбранный вами локальный каталог.
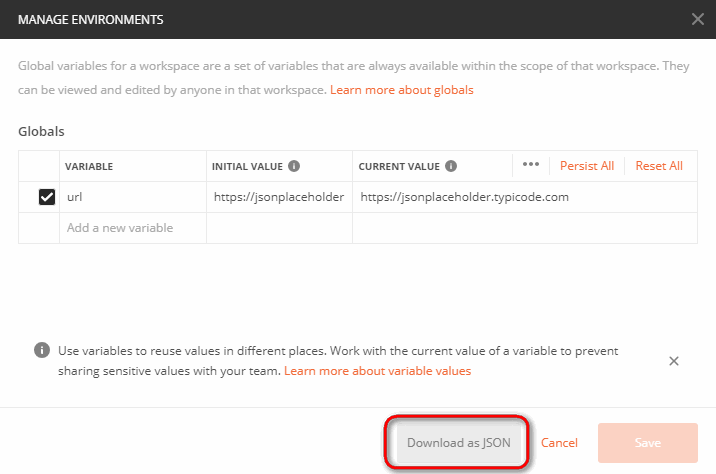
6. Нам также нужно будет экспортировать нашу среду. Щелкните значок глаза рядом с раскрывающимся списком среды в разделе «Глобальные», выберите «Загрузить как JSON». Выберите нужное место и нажмите Сохранить. Желательно, чтобы среда находилась в той же папке, что и ваша коллекция. НАЧИНАЮЩИЕ: ТЕСТИРОВАНИЕ API С ПОМОЩЬЮ POSTMAN” />

7. Среда теперь должна быть экспортирована в тот же локальный каталог, что и Коллекция.
8. Теперь вернитесь в командную строку и измените каталог, в который вы сохранили коллекцию и среду.
cd C:UsersAsusDesktopPostman Tutorial< /p>
9. Запустите свою коллекцию с помощью этой команды:
newman run PostmanTestCollection.postman_collection.json -e Testing.postman_globals.json
Теперь должны появиться результаты запуска.
Вывод:
В этом учебнике Postman для начинающих мы рассмотрели самые важные темы. Надеюсь, вы научились устанавливать postman и создавать простые запросы, проверять время отклика и другие детали, а также научились запускать коллекции с помощью Collection Runner и Newman. В следующем посте мы рассмотрим расширенные темы инструмента Postman.
Расширенное руководство по Postman
Мы также рассмотрели дополнительные темы инструмента Postman для тестирования API.
-
Тестовые примеры API в Postman с использованием JavaScript
- Как генерировать случайные/динамические данные в запросах
- Как извлекать данные из ответов и связывать запросы< /strong>
- Тестирование авторизации OAuth2 в Postman
- Как отправить веб-токен JSON (JWT) в качестве заголовка
- Проверка схемы JSON в Postman
- Тестирование на основе данных в Postman
- Мониторинг коллекций в Postman
- Как удаленно запускать коллекции (с URL-адресом) в Почтальон
- Как запускать коллекции из Jenkins
- Как выполнить отладку сбора данных в Postman
- Как создать отчеты Newman на Jenkins
- Как создать расширенные отчеты HTML с помощью Newman
- Как исправить распространенные ошибки в Postman
- GUID в Postman (Что | Преимущества | Недостатки)
API Документация в почтальоне
TAG: qa










