Перетаскивание — довольно популярный подход на современных веб-сайтах для улучшения общего UX. Однако реализовать автоматическое тестирование компонентов перетаскивания может быть очень сложно.
В этом руководстве мы покажем, как Katalon Studio используется для тестирования функции перетаскивания в веб-приложении. .
В этом руководстве предполагается, что вы знакомы с основными функциями этого инструмента. Чтобы получить быстрое представление о том, как это работает, или просмотреть интерфейс, обратитесь к Kickstart для автоматизированного тестирования с помощью Katalon Studio или Руководства пользователя Katalon Studio.
Существуют различные общие методы реализации функции перетаскивания, каждый из которых необходимо решаться по-разному при тестировании, в том числе:
- Использование чистого JavaScript для обработки перетаскивания с помощью популярных платформ JavaScript, таких как jQuery.
- Использование HTML5 Drag and Drop, которое подробно описано в руководстве w3schools по перетаскиванию HTML.
Создавайте тесты автоматизации для Перетаскивание в JavaScript
Протестировать функцию перетаскивания, реализованную на чистом JavaScript, довольно просто, используя Katalon Studio в качестве встроенного ключевого слова dragAndDropObjectToObject был разработан для обработки действий JavaScript.
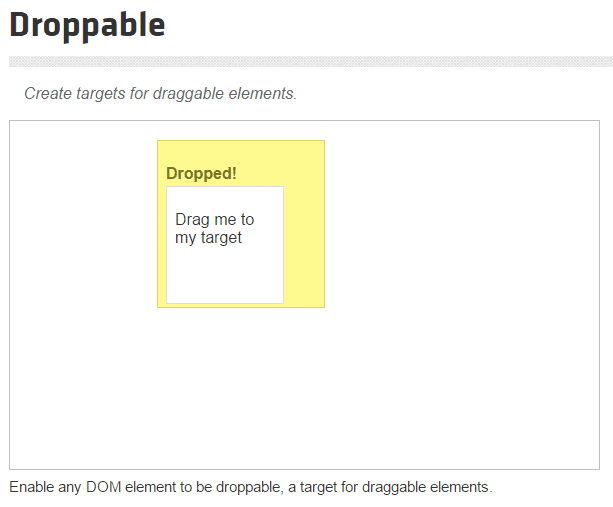
В этом разделе мы будем использовать пример страницы jQuery Droppable в качестве тестируемого приложения (AUT).
Пример веб-сайта предоставляет простую реализацию перетаскивания с перетаскиваемым объектом, содержащим текст «Перетащите меня к моей цели» » и перетаскиваемый объект с текстом «Перетащите сюда».
Когда перетаскиваемый объект перетаскивается в перетаскиваемый объект, текст целевого объекта будет изменен на «Упал!» как на изображении ниже:

Мы собираемся протестировать это поведение с помощью Katalon Studio.
- Создайте проект Katalon с именем < b>DragAndDrop.
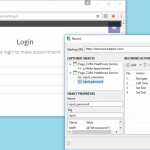
- Откройте диалоговое окно Object Spy, запустите сеанс шпионажа за объектами и перейдите на веб-сайт AUT по адресу http://jqueryui.com/droppable/#default.
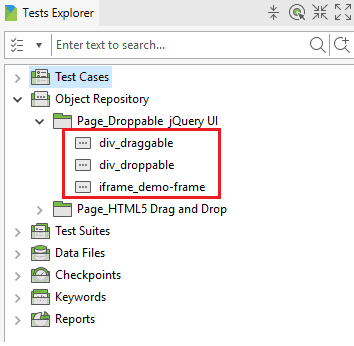
- Используйте утилиту Object Spy для захвата как droppable и перетаскиваемый объект, упомянутый выше, и импортируйте их в репозиторий объектов проекта. Если вы сделаете это правильно, в репозитории объектов появится 3 тестовых объекта, как показано ниже, и добавьте путь навигации:

Имя каждого объекта говорит само за себя, за исключением объекта iframe_demo-frame, который является родительским iframe как для перетаскиваемых, так и для перетаскиваемых объектов. Теперь давайте используем эти захваченные объекты в тестовом сценарии.
- Создайте тестовый пример с именем «jQuery Drag And Drop», откройте его, затем переключитесь в режим «Сценарий» и скопируйте следующие тестовые сценарии. в это:
import static com.kms.katalon.core.testobject.ObjectRepository.findTestObject import com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords as WebUI 'Откройте выбранный браузер и перейдите на наш веб-сайт AUT.' WebUI.openBrowser('http://jqueryui.com/droppable/#default') 'Используйте dragAndDropObjectToObjectключевое слово для выполнения действия перетаскивания.' WebUI.dragAndDropToObject(findTestObject('Page_Droppable jQuery UI/div_draggable'), findTestObject('Page_Droppable jQuery UI/div_droppable')) 'Получите текстовое содержимое нашего удаляемого объекта.& №39; droppable_text = WebUI.getText(findTestObject('Page_Droppable jQuery UI/div_droppable')) 'Проверьте, действительно ли он изменен на "Dropped!" из-за действия перетаскивания.' WebUI.verifyEqual(droppable_text, 'Dropped!') 'Очистите среду тестирования, закрыв браузер.' WebUI.closeBrowser()
- Запустите тестовый пример, и вы увидите, что выполненный тест пройдет без особых усилий.
Создание тестов автоматизации для HTML5 Drag and Drop
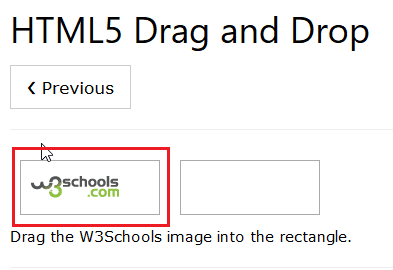
В этом разделе мы будем использовать страницу w3school HTML5 Drag and Drop в качестве тестируемого приложения (AUT):

Эта веб-страница содержит простую реализацию перетаскивания, которая позволяет вам просто перетаскивать изображение W3Schools.com, чтобы изменить его контейнер. После перетаскивания изображения W3Schools в правый прямоугольник оно выглядит следующим образом:
Мы реализуем пользовательское ключевое слово перетаскивания для HTML Drag and Drop, а затем проверяем внутренний HTML правого прямоугольника после завершения перетаскивания.
Реализация автоматического теста для HTML5 Drag and Drop немного сложнее, чем версия JavaScript. Если вы запустите приведенный выше тестовый пример, чтобы протестировать эту функцию перетаскивания, вы увидите, что перетаскиваемое изображение не перемещается, хотя тест пройден.
Это происходит потому, что на момент написания этой статьи (22 мая) , 2017), Selenium до сих пор не предоставляет официальную поддержку для тестирования HTML5 Drag and Drop. Вы можете следить за соответствующей проблемой Selenium здесь.
Поэтому, поскольку Katalon Studio использует Selenium для выполнения автоматизации, реализация автоматического теста HTML5 Drag and Drop требует небольшого обходного пути:
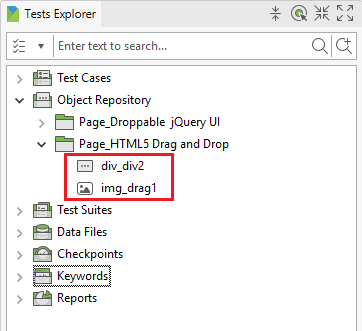
- Захват перетаскиваемых и отбрасываемых объектов в репозиторий проекта, как указано выше. . Если все сделано правильно, у нас есть 2 тестовых объекта, как показано ниже:

img_drag1 — это идентификатор объекта перетаскиваемого изображения, а div_div2 идентифицирует целевой прямоугольный элемент.
2. Создайте пакет внутри ключевых слов с именем dnd.
3. Создайте класс ключевых слов с именем DragAndDropHelper и откройте его. Скопируйте следующие сценарии, чтобы создать собственное ключевое слово:
package html5.dnd import org.openqa.selenium.JavascriptExecutor import org. openqa.selenium.WebDriver импортorg.openqa.selenium.WebElement import com.kms.katalon.core.annotation.Keyword import com.kms.katalon.core.testobject.TestObject import< /strong> com.kms.katalon.core.webui.driver.DriverFactory import com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords public class< /strong> DragAndDropHelper { Private static String getJsDndHelper() { return''' function SimulationDragDrop(sourceNode, DestinationNode) { var EVENT_TYPES = { DRAG_END: 'dragend', DRAG_START: 'dragstart', DROP: 'drop' } function createCustomEvent(type) { var event = new CustomEvent("CustomEvent") event.initCustomEvent(type, true, true, null) event.dataTransfer = { data: { }, setData: function(type, val) { this.data[type] = val }, getData: function(type) { return this.data[type] } } return event } function sendEvent(node, type, event) { if (node.dispatchEvent) { return node.dispatchEvent(event) } if (node.fireEvent) { return node.fireEvent("on" + type, event) } } var event = createCustomEvent(EVENT_TYPES.DRAG_START) sendEvent(sourceNode, EVENT_TYPES.DRAG_START) , событие) var dropevent = createcustomevent (event_types.drop) dropevent.datatransfer = event.datatransfer dispatchevent (destinationnode, event_types.drop, dropevent) vareDevent = createCustomevent (event_types.drage_end) dragendevent.datatrans = event.datatransfersfer. .DRAG_END, dragEndEvent) } '''; } @Keyword def dragAndDrop(TestObject sourceObject, TestObject DestinationObject) { WebElement sourceElement = WebUiBuiltInKeywords.findWebElement(sourceObject); WebElement DestinationElement = WebUiBuiltInKeywords.findWebElement(destinationObject); WebDriver webDriver = DriverFactory.getWebDriver(); ((JavascriptExecutor) webDriver).executeScript(getJsDndHelper() + "simulateDragDrop(arguments[0], Arguments[1])", sourceElement, DestinationElement) }
Это ключевое слово использует функцию JavaScript из https://gist.github.com /druska/624501b7209a74040175 (спасибо Druska) для имитации собственных событий HTML5 для имитации перетаскивания для HTML5.
- Используйте наше новое специальное ключевое слово. Создайте тестовый пример с именем HTML5 Drag And Drop, откройте его, затем переключитесь в режим «Сценарий» и вставьте следующий код Groovy:
import< /strong> статическийcom.kms.katalon.core.testobject.ObjectRepository.findTestObject import com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords as WebUI 'Откройте выбранный браузер и перейдите на наш веб-сайт AUT' WebUI.openBrowser('https://www.w3schools.com/html/html5_draganddrop.asp') 'Используйте предыдущие пользовательские ключевые слова для выполнения действия перетаскивания .' CustomKeywords.'html5.dnd.DragAndDropHelper.dragAndDrop'(findTestObject('Page_HTML5 Drag and Drop/img_drag1'), findTestObject( 'Page_HTML5 Drag and Drop/div_div2')) 'Убедитесь, что перетаскивание действие выполняется успешно путем проверки внутреннего HTML целевого элемента на наличие перетаскиваемого изображения.' WebUI.verifyElementAttributeValue(findTestObject('Page_HTML5 Drag and Drop/div_div2'), 'innerHTML', '<img src="img_w3slogo.gif" перетаскиваемый ="истина" ondragstart="drag(event)" id="drag1" alt="W3Schools">', 0) 'Закройте браузер, чтобы очистить среду тестирования.' WebUI.closeBrowser();
Пример проекта можно найти здесь.
Запустите тестовый пример, и вы заметите, что изображение W3Schools успешно перетаскивается в правый прямоугольник.
Мы надеемся, что вам понравится это руководство. Прокомментируйте, если у вас есть какие-либо вопросы или другое решение для автоматизации тестирования перетаскивания. Дополнительные советы и подсказки можно найти в учебнике по Katalon Studio.
Об авторе:
Hieu Mai
В настоящее время Хьеу Май работает старшим разработчиком полного стека в KMS Technology и является одним из разработчиков Katalon Studio. Обладая 5-летним опытом разработки и автоматизации тестирования настольных и мобильных приложений, Хиеу применил этот опыт для разработки Katalon Studio.
Свяжитесь с ним по адресу hieumai@kms-technology.com
Вот ссылка «Katalon». Полное руководство по Studio»
TAG: qa