
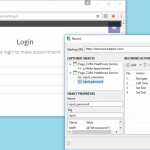
Используя Katalon Studio, тестировщик мобильных устройств может разрабатывать автоматизированные тесты для Android и iOS для запуска на физических устройствах, облачных сервисах и эмуляторах.
В этом руководстве объясняется, как настроить мобильный проект для Katalon Studio в macOS. Предполагается, что вы знакомы с общими принципами автоматизированного тестирования и имеете минимальные знания о Katalon Studio IDE.
1. Необходимые условия для установки
Katalon Studio требует последней установки Appium, Node.js. Выполните следующие действия:
- Установите Homebrew из терминала:
| /usr/bin/ruby -e “$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)” |
- Установите Carthage с помощью Homebrew:
| brew install carthage |
- Установить узел и нпмс Homebrew:
| установка brew nodebrew install npm |
Примечание. Чтобы убедиться, что Node.js установлен правильно, вы можете открыть новый терминал и ввести какой узел чтобы узнать, сможет ли система его найти.
- Установите Appium с помощью npm
| npm install -g appium |
- Установите для каталога Appium значение «/usr/local/lib/node_modules/appium» в настройках Katalon (в меню Katalon выберите Настройки > Katalon > Mobile)
Вам потребуется установить и настроить Xcode на случай тестирования на устройствах iOS. Настройте Xcode следующим образом:
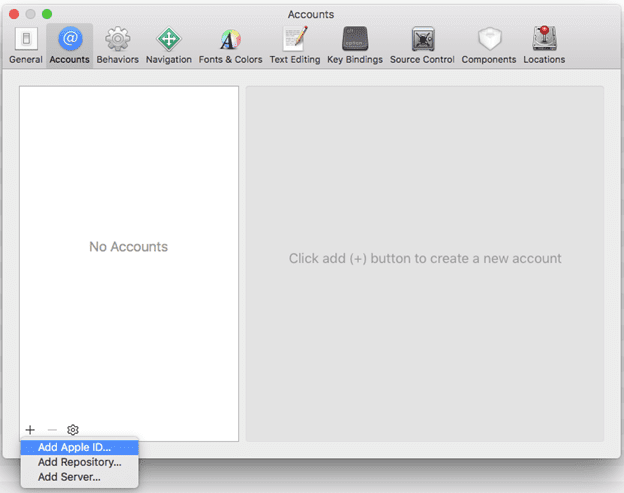
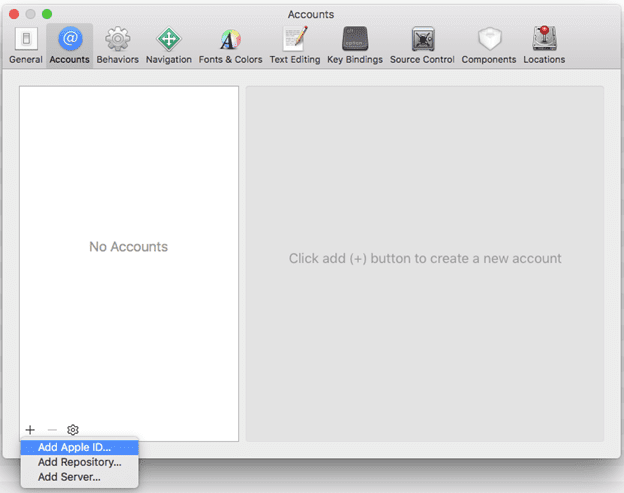
- Откройте Xcode > Настройки > Учетные записи: добавьте Apple ID разработчика

- Откройте терминал в WebDriverAgent в папке каталога Appium: <…>/appium/node_modules/appium-xcuitest-driver/WebDriverAgent и введите следующую команду для инициализации проекта WebDriverAgent:
| mkdir -p Resources/WebDriverAgent.bundle |
sh ./Scripts/bootstrap.sh -d
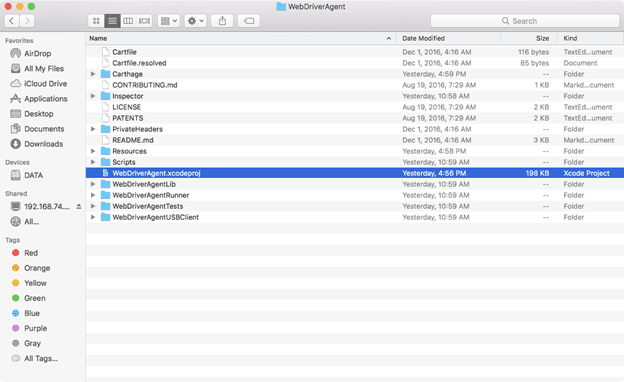
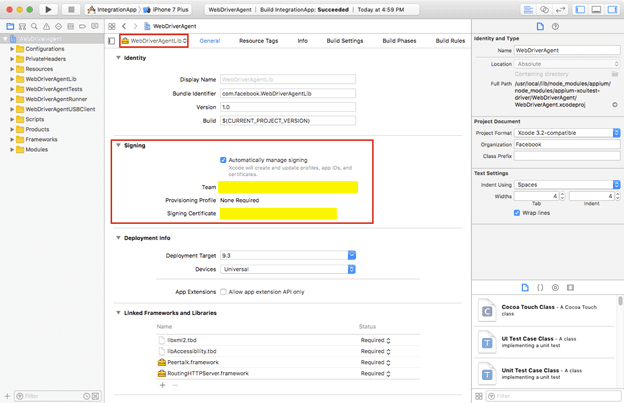
- Открыть проект WebDriverAgent.xcodeproj в папке WebDriverAgent в Xcode.

- Выберите цель WebDriverAgentLib, в разделе “Подписание” установите флажок Автоматически управлять подписанием и выберите команду.

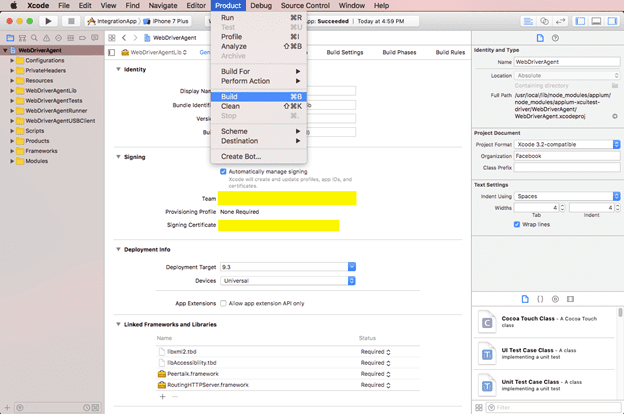
- Затем в строке меню , выберите Продукт > Создать

-
- < li style=font-weight:400>Повторите последние два шага для
WebDriverAgentRunner
- Build WebDriverAgent для проверьте, что все вышеперечисленные шаги сработали
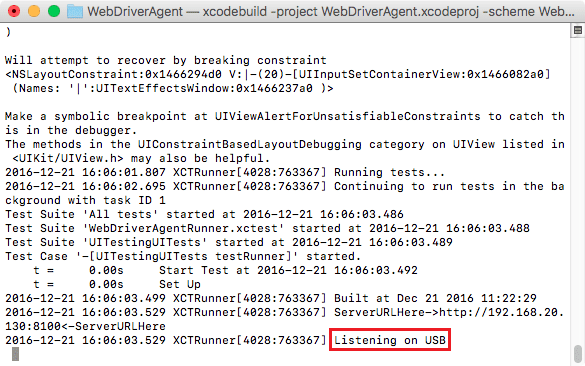
| xcodebuild -project WebDriverAgent.xcodeproj -scheme WebDriverAgentRunner -destination ‘id=<udid>’ test |
Где: < ;удид>является UDID устройства
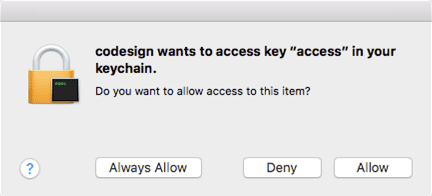
Если отображается это диалоговое окно, выберите Всегда разрешать.

- Вы должны увидеть Прослушивание через USB< /i> в качестве последней строки в выходных данных сборки.

2. Настройка устройств
Для устройств Android:
- включите режим разработчика телефона (перейдите в Настройки > Параметры разработчика).
- Подключите телефон Android к компьютеру с помощью USB-кабеля. Просто подтвердите, если будет предложено принять/доверить телефон.
Для устройств iOS:
- Подключите устройства iOS к компьютеру через USB-кабель. Просто подтвердите, если будет предложено принять/доверить телефон.
- Для iOS 8 и более поздних версий необходимо включить автоматизацию пользовательского интерфейса службы на устройстве (подключите устройство iOS к Xcode) следующим образом:
- подключите устройство iOS
- откройте Xcode на Mac
- перейдите к Настройки на устройстве iOS > Разработчик > включите UIAutomation
- Для iOS 6 и выше, на устройстве iOS выберите Настройки > Safari > Дополнительно и включите Web Inspector
- Чтобы протестировать собственный файл приложения iOS (файл .ipa или .app), убедитесь, что приложение файл уже создан и правильно подписан для развертывания на устройстве. Выполните следующие действия, чтобы проверить, правильно ли уже создан и подписан файл приложения:
-
-
- < li style=list-style-type:none>
-
-
-
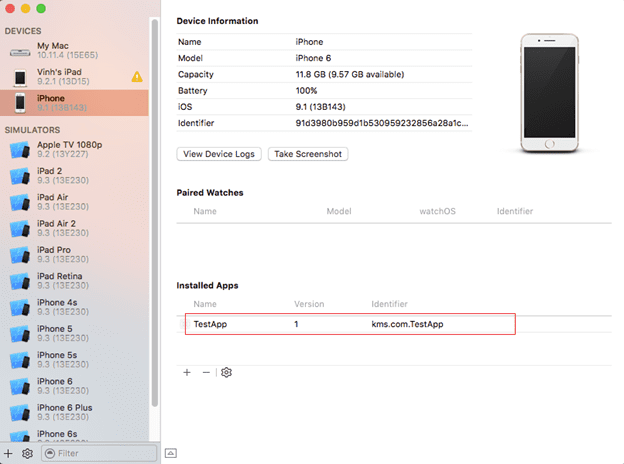
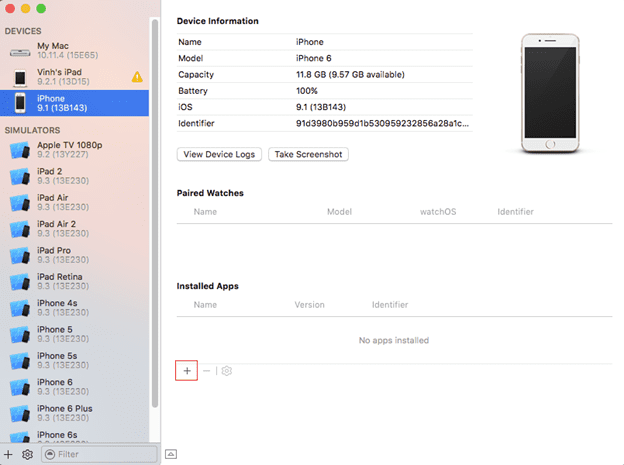
- Откройте Xcode и перейдите в Окно/Устройства
- Выберите свое устройство из списка устройств
- Нажмите кнопку «+» и выберите файл приложения
< /ol>
 </p >
</p >-
- 4. В случае успешной установки приложение появится в разделе «Установленные приложения», как показано ниже
.

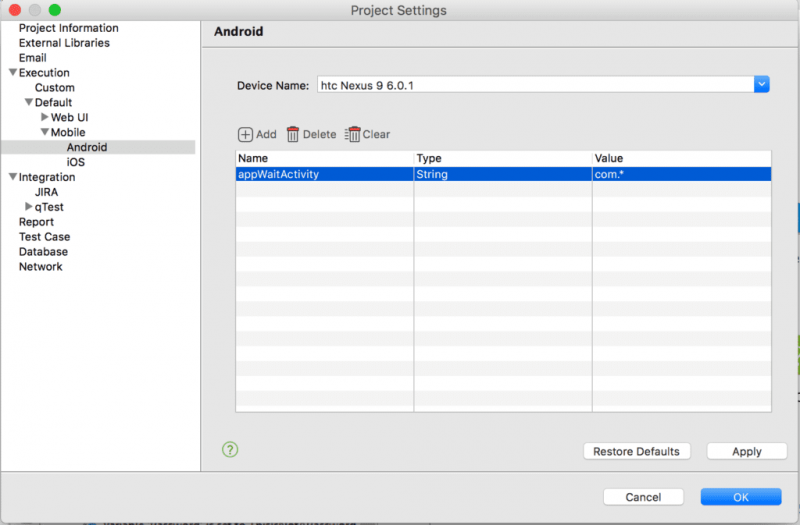
3. Желаемые возможности
Вы можете изменить дополнительные Желаемые возможности при выполнении автоматизированного теста в Katalon Studio.
Чтобы определить желаемые возможности для локального выполнения с помощью Chrome , Firefox, IE, Safari или Edge, откройте Проект > Настройки > Выполнение > По умолчанию > Мобильный >iOS (или Android)
В приведенном ниже примере показаны необходимые настройки возможностей Android для включения ввода Unicode.

Обратитесь к https://github.com/SeleniumHQ/selenium/wiki/DesiredCapabilities, чтобы узнать, какие свойства каждого веб-браузера поддерживаются Selenium. Чтобы узнать о возможностях, которые будут использоваться с Appium, обратитесь к этому списку: http://appium.io/slate/en/master/?ruby#appium-server-capabilities.
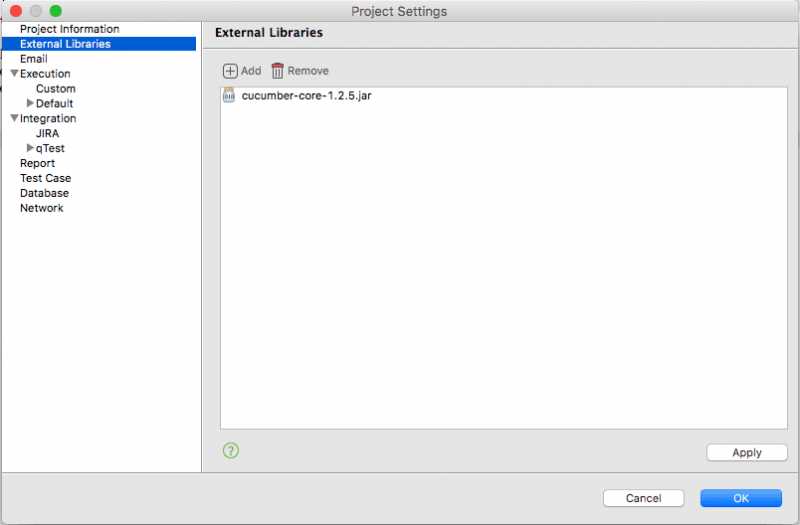
4. Внешняя библиотека
С помощью этого параметра вы можете управлять своими внешними библиотеками, добавляя новые или удаляя существующие. Откройте настройки в меню Проект > Настройки > Внешние библиотеки.

- Добавить: нажмите, чтобы добавить внешние библиотеки. Выбранные библиотеки будут скопированы в папку Drivers проекта Katalon
- Удалить: нажмите, чтобы удалить существующие библиотеки. Они будут удалены из папки Drivers в проекте Katalon
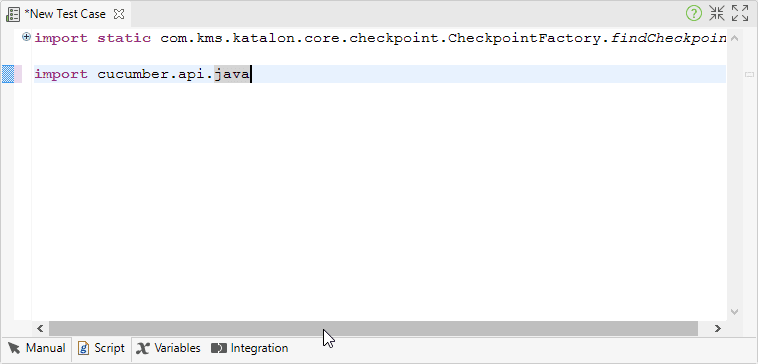
Добавленные библиотеки можно импортировать и использовать в виде сценариев Katalon Studio:

TAG: qa
 </p >
</p >