
Объектная модель страницы с фабрикой страниц в Selenium
В этом уроке мы узнаем о шаблоне проектирования объектной модели страницы. Мы увидим полную информацию о шаблоне проектирования объектной модели страницы с фабрикой страниц в Selenium с практическими примерами.
- Что такое шаблон проектирования POM (модель объектов страницы)
- Что такое фабрика страниц
- В чем разница между POM и фабрикой страниц
- Преимущества структуры модели объектов страниц
- Создание POM с помощью фабрики страниц в Selenium WebDriver
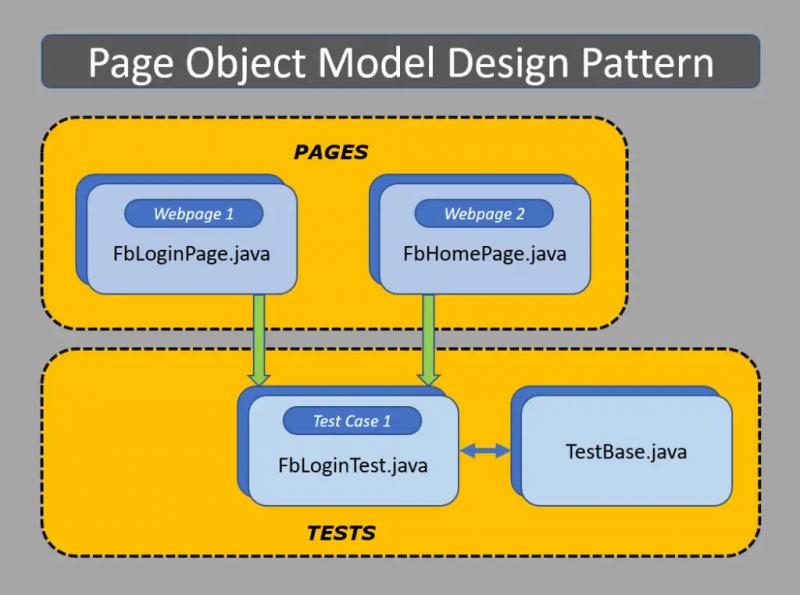
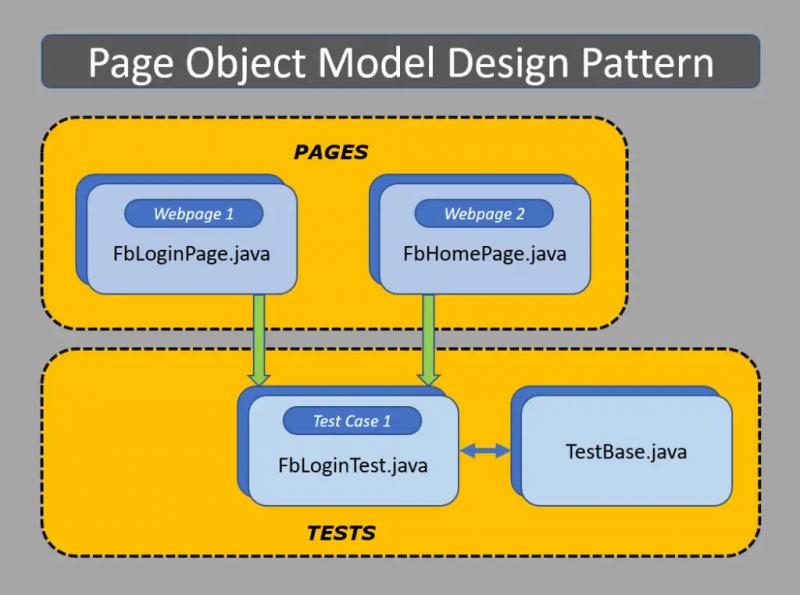
Что такое шаблон проектирования объектной модели страницы (POM):
Объектная модель страницы — это шаблон проектирования, который стал популярным в автоматизации тестирования Selenium. Это широко используемый шаблон проектирования в Selenium для улучшения обслуживания тестов и уменьшения дублирования кода. Объектная модель страницы (POM) может использоваться в любой структуре, например, модульной, управляемой данными, управляемой ключевыми словами, гибридной структуре и т. д. Объект страницы — это объектно-ориентированный класс, который служит интерфейсом к странице вашего приложения. Тест(АВТ). Затем тесты используют методы этого класса объектов страницы всякий раз, когда им необходимо взаимодействовать с пользовательским интерфейсом (UI) этой страницы. Преимущество заключается в том, что если пользовательский интерфейс страницы меняется, сами тесты не нужно менять, нужно изменить только код внутри объекта страницы. Впоследствии все изменения для поддержки нового пользовательского интерфейса будут собраны в одном месте.

Что такое фабрика страниц:
Мы видели, что «объектная модель страницы» — это способ представления приложения в среде тестирования. Для каждой «страницы» в приложении мы создаем объект страницы, ссылающийся на «страницу», тогда как «Фабрика страниц» — это один из способов реализации «объектной модели страницы».
Что такое Разница между объектной моделью страницы (POM) и фабрикой страниц:
Page Object – это класс, который представляет веб-страницу и содержит функциональные возможности и элементы.
Page Factory – это способ инициализации веб-элементов, с которыми вы хотите взаимодействовать, внутри объекта страницы при создании его экземпляра.
Преимущества структуры объектной модели страницы:
- Повторное использование кода. Мы можем добиться повторного использования кода, написав код. один раз и используйте его в разных тестах.
- Удобство сопровождения кода– Существует четкое разделение между тестовым кодом и кодом конкретной страницы, таким как локаторы и макет, что упрощает поддержку кода. Код изменяется только в классах объектов страницы при изменении пользовательского интерфейса. Это упрощает обслуживание тестов и уменьшает дублирование кода.
- Репозиторий объектов – Каждая страница будет определена как класс Java. Все поля на странице будут определены в интерфейсе как элементы. Затем класс реализует интерфейс.
- Читаемость – Улучшает читаемость благодаря четкому разделению тестового кода и кода конкретной страницы.
Создание объектной модели страницы с помощью Page Factory в Selenium WebDriver:
Здесь Я воспользуюсь приложением Gmail, чтобы продемонстрировать реализацию шаблона проектирования объектной модели страницы с помощью Page Factory с использованием Selenium и Java.
Сценарий Введите действительные учетные данные в поле «Вход в Facebook» Страница и перенаправление на «главную страницу Facebook».
Обязательно прочтите: полное руководство по Selenium WebDriver
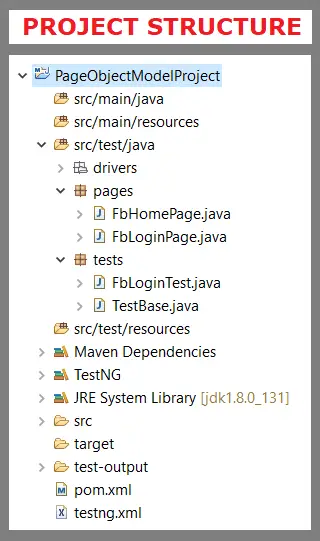
Структура моего проекта (проект Maven) следующая:

Выполните следующие шаги, чтобы реализовать шаблон проектирования объектной модели страницы.
Шаг 1: Создание класса TestBase . Здесь мы создаем объект WebDriver, разворачиваем браузер, реализуем ожидания, запускаем URL и т. д.
В приведенном ниже примере программы я взял браузер Chrome и установил системное свойство для запуска браузера Chrome.
TestBase.java (BASE CLASS)пакетные тесты; импортировать java.io.IOException; импортировать java.util.concurrent.TimeUnit; импортировать org.openqa.selenium.WebDriver; импортировать org.openqa.selenium.chrome.ChromeDriver; импортировать org.testng.annotations.AfterSuite; импортировать org.testng.annotations.BeforeSuite; общественный класс TestBase {общественный статический драйвер WebDriver = null; @BeforeSuite public void Initialize() выдает IOException{ System.setProperty("webdriver.chrome.driver", System.getProperty("user.dir")+"\src \test\java\drivers\chromedriver.exe"); драйвер = новый ChromeDriver(); //Чтобы развернуть браузер driver.manage().window().maximize(); //Неявное ожидание driver.manage().timeouts().implicitlyWait(20, TimeUnit.SECONDS); //Чтобы открыть Facebook driver.get("https://www.facebook.com"); } @AfterSuite //Тестовая очистка public void TeardownTest() { TestBase.driver.quit(); }
Шаг 2. Создание классов для каждой страницы (например, страница Вход в Facebook, Входящие Facebook) для хранения локаторов элементов и их методов. Обычно мы создаем объекты страниц для всех доступных страниц в AUT. Для каждой страницы мы создаем отдельный класс с конструктором. Определите все локаторы и сохраните их в одном классе. Это позволяет нам повторно использовать локаторы несколькими методами. Это позволяет нам легко выполнять обслуживание: если в пользовательском интерфейсе есть какие-либо изменения, мы можем просто изменить их на одной странице.
Здесь я создаю Java-файлы (FacebookLoginPage.java и FacebookInboxPage.java) для соответствующих страниц (Страница входа в Facebook и Входящие Facebook) для хранения элемента локаторы и их методы.
FBHomePage.java (Веб-страница 1)страницы пакета; импортировать org.openqa.selenium.WebDriver; импортировать org.openqa.selenium.WebElement; импортировать org.openqa.selenium.support.FindBy; импортировать org.openqa.selenium.support.How; общественный класс FbHomePage {драйвер WebDriver; public FbHomePage (драйвер WebDriver) {this.driver = драйвер; } //Использование FindBy для поиска элементов @FindBy(how=How.XPATH, using="//div[text()='Настройки учетной записи']") WebElement ProfileDropdown; @FindBy(how=How.XPATH, using="//text()[.='Выход из системы']/ancestor::span[1]") WebElement logoutLink; @FindBy(how=How.XPATH, using="///div[text()='Добрый день, SoftwareTesting!']") WebElement loggedInUserNameText; //Определение всех действий пользователя (методов), которые могут быть выполнены на домашней странице Facebook //Этот метод позволяет щелкнуть раскрывающийся список профиля public void clickOnProfileDropdown(){ ProfileDropdown.click(); } //Этот метод позволяет щелкнуть ссылку выхода из системы public void clickOnLogoutLink(){ logoutLink.click(); } //Этот метод для проверки текста имени пользователя, вошедшего в систему public StringverifyLoggedInUserNameText(){ String userName = loggedInUserNameText.getText(); вернуть имя пользователя; } }
FBLoginPage.java (Веб-страница 2)
страницы пакета; импортировать org.openqa.selenium.WebDriver; импортировать org.openqa.selenium.WebElement; импортировать org.openqa.selenium.support.FindBy; импортировать org.openqa.selenium.support.How; общественный класс FbLoginPage {драйвер WebDriver; public FbLoginPage (драйвер WebDriver) {this.driver = драйвер; } //Использование FindBy для поиска элементов @FindBy(how=How.XPATH, using="//input[@type='email'][@name='email' ;]") WebElement emailTextBox; @FindBy(how=How.XPATH, using="//input[@type='пароль'][@name='pass']") WebElement парольTextBox; @FindBy(how=How.XPATH, using="//input[@type='submit'][@id='u_0_5']") WebElement кнопка входа; //Определение всех действий пользователя (методов), которые могут быть выполнены на домашней странице Facebook //Этот метод предназначен для установки электронной почты в текстовом поле электронной почты public void setEmail(String strEmail){ emailTextBox.sendKeys(strEmail); } //Этот метод предназначен для установки пароля в текстовом поле пароля public void setPassword(String strPassword){passwordTextBox.sendKeys(strPassword); } //Этот метод заключается в нажатии кнопки входа в систему public void clickOnLoginButton(){signinButton.click(); } }
Шаг 3: Создание теста (например, FBLoginTest) на основе вышеуказанных страниц. В соответствии с моим тестовым сценарием, упомянутым выше, сценарии выполняются следующим образом.
- Запустите браузер и откройте facebook.com
- Введите учетные данные пользователя и выполните вход
- Проверьте имя пользователя, вошедшего в систему, и выйти из системы
FBLoginTest.java (тестовый пример 1)пакетные тесты; импортировать org.openqa.selenium.support.PageFactory; импортировать org.testng.annotations.Test; импортировать страницы.FbHomePage; импортировать страницы.FbLoginPage; публичный класс FbLoginTest расширяет TestBase { @Test public void init() выдает исключение { //driver.get("https://www.facebook.com"); Страница входа FbLoginPage = PageFactory.initElements(драйвер, FbLoginPage.class); loginpage.setEmail("rajkumarsmonline@gmail.com"); loginpage.setPassword("raj123456"); loginpage.clickOnLoginButton(); Домашняя страница FbHomePage = PageFactory.initElements(драйвер, FbHomePage.class); homepage.clickOnProfileDropdown(); homepage.verifyLoggedInUserNameText(); домашняя страница.clickOnLogoutLink(); }
Шаг 4. Создание файла testng.xml
Ниже приведен файл testng.xml.
<?xml version="1.0" кодировка="UTF-8"?> <!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd"> <suite name="Everjobs Suite"> <test name="Проект объектной модели страницы"> <классы> <class name="tests.TestBase" /> <class name="tests.FbLoginTest" /> </классы> </тест> </люкс> <!– Suite –>
Шаблон проектирования объектной модели страницы помогает разрабатывать тесты быстрее, проще и понятнее. Вы можете прочитать больше о шаблоне проектирования объектной модели страницы на официальном сайте SeleniumHQ. Надеюсь, вам понравилось читать статью. Если у вас есть какие-либо вопросы, сообщите нам об этом в разделе комментариев ниже и поделитесь ими со своими друзьями.
Здесь я отобрала несколько сообщений, которые помогут вам узнать кое-что интересное:
- Объясните Платформа автоматизации тестирования на собеседовании
- Вопросы на собеседовании по платформе автоматизации тестирования
- Вопросы на собеседовании по Selenium
- Вопросы на собеседовании по TestNG
- Почему вы выбираете тестирование программного обеспечения в качестве карьеры
- Вопросы на собеседовании по ручному тестированию
- Общие вопросы на собеседовании
- Вопросы на собеседовании по SQL
- Вопросы на собеседовании по Agile
- Руководство по Selenium
- Руководство по TestNG
- Руководство по ручному тестированию
- Руководство по Katalon Studio
TAG: qa