
Отчеты TestNG:
Отчеты TestNG появляются, когда мы выполняем тестовые примеры с использованием TestNG. Как только мы выполним тестовые примеры с помощью TestNG, он сгенерирует отчет HTML по умолчанию. Давайте подробно рассмотрим этот процесс создания отчетов TestNG.
Я создал базовый скрипт и упомянул его ниже.
Он имеет три метода, а именно passTest,failTest иskipTest с аннотацией @Test.
пакет программного обеспечения TestingMaterial; импортировать org.testng.Assert; импортировать org.testng.SkipException; импортировать org.testng.annotations.Test; public class DefaultReport { //Чтобы пройти @Test public void passTest(){ Assert.assertTrue(true); } //Чтобы сделать его неудачным @Test public voidfailTest(){ Assert.assertTrue(false); } //Чтобы пропустить @Test public voidskipTest(){ throw new SkipException("Skipping — это не готово к тестированию "); } }
Файл TestNG.xml<?xml version="1.0" кодировка="UTF-8"?> <!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd"> <suite name="softwaretestingmaterial" параллельный ="методы"> <test name="testngTest"> <классы> <class name="softwareTestingMaterial.DefaultReport" /> </классы> </тест> </suite>
Выполните файл testng.xml и обновите проект. Вы можете увидеть свой проект, похожий на изображение ниже.

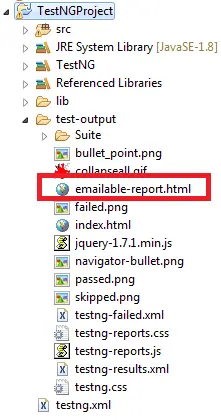
Перейдите в папку «test-output». Теперь вы должны найти отчет «emailable-report.html». Это отчет по умолчанию, создаваемый TestNG.

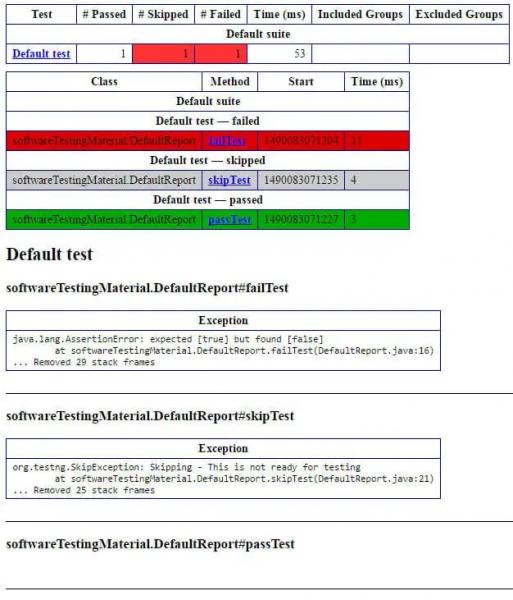
Откройте emailable -report.html с помощью любого браузера по вашему выбору. Отчет будет таким, как показано ниже:

Вы можете найти полное руководство по TestNG здесь.
Полное руководство по TestNG
Если вы не являетесь постоянным читателем моего блога, то я настоятельно рекомендуем вам подписаться на бесплатную рассылку новостей по электронной почте, перейдя по ссылке ниже.
TAG: qa