
Создание отчетов об экстентах версии 3 в Selenium WebDriver
Ранее мы публиковали «Как сгенерировать отчеты об экстентах», и в этом посте мы использовали отчеты об экстентах версии 2. Этот пост расскажет вам о том, «Как создать отчеты об экстенте версии 3 в Selenium». Отчеты по экстентам — это расширенный инструмент создания отчетов Selenium.
Отчеты по экстентам, версия 4 — последняя версия [2019]
По умолчанию TestNG создает отчет. Небольшая заметка о том, как генерировать отчеты с помощью TestNG. После выполнения тестов TestNG генерирует выходные данные теста.папка в корне вашего проекта. Он содержит подробный отчет и сводный отчет. Но чтобы получить расширенный отчет о селене, вам нужно перейти к Extent Reports. Если вы все еще хотите посмотреть, как выглядят отчеты TestNG, нажмите здесь, чтобы увидеть отчет TestNG в Selenium
Теперь давайте перейдем к расширенным отчетам Selenium, т. е. отчетам Extent.

Предварительно -необходимо для расширенной отчетности по Selenium — создание расширенных отчетов:
- Должна быть установлена Java (ссылка для установки и настройки Java).
- Должен быть установлен TestNG (ссылка для установки TestNG).
Шаги для создания отчетов об экстентах:
- Сначала создайте проект TestNG в eclipse
- Теперь загрузите файлы библиотеки экстентов по следующей ссылке : https://extentreports.com/
- Добавьте загруженные файлы библиотеки в свой проект
- Создайте класс Java, скажем, «ExtentReportsClass», и добавьте в него следующий код
Объяснение кода четко дано в предыдущем посте «Как создать отчеты об экстенте, версия 2»
| 123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081 | пакет экстентрепортс; импорт org.testng.Assert; импорт org.testng.ITestResult; импорт org.testng.SkipException; импорт org.testng.annotations.AfterMethod; импорт org.testng.annotations.AfterTest; импорт org.testng.annotations.BeforeTest; импорт org.testng.annotations.BeforeTest; импорт org.testng.annotations.AfterMethod; .testng.annotations.Test; импорт com.aventstack.extentreports.ExtentReports;импорт com.aventstack.extentreports.ExtentTest;импорт com.aventstack.extentreports.Status;импорт com.aventstack.extentreports.markuputils.ExtentColor;импорт com.aventstack.extentreports.markuputils.MarkupHelper;импорт com.aventstack.extentreports.reporter.ExtentHtmlReporter;импорт com.aventstack.extentreports.reporter.configuration.ChartLocation;импорт com.aventstack.extentreports.reporter.configuration.Theme; открытый класс ExtentReportsClassVersion3 {ExtentHtmlReporter htmlReporter; степень ExtentReports; регистратор ExtentTest; @BeforeTestpublic void startReport(){htmlReporter = new ExtentHtmlReporter(System.getProperty(“user.dir”) +”/test-output/STMExtentReport.html”);extent = новый ExtentReports (); extent.attachReporter (htmlReporter); extent.setSystemInfo («Имя хоста», «SoftwareTestingMaterial»); extent.setSystemInfo («Среда», «Автоматизированное тестирование»); extent.setSystemInfo («Имя пользователя», « Rajkumar SM”);htmlReporter.config().setDocumentTitle(“Здесь находится заголовок отчета”);htmlReporter.config().setReportName(“Здесь находится название отчета”);htmlReporter.config().setTestViewChartLocation(ChartLocation .TOP);htmlReporter.config().setTheme(Theme.STANDARD);}@Testpublic void passTest(){logger = extension.createTest(“passTest”);Assert.assertTrue(true);logger.log(Status.PASS , MarkupHelper.createLabel(“Тестовый пример пройден успешно”, ExtentColor.GREEN));}@Testpublic void failTest(){logger = экстент.createTest(“failTe st”); Assert.assertTrue(false);logger.log(Status.PASS, “Статус теста (failTest) пройден”); logger.log(Status.PASS, MarkupHelper.createLabel(“Статус теста (failTest) передается”, ExtentColor.GREEN));}@Testpublic void skipTest(){logger = extension.createTest(“skipTest”); генерировать новое SkipException(“Пропуск – это не готово для тестирования”);}@AfterMethodpublic void getResult (результат ITestResult){if(result.getStatus() == ITestResult.FAILURE){//logger.log(Status.FAIL, “Test Case Failed is “+result.getName());//MarkupHelper используется для отображения вывод в разных цветахlogger.log(Status.FAIL, MarkupHelper.createLabel(result.getName() + “- Ошибка теста”, ExtentColor.RED)); () + ” – Тестовый набор не пройден”, ExtentColor.RED));}else if(result.getStatus() == ITestResult.SKIP){//logger.log(Status.SKIP, “Тестовый набор пропущен” “+ результат .getName());logger.log(Status.SKIP, MarkupHelper.createLabel(result.getName() + ” – Пропустить тестовый пример ped”, ExtentColor.ORANGE));}}@AfterTestpublic void endReport(){extent.flush(); }}
extent-config.xml:
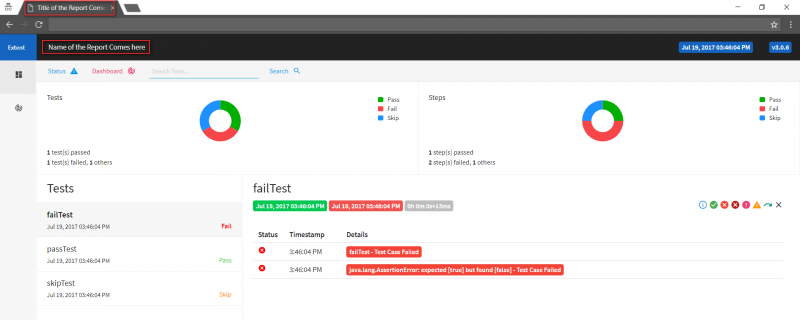
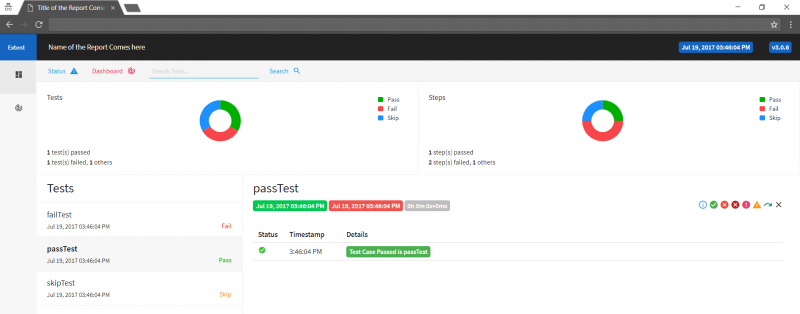
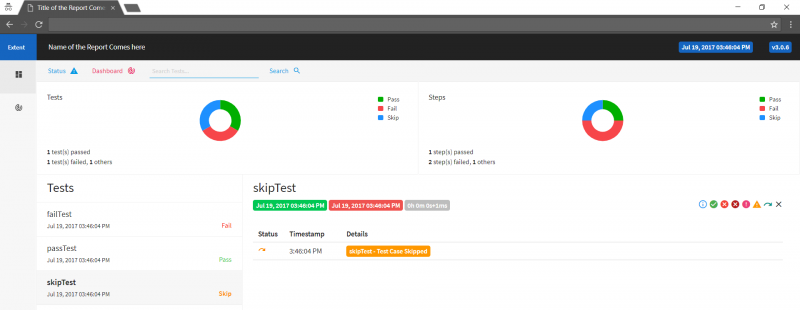
Обновить проект после выполнения вышеприведенного файла ExtentReportsClassVersion3.java. Вы можете найти файл HTML с именем «STMExtentReport.html» в папке вывода теста. Скопируйте расположение файла STMExtentReport.html и откройте его в любом браузере. Вы можете увидеть красивые HTML-отчеты с высоким форматированием, как показано ниже. Сводный отчет о тестировании:
Графический отчет с круговыми диаграммами:
Если у вас есть какие-либо вопросы, оставьте комментарий ниже. Поставьте лайк этому посту, не забудьте поделиться им. TAG: qa
Iconic One Theme | Powered by Wordpress
Adblockdetector |