
Решение распространенных проблем автоматизации тестирования — использование Katalon Studio
Достижения в технологиях веб-разработки делают веб-приложения более многофункциональными, поэтому их становится сложнее автоматизировать. ваше веб-тестирование. Функции веб-технологий, такие как поддержка нескольких платформ, кроссбраузерность, адаптивный дизайн, могут добавить больше проблем и потребовать больше усилий для реализации стратегий автоматизации тестирования веб-интерфейса. Итак, если вы новичок и начинаете заниматься автоматизацией тестирования веб-интерфейса , вот несколько примеров решения распространенных проблем автоматизации, которые могут помочь более эффективно применять автоматизацию тестирования.
Распространенные проблемы автоматизации (веб) пользовательского интерфейса
- Проблемы со временем ожидания
- Проблемы с Iframe
- Проблемы со всплывающими окнами в автоматизация
- Проблемы с обнаружением глубоко вложенных элементов
Проблема со временем ожидания и предлагаемое решение
Что такое ожидание?
Ожидание – это тактика, используемая в сценариях автоматизации тестирования для создания паузы между этапами сценария, пока вы ожидаете загрузки веб-элементов или ответа приложения.
Если ожидания между шагами нет или небольшое, а целевому веб-приложению требуется больше времени для загрузки своих элементов, тест завершится неудачно. Этот сбой вызван сценарием, а не ошибкой в целевом приложении. Этот сбой называется ложным сбоем, и его следует избегать в тестовом сценарии.
Вот несколько распространенных примеров того, что может вызвать ложный сбой:
- Ложная ошибка. Одна из самых больших ошибок, с которыми мы сталкиваемся, — это когда сценарий завершается с ошибкой «ложная ошибка» из-за ожидания приложения. Это часто вызвано задержкой сети, запросами к базе данных или просто системе требуется больше времени для обработки и ответа на запрос.
- Целевой элемент отсутствует на странице: Сбой такого рода возникает во время ожидания отображения элементов ИЛИ при рендеринге в браузере. Приложение может быть запущено и работает, но некоторые элементы могут не загружаться, что приводит к сбою тестового сценария.
Как устранить эти ошибки, связанные с ожиданием?
Вместо того чтобы добавлять случайные 5–10 секунд ожидания для каждого шага, вы можете попробовать один из следующих вариантов:
- Глобальная переменная –Глобальная переменная — это переменная, имеющая глобальную область действия, то есть она видна во всей программе. Вы можете рассмотреть возможность определения трех типов глобальных переменных в ваших тестовых сценариях, каждая из которых предназначена для короткого, среднего и длительного ожидания. Используйте эти переменные в своих тестовых сценариях в зависимости от времени ответа вашего веб-приложения.
- Ждать загрузки страницы –< /strong> Эта логика будет ждать полной загрузки страницы, прежде чем запускать шаг вашего скрипта.
- Ждать присутствия элемента – Иногда случается, что веб-элементам требуется больше времени, чтобы появиться на странице, когда вы перемещаетесь по страницам или нажимать на кнопки или делать что-то еще. Команда «WaitForElementPresent» приостановит работу Selenium до тех пор, пока целевой элемент не появится на странице. После появления элемента Selenium продолжает выполнять следующую команду.
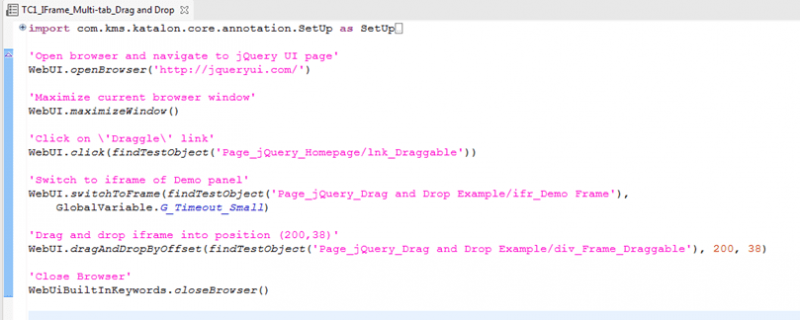
Рисунок 1. Тестовый сценарий Katalon Studio
В этом сценарии показано использование глобальной переменной и встроенных ключевых слов Katalon Studio.
Проблема с Iframe и предлагаемое решение
Что такое iframe?
iframe (встроенный фрейм) – это HTML-документ, встроенный в другой HTML-документ. HTML-элемент iframe часто используется для вставки на веб-страницу контента из другого источника, например рекламы.
Почему важно знать, как тестировать iframe?
Проверка текста и объектов внутри iframe может оказаться непростой задачей. Несмотря на то, что вы (как человек-тестировщик) можете видеть текст, отображаемый в iframe, инструменты автоматизации могут быть не в состоянии обнаружить текст. Вам нужно указать своему скрипту, как перемещаться по iframe веб-сайта и выбирать правильный Iframe, в котором присутствует текст и его объект.
Iframe Примеры< /p>
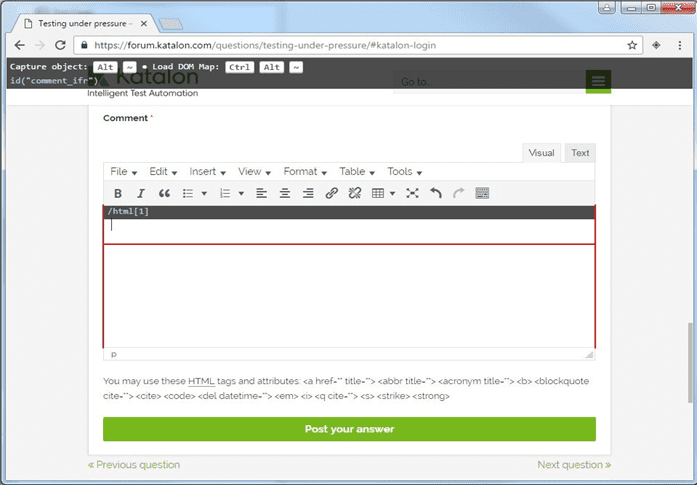
- iframe на веб-странице Katalon Forum

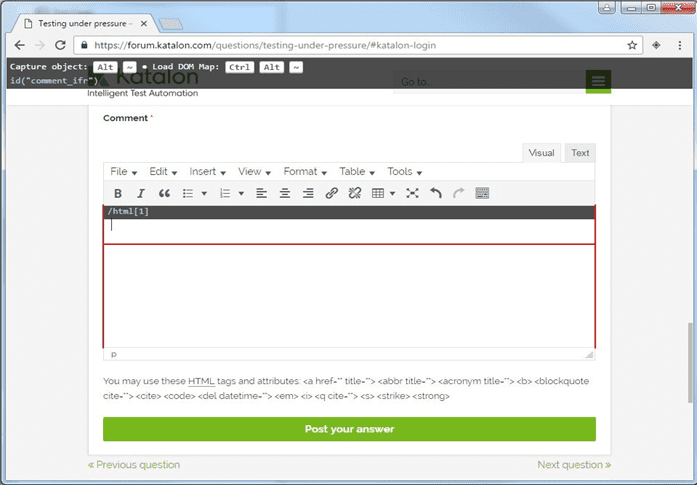
Рис. 2. Обнаружение iframe на веб-странице форума Katalon
Вы можете видеть, что Katalon Object Spy выбирает iframe в выделенной красной области.

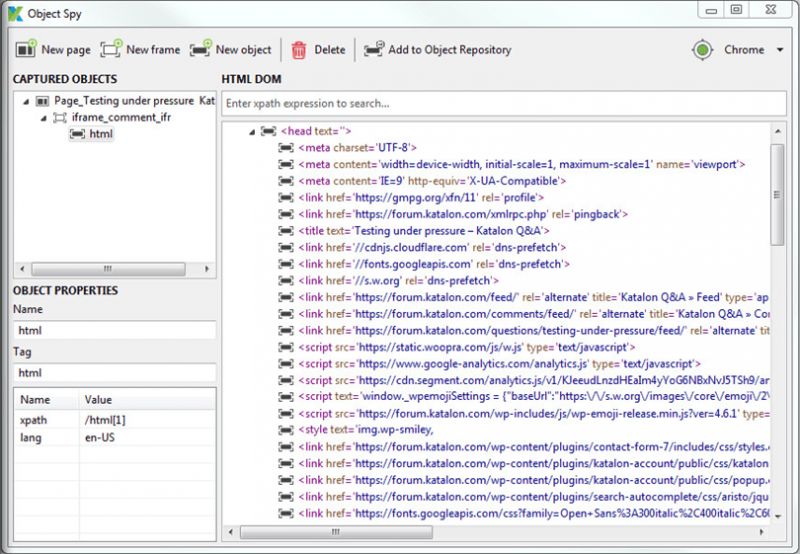
Рис. 3. Katalon Object Spy
Katalon Object Spy обнаруживает и захватывает iframe комментария (Рис. 2). и показывает его элементы на рис. 3.
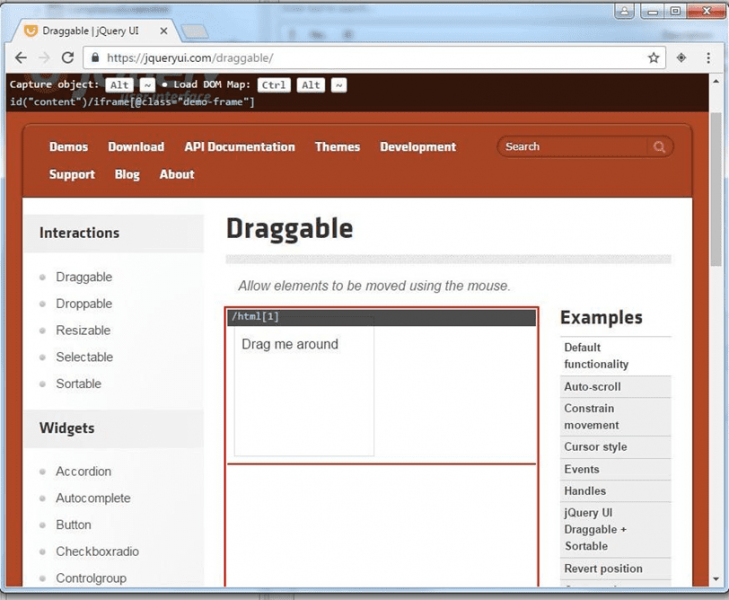
- Пример перетаскивания в JQueryUI:

< сильный>Рис. 4. Выбор области iframe с помощью перетаскивания в JQueryUI.
Вы можете перетащить объект «Перетащите меня» в другие области iframe.

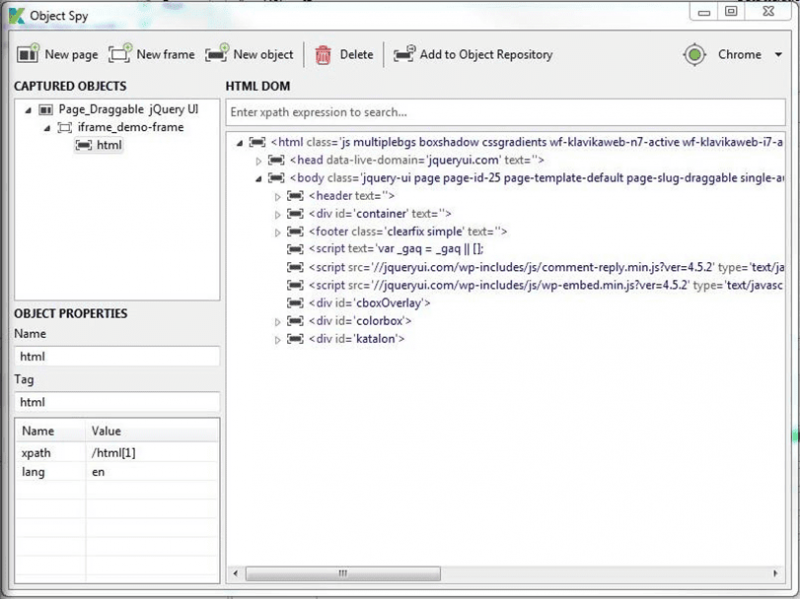
< strong>Рис. 5. Шпион Katalon Studio Object
Katalon Object Spy обнаруживает и захватывает iframe (Рис. 4) и показывает его элементы на рис. 5.
Предлагаемое решение для тестирования Iframe с помощью Katalon Studio:
Ниже приведены несколько советов по взаимодействию с перетаскивание объекта в Iframe с помощью Katalon Studio.

Рисунок 6: Katalon Studio создал тестовый сценарий из функции записи и воспроизведения.
Созданный выше тестовый сценарий предназначен для функции перетаскивания. Katalon Studio позволяет редактировать этапы проверки между сценариями для проверки определенного объекта в iframe.
Проблемы со всплывающими окнами и предлагаемые решения
Что это всплывающее окно?
Всплывающее окно — это область отображения графического пользовательского интерфейса (GUI), обычно небольшое окно, которое появляется («всплывающее окно») на переднем плане визуального интерфейса.
Проблема со всплывающим окном?
Как человек, вы можете реагировать на действия, происходящие во время тестирования, например на неожиданное появление всплывающего окна. Но поскольку код написан программистом, вы можете делать только то, что сказал вам программист, и это ограничивает вашу способность реагировать на неожиданное поведение, например всплывающее окно.
Ниже приведены несколько часто используемых всплывающих окон, которые могут вызвать проблемы при веб-автоматизации тестирования:
- Новое окно браузера.
- Оповещение. Поле оповещения часто используется, чтобы убедиться, что информация доходит до пользователя.

- Пользовательский модальный диалог. Модальный диалог – это диалоговое окно/всплывающее окно, которое отображается поверх текущей страницы.

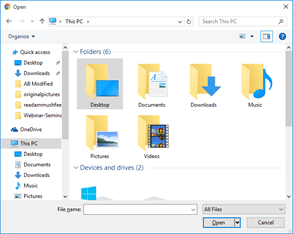
- Нативная поп-музыка диалоговое окно открытия.

Предлагаемое решение для обработки всплывающих окон с помощью Katalon Studio:
Ниже приведены несколько советов по устранению проблемы со всплывающими окнами с помощью Katalon Studio.

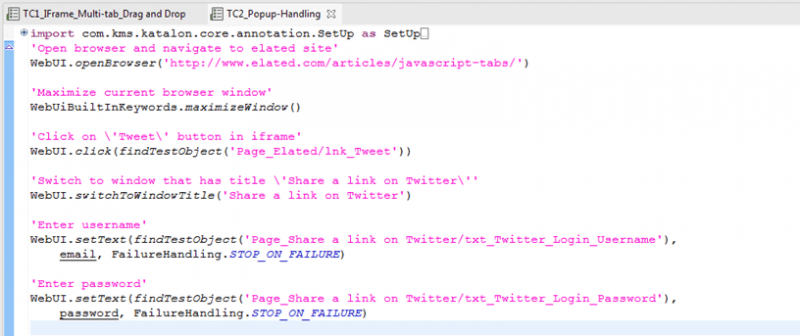
Рис. 7. Тестовый сценарий Katalon Studio
Созданный выше тестовый сценарий, показывающий использование встроенных ключевых слов Katalon Studio.
Пример: встроенное ключевое слово switchToWindowTitle поможет вам решить проблему со всплывающими окнами.
<сильный>Проблема вложенности XPath и предлагаемое решение
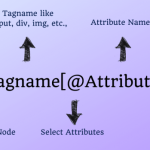
Что такое XPath?
Выражение XPath — это механизм навигации и выбора узла в XML-документе или в нем. может использоваться для поиска элементов HTML. Вот пример вложенного элемента:
Загрузить.ссылку в скрипте ниже.<div class="container"> <div class="navbar-collapse navbar-right" aria-expanded="true"> <div class="nav-bar-decorated"> <ul class="nav navbar-nav"> <ли> <a class="pbtn-download" href="#katalon-download">Загрузить</a> <!– Глубоко вложенный элемент –> </li> </ul> </div> </div> </div>Проблема с идентификацией глубоко вложенных элементов
Трудно идентифицировать глубоко вложенный элемент, например '<a>’ в приведенном выше скрипте. Вам может быть сложно написать XPath вручную, если у вас нет глубоких знаний XPath для доступа к конкретному элементу '<a>'.
Как легко идентифицировать вложенные элементы< strong>?
- Используйте XPath: использование XPath – эффективный способ найти элементы, если их невозможно идентифицировать по идентификатору, имени или другому атрибуту И когда они глубоко вложены. Однако определить путь вручную сложно, если не использовать правильный инструмент.
- Используйте Katalon Studio:Katalon Studio может генерировать и оптимизировать XPath для элементов HTML, независимо от того, насколько глубоко они вложены. Вы можете использовать эти XPath для идентификации элементов, и вам не нужно искать в дереве DOM.

Рис. 8: Katalon Object Spy
Katalon Studio автоматически генерирует и оптимизирует XPath, когда вы шпионите за объектом «Зарегистрируйтесь сейчас», как показано выше.
Вывод:
При автоматизации веб-тестирование может быть трудным, мы надеемся, что решения, предложенные в этой статье, помогут вам справиться с распространенными проблемами автоматизации веб-тестирования и повысить ценность вашей автоматизации тестирования.
«Если конечный пользователь воспринимает Если ваш веб-сайт не работает, ее следующий клик, скорее всего, будет на your-competition.com».? Иэн Молино
TAG: qa