Селектор CSS Selenium WebDriver Tutorial
В предыдущем посте мы видели «локаторы в Selenium». В этом посте мы видим селектор CSS Selenium — как найти элемент с помощью селектора CSS в Selenium. Ниже приведены ссылки на раздел Как найти элементы на веб-странице с помощью различных типов локаторов.
1. “Как найти элемент по локатору идентификатора”
2. «Как найти элемент по локатору имени»
3. «Как найти элемент по локатору имени класса»
4. “Как найти элемент по локатору имени тега”
5. “Как найти элемент по тексту ссылки/локатору частичного текста ссылки”
6. «Как найти элемент с помощью локатора XPath»
Переходя к фактическому сообщению..
Локатор селекторов CSS:
Ведутся дебаты о производительности локатора CSS и XPath, и дебаты о производительности локатора CSS и XPath выходят за рамки этого поста. Большинство тестировщиков автоматизации считают, что использование селекторов CSS ускоряет выполнение скрипта по сравнению с локатором XPath. Локатор CSS Selector — это всегда лучший способ найти элементы на странице. CSS всегда одинаков, независимо от браузеров. В этом посте я покажу вам, как находить локаторы элементов с помощью CSS без использования таких инструментов, как Firebug или Firepath.
![ИЗУЧИТЕ РУКОВОДСТВО ПО SELENIUM WEBDRIVER ПО СЕЛЕКТОРУ CSS [БЕЗ ИСПОЛЬЗОВАНИЯ КАКИХ-ЛИБО ИНСТРУМЕНТОВ]](/wp-content/uploads/2022/11 /e221797894164e216e418c0ba3bef548.png)
img:< /strong> Учебное пособие по селектору CSS Selenium WebDriver
Ниже приведены некоторые из наиболее часто используемых форматов селекторов CSS.
- Тег и идентификатор
- Тег и класс
- Тег и атрибут
- Тег, класс и атрибут
- Соответствие подстроки< ul>
- Начинается с (^)
- Заканчивается на ($)
- Содержит (*)
- Direct Child
- Sub-child
- nth-child
Обратитесь к W3C CSS-Selectors для получения списка общедоступных CSS-селекторов
Tag и ID:
Селектор CSS ID.
Синтаксис:
| 1 | css=tag#id |
Откройте Mozilla Firefox и перейдите к Gmail .
Откройте Firebug и проверьте Введите адрес электронной почты в поле ввода. Запишите его тег и идентификатор. Для этого следуйте приведенному ниже снимку экрана.
Скопируйте указанный ниже скрипт и запустите его в своей системе.
![ИЗУЧИТЕ РУКОВОДСТВО ПО SELENIUM WEBDRIVER ПО СЕЛЕКТОРУ CSS [БЕЗ ИСПОЛЬЗОВАНИЯ КАКИХ-ЛИБО ИНСТРУМЕНТОВ]](/wp-content/uploads/2022 /11/421220b6d8c738ed32006c3d4d990567.png)
| 1234 | <div><label class=”hidden-label” for=”Email”> Введите свой адрес электронной почты</label><input id=”Email” type=”email” autofocus=”” placeholder=”Enter your email” name=” Электронная почта” Spellcheck=”false” value=””> <input id=”Passwd-hidden” class=”hidden” type=”password” Spellcheck=”false”></div> |
Значение, которое необходимо добавить в метод By.cssSelector:
| 1 | css=input#Email |
Сценарий:
| 123456789101112 | package seleniumTutorial;импорт org.openqa.selenium.By;импорт org.openqa.selenium.WebDriver;импорт org.openqa.selenium.firefox.FirefoxDriver;public class Locators { public static void main ( String [] args){ Драйвер WebDriver = new FirefoxDriver(); driver.get(“https://www.gmail.com”); //Здесь Tag = input and Id = Email driver.findElement(By.cssSelector(“input#Email”)).sendKeys(“Материалы для тестирования программного обеспечения”); }} |
Тег и класс:
Если несколько элементов имеют один и тот же HTML-тег и класс, будет распознан первый из них.
Синтаксис:
| 1 | css=tag.class |
Откройте Mozilla Firefox и перейдите к приложению Facebook .
Откройте Firebug и проверьте поле ввода Электронная почта. Обратите внимание на его тег и класс. Для этого следуйте приведенному ниже снимку экрана.
Скопируйте указанный ниже скрипт и запустите его в своей системе.
![ИЗУЧИТЕ РУКОВОДСТВО ПО SELENIUM WEBDRIVER ПО СЕЛЕКТОРУ CSS [БЕЗ ИСПОЛЬЗОВАНИЯ КАКИХ-ЛИБО ИНСТРУМЕНТОВ]](/wp-content/uploads/2022 /11/5c937238a1b53ad8a2faed0ccb96fb64.png)
| 123 | <td><input id=”email” class=”inputtext” type=”email” tabindex=”1″ value=”” name=”email”></td> |
Значение для добавить в метод By.cssSelector:
| 1 | css=input.inputtext |
Скрипт:
| 123456789101112 | package seleniumTutorial;импорт org.openqa.selenium.By;импорт org.openqa.selenium.WebDriver;импорт org.openqa.selenium.firefox.FirefoxDriver;public class Locators { public static void main (String [] args){ Драйвер WebDriver = новый FirefoxDriver(); driver.get(“https://www.facebook.com/”); //Здесь Tag = input и Class = email driver.findElement(By.cssSelector(“input.inputtext”)).sendKeys(“Материалы для тестирования программного обеспечения”); }} |
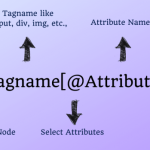
Тег и атрибут:
Если несколько элементов имеют один и тот же HTML-тег и атрибут, будет распознан первый из них. Он действует так же, как и поиск элементов с помощью селекторов CSS с тем же тегом и классом.
Синтаксис:
| 1 | css=tag[attribute=value] |
Откройте Mozilla Firefox и перейдите к Gmail .
Откройте Firebug и проверьте поле ввода Введите адрес электронной почты. Запишите его тег и атрибут. Для этого следуйте приведенному ниже снимку экрана.
Скопируйте указанный ниже скрипт и запустите его в своей системе.
![ИЗУЧИТЕ РУКОВОДСТВО ПО SELENIUM WEBDRIVER ПО СЕЛЕКТОРУ CSS [БЕЗ ИСПОЛЬЗОВАНИЯ КАКИХ-ЛИБО ИНСТРУМЕНТОВ]](/wp-content/uploads/2022 /11/67540f158b537c8b951fcf7580d0ee61.png)
| 1234 | <div><label class=”hidden-label” for=”Email”> Введите свой адрес электронной почты</label><input id=”Электронная почта” type=”email” autofocus=”” placeholder=”Введите адрес электронной почты” name=”Email” Spellcheck=”false” value=””> <input id =”Passwd-hidden” class=”hidden” type=”password” Spellcheck=”false”></div> |
Значение, которое будет добавлено в By.cssSelector< /em> метод:
| 1 | css=input[name=Email] |
Скрипт:
| 123456789101112 | package seleniumTutorial;импорт org.openqa.selenium.By;импорт org.openqa.selenium.WebDriver;импорт org.openqa.selenium.firefox.FirefoxDriver;public class Locators { public static void main (String [] args){ WebDriver driver = новый FirefoxDriver(); driver.get(“https://www.gmail.com”); //Здесь Tag = input and Id = Email driver.findElement(By.cssSelector(“input[name=Email]”)).sendKeys(“Материалы по тестированию ПО”); }} |
Тег, класс и атрибут:
Синтаксис:
| 1 | css=tag.class[attribute=value] |
Откройте Mozilla Firefox и перейдите к приложению Facebook .
Откройте Firebug и проверьте поле ввода Электронная почта. Запишите его тег, класс и атрибут. Для этого следуйте приведенному ниже снимку экрана.
Скопируйте указанный ниже скрипт и запустите его в своей системе.
![ИЗУЧИТЕ СЕЛЕКТОР CSS SELENIUM WEBDRIVER TUTORIAL [БЕЗ ИСПОЛЬЗОВАНИЯ КАКИХ-ЛИБО ИНСТРУМЕНТОВ]](/wp-content/uploads/2022/11/0188d0d925df33f7af10b2df76f094e6.png)
| 123 | <td><input id=”email” class=”inputtext” type=” email” tabindex=”1″ value=”” name=”email”></td> |
Значение, добавляемое в метод By.cssSelector:
| 1 | css=input.inputtext[name=email] |
Скрипт:
| 123456789101112 | package seleniumTutorial;импорт org.openqa.selenium.By;импорт org.openqa.selenium.WebDriver;импорт org.openqa.selenium.firefox.FirefoxDriver;public class Locators { public static void main (String [] args){ WebDriver driver = новый FirefoxDriver(); driver.get(“https://www.facebook.com/”); //Здесь Tag = input и Class = email driver.findElement(By.cssSelector(“input.inputtext[name=email]”)).sendKeys(“Материалы по тестированию ПО”); }} |
СОВПАДЕНИЯ ПОДСТРОЕК:
CSS в Selenium имеет интересную функцию, позволяющую частично совпадать с строками, используя ^, $ и >*.
Посмотрите на упомянутый ниже HTML
| 1 | <input=”Employee_ID_001″> |
Начинается с (^):
Чтобы выбрать элемент, мы должны использовать ^, что означает “начинается с“
Синтаксис:
| 1 | css=<HTML-тег><[attribute^=префикс строки]> |
Значение, которое будет добавлено в Метод By.cssSelector:
| 1 | css=input[id^='Em'] |
Добавьте приведенный ниже шаг в скрипт, чтобы найти элемент и написать текст как «привет»< table class=crayon-table>
Заканчивается на ($):
Кому выберите элемент, мы бы использовали $ что означает “заканчивается на”
Синтаксис:
| 1 | css=<HTML-тег><[attribute$= суффикс строки]> |
Значение, добавляемое в метод By.cssSelector:
| 1 | css=input[id$='001'] |
Добавьте следующий шаг в скрипт, чтобы найти элемент и написать текст как «привет»
| 1 | driver.findElement(By.cssSelector(“input[id$='001']”)).sendKeys(“привет”); |
Содержит (*):
Чтобы выбрать элемент, мы использовали * что означает 'подстрока'
Синтаксис:
| 1 | css=<HTML-тег><[attribute*=sub string]> |
Значение, добавляемое в метод By.cssSelector:
| 1 | css=input[id*='id'] |
Добавьте приведенный ниже шаг в скрипт, чтобы найти элемент и написать текст как «привет»
| 1 | driver.findElement(By.cssSelector(“input[id*='id']”)).sendKeys(“hi”); |
Также мы можем использовать 'contains() ':
| 1 | driver.findElement(By.cssSelector(“input:contains('id')”)).sendKeys(“привет”); |
Поиск дочерних элементов (прямой дочерний элемент):
| 123 | <div id=”buttonDiv” class=”small”><button id=”submitButton” type=”button” class=”btn”>Отправить</button></div> |
Синтаксис: parentLocator>childLocator
CSS-локатор: div#buttonDiv>button
Объяснение: 'div#buttonDiv >button» сначала перейдет к элементу div с идентификатором «buttonDiv», а затем выберет его дочерний элемент — «button»
Поиск элементов внутри других элементов (дочерних или поддочерних):
Синтаксис: parentLocator>locator1 locator2
CSS-локатор: div#buttonDiv button
Объяснение: 'div#buttonDiv button ' сначала перейдет к элементу div с идентификатором 'buttonDiv', а затем выберет внутри него элемент 'button' (который может быть его дочерним или поддочерним элементом)
Поиск n-го дочернего элемента:
Чтобы найти nth-child css.
| 12345 | <ul id=”automation”> <li>Selenium</li> <li>QTP</li> <li>Sikuli</li></ul> |
Чтобы найти элемент с текстом «QTP», мы должны использовать «nth-of-type»
| 1 | css=”ul#automation li:nth-of-type(2)” |
Аналогично, чтобы выбрать последний дочерний элемент, то есть 'Sikuli', мы можем использовать
| 1 | css=” ul#automation li:last-child” |
Если у вас есть какие-либо вопросы по поиску элементов с помощью CSS Selector Selenium, оставьте комментарий ниже в разделе комментариев. Нравится этот пост? Не забудьте поделиться ею!
Вот несколько отобранных статей, которые вы можете прочитать дальше:
- Учебное пособие по Selenium
- Учебное пособие по TestNG
- Selenium Вопросы для собеседования
- Вопросы для собеседования с TestNG
- Учебное пособие по ручному тестированию
- Вопросы для собеседования по ручному тестированию
TAG: qa
detector