Легко подготавливайте инфографику, презентации или иллюстрации для социальных сетей с помощью DesignCap.
Если вы не очень хорошо владеете PhotoShop или PowerPoint, но собираетесь создавать классную инфографику, презентации или иллюстрации для социальных сетей , простой в использовании инструмент обязательно пригодится. Я нашел бесплатный веб-инструмент, который чрезвычайно полезен для создания инфографики, презентационных материалов и изображений в социальных сетях практически для всех платформ. Это DesignCap.
Что такое DesignCap

DesignCap — это бесплатный веб-инструмент, который позволяет вам создавать веб-инфографику, презентации, рисунки для социальных сетей или рекламные объявления. Вы можете легко поделиться им в Интернете, где хотите.
В этой статье я создам слайд с помощью DesignCap Presentation Maker, чтобы показать вам, как использовать этот инструмент.
В каком браузере он работает
DesignCap полностью совместим со всеми широко используемыми браузерами на Mac, Windows и Linux. Для большего удобства рекомендуется использовать Google Chrome 14.0 или более поздней версии, Internet Explorer 10.0 или более поздней версии, Firefox 10.0 или более поздней версии и Safari 7.0 или более поздней версии.
Как использовать DesignCap
У меня есть небольшой совет, прежде чем вы начнете свое творение. Зарегистрируйте учетную запись, чтобы получить доступ к дополнительным функциям. Нажмите кнопку «Зарегистрироваться — бесплатно» в правом верхнем углу главной страницы. Он предоставляет вам возможность войти в систему напрямую, используя учетную запись Google или Facebook.
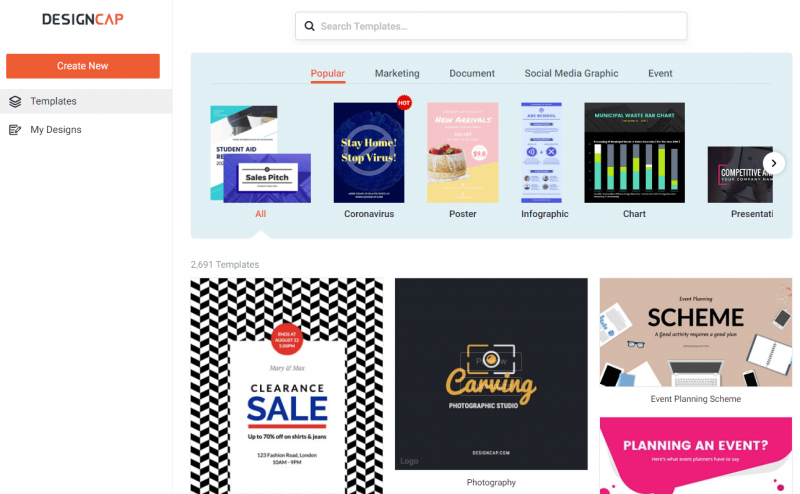
1. Создавайте дизайны с помощью шаблонов

Затем нажмите «Начать сейчас», чтобы выбрать тип контента, который вы хотите подготовить. Вам будут представлены разные темы и разные категории. Просматривая темы и категории, вы будете вдохновлены или найдете шаблон, который сможете использовать в соответствии с желаемым контентом. Если у вас есть идея, вы также можете использовать «Создать новый», чтобы начать с нуля.
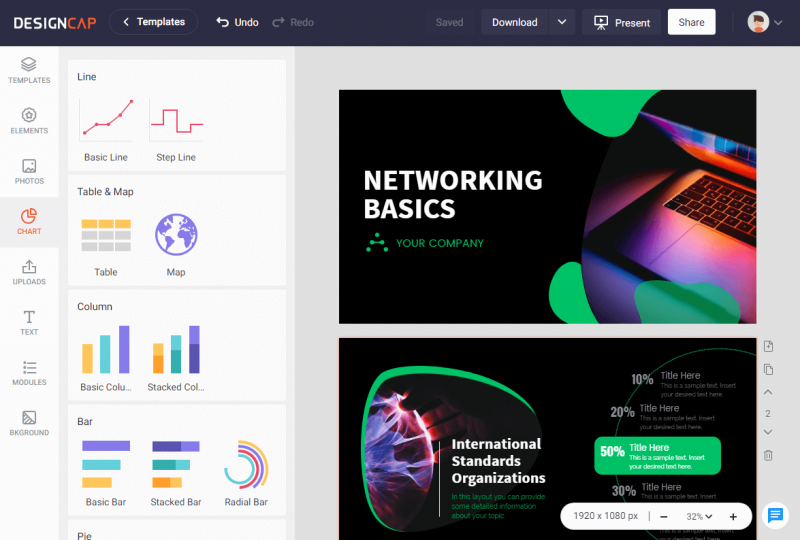
2. Редактируйте каждый компонент

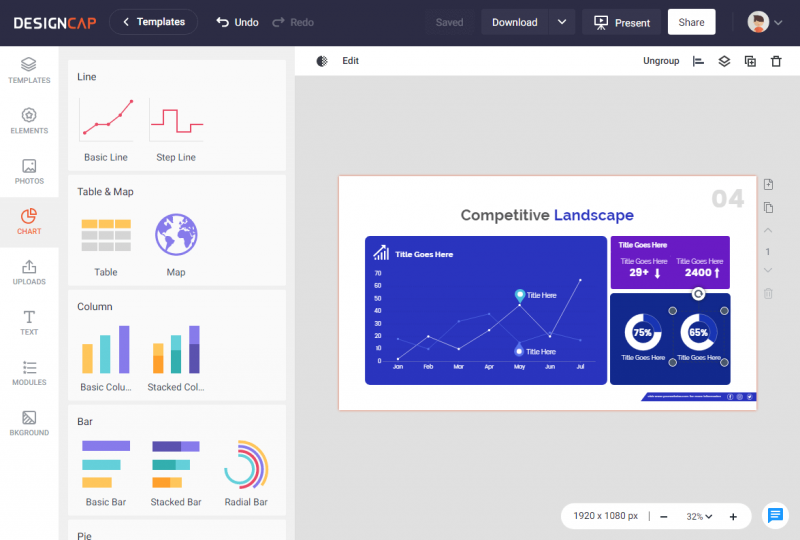
После выбора нужного шаблона вы можете редактировать каждый компонент изображения, щелкая курсором. Например, вы можете редактировать текст, щелкнув элемент в дизайне, и изменить размер или расположение изображения, щелкнув изображение. Конечно, вы также можете удалить нужный компонент из проекта или добавить новые компоненты. Вы можете комбинировать фигуры, значки, фотографии, диаграммы, текст, модули и фон. Все может быть достигнуто с помощью нескольких щелчков мыши. О каждом удобном инструменте я расскажу позже в этой статье.
3. Общий доступ
Также легко поделиться изображением, которое вы подготовили с помощью DesignCap. После завершения дизайна вы можете напрямую скопировать ссылку на изображение, поделиться ею в социальных сетях или загрузить изображение на свой рабочий стол с помощью кнопки «Загрузить» в правом верхнем углу. Вы можете загрузить презентацию в формате JPG, PNG, PDF или PPTX.
Удобные инструменты для редактирования дизайна
Здесь давайте подробно рассмотрим удобное редактирование инструменты в DesignCap.
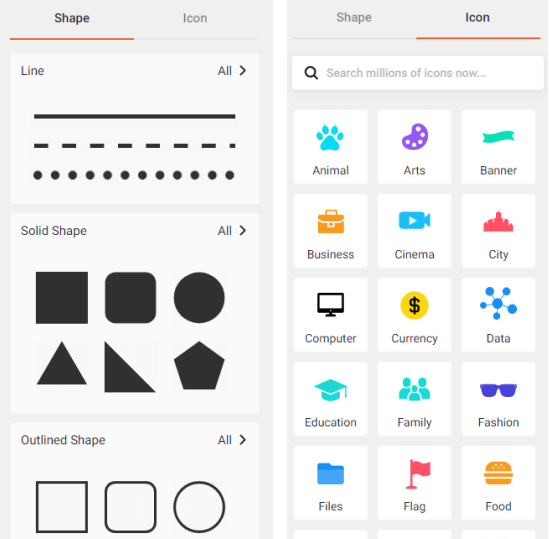
ELEMENTS

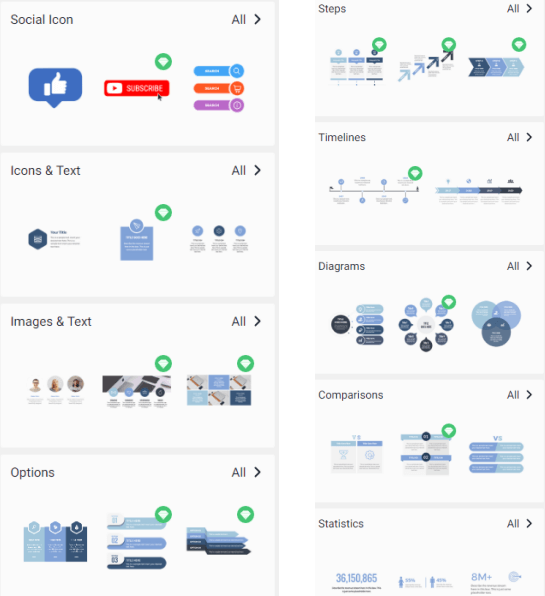
ЭЛЕМЕНТЫ Раздел предоставляет широкий выбор фигур и более миллиона иконок онлайн. Для сплошных фигур вы можете добавить в них изображение, используя его как фоторамку. Если это контурная сплошная фигура, вы можете настроить ширину и цвет границы, чтобы сделать рамку цветной.
ФОТО

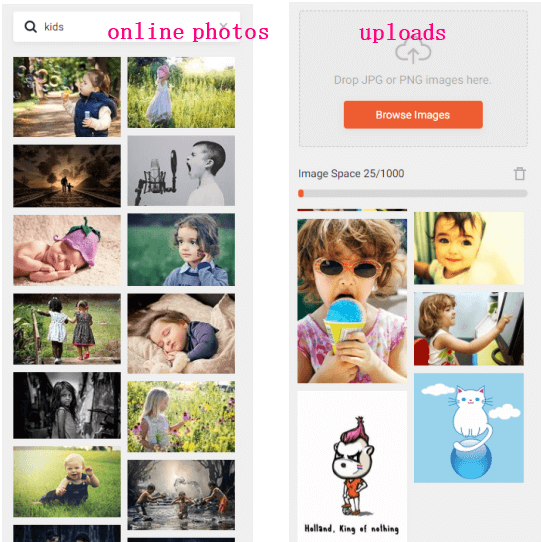
Все изображения в разделе ФОТО бесплатны. Это то, что я люблю больше всего. Поскольку его онлайн-ресурсы похожи на значки, поиск изображения по целевому ключевому слову такой же, как поиск нужных значков. Помимо миллионов бесплатных стоковых фотографий, DesignCap позволяет загружать свои фотографии из локальных папок. Вы можете настроить непрозрачность, экспозицию, яркость, контрастность и т. д., а также применить эффект к изображению.
ДИАГРАММА

Этот инструмент делает ваш графический дизайн более гибким. Нажав на раздел «Диаграмма», вы можете получить доступ к альтернативам, где вы можете визуализировать свои данные. Вы можете напрямую добавлять данные из электронных таблиц формата CSV, XLS и XLSX или вводить данные вручную. Динамическая карта довольно интеллектуальна. Как только вы введете конкретную область, вам будет показана карта этой области.
ТЕКСТ
Чтобы добавить текст к своему творению, нажмите на вкладку «Текст» в левой части экрана. Вы можете выбирать и редактировать готовые стили текста, состоящие из разных шрифтов и размера, цвета и т. д. вашего текста. Вы также можете установить свойства текста самостоятельно.
МОДУЛИ

Этот инструмент призван помочь вам быстро расположить текст и изображения в вашем дизайне в разных стилях. Существует много категорий, и каждая категория включает в себя список различных предустановленных модулей, которые вы можете выбрать и применить.
ОБЩИЕ СВЕДЕНИЯ

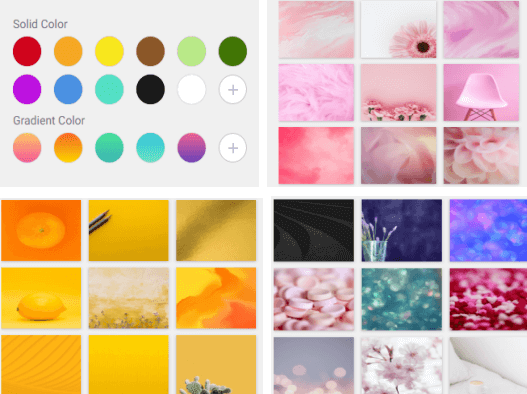
DesignCap предлагает множество предустановленных ловить фоновые узоры. Здесь я хотел бы показать вам некоторые из них, которые мне нравятся. Вы можете проверить их в приложении, чтобы увидеть больше. Помимо шаблонов, у вас есть возможность установить цвет фона или пользовательское изображение.
Заключение
DesignCap – это веб-инструмент, который позволяет людям, даже тем, которые не являются дизайнерами, для создания инфографики, презентаций и социальных сетей всего за три шага. В нем есть бесплатные шаблоны, миллионы бесплатных стоковых фотографий и множество простых инструментов. Чтобы узнать больше об этом инструменте, вы можете посетить раздел «Обучение» DesignCap.
TAG: qa