

В этом руководстве по Postman мы рассмотрим подход к тестированию API с помощью Postman для любого заданного URL-адреса для вашей повседневной работы.
Поскольку Postman изначально был плагином для браузера Chrome, теперь он расширяет свое решение собственной версией для Mac и Windows.

Что такое API?
API — это аббревиатура, означающая Aприложение ПрограммированиеIинтерфейса. API — это набор процедур, протоколов и инструментов для создания программных приложений. API определяют, как одна программа должна взаимодействовать с другой программой.
Проще говоря, API означает Aприложение Pпрограммирования Iинтерфейс. API действует как интерфейс между двумя программными приложениями и позволяет двум программным приложениям взаимодействовать друг с другом. API — это набор программных функций, которые могут выполняться другой программой.
Обязательно прочтите: Полное руководство по тестированию API
Что такое почтальон?
Postman — это платформа для совместной разработки API. Это популярный клиент API, который позволяет вам проектировать, создавать, совместно использовать, тестировать и документировать API.
Используя инструмент Postman, мы можем отправлять запросы HTTP/s к службе, а также получать их ответы. Сделав это, мы можем убедиться, что служба запущена и работает.
Изначально будучи плагином для браузера Chrome, Postman теперь расширяет свое решение собственной версией как для Mac, так и для Windows.
Почему Почтальон?
Почтальон стал любимым инструментом более 8 миллионов пользователей.
- Бесплатно. Его можно бесплатно загрузить и использовать для команд любого размера.
- Легко: просто загрузите его и отправьте первый запрос за считанные минуты.
- Поддержка API: вы можете выполнить любой вызов API (REST, SOAP или простой HTTP) и легко проверить даже самые большие ответы.
- Расширяемость: вы можете настроить его под свои нужды с помощью API Postman.
- Интеграция:Вы можете легко интегрировать наборы тестов в предпочитаемую вами службу CI/CD с помощью Newman (средство запуска коллекции из командной строки).
- Сообщество и поддержка: имеется огромный форум сообщества
Установка Postman:
Проверьте здесь
Мы успешно установили приложение Postman. Теперь приступим к тестированию API с помощью Postman.
Postman — хороший выбор для тестирования API для тех, кто не хочет иметь дело с кодированием в интегрированной среде разработки, используя тот же язык, что и разработчики.
< strong>Функции Postman:
Некоторые из функций, предлагаемых инструментом Postman, следующие.
- Простой в использовании REST-клиент
- Богатый интерфейс, упрощающий использование
- Может использоваться как для ручного, так и для автоматического тестирования API
- Может быть запущен на Mac, Windows, Linux и в приложениях Chrome
- Имеет множество интеграций, таких как поддержка Swagger и RAML форматы
- Имеет функции запуска, тестирования, документирования и мониторинга
- Не требует изучения нового языка
- Позволяет пользователям легко делиться знаниями с командой, поскольку они могут упаковать все запросы и ожидаемые ответы, а затем отправить их своим коллегам .
- Может быть интегрирован с инструментами CI-CD, такими как Jenkins, TeamCity и т. д.
- Поставляется с подробной документацией по API
- Разработка API и автоматизация выполнения тестов API
Веб-сайт: https://www.getpostman.com/
Цена: бесплатно – 21 доллар США за пользователя в месяц.
Это бесплатный инструмент. Его бесплатной версии более чем достаточно для удовлетворения основных требований тестирования API.
Как использовать Postman
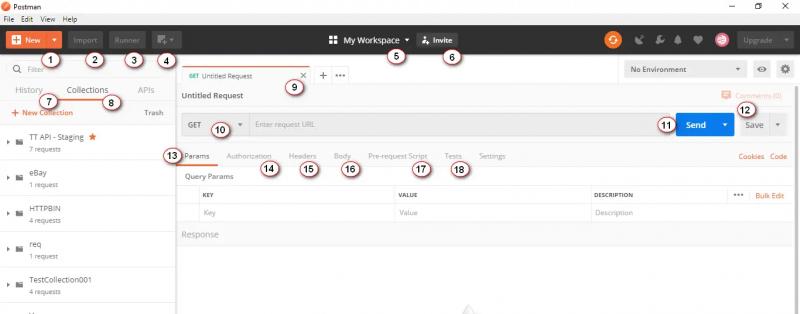
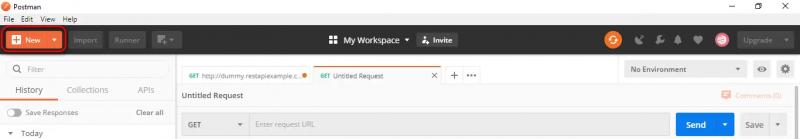
Все компоненты инструмента Postman имеют свою важность. Давайте теперь посмотрим на различные варианты рабочего пространства Postman.

1. Новое: создание нового запроса, коллекции или среды.
2. Импорт: импорт коллекции или среды. Вы также можете найти другие параметры, такие как импорт из файла, папки, ссылки или вставка необработанного теста.
3. Runner: мы можем выполнять автоматизированные тесты с помощью Collection Runner.
4. Открыть новое: мы можем открыть окно почтальона или окно бегуна
5. Мое рабочее пространство: это ваше рабочее пространство. Используя это, вы можете создать новое рабочее пространство. Рабочая область — это общий контекст для создания и использования API. Это обеспечивает сотрудничество в режиме реального времени внутри и между командами.
6. Пригласить: это приглашение членов вашей команды к совместной работе в рабочей области.
7. История: автоматическое сохранение запросов и ответов в истории, что позволяет легко отслеживать ваши прошлые действия.
8. Коллекции: предназначены для организации и отслеживания связанных запросов.
9. Вкладка «Запрос». Название запроса, над которым вы работаете. По умолчанию он называется «Запрос без названия».
10. HTTP-запрос: вы можете увидеть такие запросы, как GET, POST, COPY, DELETE и т. д.
11. URL-адрес запроса: здесь мы указываем ссылку на то, с чем будет взаимодействовать API. Она также известна как конечная точка.
12. Сохранить: Чтобы сохранить запрос или обновить существующий запрос.
13. Параметры: мы указываем параметры (значения ключей), необходимые для запроса.
14. Авторизация: API используют авторизацию, чтобы гарантировать, что клиентские запросы получают безопасный доступ к данным. Здесь мы упоминаем такие данные авторизации, как имя пользователя, пароль, токен на предъявителя и т. д.
15. Заголовки. Некоторые API требуют, чтобы вы отправляли определенные заголовки, такие как JSON, JavaScript и т. д., вместе с запросами, обычно для предоставления дополнительных метаданных о выполняемой вами операции. Вы можете настроить их здесь
16. Тело: позволяет указать данные, которые необходимо отправить вместе с запросом. Вы можете отправлять различные типы данных тела в соответствии с вашим API.
17. Сценарий предварительного запроса. Скрипты предварительного запроса написаны на JavaScript и запускаются перед отправкой запроса. Это идеально подходит для таких случаев, как включение метки времени в заголовки запроса или отправка случайной буквенно-цифровой строки в параметрах URL.
18. Тесты. Тесты — это сценарии, выполняемые во время запроса. Тесты позволяют вам убедиться, что ваш API работает должным образом, установить надежность интеграции между сервисами и убедиться, что новые разработки не нарушили существующую функциональность.
Строительные блоки почтальона:
Прежде чем тестировать API, сначала мы рассмотрим некоторые строительные блоки Postman Tool, которые необходимы для каждой операции Postman.
- Запросы
- Коллекции
- Среда
1. Запросы.
Запрос – это комбинация URL-адреса, HTTP-заголовков, тела или полезных данных. В инструменте почтальона вы можете сохранять свои запросы и использовать их в будущем в зависимости от ваших потребностей.
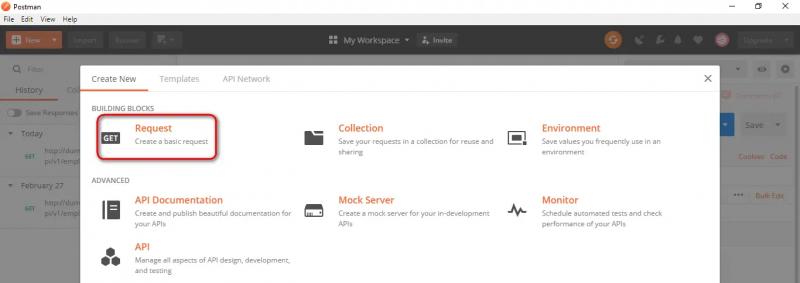
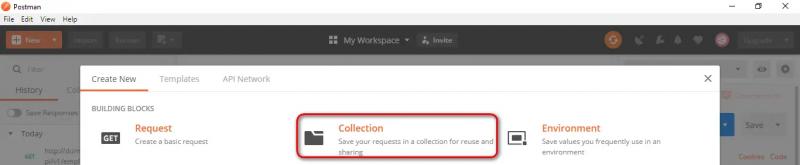
Нажмите Создать — Запрос



Вы можете отправлять запросы к API в Postman. Запрос API позволяет получать данные из источника данных или отправлять данные. API работают на веб-серверах и предоставляют конечные точки для поддержки операций, которые клиентские приложения используют для обеспечения своих функций.
Каждый запрос API использует метод HTTP.
Что такое HTTP?
HTTP означает протокол передачи гипертекста. HTTP обеспечивает связь между клиентами и серверами. Клиентами часто являются веб-браузеры, а серверами — компьютеры в облаке.
Если клиент отправляет HTTP-запрос на сервер, сервер возвращает ответ клиенту. Ответ, отправленный сервером, содержит информацию о состоянии запроса и запрошенного контента.
Наиболее часто используемые методы HTTP:
1. GET: метод GET используется для получения данных из API.
2. POST: метод POST используется для отправки новых данных в API
3. PUT: метод PUT используется для обновления существующих данных
4. PATCH: метод PATCH используется для обновления существующих данных
5. DELETE: метод DELETE используется для удаления существующих данных.
Теперь давайте посмотрим, как создать простой запрос с помощью приложения Postman, а также рассмотрим различные компоненты запроса и его ответа.
Примечание: здесь я использую этот Fake Online REST API для тестирования и прототипирования
2. Коллекции:
Коллекции – это группы сохраненных запросов, которые можно организовать в папки. Мы можем назвать его хранилищем для сохранения наших запросов.
Как создавать коллекции в Postman:
Нажмите Создать — Коллекция. >

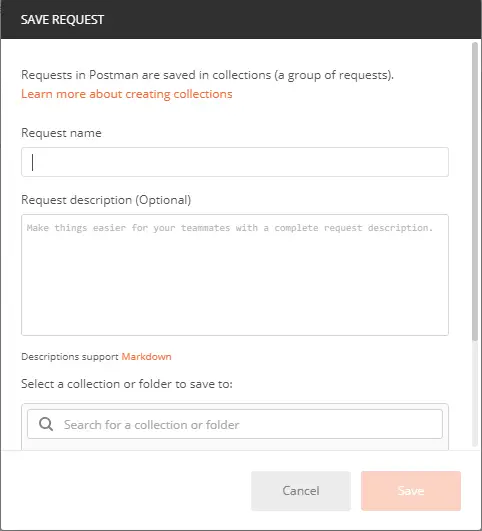
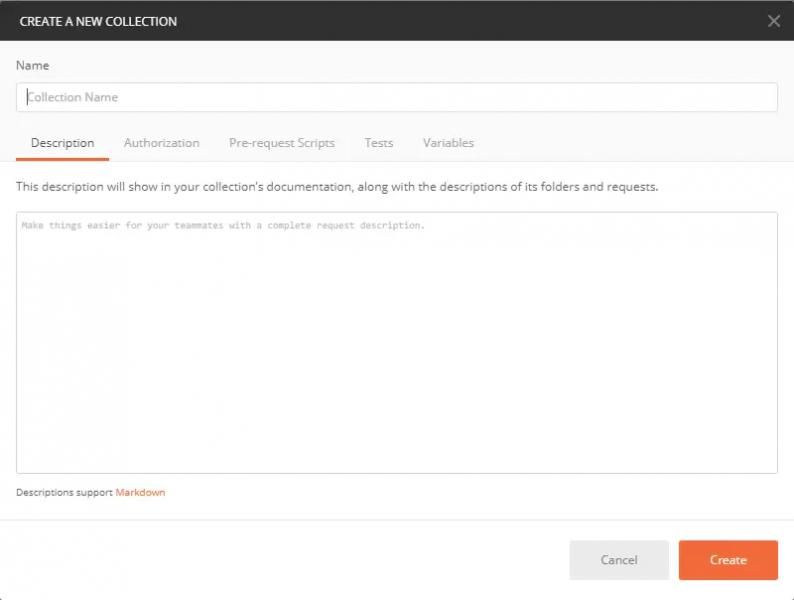
Введите название и описание коллекции, затем нажмите «Создать», чтобы создать новую коллекцию

Вы можете добавить любое количество запросов в коллекции. Вы можете запускать коллекции в Postman двумя способами. 1. Использование Collection Runner и 2. Использование Newman. Прежде чем закрыть этот пост, мы увидим запуск коллекций с помощью Collection runner и Newman.
Теперь давайте посмотрим на третий строительный блок, то есть на среду.
3. Окружающая среда:
Среды в Postman позволяют нам запускать запросы и коллекции для разных наборов данных. У нас могут быть разные среды для разработки, контроля качества и производства. Каждая из этих сред будет иметь разные конфигурации, такие как URL-адрес, идентификатор и пароль токена, ключи API и т. д. Среды представляют собой пары переменных «ключ-значение». Каждое имя переменной представляет свой ключ. Поэтому всякий раз, когда мы ссылаемся на имя переменной, это позволяет нам получить доступ к соответствующему значению.
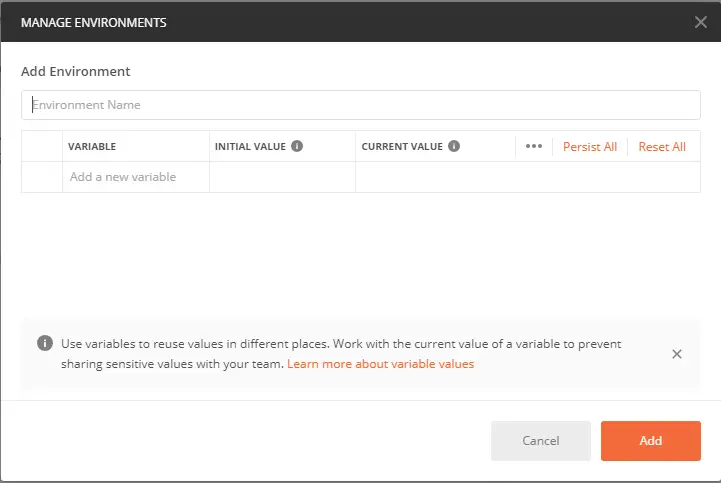
Чтобы создать новую среду, мы делаем следующее:
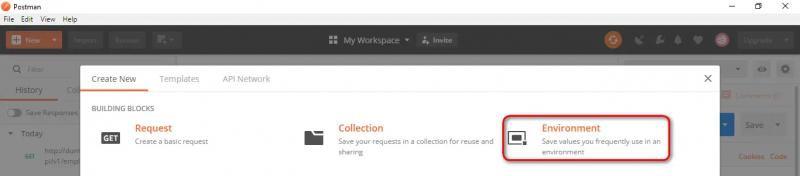
Нажмите Создать — Среда


Давайте посмотрим, как параметризовать запросы после того, как мы увидим, как тестировать запросы на получение и отправку запросов
Тестирование запросов на получение:
Нам нужно использовать запрос GET для получения информации по заданному URL-адресу. При использовании запросов Get никакого влияния на конечную точку не будет.
Откройте приложение Postman
Я рекомендую вам войти в приложение Postman, чтобы сохранить все ваши действия, такие как запросы, коллекции и т. д. , для использования впрок. Если вы еще не вошли в систему, войдите, используя соответствующие учетные данные.
Вот начальный экран пользовательского интерфейса Postman.
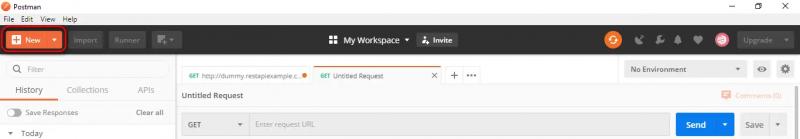
Шаг 1: Нажмите Новыйвкладка для создания нового запроса.

Шаг 2. Создание запроса GET для конечной точки REST API
- Задайте для HTTP-запроса значение GET
- Введите ссылку в запрос URL (https://jsonplaceholder.typicode.com/users)
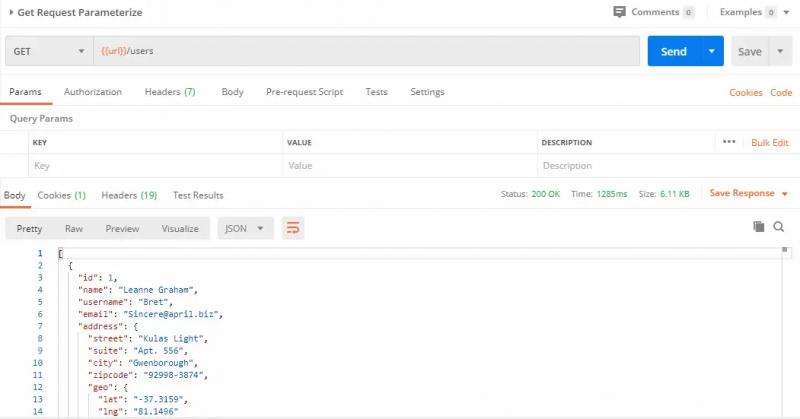
- Нажмите ОТПРАВИТЬ для выполнения запроса к серверу, на котором размещена конечная точка
- На снимке экрана ниже вы можете увидеть сообщение 200 OK, потому что наш запрос успешен. В некоторых случаях запросы GET могут быть неудачными из-за неверного URL-адреса запроса или неправильной аутентификации.
https://jsonplaceholder.typicode.com/users
Вы сможете увидеть различные данные вокруг ответа после ответа сервера в разделе «Тело»
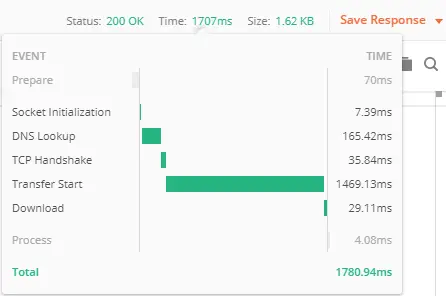
На приведенном выше снимке экрана под заголовками запроса мы можем увидеть код состояния ответа, время, необходимое для выполнения запроса, размер полезной нагрузки.
Мы можем найти подробную информацию о времени ответа и размере ответа, наведя на них курсор.< p>Время ответа. Мы можем видеть отдельные компоненты, такие как время подключения, время соединения, поиск DNS и т. д.,

Размер ответа:Мы можем видеть отдельные компоненты, такие как фактический размер ответа, размер заголовков и т. д.,
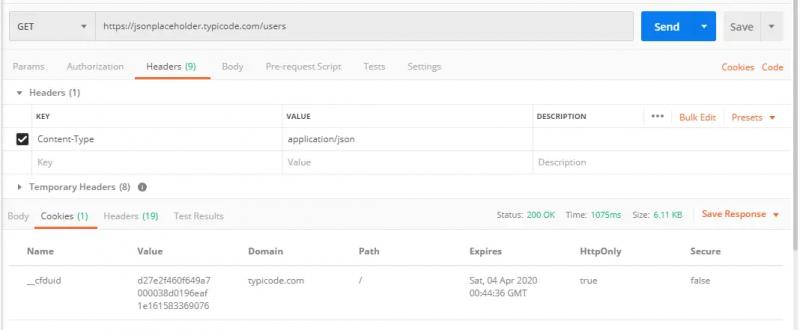
Файлы cookie: Мы можем найти информацию, связанную с сеансом, в файлах cookie, возвращенных с сервера.< p>
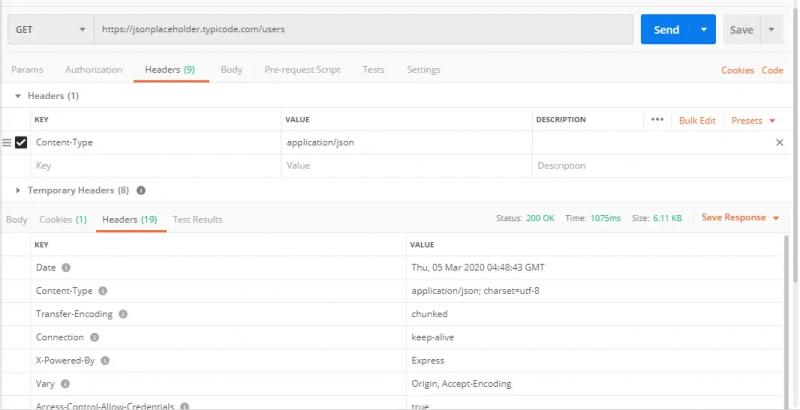
< сильный>Заголовок ответа: Здесь мы можем найти информацию об обработанном запросе.

Тестирование почтовых запросов:
<р>Почтовые запросы используются для манипулирования данными путем добавления данных в конечную точку. Теперь добавим пользователя в приложение. Для этого нам нужно отправить данные в приложение. Мы используем POST-запрос для отправки данных. В запросе POST мы отправляем данные в теле запроса, и API возвращает нам некоторые данные в ответ на запрос POST, который подтверждает, что пользователь был создан. Мы используем те же данные, которые мы использовали в запросе GET для добавления нового пользователя.
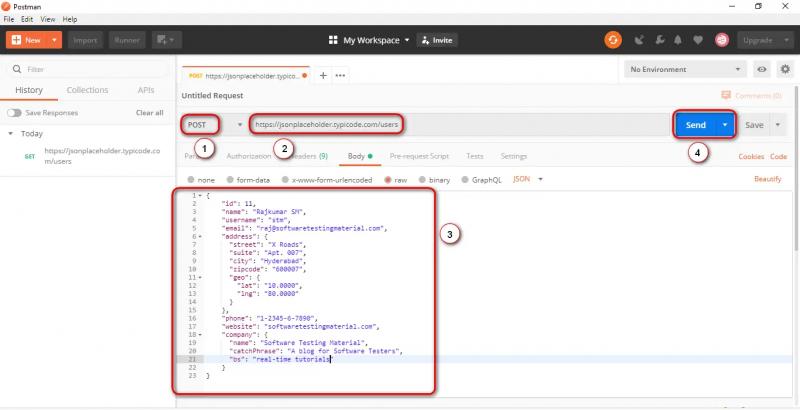
- Установите HTTP-запрос как POST
- Введите ссылку в запросе URL (https://jsonplaceholder.typicode.com/users)
- Нажмите ТелоОткройте Tab и выберите переключатель «Raw». – Выберите JSON. Скопируйте и вставьте только один пользовательский результат из предыдущего запроса на получение, как показано на снимке экрана ниже.
{ "id": 11, "name": "Раджкумар СМ", "имя пользователя": "stm", & #34;электронная почта": "raj@softwaretestingmaterial.com", "адрес": { "улица": "X Roads", «Люкс»: «Апт. 007", "город": "Хайдарабад", "почтовый индекс": "600007", "geo": { "lat": "10.0000", "lng": "80.0000" } }, "телефон": "1-2345-6-7890", "веб-сайт": "softwaretestingmaterial.com", " ;company": { "name": "Материалы по тестированию программного обеспечения", "catchPhrase": "Блог для тестировщиков программного обеспечения", & #34;bs": "Уроки в реальном времени" }
Нажмите ОТПРАВИТЬ , чтобы выполнить запрос к серверу, на котором размещена конечная точка
- Нажмите ТелоОткройте Tab и выберите переключатель «Raw». – Выберите JSON. Скопируйте и вставьте только один пользовательский результат из предыдущего запроса на получение, как показано на снимке экрана ниже.
Примечание. Вы можете использовать Jsonformatter, чтобы проверить правильный формат данных, которые вы пытаетесь опубликовать.

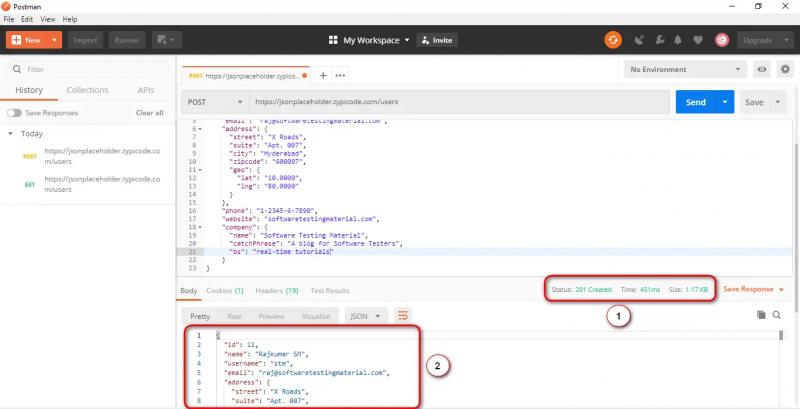
- Вы можете увидеть 201 Создано сообщение на снимке экрана ниже, поскольку наш запрос успешен.
- Вы можете увидеть опубликованные данные в теле.

Аналогично, мы проверит другие запросы PUT, PATCH & DELETE
Примечание: Для каждого запроса вам необходимо проверить ожидаемый результат, код состояния, время ответа. Также не забудьте выполнить отрицательные тесты, чтобы проверить, правильно ли реагирует API или нет
Как параметризовать запросы:
Если мы хотим параметризовать запросы почтальона, нам нужно сделать следующее.
Параметризация данных — одна из наиболее полезных функций Postman.
Много раз мы используем один и тот же запрос несколько раз с разными данными. Используя параметризацию, мы можем использовать переменные с параметрами. Мы можем сохранить данные в переменной среды или в файле данных.
В Postman параметры создаются с помощью двойных фигурных скобок, например «{{test}}».
Например, я иметь базовый URL, например https://stm.orgи я сохранил в переменной с именем base_url. В этом случае я ссылаюсь на него в своих запросах, используя {{base_url}}. Чтобы отправить запрос на этот базовый URL-адрес (например, https://stm.org) для получения списка новых клиентов, я указываю этот базовый URL-адрес как часть запросите URL-адрес, используя {{base_url}}/get?customers=new. Запрос будет отправлен почтальоном на адрес https://stm.org/get?customers=new.
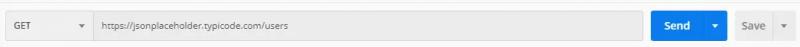
1. Установите HTTP-запрос GET и введите URL-адрес

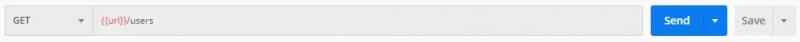
2. Замените URL-адрес таким параметром, как {{url}}. URL-адрес запроса должен быть {{url}}/users.

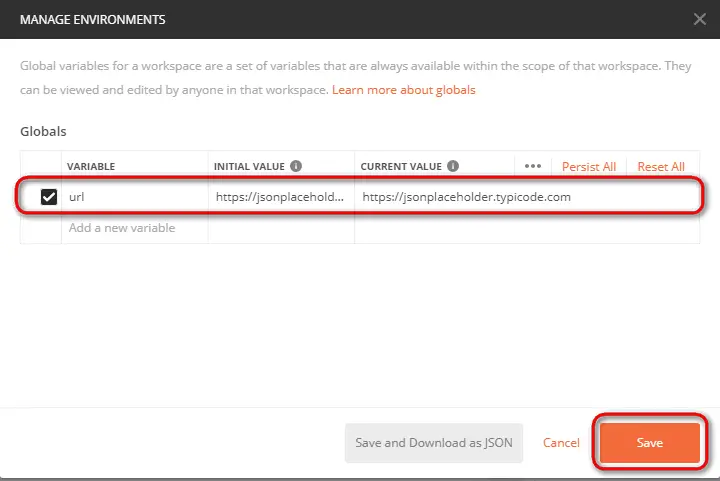
3. Теперь нам нужно установить переменные среды для установки параметров. Для этого щелкните значок глаза и нажмите «Изменить», чтобы установить переменную в качестве глобальной переменной среды и использовать ее во всех коллекциях
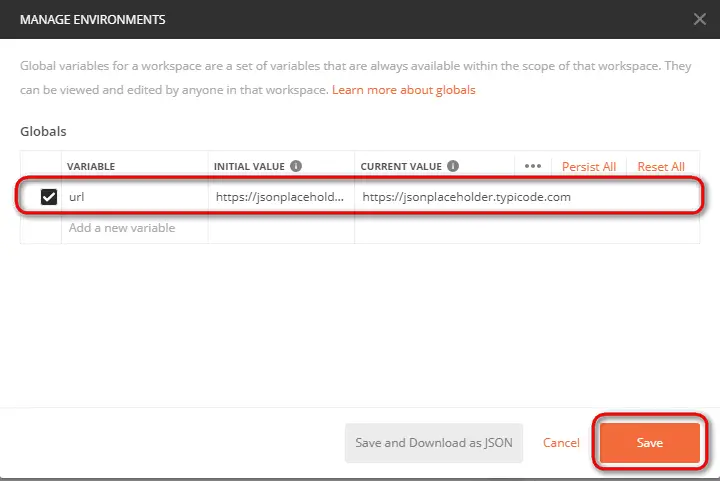
4. В переменной укажите URL-адрес https://jsonplaceholder.typicode.com и нажмите «Сохранить».

Примечание: нажмите закройте, если увидите следующий экран
5. Вернитесь к запросу GET и нажмите «Отправить».

Как создавать тесты Postman:
Тесты Postman позволяют вам убедиться, что ваш API работает должным образом. Целью является обеспечение надежной интеграции между сервисами и проверка того, что новые разработки не нарушают существующую функциональность. Это поможет вам проверить такие результаты, как успешный или неудачный статус, сравнение ожидаемых результатов и т. д.
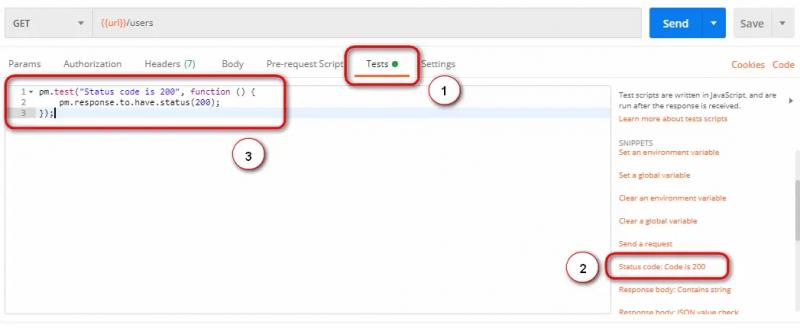
Давайте начнем с некоторых базовых тестов. <р>1. Перейдите к GET-запросу, который мы создали ранее. и переключитесь на вкладку тестов. В разделе фрагментов нажмите «Код состояния: код 200». Скрипт будет заполнен автоматически.

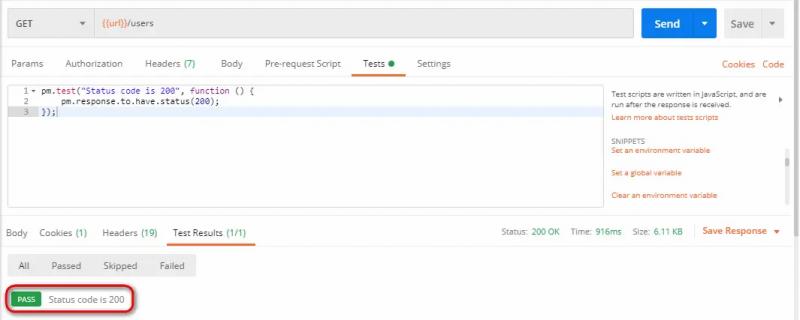
2. Нажмите «Отправить». Результат будет отображен.

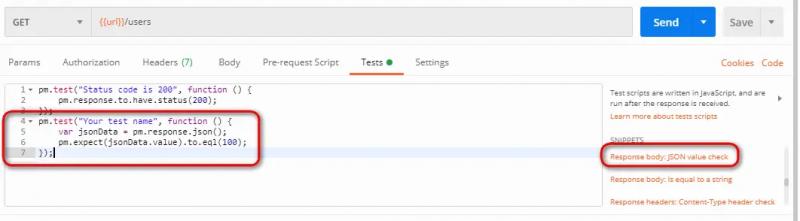
3. Добавим еще один тест. В этом тесте мы сравниваем ожидаемый результат с фактическим результатом. Для этого нажмите «Тело ответа: проверка значения JSON» в разделе фрагментов. Давайте проверим, имеет ли Линн Грэм идентификатор пользователя 1.

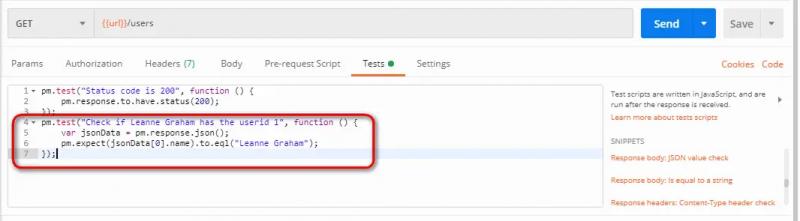
4. Чтобы указать именно то имя теста, которое мы хотим протестировать, просто замените «Имя вашего теста» в коде на «Проверьте, имеет ли Линн Грэм идентификатор пользователя 1». Также замените jsonData.value на jsonData[0].name. Чтобы получить путь (он находится в теле предыдущего результата GET). Поскольку «Линн Грэм» имеет идентификатор пользователя 1, jsonData находится в первом результате, который должен начинаться с 0. Чтобы получить второй результат, используйте jsonData[1] и т. д. для последующих результатов.

pm.test("Проверьте, является ли пользователь с идентификатором 1 Линн Грэм", function () { var jsonData = pm.response.json(); pm.expect(jsonData[0].name).to.eql ("Линн Грэм"); });
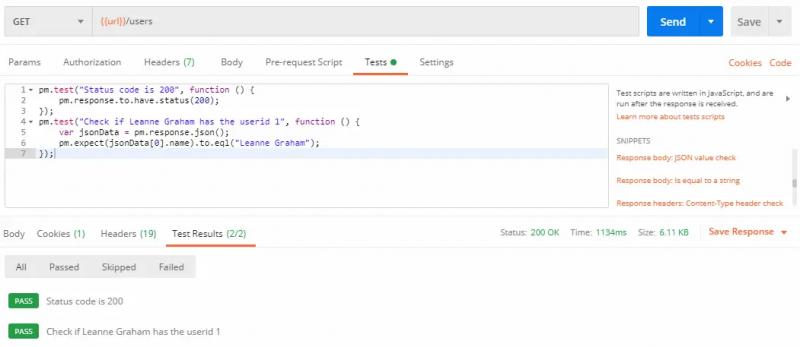
5. Нажмите «Отправить».

Мы можем создавать тесты в зависимости от наших требований. Изучите инструменты, попробовав различные тесты.
Как запускать коллекции с помощью Collection Runner:
Давайте запустим коллекцию с помощью Collection Runner
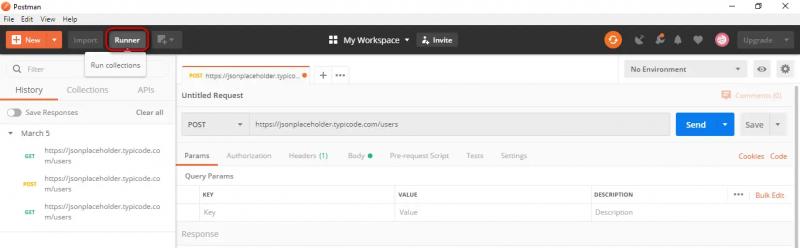
1. Нажмите кнопку «Бегущий», которая расположена рядом с кнопкой «Импорт».

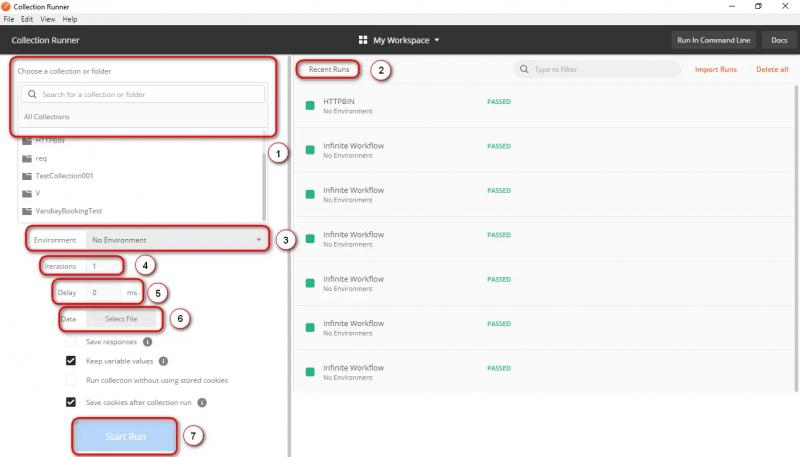
2. Должна появиться страница Runner Collection

- 1. Все ваши недавние запуски
- 2. Если вы используете определенную среду, вам необходимо выбрать эту среду
- 3. Вам нужно установить число в зависимости от того, сколько раз вы хотите его повторить
- 4. Тесты без задержки могут вызвать ошибки, поэтому установите время задержки
- 5. Укажите, как вы хотели бы регистрировать ответы
- 6. Выберите файл данных
- 7. Для запуска коллекции
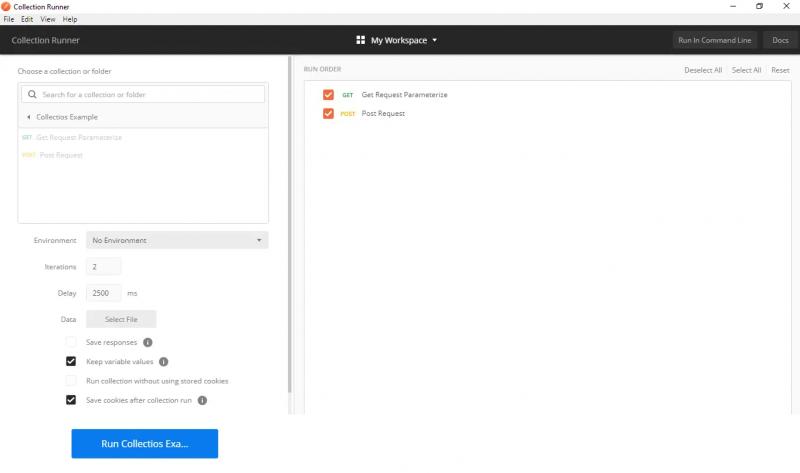
3. Здесь вы можете добавить выбранную коллекцию. Вам необходимо выбрать подпапку, если есть какие-либо доступные подпапки. Запустите коллекцию тестов Postman, установив количество итераций 2, задержку 2500 мс и нажмите кнопку «Запустить тест Postman»

4. Вы можете увидеть статус теста после его выполнения. Здесь мы добавили запросы GET и POST, но у нас не было запросов POST. Таким образом, вы видите сообщение для запросов POST: «Этот запрос не содержит тестов».
Как Чтобы запустить коллекцию с помощью Newman:
Чтобы запустить нашу коллекцию с помощью Newman, выполните следующие действия.
1. Установите node.js по этой ссылке
2. Откройте командную строку и введите npm install -g newman
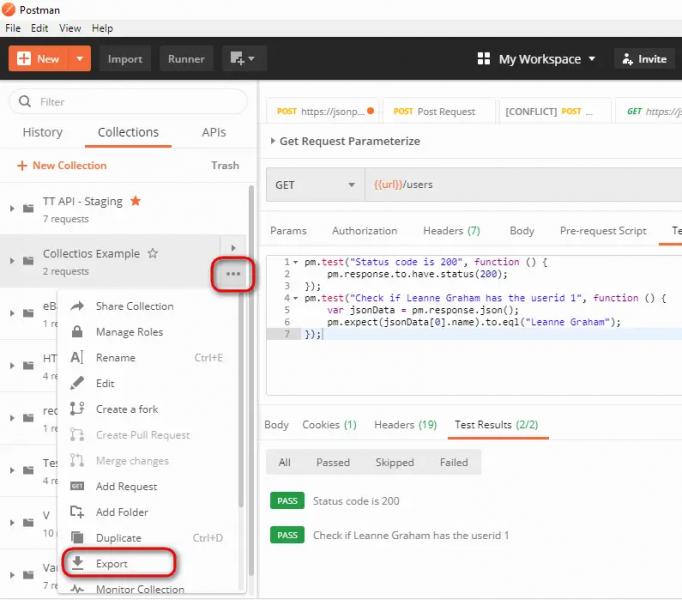
3. Перейдите в рабочую область Postman после установки Newman. В окне коллекций нажмите на три точки и выберите «Экспорт».

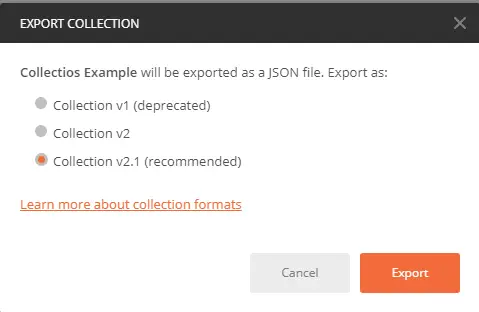
4. Выберите «Экспортировать коллекцию» как «Коллекцию v2.1 (рекомендуется)», затем нажмите «Экспорт».

5. Выберите желаемое местоположение и нажмите «Сохранить». Желательно создать специальную папку для ваших тестов Postman. Теперь коллекция должна быть экспортирована в выбранный вами локальный каталог.
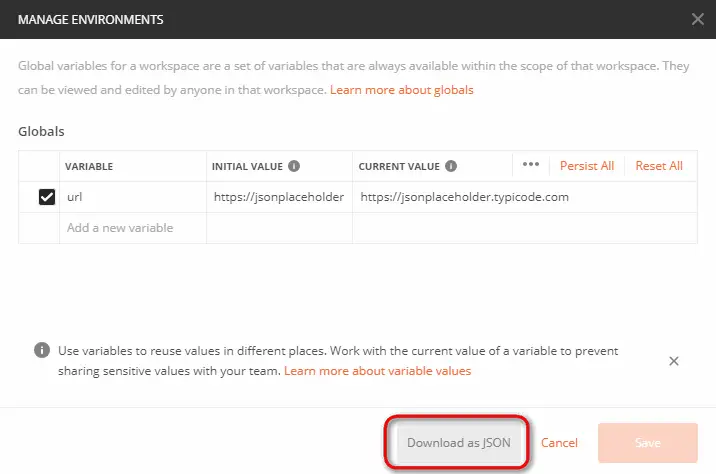
6. Нам также потребуется экспортировать нашу окружающую среду. Нажмите на значок глаза рядом с раскрывающимся списком среды в разделе «Глобальные», выберите «Загрузить как JSON». Выберите желаемое местоположение и нажмите «Сохранить». Желательно, чтобы среда находилась в той же папке, что и ваша коллекция.


7. Теперь среду следует экспортировать в тот же локальный каталог, что и коллекцию.
8. Теперь вернитесь в командную строку и измените каталог на тот, в котором вы сохранили коллекцию и среду.
cd C:UsersAsusDesktopPostman Tutorial
9. Запустите свою коллекцию с помощью этой команды:
newman run PostmanTestCollection.postman_collection.json -e Testing.postman_globals.json
Теперь должны появиться результаты запуска.
Вывод:
В этом уроке Postman для начинающих мы рассмотрели наиболее важные темы. Надеюсь, вы научились устанавливать почтальон, создавать простые запросы, проверять время ответа и другие детали, а также научились запускать коллекции с помощью Collection Runner & Newman. В следующем посте мы рассмотрим расширенные темы инструмента Postman.
Расширенное руководство по Postman< /h3>
Мы также рассмотрели сложные темы об инструменте Postman для тестирования API.
-
Тестовые примеры API в Postman с использованием JavaScript
- Как генерировать случайные/динамические данные в запросах
- Как извлекать данные из ответов и связывать запросы< /strong>
- Тестирование авторизации OAuth2 в Postman
- Как отправить веб-токен JSON (JWT) в качестве заголовка
- Проверка схемы JSON в Postman
- Тестирование на основе данных в Postman
- Отслеживание коллекций в Postman
- Как запускать коллекции удаленно (с помощью URL-адреса) в Почтальон
- Как запускать коллекции из Jenkins
- Как отлаживать сбор данных в Postman
- Как создавать отчеты Newman в Jenkins
- Как создавать расширенные отчеты HTML с помощью Newman
- Как исправить распространенные ошибки в Postman
- GUID в Postman (какие | преимущества | недостатки)
Документация по API в Postman
TAG: qa










