
Решение распространенных проблем с автоматизацией тестирования — использование Katalon Studio
Достижения в технологиях веб-разработки делают веб-приложения более многофункциональными, поэтому их автоматизация становится все более сложной задачей ваше веб-тестирование. Функции веб-технологий, такие как многоплатформенная поддержка, кросс-браузерность, адаптивный дизайн, могут добавить больше проблем и потребовать больше усилий для реализации ваших стратегий автоматизации тестирования пользовательского веб-интерфейса. Итак, если вы новичок и начинаете с веб-интерфейса автоматизации тестирования, вот несколько примеров того, как справляться с распространенными проблемами автоматизации, которые могут помочь повысить эффективность автоматизации тестирования.
Распространенные проблемы автоматизации тестирования пользовательского интерфейса (веб)
- Проблемы со временем ожидания
- Проблемы с iframe
- Проблемы с всплывающими окнами при автоматизации
- Проблемы с поиском глубоко вложенных элементов
Время ожидания проблема и предлагаемое решение
Что такое ожидание?
Ожидание — это тактика, используемая в сценариях автоматизации тестирования для создания паузы между шагами сценария, когда вы ожидаете загрузки веб-элементов или ответа приложения.
Если между шагами нет ожидания или целевому веб-приложению требуется больше времени для загрузки его элементов, тогда тест не пройден. Этот сбой связан со сценарием, а не с ошибкой в целевом приложении. И этот сбой называется ложным сбоем, и его следует избегать в тестовом сценарии.
Вот несколько распространенных примеров того, что может вызвать ложный сбой:
- Ложная ошибка:Один из самых больших сбоев, которые мы наблюдаем, — это когда сценарий завершается «ложным сбоем» из-за ожидания приложения. Часто это вызвано задержкой в сети, запросами к базе данных или просто системе требуется больше времени для обработки запроса и ответа на него.
- Целевой элемент отсутствует на странице: Этот тип сбоя возникает при ожидании отображения элементов ИЛИвизуализировать в браузере. Приложение может быть запущено и работать, но некоторые элементы могут быть не загружены, но это приведет к сбою вашего тестового сценария.
Как устранить эти сбои, связанные с ожиданием?
Вместо добавления случайное 5-10-секундное ожидание для каждого шага, вы можете попробовать один из следующих вариантов:
- Глобальная переменная —Глобальная переменная – это переменная с глобальной областью действия, то есть видимая во всей программе. Вы можете рассмотреть возможность определения 3 типов глобальных переменных в своих тестовых сценариях, каждая из которых предназначена для короткого, среднего и длительного ожидания. Используйте эти переменные в своих тестовых сценариях в соответствии со временем отклика вашего веб-приложения.
- Ждать загрузки страницы –< /strong> Эта логика будет ожидать полной загрузки страницы перед выполнением шага в вашем скрипте.
- Ждать наличия элемента< сильный> – Иногда веб-элементам требуется больше времени, чтобы появиться на странице, когда вы перемещаетесь по страницам, нажимаете кнопки или делаете что-то еще. Команда «WaitForElementPresent» приостановит Selenium до тех пор, пока целевой элемент не появится на странице. Как только элемент появляется, Selenium продолжает выполнять следующую команду.
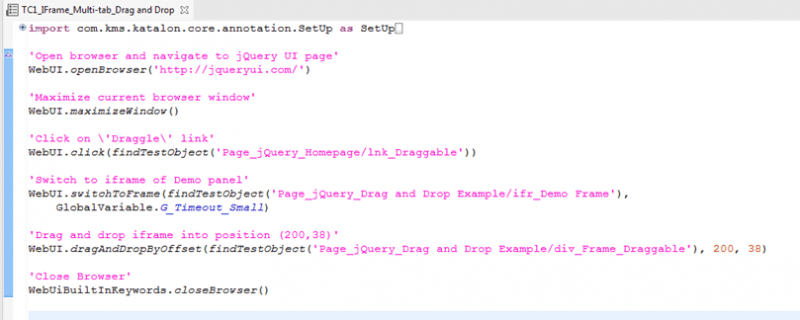
Рис. 1. Тестовый сценарий Katalon Studio
В этом сценарии показано использование глобальной переменной и встроенных ключевых слов Katalon Studio.
Проблема с iframe и предлагаемое решение
Что такое iframe?
iframe (встроенный фрейм) – это HTML-документ, встроенный в другой HTML-документ. HTML-элемент iframe часто используется для вставки содержимого из другого источника, например рекламы, на веб-страницу.
Почему важно знать, как тестировать iframe?
Проверка текста и объектов в iframe может быть сложной задачей. Несмотря на то, что вы (как человек-тестер) можете видеть текст, отображаемый в iframe, средства автоматизации могут не обнаружить этот текст. Вы должны сообщить своему сценарию, как перемещаться по iframe веб-сайта и выбирать правильный iframe, в котором присутствует текст и его объект.
Iframe Примеры
< ul>

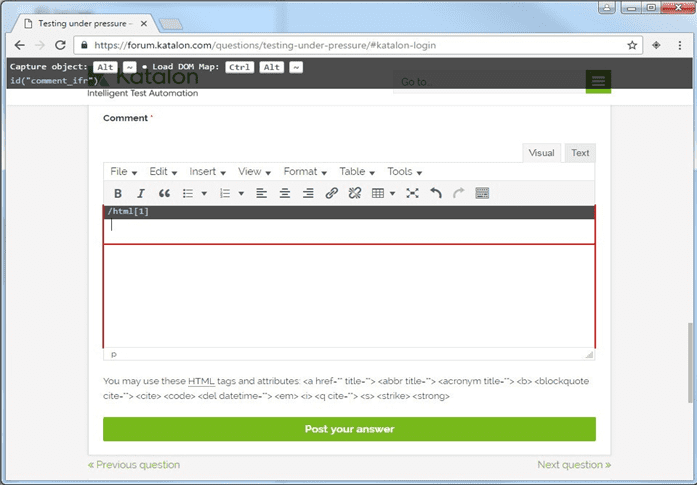
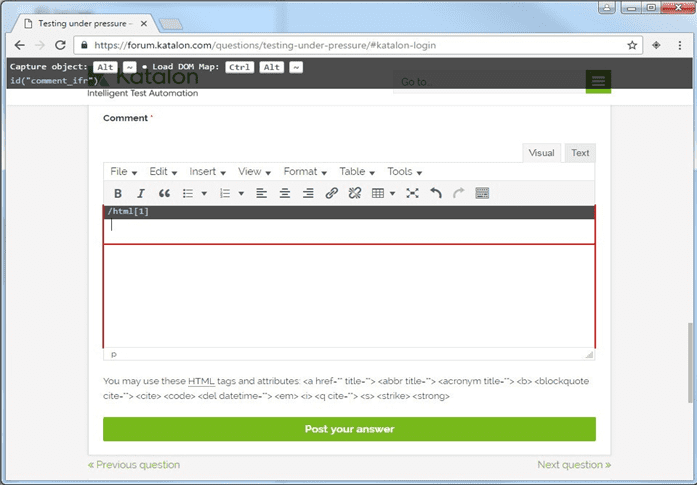
Рисунок 2. Обнаружение iframe на веб-странице Katalon Forum
Вы можете видеть, что Katalon Object Spy выбирает iframe в выделенной красным области.

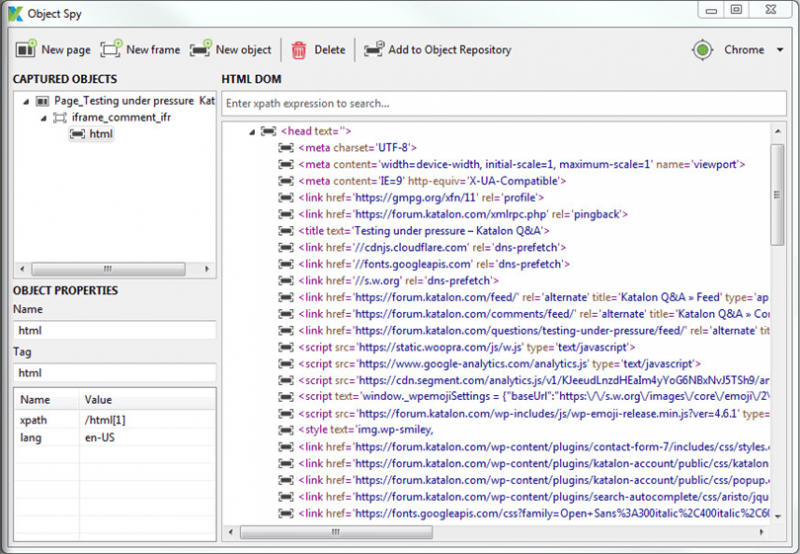
Рис. 3. Katalon Object Spy
Katalon Object Spy обнаруживает, захватывает iframe комментария (рис. 2) и отображает его элементы в Рис. 3.
- Пример перетаскивания JQueryUI:

Рисунок 4. Перетаскивание JQueryUI Удаление выделения области iframe
Вы можете перетащить объект “Перетащить меня” в другие области iframe.

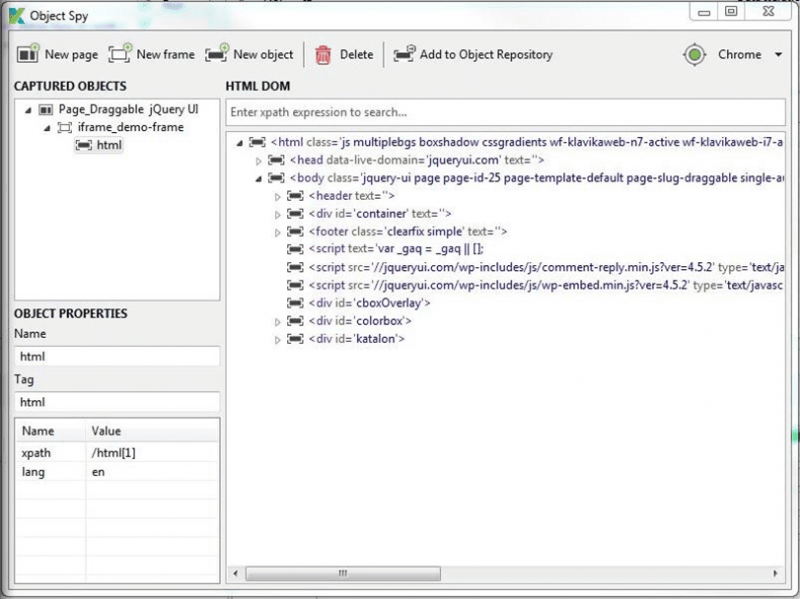
Рис. 5. Katalon Studio Object spy
Katalon Object Spy обнаруживает и захватывает iframe (рис. 4) и показывает его элементы на рис. 5.
Предлагаемое решение для тестирования фреймов с помощью Katalon Studio:
Ниже приведены несколько советов по взаимодействию с перетаскиванием объекта в Iframe с помощью Katalon Studio.

Рисунок 6. Katalon Studio сгенерировал тестовый сценарий из функция записи и воспроизведения.
Сгенерированный выше тестовый сценарий предназначен для функции перетаскивания. Katalon Studio позволяет редактировать этапы проверки между скриптом для проверки определенного объекта в iframe.
Всплывающие проблемы и предлагаемое решение
Что всплывающее окно?
Всплывающее окно – это область отображения графического пользовательского интерфейса (GUI), обычно небольшое окно, которое появляется (“всплывающее окно”) на переднем плане визуального интерфейса.
Проблема со всплывающим окном?
Как человек, вы можете реагировать на действия, происходящие во время тестирования, например на неожиданное появление всплывающего окна. Но как код, написанный программистом, вы можете делать только то, что он сказал вам делать, и это ограничивает вашу способность реагировать на неожиданное поведение, такое как всплывающее окно.
Ниже приведены несколько часто используемых всплывающих окон, которые могут вызвать проблемы в вашей тестовой веб-автоматизации:
- Новое окно браузера.
- Предупреждение: Окно предупреждения часто используется, чтобы убедиться, что информация доведена до пользователя.

- Пользовательский модальный диалог. Модальный диалог – это диалоговое/всплывающее окно, которое отображается поверх текущей страницы.

< li> Встроенное всплывающее диалоговое окно.

< p>Предлагаемое решение для обработки всплывающих окон с помощью Katalon Studio:
Ниже приведены несколько советов по решению проблемы с всплывающими окнами с помощью Katalon Studio.
< p>
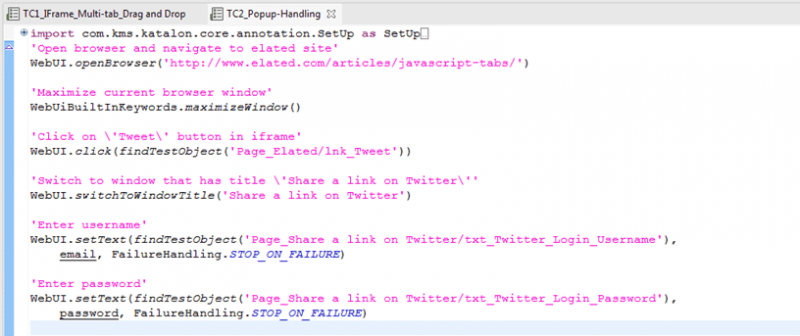
Рис. 7. Тестовый сценарий Katalon Studio
Созданный выше тестовый сценарий показывает использование встроенных ключевых слов Katalon Studio.
< strong>Пример: встроенное ключевое слово switchToWindowTitle помогает справиться с проблемой всплывающих окон.
Проблема вложенности XPath и предлагаемое решение
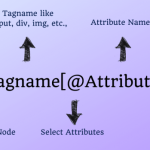
Что это XPath?
Выражение XPath — это механизм навигации и выбора узла в XML-документе, или его можно использовать для поиска элементов HTML. Вот пример вложенного элемента: ссылка
Скачать в скрипте ниже.
| 1234567891011 | <div class=”container”> <div class=”navbar-collapse navbar-right” aria-expanded=”true”> <div class=”nav-bar-decorated”><ul class=”nav navbar-nav”> <li> <a class=”pbtn-download” href=”#katalon-download”>Загрузить</a> <!– Глубоко вложенный элемент — > </li> </ul> </div> </div></div> |
Проблема в определении глубоко вложенных элементов
Это трудно идентифицировать глубоко вложенный элемент, такой как '<a>’ в скрипте выше. Вам может быть сложно написать XPath вручную, если у вас нет глубоких знаний XPath для доступа к этому конкретному элементу '<a>'.
Как легко идентифицировать вложенные элементы< strong>?
- Использовать XPath: использование XPath — эффективный способ найти элементы, если их невозможно идентифицировать. по идентификатору, имени или другому атрибуту И когда они глубоко вложены. Однако определить путь вручную сложно, если не используется правильный инструмент.
- Используйте Katalon Studio:Katalon Studio может генерировать и оптимизировать XPath для HTML-элементов независимо от того, насколько глубоко они вложены друг в друга. Вы можете использовать эти XPath для идентификации элементов, и вам не нужно искать в дереве DOM.

Рис. 8. Katalon Object Spy
Katalon Studio автоматически генерирует и оптимизирует XPath, когда вы следите за объектом «Зарегистрироваться сейчас», как показано выше.
Вывод:
автоматизируя веб-тестирование может быть сложным, мы надеемся, что решения, предложенные в этой статье, могут помочь вам справиться с распространенными проблемами автоматизации тестирования при автоматизации веб-тестирования и повысить ценность вашей автоматизации тестирования.
«Если конечный пользователь воспринимает плохие результаты с вашего веб-сайта, ее следующий клик, скорее всего, будет на your-competition.com».? Иан Молино
TAG: qa