
В этой серии статей о Selenium 4 мы рассмотрим локаторы Selenium Relative.
Что такое относительные локаторы в Selenium 4?
Относительные локаторы в Selenium ранее известный как Дружественные локаторы.
В автоматизации тестирования основная задача тестировщика автоматизации при написании тестовых сценариев для веб-приложений — найти веб-элементы. Мы уже знаем существующие локаторы Selenium (id, name, className, linkText, partialLinkText, tagName, cssSelector, xpath). Вы можете узнать о локаторах Selenium здесь. Здесь следует отметить, что иногда мы не можем найти элементы, используя эти локаторы, и чтобы преодолеть это, мы используем JavaScriptExecutor. Вы можете узнать о JavaScriptExecutor в Selenium здесь.
В Selenium 4.0 в список локаторов добавлен новый локатор, т. е. дружественные локаторы, а позже он переименован в относительные локаторы.
Он помогает нам находить веб-элементов по их положению относительно других веб-элементов, таких как выше, ниже, слева от, toRightOf и near.
Проще говоря, относительные локаторы позволяют нам находить веб-элементы на основе их положения относительно других веб-элементов.
В Selenium 4 недавно добавлено пять локаторов:
above()
Он предназначен для поиска веб-элемента чуть выше указанного элемента
below()
Найти веб-элемент чуть ниже указанного элемента
toLeftOf()
Найти веб-элемент слева от указанного элемента
toRightOf()
Найти найти веб-элемент справа от указанного элемента
near()
Найти веб-элемент прибл. 50 пикселей от указанного элемента. Расстояние можно передать в качестве аргумента перегруженному методу.
Примечание.Добавлен метод withTagName(), который возвращает экземпляр RelativeLocator. Приведенные выше относительные локаторы поддерживают этот метод withTagName()
Практический пример относительных локаторов Selenium

ШАГ 1: Импортировать RelativeLocator 'withTagName'
импортировать статический org.openqa.selenium.support.locators.RelativeLocator.withTagName;
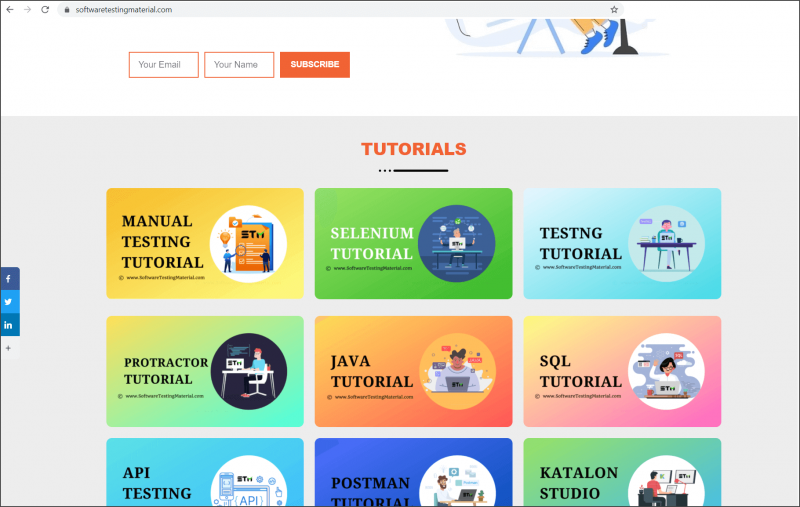
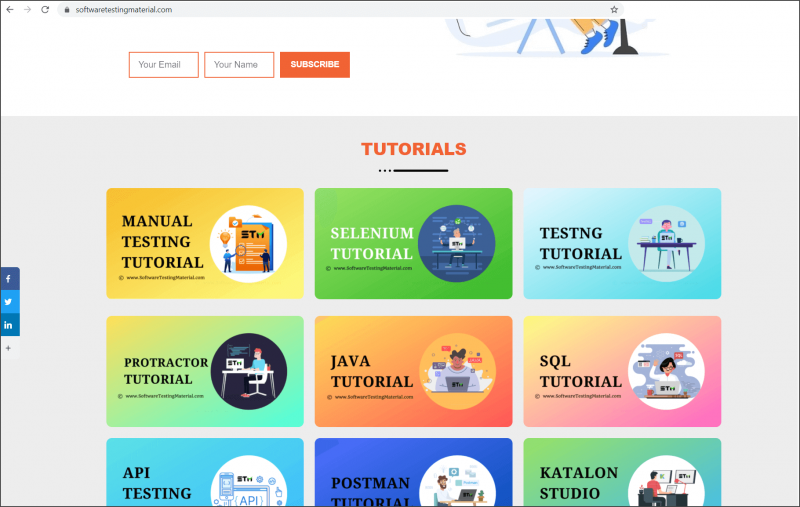
ШАГ 2. Запустите веб-браузер и перейдите на https://www.softwaretestingmaterial .com/
ШАГ 3. Найдите текстовое поле веб-элемента «Ваше имя».
ШАГ 4. Найдите веб-элемент «Ваш адрес электронной почты». ' текстовое поле
ШАГ 5: Найдите текстовое поле “Ваш адрес электронной почты”, которое находится слева от текстового поля “Ваше имя”, и введите текст
ШАГ 6:Найдите текстовое поле «Ваше имя», которое находится справа от текстового поля «Ваш адрес электронной почты», и введите текст
ШАГ 7: Найдите веб-элемент «Selenium Tutorial» и откройте его
ШАГ 8. Найдите веб-элемент “Учебник по Java” и откройте его
ШАГ 9. Закройте браузер, чтобы завершить работу программы
| 1234567891011121314151617181920212223242526272829303132333435363738394041424344454647 | пакет softwaretestingmaterial;импорт статического org.openqa.selenium.support.locators.RelativeLocator.withTagName;импорт java.util.List;импорт org.openqa.selenium.By;импорт org.openqa.selenium.WebDriver;импорт org.openqa.selenium .WebElement;import org.openqa.selenium.firefox.FirefoxDriver;открытый класс RelativeLocatorsSample {public static void main(String[] args) { System.setProperty(“webdriver.gecko.driver”,”C:\Selenium\drivers \geckodriver-v0.24.0-win64\geckodriver.exe”); Драйвер WebDriver = новый FirefoxDriver(); //Запустите веб-браузер и перейдите по адресу https://www.softwaretestingmaterial.com/ driver.get(“http://softwaretestingplace.blogspot.com/2015/10/sample-web-page-to-test.html” ); //Найдите текстовое поле веб-элемента “Ваше имя” WebElement yourNameLabel = driver.findElement(By.xpath(“//input[@id='form-field-name']”)); //Найдите текстовое поле веб-элемента “Ваш адрес электронной почты” WebElement yourEmailLabel = driver.findElement(By.xpath(“//input[@id='form-field-email'])); //Найдите текст “Ваш адрес электронной почты” слева от текстового поля «Ваше имя» и введите текст WebElement txtEmailLabel = driver.findElement(withTagName(“input”).toLeftOf(yourNameLabel)); txtEmailLabel.sendKeys(“email@email.com”); //Найдите текстовое поле «Ваше имя», которое находится справа от текстового поля «Ваш адрес электронной почты», и введите текст YourName”); //Найдите веб-элемент 'Selenium Tutorial' и откройте его WebElement seleniumTutorial = driver.findElement(withTagName(“img”).below(subject)); seleniumTutorial.click(); //Найдите веб-элемент ' Учебник по Java' и откройте его WebElement javaTutorial = driver.findElement(withTagName(“img”).above(subject)); javaTutorial.click(); //Закройте браузер dr iver.close();}} |
TAG: qa