

Здесь я собираюсь представить 15 лучших расширений Google Chrome для тестировщиков программного обеспечения для тестирования веб-приложений.
В настоящее время Google Chrome — самый популярный веб-браузер в мире. Большинство тестировщиков программного обеспечения, несомненно, сохранили Chrome в качестве основного браузера.
Chrome поддерживает огромный репозиторий расширений, которые облегчают наши повседневные задачи и повышают производительность.
Я сам тестировщик программного обеспечения, и мне известны проблемы. мы сталкиваемся при тестировании веб-сайта. Список расширений Chrome для тестировщиков программного обеспечения, который мы собираемся представить здесь, поможет вам повысить эффективность тестирования. Это поможет вам ускорить тестирование пользовательского интерфейса веб-приложений.
15 лучших расширений Google Chrome для тестировщиков программного обеспечения
Давайте подробно рассмотрим расширения Chrome для веб-тестирования.
#1. Скриншоты LambdaTest

LambdaTest — одно из самых популярных расширений Chrome, доступных в области веб-тестирования. Одним щелчком мыши вы можете делать снимки экрана в 25 различных конфигурациях браузера и ОС.
Все скриншоты будут сняты в более чем 2000 реальных браузерах, работающих в реальных операционных системах на реальных облачных компьютерах. Для мобильных браузеров это расширение использует эмуляторы и симуляторы, запускающие настоящие браузерные приложения, для создания полностраничного мобильного снимка экрана.
Возможности:
- Доступ к более чем 2000 различных мобильных и настольных браузеров. и комбинации ОС.
- Интеграция с различными инструментами управления ошибками, такими как JIRA, Asana, Trello, Slack, GitLab, GitHub, Bitbucket, VSTS.
- Вы можете просматривать журналы тестирования предыдущего запуска теста и повторно запускать ту же конфигурацию
Добавить расширение LambdaTest ScreenshotsПерейти к началу
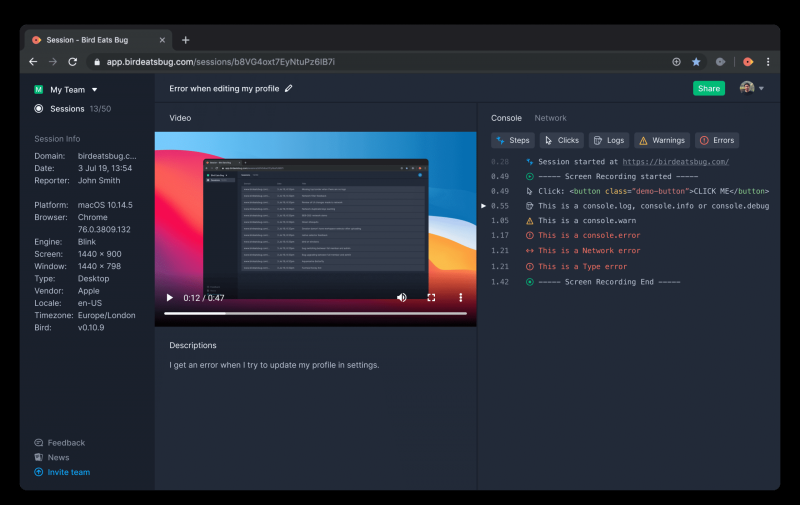
#2. Bird Eats Bug

Bird Eats Bug — это инструмент SaaS без кода, который позволяет даже нетехническим пользователям создавать интерактивные отчеты об ошибках с богатыми данными, которые помогают инженерам быстрее создавать более качественное программное обеспечение. Пока пользователь записывает проблему с экрана, расширение браузера Bird Eats Bug автоматически дополняет ее ценными техническими данными, такими как журналы консоли, сетевые ошибки, информация браузера и т. д. Такие отчеты позволяют разработчикам программного обеспечения намного быстрее находить причину проблемы. и избегайте ненужного обмена данными.
Возможности:
- Автоматическое включение журналов консоли, сетевых запросов и общей информации, такой как браузер/ОС или экран, в каждый отчет
- Используйте микрофон и/или видеозапись, чтобы объяснять свои действия и экономить время на вводе описаний.
- Интеграция с различными системами отслеживания проблем, такими как JIRA, Trello и Linear
Добавление расширения Bird Eats BugsПерейти к началу
№3. Изменение размера окна

Это расширение изменяет размер окна браузера, чтобы эмулировать различные разрешения. Особенно полезно тестировать макеты на разных разрешениях браузера. Список разрешений полностью настраивается (добавление/удаление/изменение порядка).
Вы можете установить ширину/высоту окна, положение окна, предустановленный значок (телефон, планшет, ноутбук, рабочий стол) и даже возможность применить новые размеры для всего окна или только для области просмотра. Расширение также содержит настраиваемые глобальные сочетания клавиш, возможность экспортировать настройки и импортировать их на другой компьютер и многое другое.Добавить расширение Window ResizerПерейти к началу
#4. Вкладка IE

IE Tab точно эмулирует IE, используя механизм рендеринга IE непосредственно в Chrome. Это позволит вам использовать элементы управления ActiveX и тестировать веб-страницы с различными версиями IE (IE6, IE7, IE8 или IE9). Это позволяет вам создать список URL-адресов, которые будут автоматически открываться на вкладке IE. Он также поддерживает MAC и Chromebook. Добавьте расширение для вкладок IEПерейдите наверх
#5. Магнит для ошибок

Это исследовательское расширение для Chrome. Добавляет общие проблемные значения и крайние случаи в контекстное меню (щелчок правой кнопкой мыши) для редактируемых элементов, чтобы вы могли держать их под рукой и легко получать к ним доступ во время сеансов исследовательского тестирования.
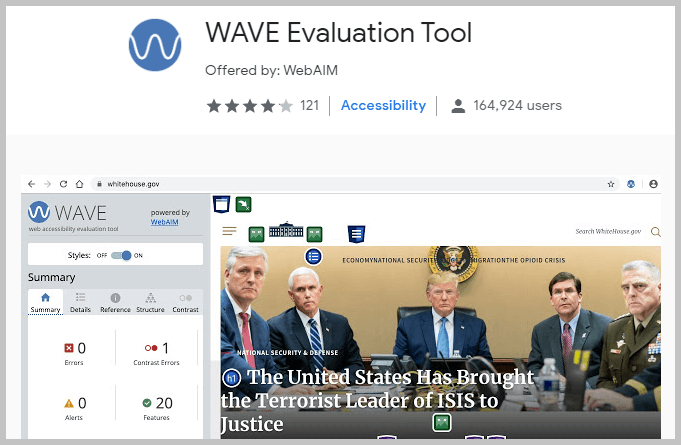
Он обеспечивает удобный доступ к общим границам и пограничным случаям для исследовательского тестирования. Он работает с полями ввода, текстовыми областями, редактируемыми элементами DIV и работает со страницами с несколькими фреймами, но только если они принадлежат одному и тому же домену. 6. Инструмент оценки WAVE

WAVE — это инструмент оценки веб-доступности, разработанный WebAIM. Он обеспечивает визуальную обратную связь о доступности вашего веб-контента, добавляя значки и индикаторы на вашу страницу. Ни один автоматический инструмент не может определить, доступна ли ваша страница, но WAVE облегчает оценку человеком и информирует о проблемах доступности.
Весь анализ выполняется исключительно в браузере Chrome, что позволяет безопасно оценивать интранет, локальные, защищенные паролем и другие конфиденциальные веб-страницы. Чтобы запустить отчет WAVE, просто щелкните значок WAVE справа от адресной строки браузера или выберите «WAVE на этой странице» в контекстном меню. Добавить расширение инструмента оценки WaveПерейти к началу
#7. Очистить кэш

Быстро очистите кеш с помощью этого расширения без каких-либо диалогов подтверждения, всплывающих окон или других неприятностей. Вы можете настроить, какие и какие данные вы хотите очистить на странице параметров, включая кэш приложений, кэш, файлы cookie, загрузки, файловые системы, данные форм, историю, индексированную базу данных, локальное хранилище, данные плагинов, пароли и WebSQL. . Файлы cookie можно удалить глобально, только для определенных доменов или для всего, кроме определенных доменов.
Добавить расширение очистки кэшаПерейти к началу
#8. Потрясающий снимок экрана: запись видео с экрана

Awesome Screenshot — инструмент для захвата экрана и комментирования изображений с самым высоким рейтингом в Chrome. Это позволяет вам захватить всю или часть любой веб-страницы. Вы можете добавлять аннотации, комментарии, размывать конфиденциальную информацию и делиться загрузкой одним щелчком мыши. Вы также можете захватить рабочий стол. Параметр по умолчанию для сохранения изображения теперь сохраняет изображение на веб-сайте с потрясающими скриншотами без ограничения по времени. Добавить расширение Awesome ScreenshotПерейти к началу
#9. Screencastify — средство записи видео с экрана

Он фиксирует изменения и делится видео за считанные секунды. Вы можете записывать неограниченное количество записей продолжительностью до 5 минут каждая без водяных знаков. Вы можете обрезать свои видео и экспортировать их, даже если вы являетесь бесплатным пользователем.Добавьте расширение ScreencastifyПерейти к началу
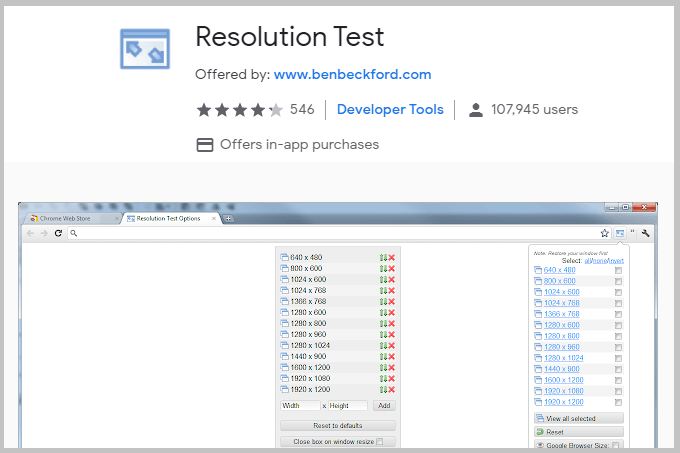
#10. Тест разрешения

Это расширение позволяет тестировать веб-страницы с различными разрешениями экрана с возможностью определения собственных разрешений.
Он изменяет размер окна браузера для предварительного просмотра веб-сайта в разных разрешениях экрана. Он включает в себя список часто используемых разрешений и возможность настраивать этот список.
Добавить расширение проверки разрешенияПерейти к началу
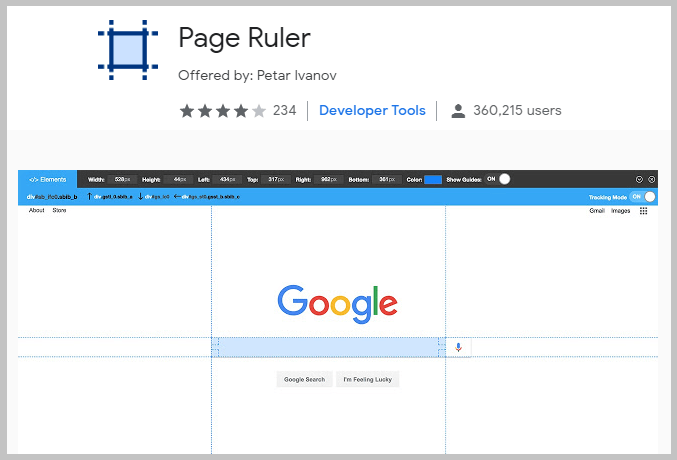
#11. Page Ruler

Это расширение позволяет рисовать линейку на любой странице и просматривать ширину, высоту, а также верхнее, нижнее, левое и правое положение. Вы также можете перетаскивать края линейки, чтобы изменить ее размер. Используйте клавиши со стрелками для перемещения и изменения размера линейки.Добавить расширение линейки страницПерейти к началу
#12. EditThisCookie

EditThisCookie — это менеджер файлов cookie. Вы можете добавлять, удалять, редактировать, искать, защищать и блокировать файлы cookie. Добавить Изменить это расширение для файлов cookieПерейти к началу
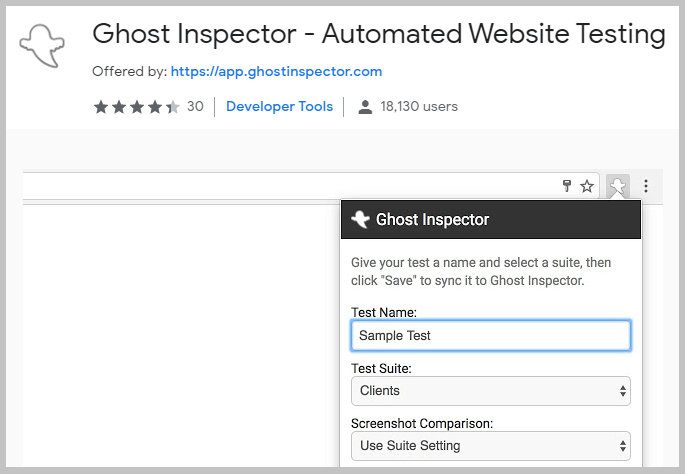
#13. Ghost Inspector — автоматизированное тестирование веб-сайтов

Ghost Inspector — это автоматизированный инструмент для тестирования и мониторинга пользовательского интерфейса. Он позволяет вам записывать свои действия на вашем веб-сайте в браузере, а затем синхронизировать их со службой Ghost Inspector и запускать их непрерывно в качестве регрессионного теста.
Вы можете записывать их на промежуточном сервере и выполнять их через его API, когда ваши изменения кода — или запишите их на своем активном сайте и автоматически запускайте их с заданным интервалом, чтобы постоянно проверять наличие проблем. Вам нужно будет зарегистрировать учетную запись Ghost Inspector, чтобы использовать наш инструмент.
Добавить расширение Ghost InspectorПерейти к началу
#14. Грамматика для Chrome

Из грамматики и от орфографии до стиля и тона, Grammarly поможет вам устранить ошибки в письме и найти идеальные слова для самовыражения. Вы будете получать предложения от Grammarly, когда пишете в Gmail, Twitter, LinkedIn и почти везде, где вы пишете.
Grammarly — это помощник по письму, который идет глубже, чем грамматика, чтобы предложить вам исчерпывающую обратную связь по письму. Вы можете быть уверены, что ваш текст будет не только правильным, но и четким и лаконичным. Обязательно зарегистрируйте свою учетную запись, чтобы каждую неделю получать персонализированный письменный отчет, который поможет вам отслеживать прогресс и определять области для улучшения.Добавьте расширение GrammarlyПерейти к началу
Бонусное расширение Chrome для веб-тестирования
#15. Маяк

Lighthouse — это расширение Chrome для тестирования производительности. Это автоматизированный инструмент с открытым исходным кодом для повышения производительности, качества и корректности ваших веб-приложений. При аудите страницы Lighthouse запускает множество тестов на странице, а затем создает отчет о том, насколько хорошо страница работала. Отсюда вы можете использовать неудачные тесты как индикаторы того, что вы можете сделать, чтобы улучшить свое приложение.Добавьте расширение LighthouseНаверх
Какие ваши любимые расширения Chrome?
Мы каждую неделю разработчики Chrome выпускают новые расширения. Продолжайте исследовать, и если вы найдете лучшее расширение для Chrome, которого нет в списке, поделитесь им с нашими читателями в комментариях ниже.
Надеюсь, вам понравился этот список инструментов разработчика Chrome для контроля качества. Какие ваши любимые расширения для браузера? Дайте мне знать в комментариях ниже.
Проверьте этот пост, чтобы узнать о других популярных расширениях Google Chrome для поиска XPath
TAG: qa