Test case creation in script mode
In this tutorial, we are going to learn, test script creation using Katalon Studio’s script mode. In script mode, we use Groovy language to create test scripts. User can directly start writing the test script by clicking the Script tab.

Also, user can record the test script or create test script in manual mode and then convert it into script mode by just clicking the Script tab. As stated in our previous tutorials, Katalon studio inherently supports Keyword-driven framework. It provides inbuilt keywords for WebUI, mobile app and web service automation. Let’s first see some commonly used keywords provided by Katalon Studio for automating web applications.
Content
Browser related keywords
openBrowser()
Opens browser with the URL provided, if no URL is provided then it will just open a blank browser.
WebUI.openBrowser('')
closeBrowser()
Closes a browser.
WebUI.closeBrowser()
navigateToUrl()
Navigates to a url provided in the Input cell.
WebUI.navigateToUrl('#')
deleteAllCookies()
Deletes browser cookies.
WebUI.deleteAllCookies()
waitForPageLoad()
Waits for page to load with the timeout value in seconds.
WebUI.waitForPageLoad(5)
refresh()
Refreshes the browser.
WebUI.refresh()
back()
Goes back to previous URL in the browser history.
WebUI.back()
forward()
Goes to next URL in the browser history.
WebUI.forward()
Web element related keywords
click()
Simulates mouse left-click on a web element located by the findTestObject method.
WebUI.click(findTestObject('Page_home/btn_submit'))
doubleClick()
Simulates mouse double-click on a web element.
WebUI.doubleClick(findTestObject('Page_home/btn_submit'))
rightClick()
Right clicks on a web element.
WebUI.rightClick(findTestObject('Page_home/btn_submit'))
check()
Checks a check-box or radio button.
WebUI.check(findTestObject('Page_home/chk_box1'))
uncheck()
Unchecks a check-box or radio button.
WebUI.uncheck(findTestObject('Page_home/chk_box1'))
setText()
Writes a text on a textbox or any input field (similar to sendKeys() in selenium)
WebUI.setText(findTestObject('Page_login/txt_username'), username)
selectOptionByValue()
Selects a dropdown option by its value.
WebUI.selectOptionByValue(findTestObject('Page_login/gender'), 'Male', false)
selectOptionByLabel()
Selects a dropdown option by its visible text.
WebUI.selectOptionByLabel(findTestObject('Page_login/gender'), 'M', false)
selectOptionByIndex()
Selects a dropdown option by its index value.
WebUI.selectOptionByIndex(findTestObject('Page_login/gender'), 1)
Common wait related keywords
waitForElementClickable()
Waits for an element to be clickable with timeout value in seconds.
WebUI.waitForElementClickable(findTestObject('Page_home/btn_1'), 10)
waitForElementVisible()
Waits for an element to be visible with timeout value in seconds.
WebUI.waitForElementVisible(findTestObject('Page_home/btn_2'), 10)
waitForElementAttributeValue()
Waits till an element is not visible.
WebUI.waitForElementAttributeValue(findTestObject('Page_home/btn_3'), 'id', 'submit3', 10)
Commonly used validation related keywords
verifyElementPresent()
Returns a boolean value of true/false based on the presence of an element.
WebUI.verifyElementPresent(findTestObject('Page_home/btn_1'), 20)
verifyElementNotPresent()
Returns a boolean value of true/false based on the absence of an element.
WebUI.verifyElementNotPresent(findTestObject('Page_home/btn_1'), 20)
verifyElementText()
Return true if the element’s text is same as expected text else false.
WebUI.verifyElementText(findTestObject('Page_home/btn_1'), 'Submit')
verifyEqual()
Return true if the actual value is same as expected value.
WebUI.verifyEqual(var1, 20)
verifyNotEqual()
Return false if the actual value is same as expected value.
WebUI.verifyNotEqual(var2, 20)
Other commonly used keywords
acceptAlert()
Simulates user action of accepting an alert or clicking ‘Ok’ on an alert dialog box.
WebUI.acceptAlert()
dismissAlert()
Simulates user action of dismissing an alert or clicking ‘Cancel’ on an alert dialog box.
WebUI.dismissAlert()
getAttribute()
Used to get a particular attribute of a web element e.g. name, type etc.
WebUI.getAttribute(findTestObject('Page_home/btn_1'), 'class')
getText()
Used to get the element’s text.
WebUI.getText(findTestObject('Success_msg'))
dragAndDropToObject()
Used to get the element’s text.
WebUI.dragAndDropToObject(findTestObject('Page1/sourceElement'), findTestObject('Page1/targetElement'))
switchToFrame()
Switches to a particular iframe with timeout value of 10 seconds.
WebUI.switchToFrame(findTestObject('iframe_bqx'), 10)
switchToWindowTitle()
Switches to a particular window with the given title.
WebUI.switchToWindowTitle('ArtOftesting demo')
closeWindowTitle()
Return false if the actual value is same as expected value.
WebUI.closeWindowTitle('ArtOftesting demo')
switchToDefaultContent()
Switches to the parent window, called after performing some function on an iframe or a different window/tab.
WebUI.switchToDefaultContent()
takeScreenshot()
Takes screenshot of the browser when called.
WebUI.takeScreenshot('D:\screenshot.jpg')
executeJavaScript()
Used to execute javascript command.
WebUI.executeJavaScript("{javascript code}", null)
uploadFile()
Used to perform file upload operation on a file type element.
WebUI.uploadFile(findTestObject('fileUpload'), 'D:\screenshot.png')
Google calculator test in script mode
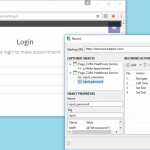
Instead of directly creating test case in script mode, we can use the test case we created using manual mode in our last tutorial – Create test case in manual mode and convert them to script mode by clicking the script tab. In case, you are creating test script from scratch you can use above WebUI keywords. We can create following script that check google calculator feature, just make sure you have added all the elements in the object repository by using object spy.
WebUI.openBrowser('')
WebUI.navigateToUrl('https://www.google.co.in/')
WebUI.setText(findTestObject('Page_Google/input_q'), '2+2')
WebUI.click(findTestObject('Page_Google/input_lsb'))
WebUI.verifyElementText(findTestObject('Page_22 - Google Search (1)/div_4 (function()var adocument'), '4')
WebUI.closeBrowser()
This completes the test script creation part. Now, we can execute our test script by clicking ‘Run’ button. You can see the test steps getting executed in the selected browser and the result of the test as passed. Also, you can change the expected value to ‘5’ instead of the correct value ‘4’ and run the test to see it getting failed.
This concludes our post on test script creation using script mode feature. In the next tutorial, we will study creation of test script in script mode of Katalon Studio.